With the Feb 2025 release of ArcGIS Online, we added a new symbol gallery to Map Viewer that contains vector animated symbols for points. These animated symbols are great for showing recent features or drawing attention to specific key features. Just like with other vector symbols where you can control the color, size, rotation, and more on the symbol and the individual symbol layer these new symbols also contain new animation properties that can be customized in symbol styler. Some of the vector symbols in the gallery will have multiple animations on a symbol and symbol layer when combined help give a subtle yet useful animation. If you have used gifs in your maps or authored a web style with picture marker symbols that used a gif you will notice that you do not have much control over the symbol and resulting animation along with the possibility of the symbol not looking great on higher resolution screens. These new symbols unlock this further customization and throughout this blog provide examples of how you can use these new symbols.
The symbols in the new Animated gallery will allow you to control these new animation properties:
- Scale: Change the symbol size based on a scale factor. So as a symbol size changes the scale factor will be applied to that size.
- Transparency: During the animation, the symbol can have transparency applied gradually to a set percentage.
- Offset: Set the offset that a symbol will animate from one location to another.
- Color: Change the color of the symbol from the original color to another color.
- Rotation: Set the rotation degree for a symbol to animate to.
The animations listed above also have additional properties to help you fine-tune the animation. Here are a few additional properties you can control on the animation which tend to have a significant impact on the result.
- Start time offset – This sets the start time for the animation to begin. Using Randomize when multiple features are being animated helps give a natural feel to the animated features and does not have all animations moving in sync with one another.
- Repeat type – Loop and oscillate are the two repeat types available. Using a loop will have the animation go in one direction from start to end. This works great on the scaling outline symbols which disappear as the scale increases the transparency increases with it. Oscillate will go from start to end animation and then play at animation in reverse. This repeat type works great for symbols like the offset and scaling pins.
- Easing type – Depending on the repeat type used you will want to check out the easing type. There are four different easing types.
- Linear – constant speed throughout the animation duration. Recommended for repeat type loop.
- Ease out – The speed initially is fast and decreases throughout the duration. Recommended for repeat type loop.
- Ease in – the speed gradually increases throughout the animation duration. Recommended for repeat type loop.
- Ease in and out – initially starts slow and speeds up through the middle of the animation and then begins to slow back down towards the end of the animation. Recommended for repeat type oscillate.
Sample 1 – Scale with Transparency

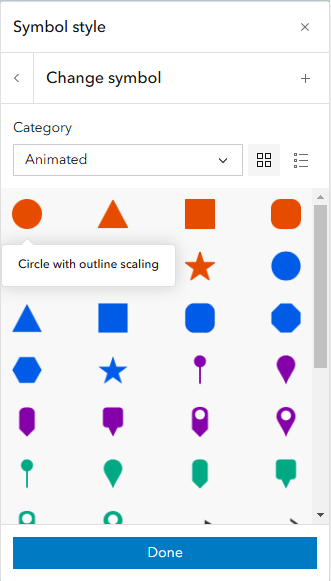
This first map shows recent earthquakes classified by magnitude. Updating the Mag > 7.5 class from the standard circle to one of the new animated symbols. Opening symbol styler and clicking on the Animated category will show the list of available symbols inside this web style. Clicking on the circle symbol with an outline scale will make a great fit for this map and will show an example where multiple animation types are being used in a symbol layer.

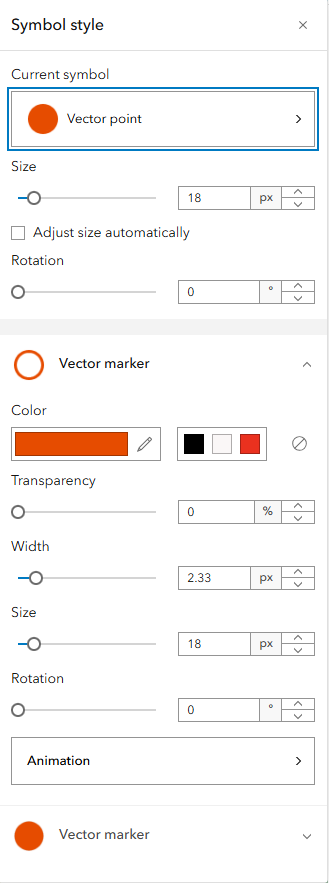
The outline symbol layer will use scale and transparency animations. Throughout the set duration of the animation the outline symbol layer gets increased by a set scale by a factor and have the transparency increase from 0 to 100% which will make the outline appear to fade away as the symbol layer increases in size.

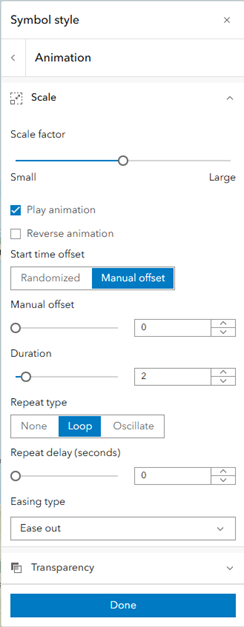
Clicking on the Animation button will show you the available controls for the animations on the symbol layer.

In the below gif, you can see how adjusting scale factor and transparency values can adjust the animation being applied where you can make these animations more apparent or adjust them to be more subtle.

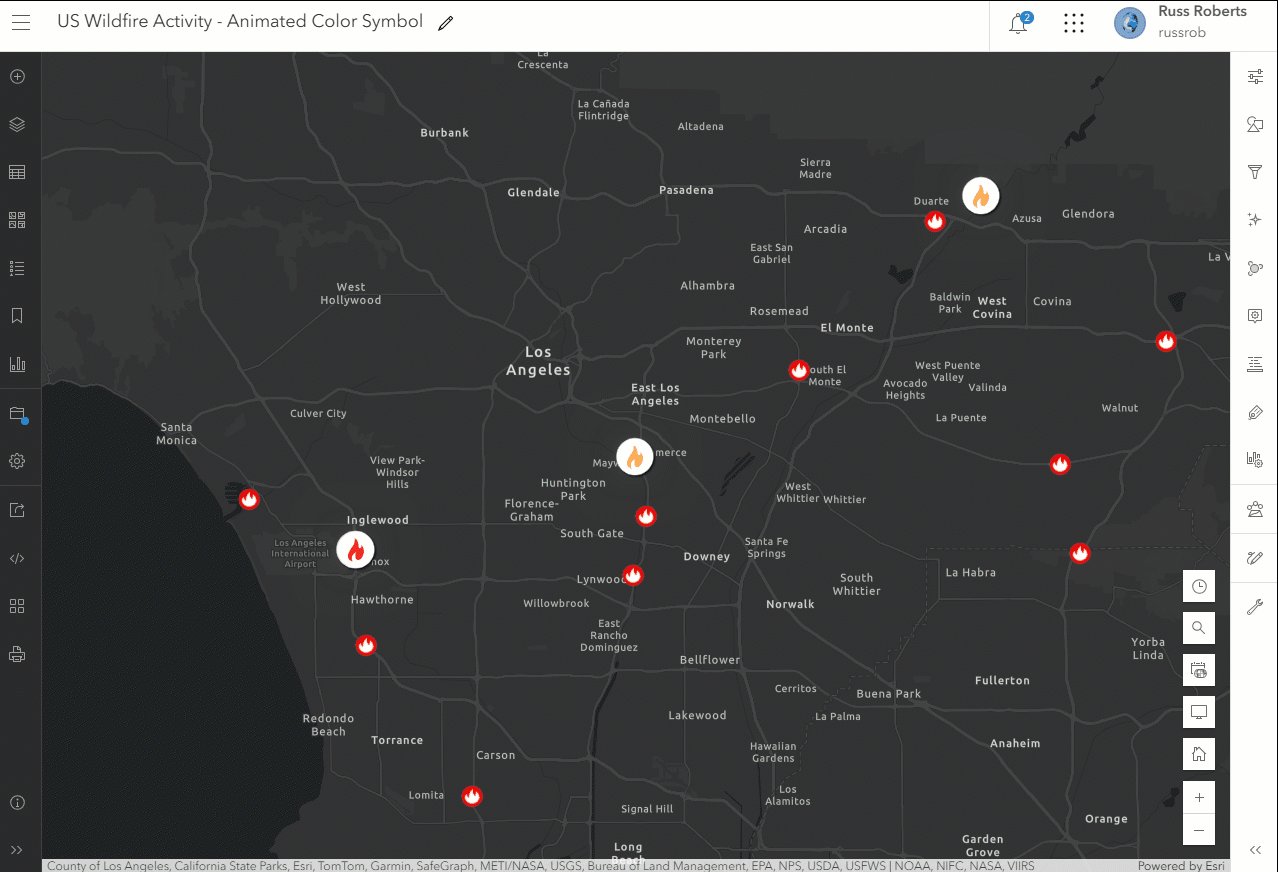
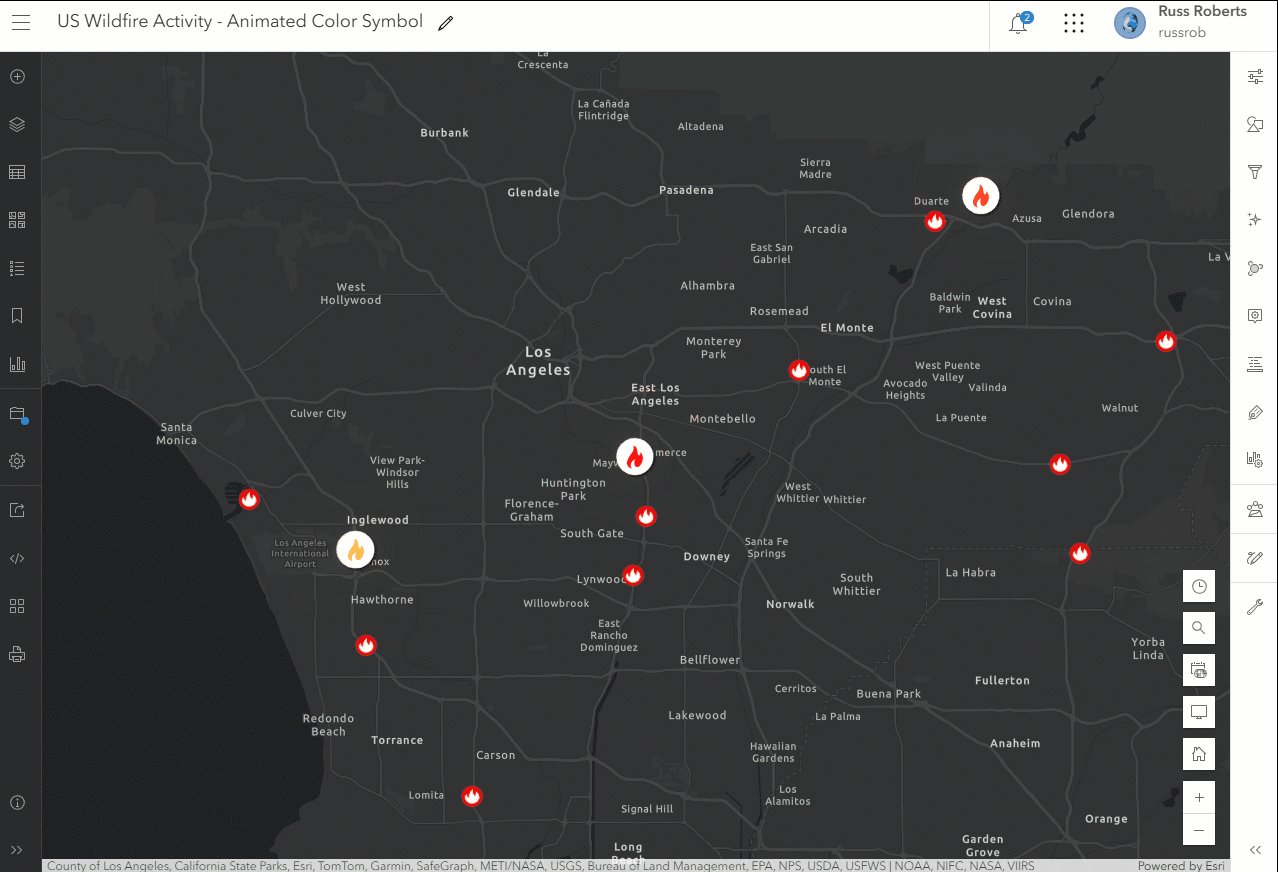
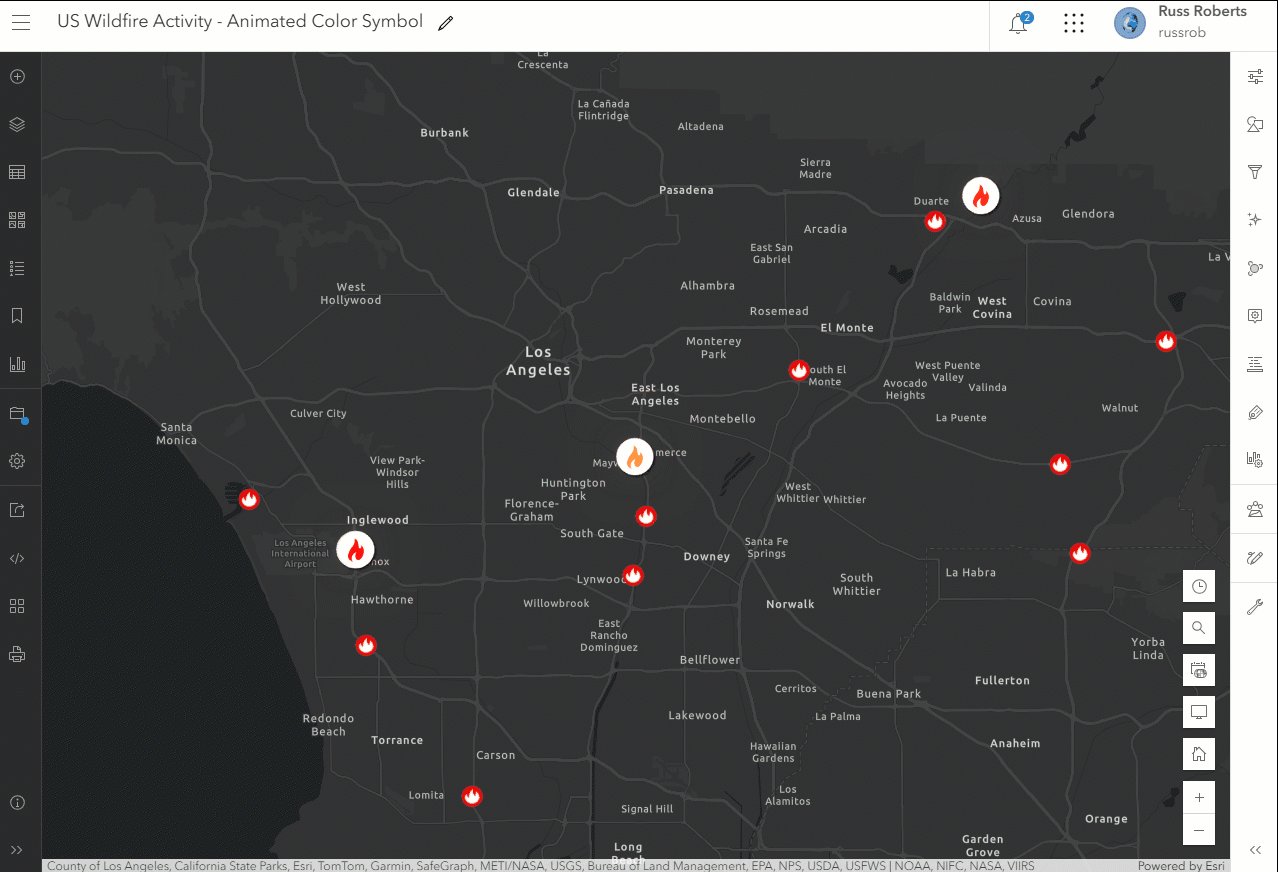
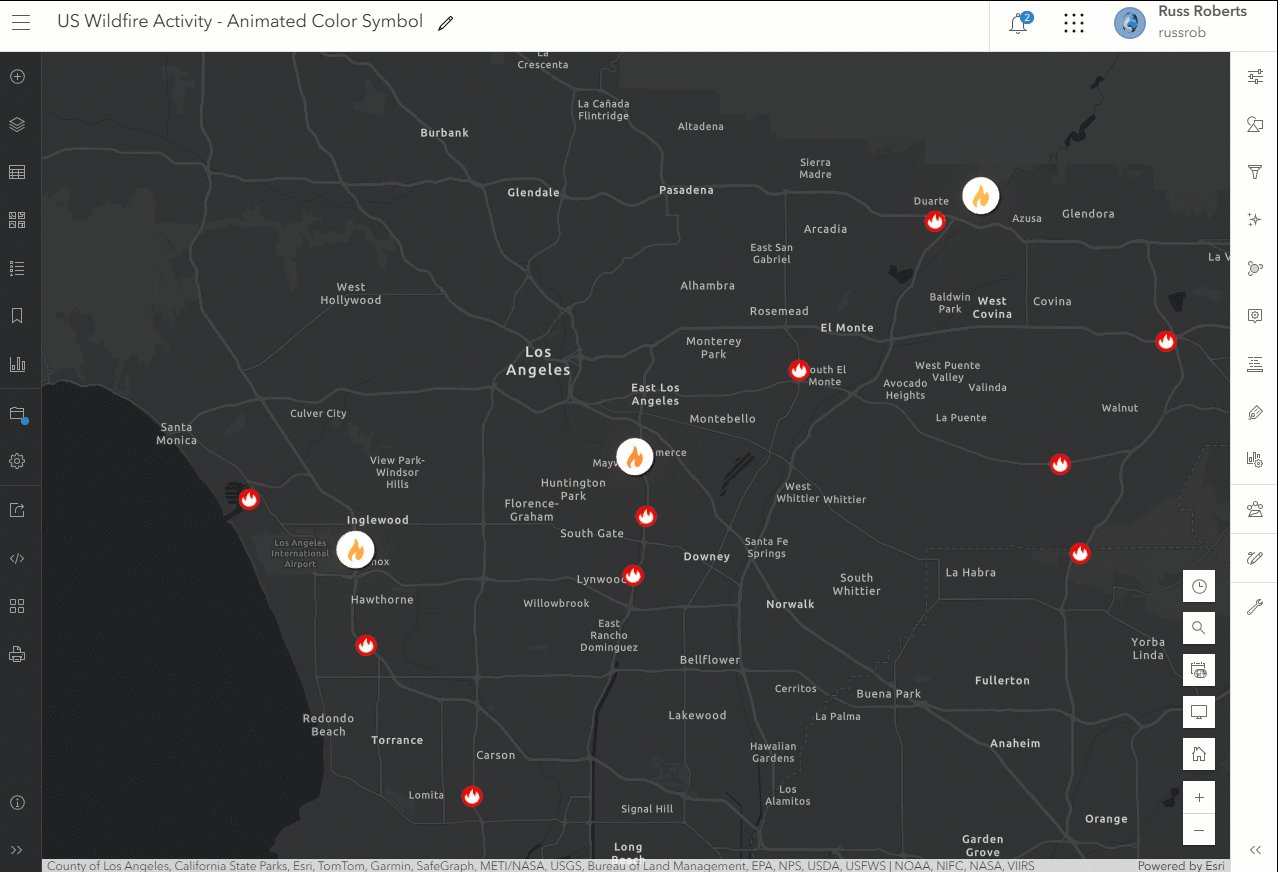
Sample 2 – Color animation

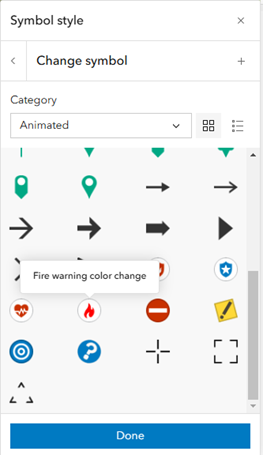
In this sample using the recent fires layer from the living atlas we can use the Fire warning color change symbol from the Animated gallery.

This symbol uses the color animation. Clicking on the Animation button you will see this symbol uses just the color animation property. Selecting a new color will transition from the original red color used on the symbol to a new color selected in the color picker. Adjusting the timing offset to randomize also gives this visualization a more natural feel and is less hypnotic with the features animated.

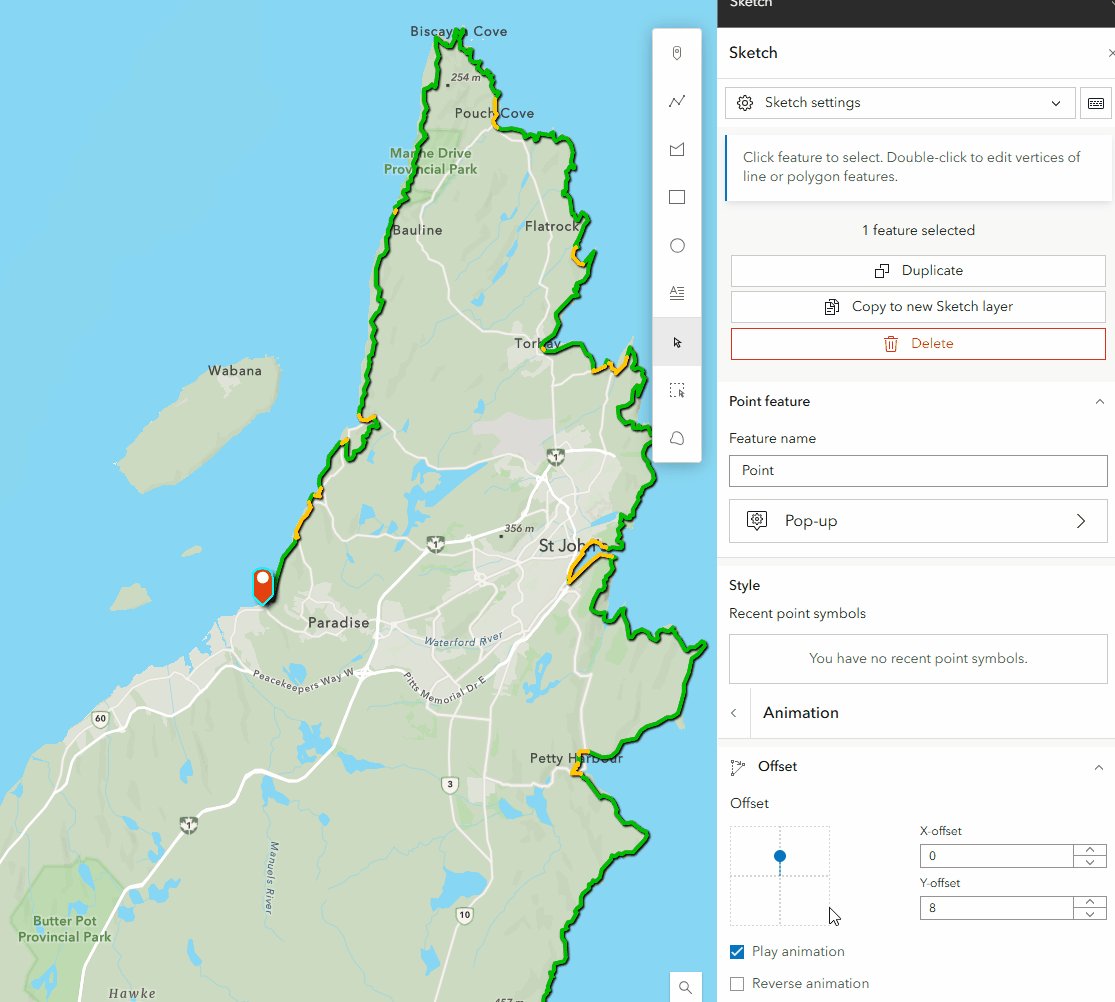
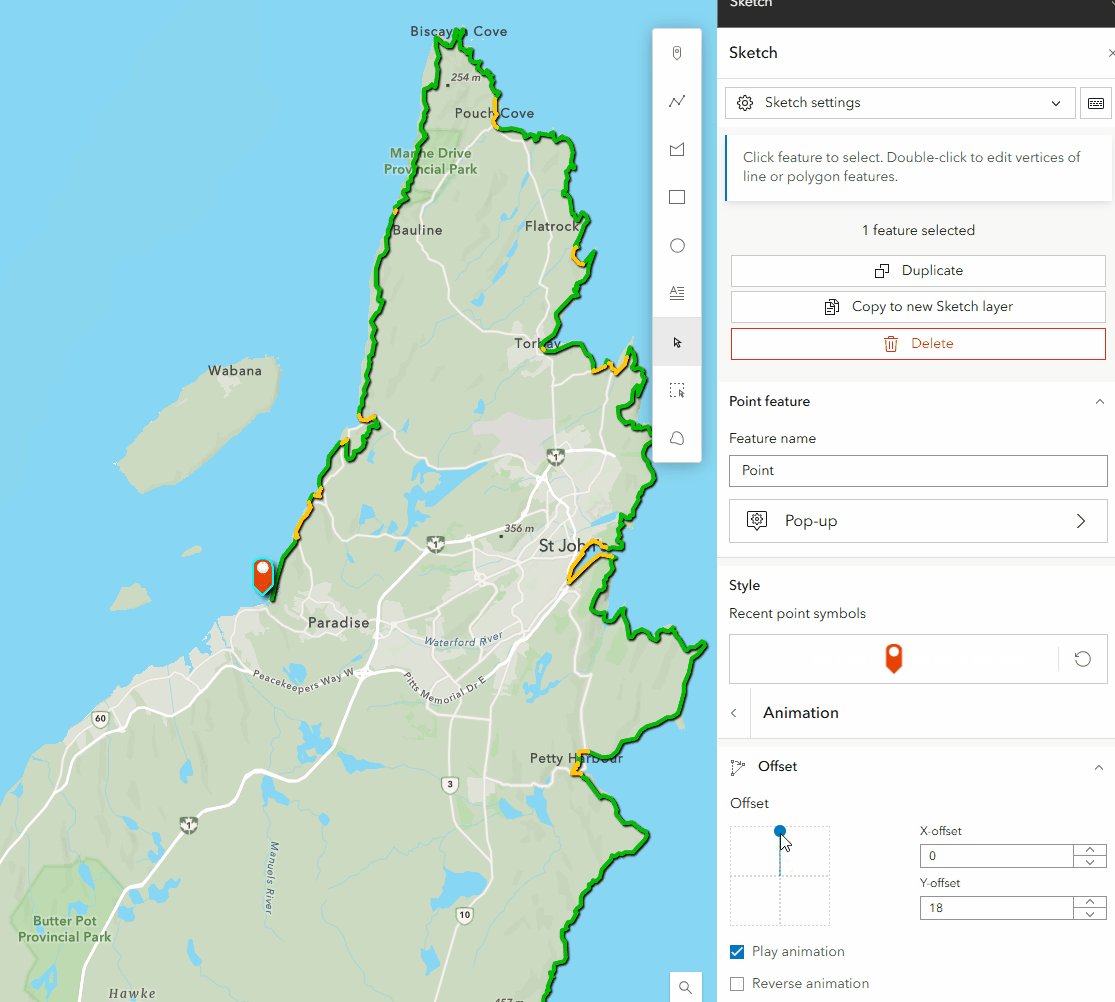
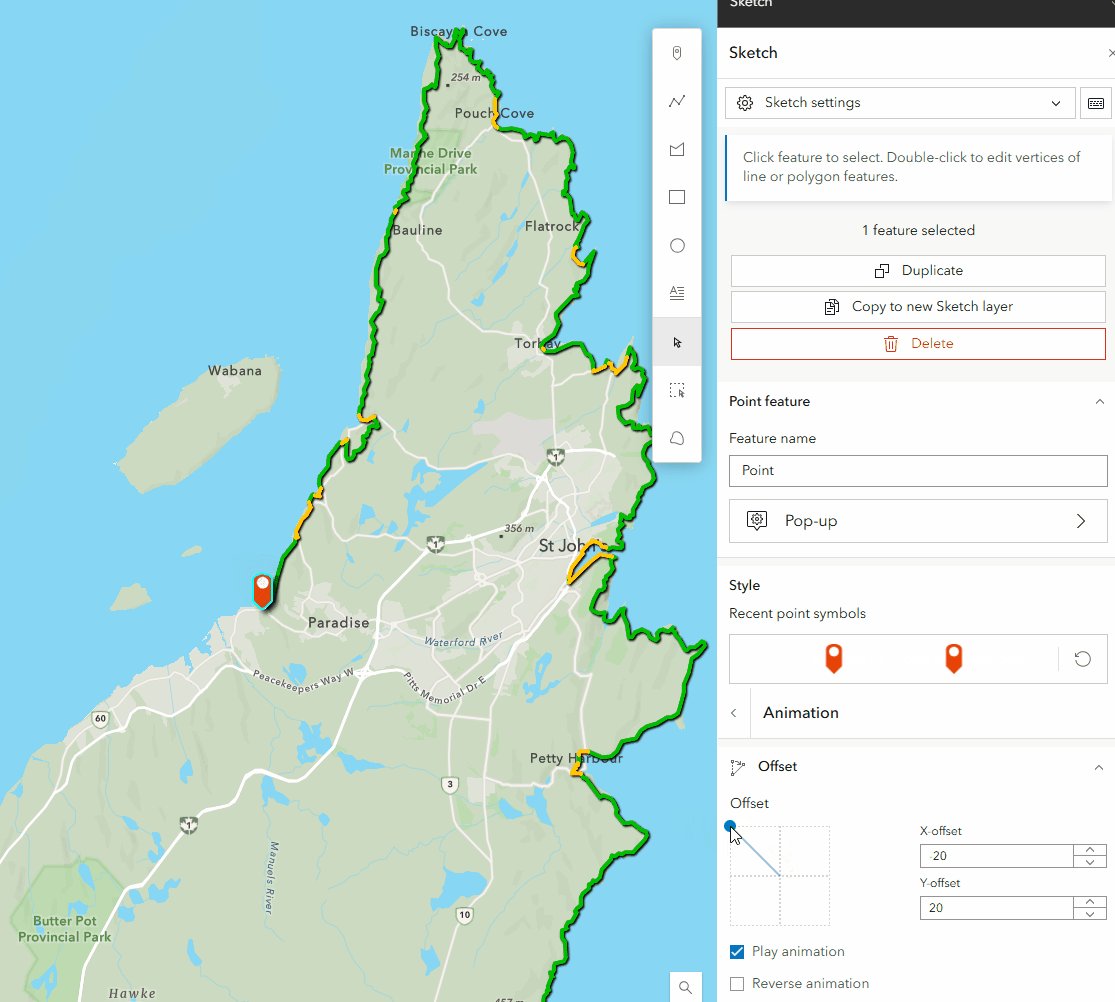
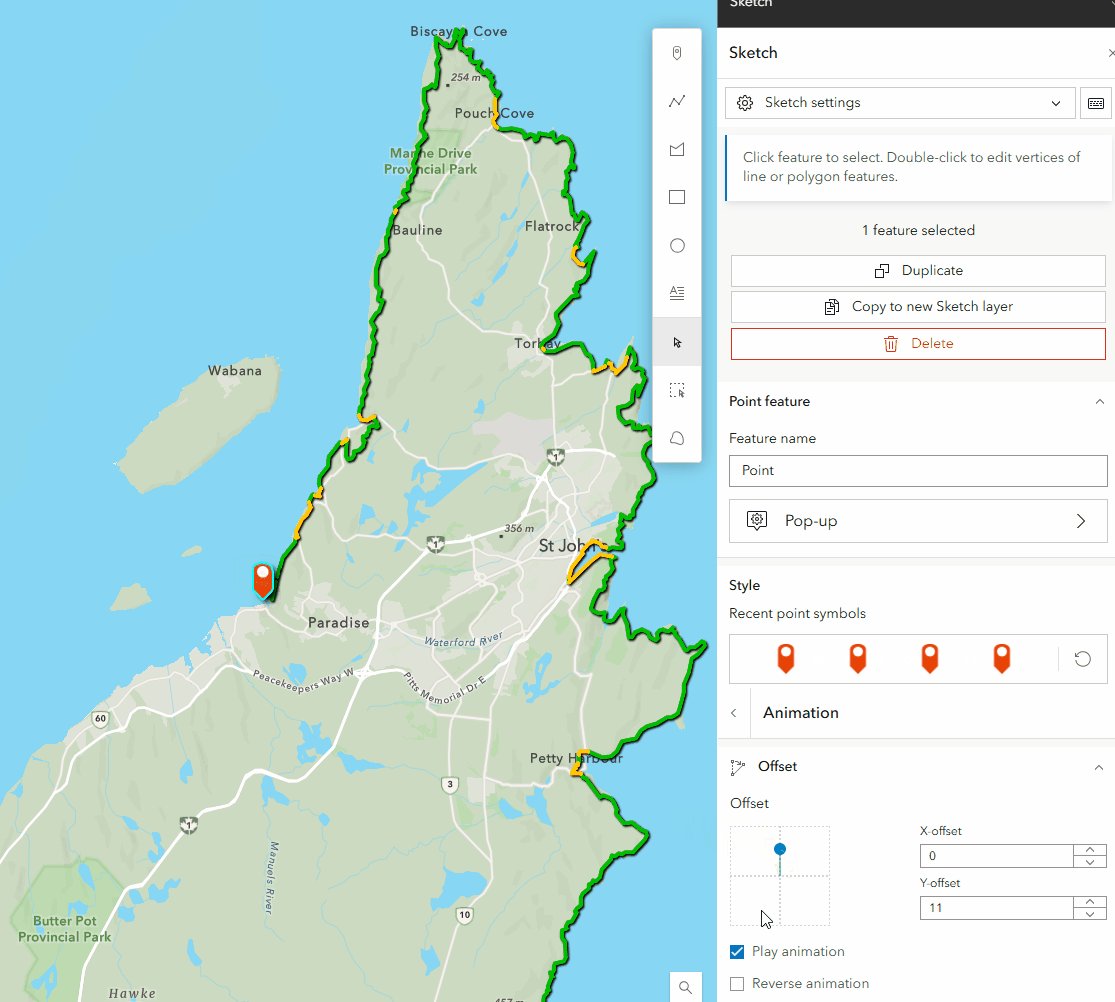
Sample 3 – Offset
Animated symbols also work with sketch layers. Here I have a section of the east coast trail located in Newfoundland. I can use the animated pins within the style to draw your attention to the start and end locations of the trail. The offset uses the same XY slider you see with drop shadow layer effects and label placement. Using the slider, you can control how the pin moves away from the origin point.

We look forward to seeing what great maps you make with these animated symbols and hearing what other examples you would like to see in the gallery.
Additional Notes
- If you have a 2D web style group authored for your organization, you can add it to the group by going to Add Items in the group and searching ArcGIS Online for this item.
- These animated symbols are only supported on 4.x ArcGIS Maps SDK for JavaScript-based apps like Dashboards, Experience Builder, StoryMaps & Instant Apps.
- ArcGIS Pro does not currently support these symbols, and they cannot be authored in ArcGIS Pro.
- Animations are currently not supported on features coming from a Map Image Layer.
- We are looking into how these animated symbols can be controlled when a device has been set with reduced motion for a future update.

Commenting is not enabled for this article.