In the June 2017 ArcGIS Online update we have added many new and exciting features to help you visualize and create web scenes with your data in Scene Viewer.
Check out the release notes below but also check out this awesome Story Map showcasing these great new features here.
New Welcome Screen
The first thing you will notice is the new redesigned welcome screen, which allows you to open your recently used scenes with one click. As you view or save scenes in Scene Viewer, the welcome screen will list the most recent ones, replacing its original gallery of Esri curated 3D scenes.

Enhancements to Point Feature Visualization
This release of Scene Viewer brings four new features that allow you to extract all the potential from your point data in a 3D scene. You can more effectively convey the message to your audience and make your city and landscape scenes more accessible and useful for consumers.
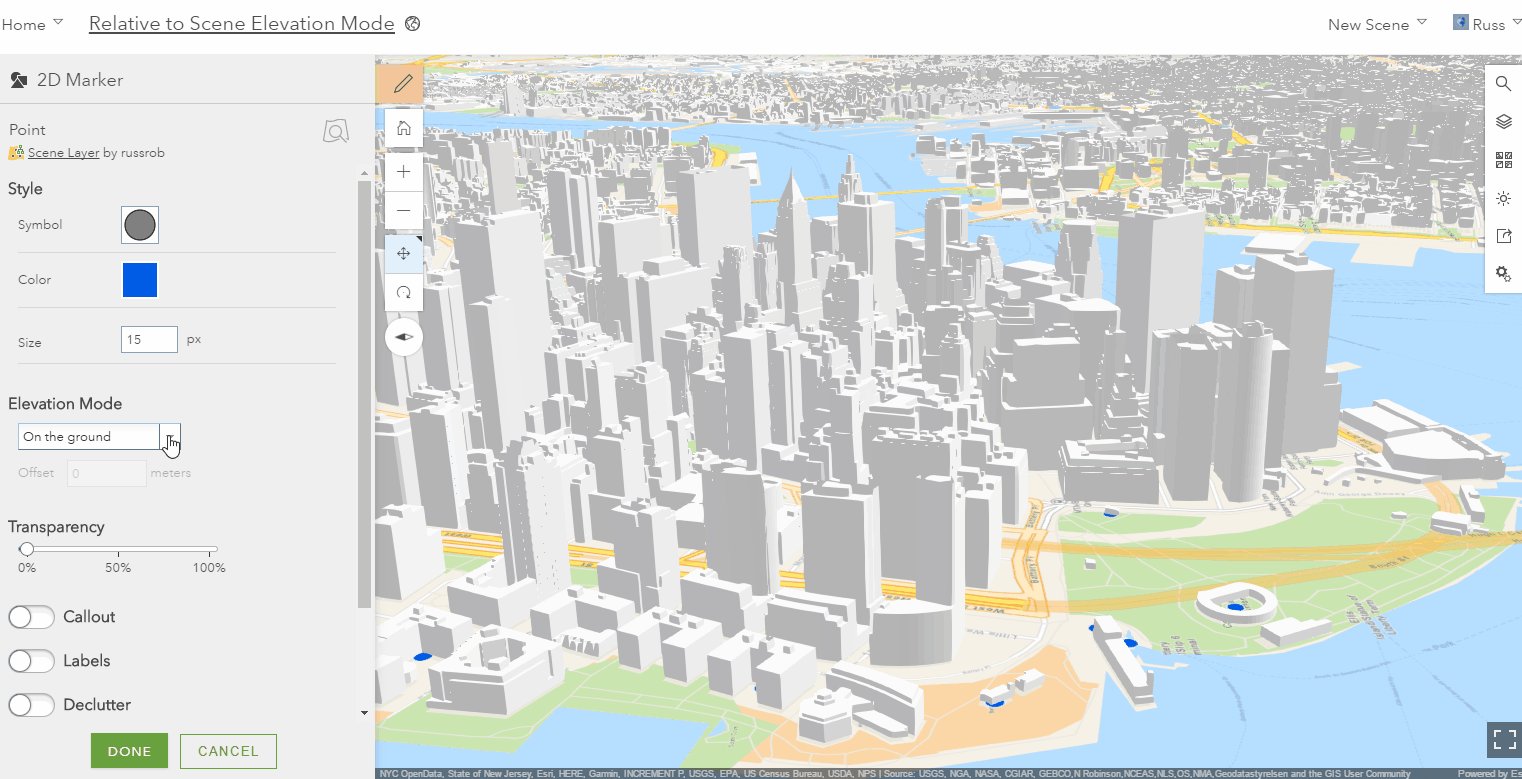
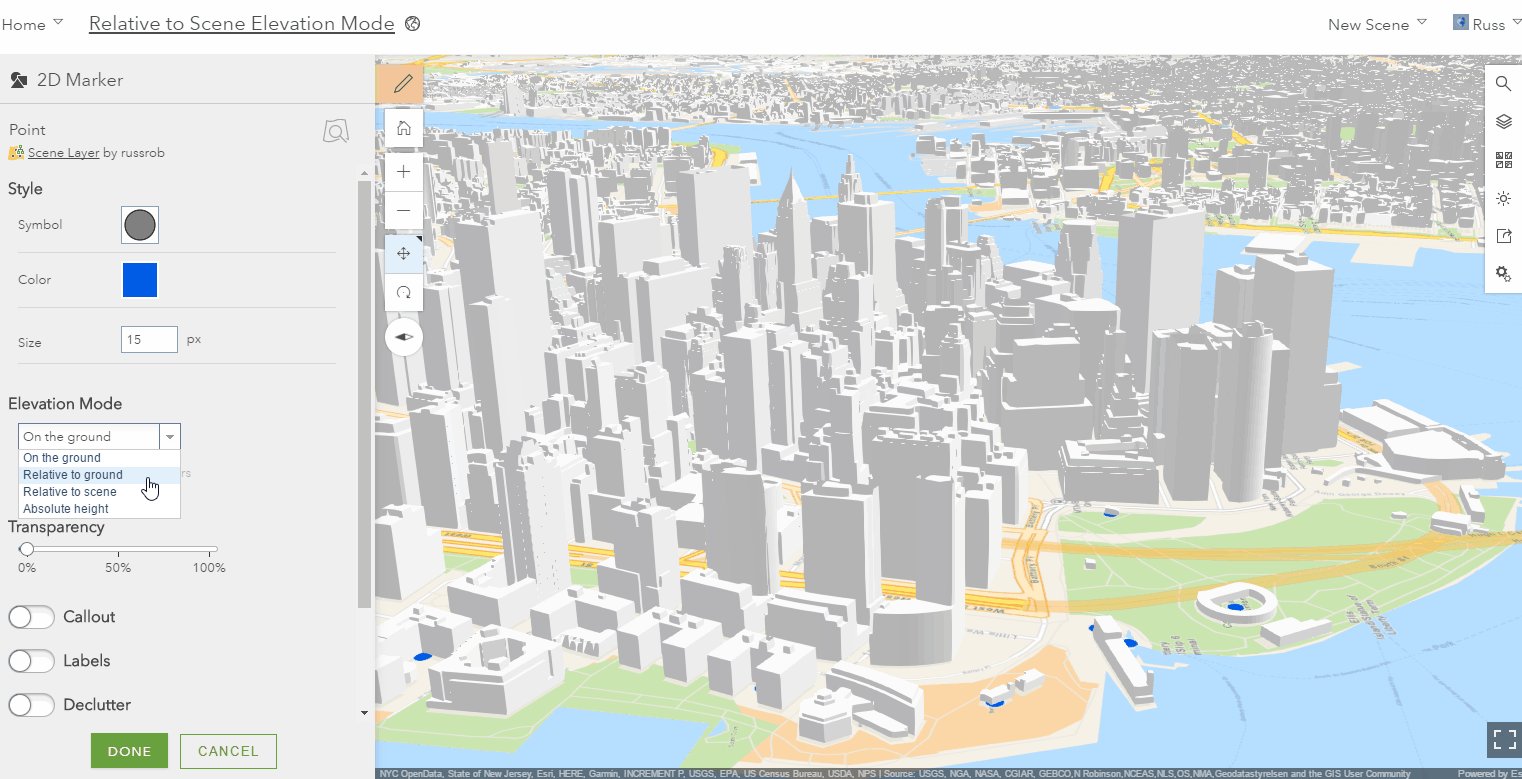
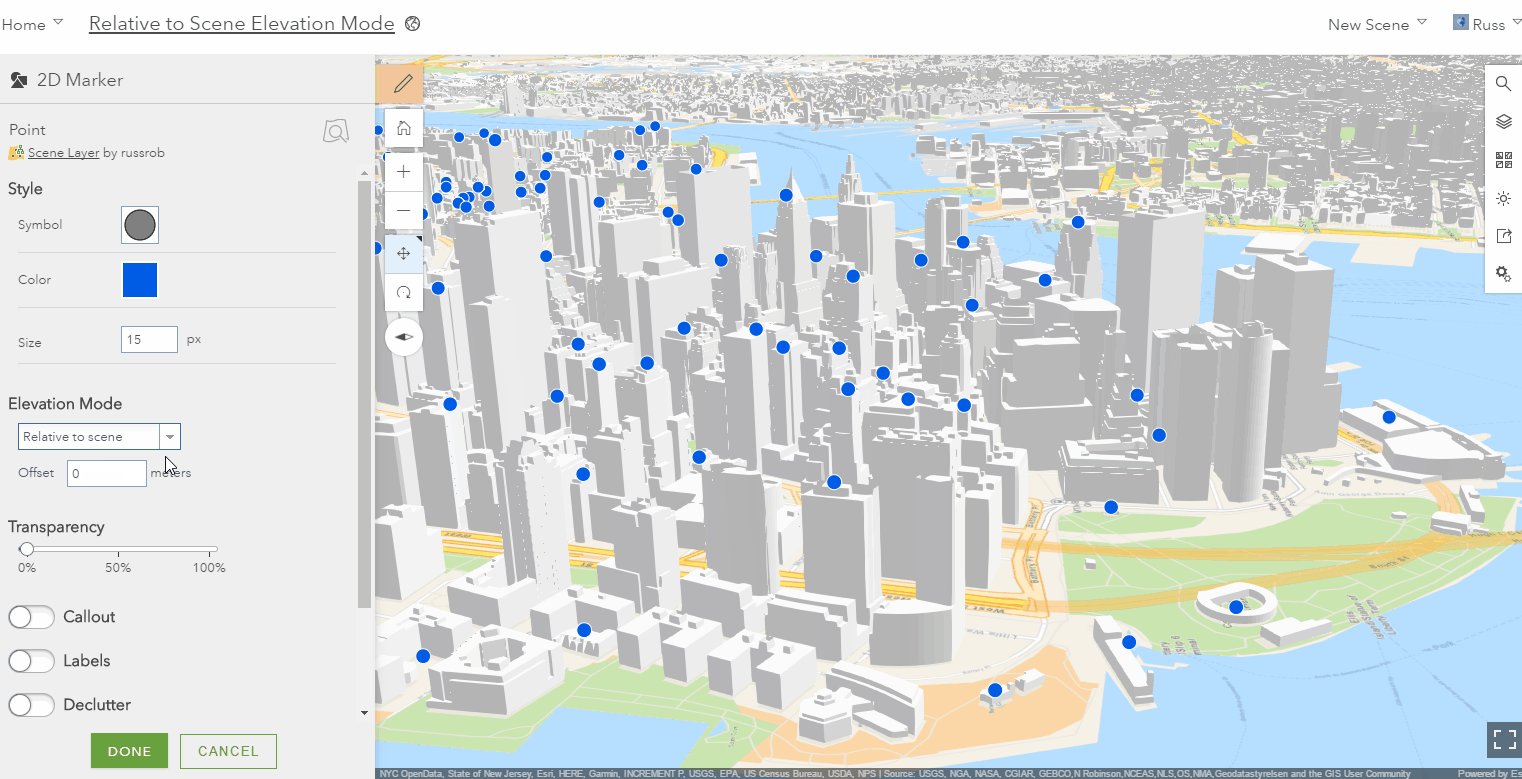
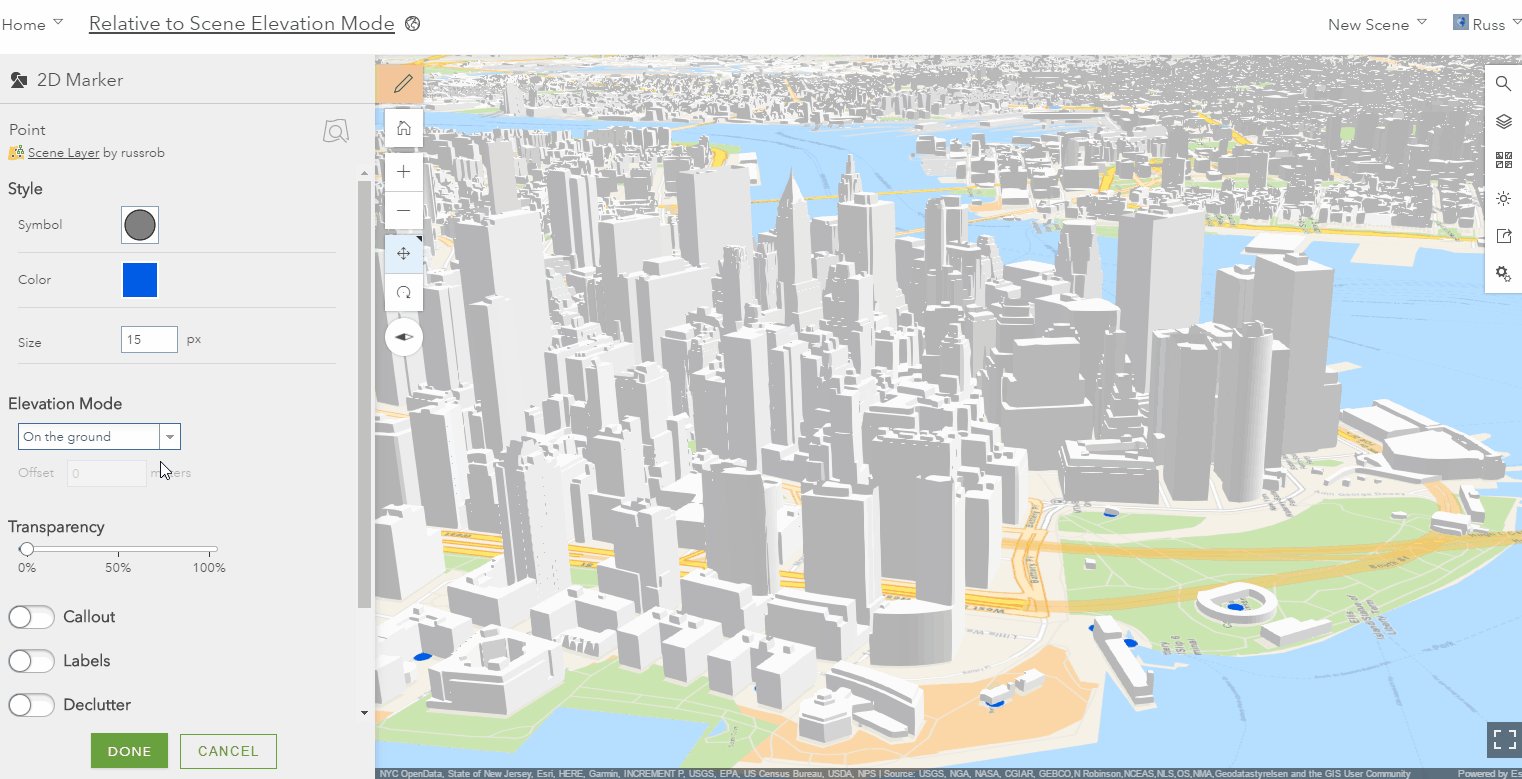
“Relative to Scene” Elevation Mode
If you have point data within the city, try the new Relative to Scene elevation mode. This mode places your points, with or without z-values, on top of the building (3D object) scene layers, integrated mesh scene layers or the ground. It automatically selects the highest position of all layers to ensure points overlapping with buildings are on top and clearly visible. This can be set under the layer configuration panel.

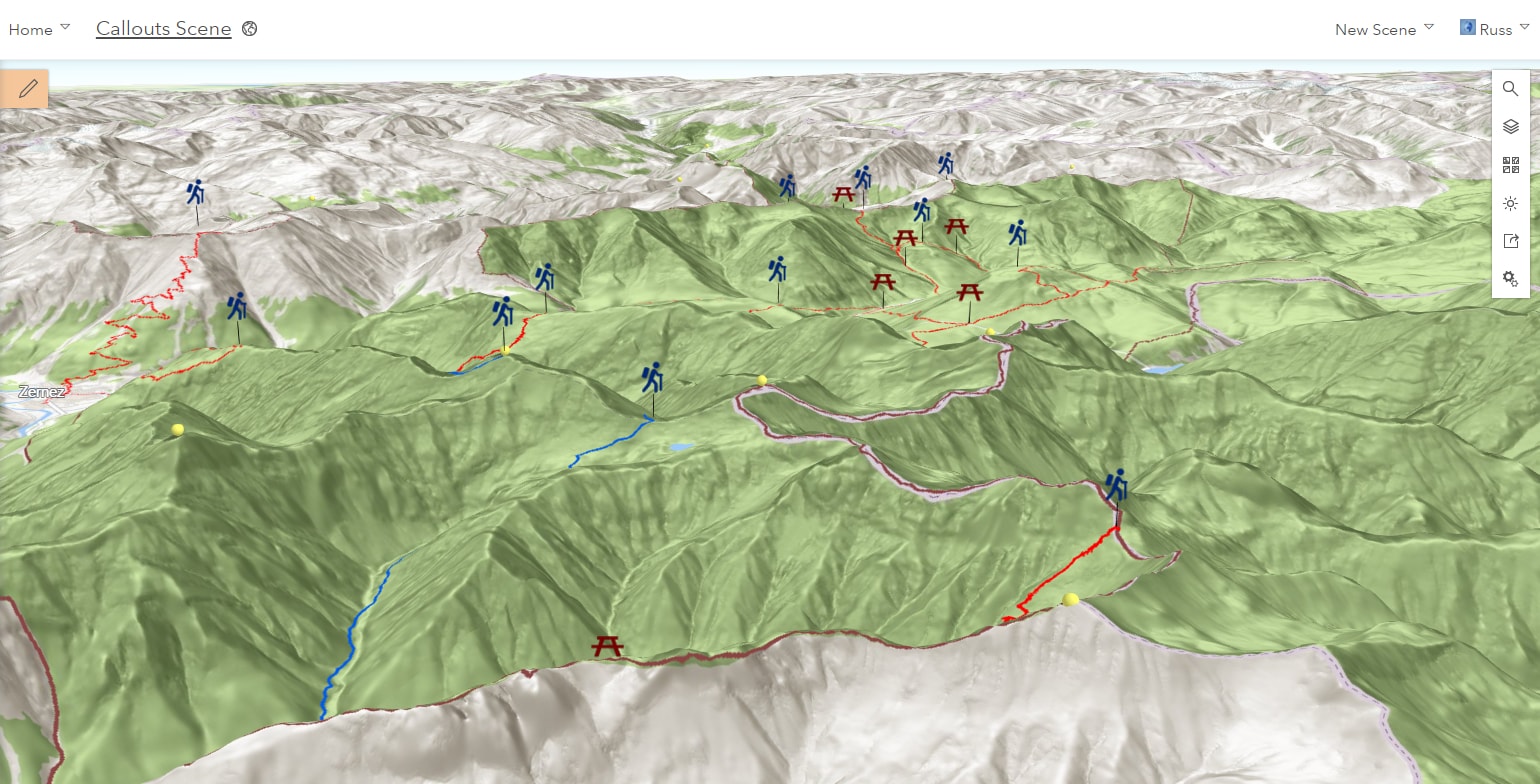
Callouts
Turn on the Callout option to improve the perception of icon locations in the 3D scene: the vertical callout lines connect point symbols to the location of the feature they are describing, and the vertical offset helps with the visibility of points that would be otherwise behind or in between buildings or mountains. Combine this option with “Relative to Scene” elevation mode to get the best results for points within buildings.

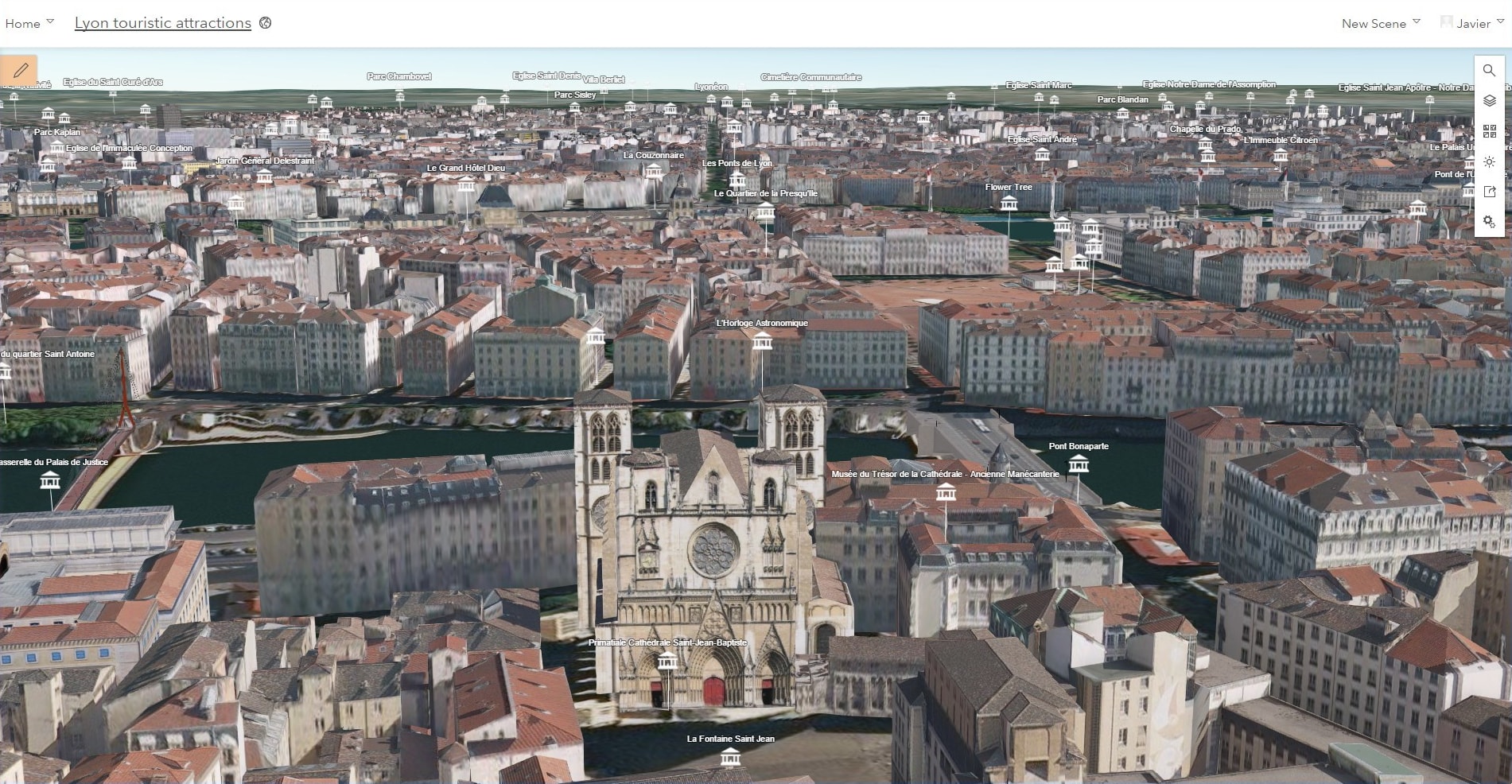
Perspective
Use the Improve perspective option to increase the depth perception of icons, callouts or labels within your scene. These screen-sized elements integrate better in the 3D scene by displaying at a scaled size the further away they are from the camera position, this is especially noticeable in tilted or bird’s eye views.

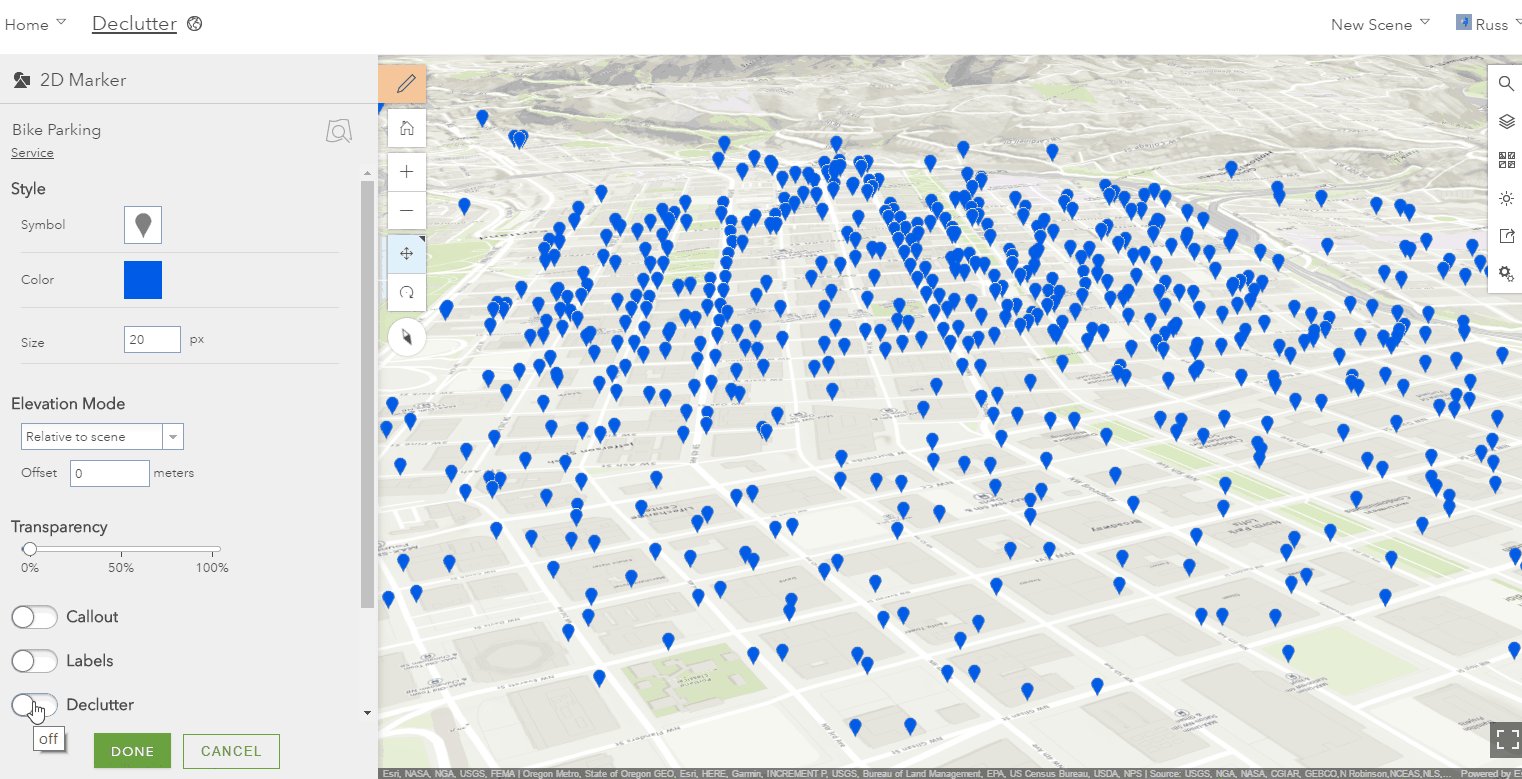
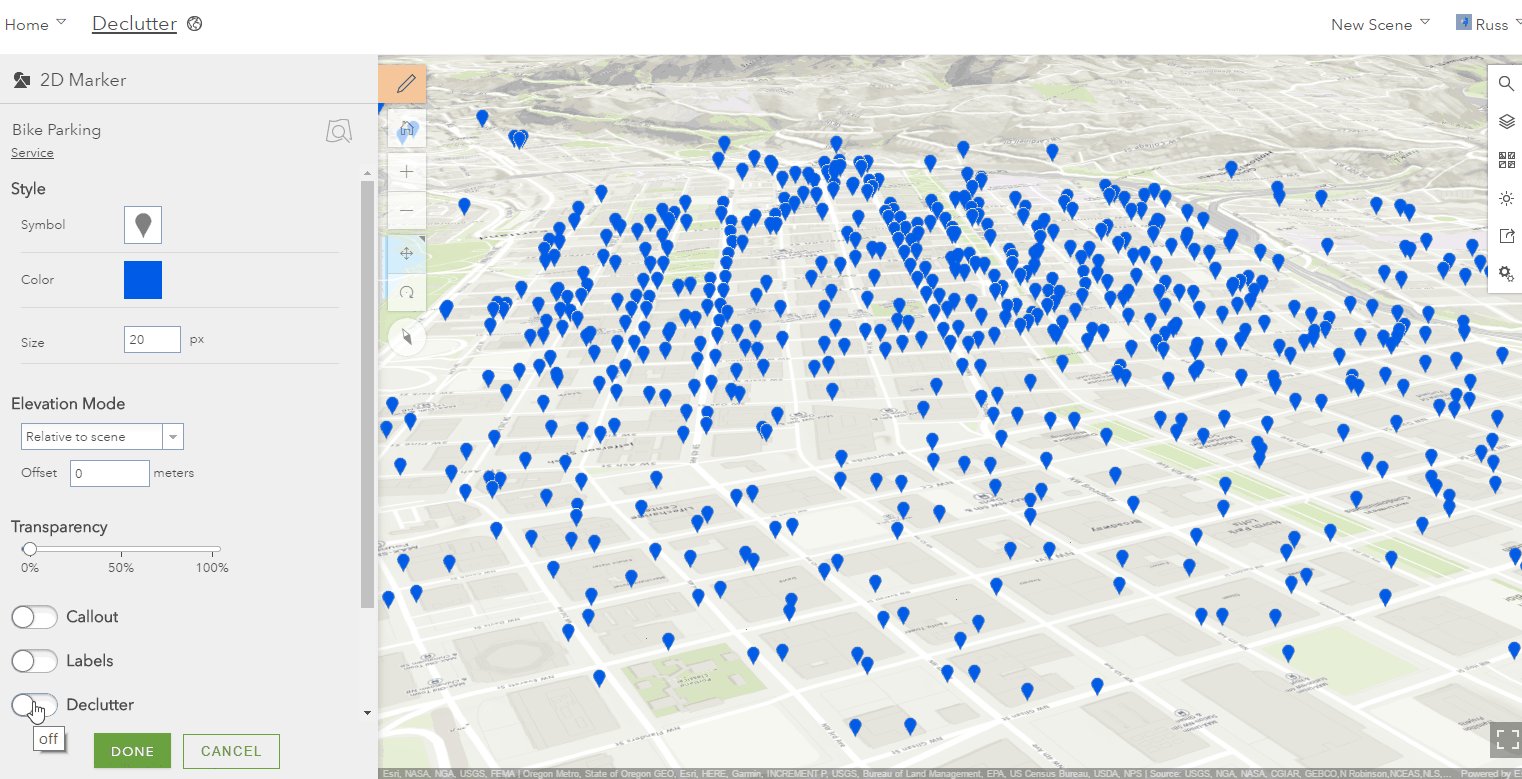
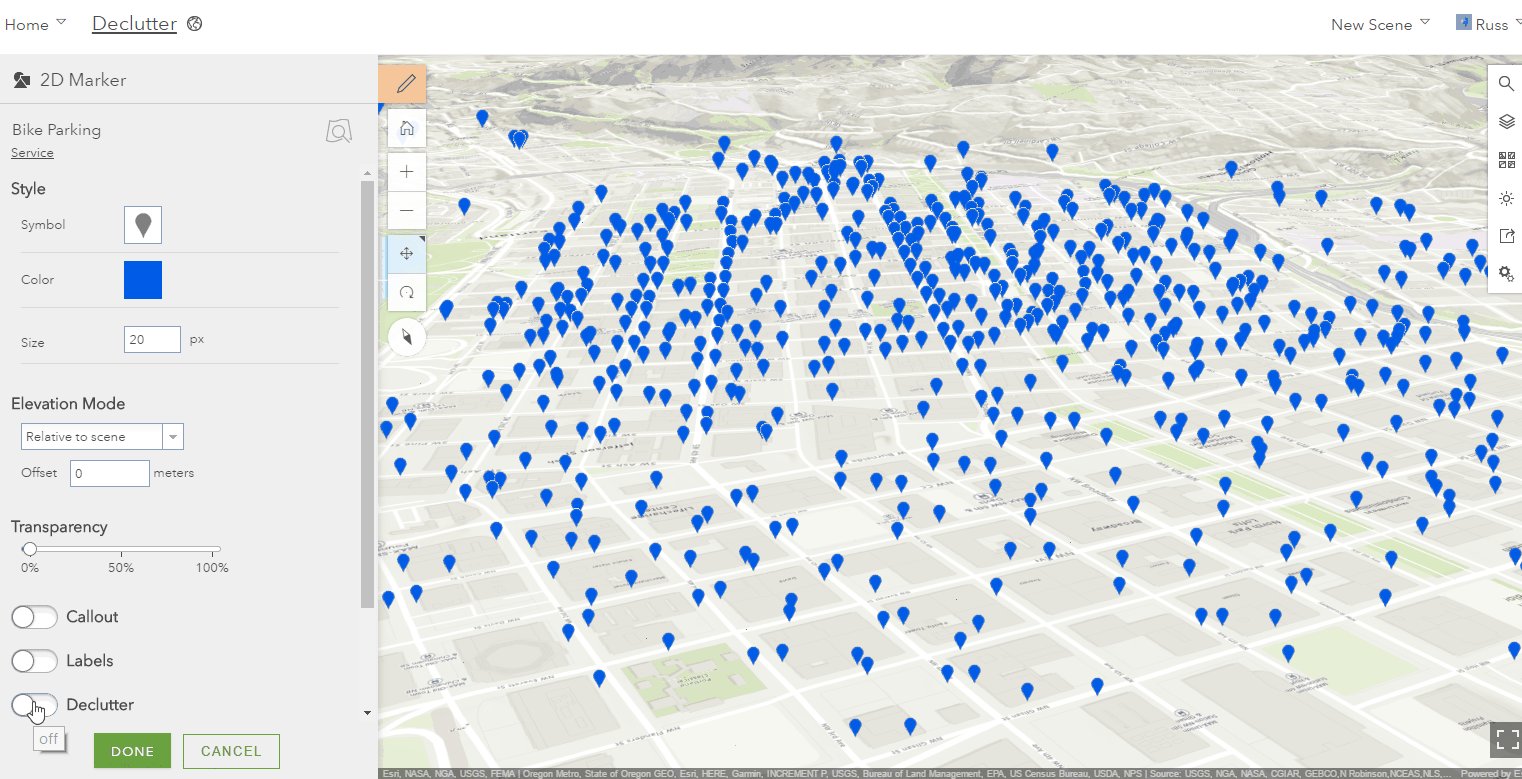
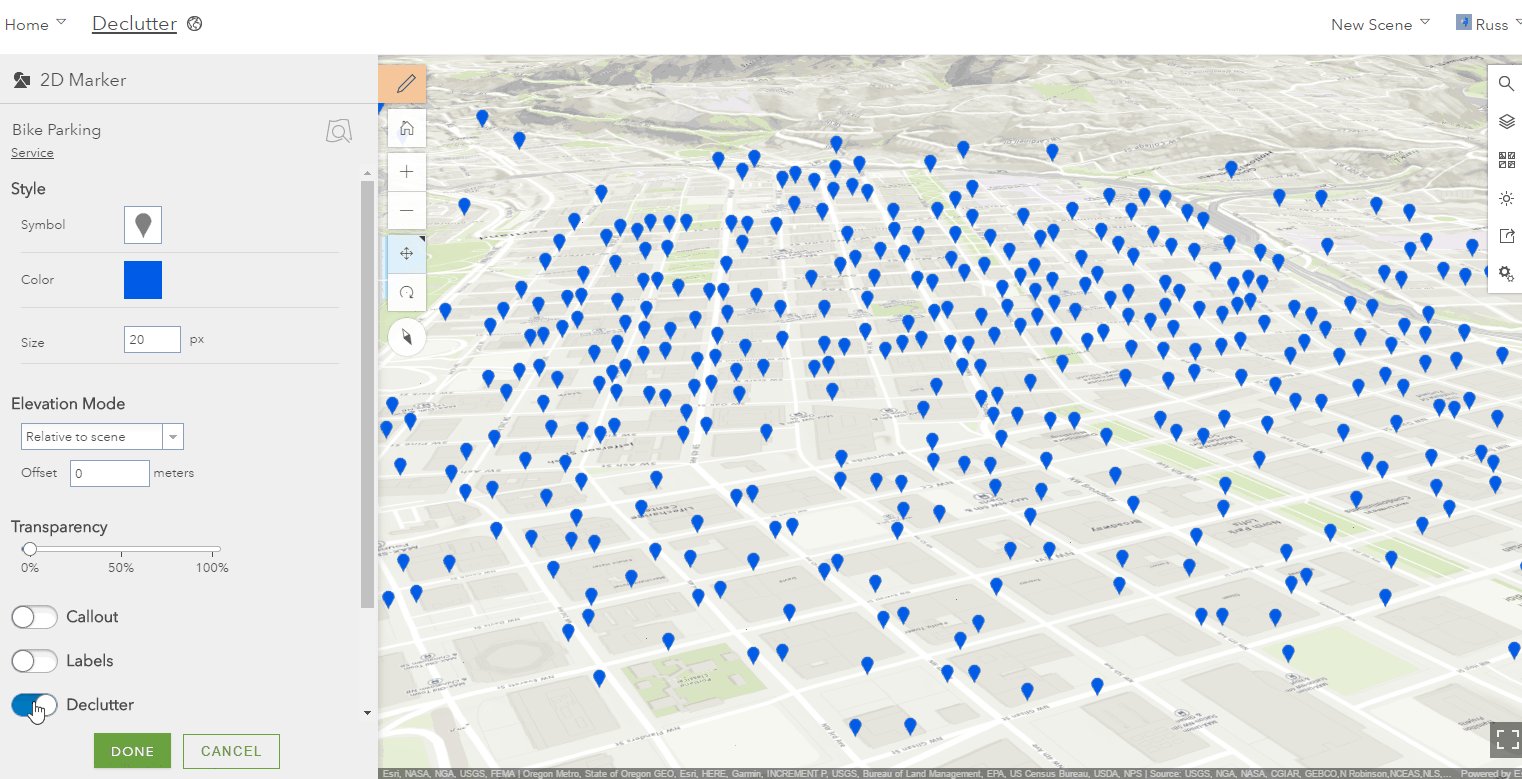
Declutter
The Declutter setting allows you to automatically declutter the view by hiding points that overlap as you navigate the scene.

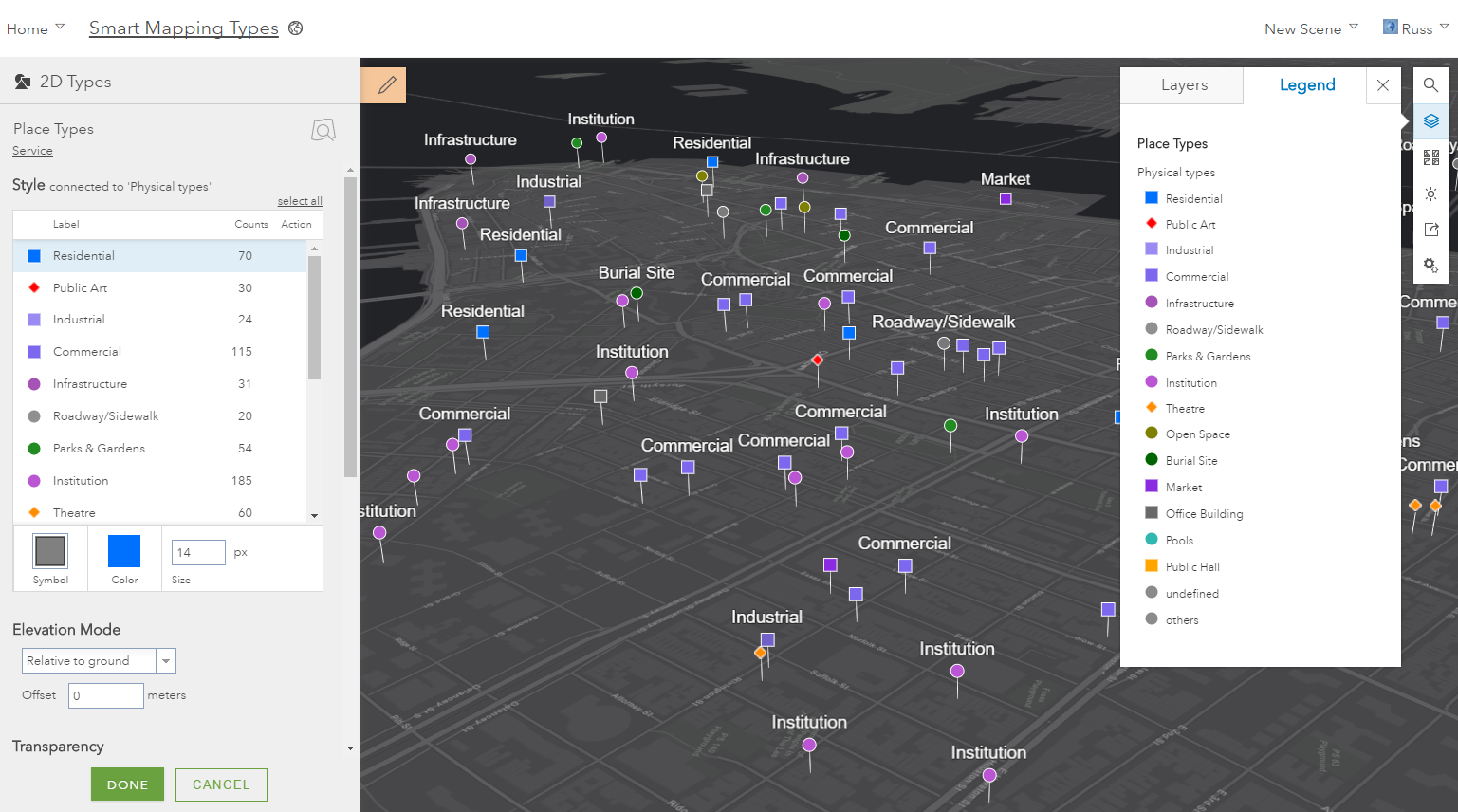
Smart Mapping Types Style for Points
Visualize your point data by assigning a different 2D icon or 3D object symbol to each value in the attributes, number or text, with the Types style. You can choose from a gallery of provided symbols, including realistic Street Furniture, Transportation and Vegetation models.

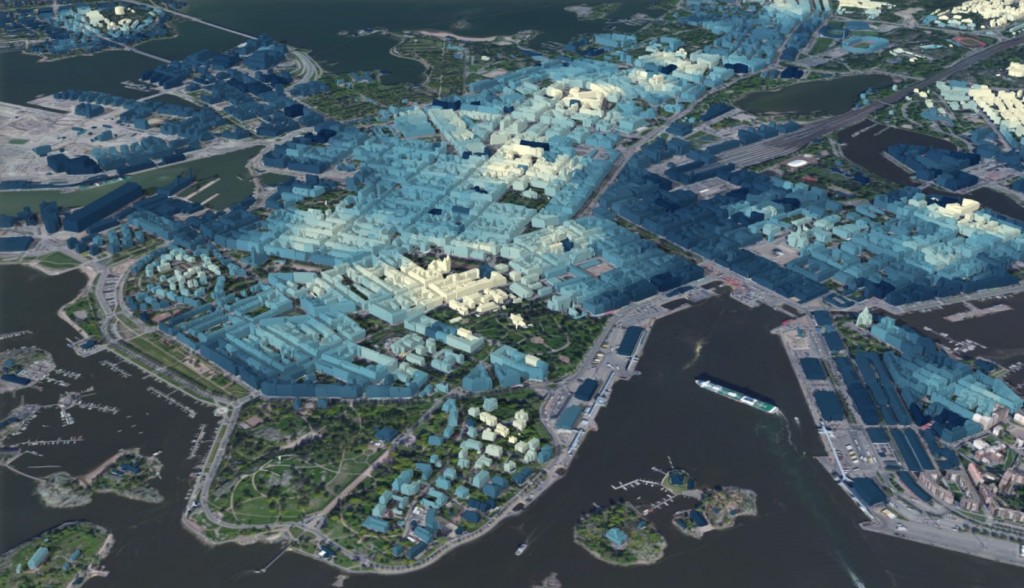
New 3D Object Scene Layer Visualization
Stylize your building (3D object) scene layers with the new Smart Mapping capabilities in the Scene Viewer. Leverage the attributes in your scene layer cache to create stunning visualizations, and configure texture options with the three new styles.
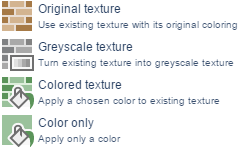
Color Style
With the Color style, you can now stylize your buildings by colorizing textures, making textures grayscale or defining a color to replace the textures.

Counts and Amounts Style
You can use the building attributes in your building scene layer to drive a color ramp with the Counts & Amounts style.

Types Style
You can now also define a different stylization for each value in the attributes with the Types style, such as selecting blue color for residential buildings and orange color for commercial buildings.

Highlighting
When you click on a 2D or 3D feature in a web scene the feature will be highlighted while displaying the configured popup for that layer.

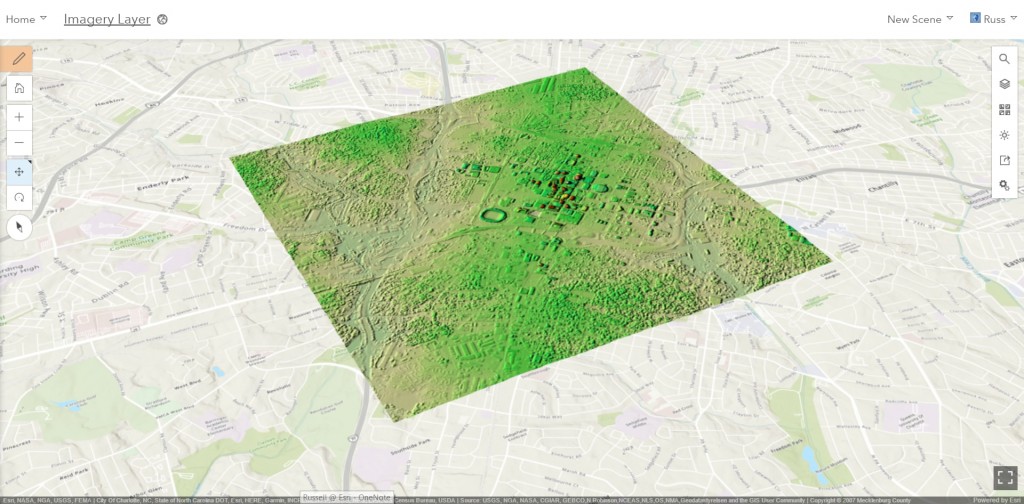
New Layer Support
You can now add, load and visualize dynamic Imagery Layers in Scene Viewer, both in global and local scenes. Scene Viewer will display the saved configuration of the image display that you set in the map viewer leveraging the predefined templates or setting the band combination and stretch parameters. Scene Viewer also can query the layer and display the configured popup for that layer.

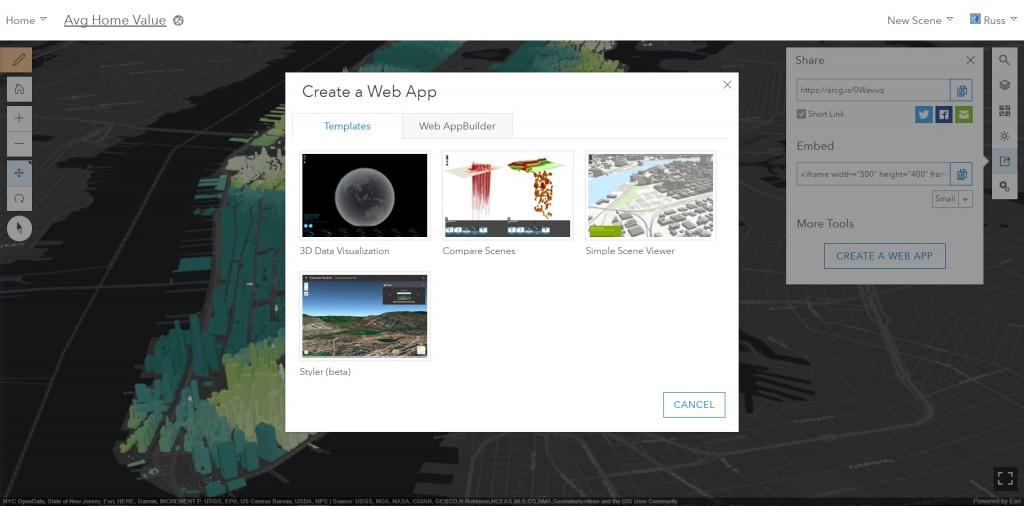
Easily Create Apps with Improved Share Widget
Use the share widget to create a web application from your web scene directly in Scene Viewer. Pick from the available web application Templates or create a new WebApp Builder application where you can configure it further and use your organizations defined theme.

Hope you enjoy all the new features in this release and leave any comments or questions below.
Cheers,
Russ

Article Discussion: