With the March update to ArcGIS Online, we have enhanced existing features and introduced various new ones. The same applies to our configurable apps. There are a few main highlights that will impact the way these apps are configured and used.
With this release, we have rolled out three new apps that each leverage the power of 3D web scenes. The following apps are new to the gallery: 3D Data Visualization, Compare Scenes, and Simple Scene Viewer. Each one requires a web scene, similar to how our 2D apps require a web map. Currently, there are two ways to create a 3D app:
- My Content > Create > App > Using a Template > Display a Scene (3D) filter > Choose an app
- From the 3D app’s Item Details page > Click the “Create a Web App” button
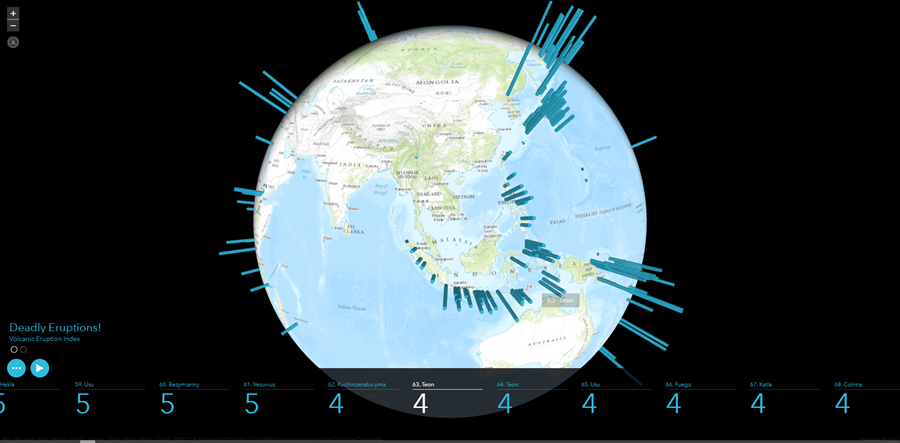
3D Data Visualization app
This app is designed to explore numeric attribute data from a feature layer and supports both global and local scenes. Currently, it supports point extrusion where the numeric attribute data is displayed as vertical lines. A play/pause button is present that controls the rotation of the globe and the display of attributes that are visualized. If a global scene is used, the scene is displayed on a rotating globe and the play/pause button controls both the globe rotation and the displayed features. If a local scene is used, the play/pause button only controls the displayed features since a globe will not be present for this type of scene. Other configurable parameters include choosing a web scene, title, color theme, and visualization type (point extrusion is currently supported).
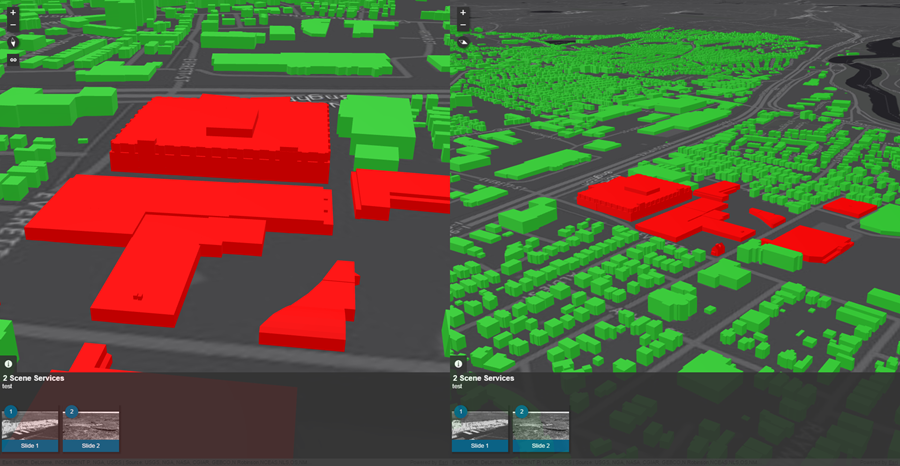
Compare Scenes app
Being able to have different vantage points of your data is a main benefit and purpose of 3D. With this app, different vantage points can be explored even further using side by side comparisons of the same 3D data, or different data for the same geographic area. Like the existing Compare Analysis app, this app uses a side by side layout to provide exploration and visual analysis of multiple 3D web scenes. Currently, up to two web scenes (global or local) are supported for comparing. Within the app, the views can be linked and unlinked using a toggle button. If one or both of the scenes used in the app have slides, these can be displayed and used as well. Configuration parameters include choosing a web scene(s), color theme, including a link view button, and choosing to open information panels on load or not. These panels would include summary text from the web scene(s) and any available slides.
Simple Scene Viewer app
The Simple Scene Viewer is a basic visualization 3D app that has a main purpose of displaying a web scene within a minimalist UI. This app puts the focus on the contents of the web scene and includes a panel for showing any slides saved within it. A search box is included that supports address and place search. Other configuration parameters include choosing a web scene (global or local), title, subtitle, color theme, and enabling a layer list.
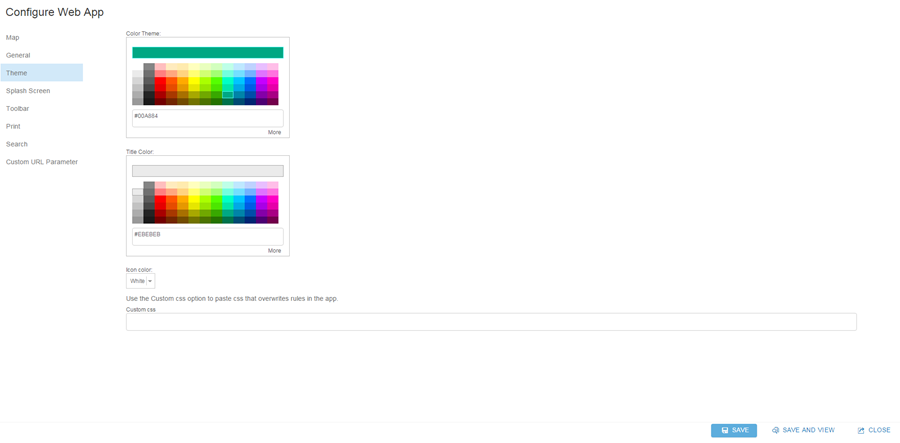
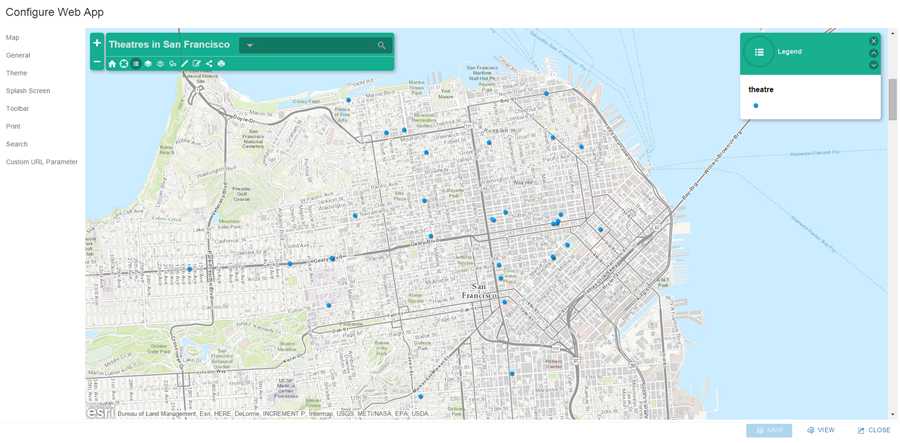
New Configuration Panels
Some apps have their own custom builder mode such as Geoform, Story Map Tour, and Impact Summary. Others use a uniform configuration panel that allows you to make changes to the app’s functionality and appearance in a scrollable panel that displays on the right side of the screen after clicking “Configure App”. With this release, those configuration panels have a new look. The same parameters and capabilities are present, but they are now compartmentalized into a tabbed UI. This makes it easier to understand the relationship between parameters since common and related ones are grouped within a tab.
Also new to the panel UI is a “Save and View” button. Within the configuration panel, click “Save and View” to save any current unsaved changes and view the fully functioning app right inside the panel without toggling out of configuration mode. If you want to save changes without seeing the app in the viewer, click the “Save” button. And to fully exit configuration mode, click the “Close” button to return to the app’s item details page.
URL Parameters
Using URL parameters allows you to modify the look, feel, and functionality of a web map inside of a configurable app without saving changes to the map or app. “center”, “level”, “extent”, and “marker” now support the use of projected coordinates, not just geographic. For example, you could choose to have an app open with the map centered on Europe by appending “center=500000,5500000,102100” to the end of the app’s URL. The first two values are the projected coordinates and the third value signifies the coordinate system:
http://www.arcgis.com/apps/Viewer/index.html?center=500000,5500000,102100&level=5
Also new is the “marker” parameter. This parameter will place a point marker at a specified location when the app loads. As mentioned above, this supports the use of geographic and projected coordinates:
http://www.arcgis.com/apps/Viewer/index.html?marker=500000,5500000,102100&level=5







Article Discussion: