
Developer Summit (DevSummit) at UC
The Esri DevSummit at UC will be taking place on Wednesday, July 16th. The event starts with a general session in the morning, break for lunch, and resumes with developer-focused sessions in the afternoon.
The general session in the morning, which takes place in room 30 B, highlights the low-code/no-code tools available for application development. Some of the products that will be showcased are ArcGIS Instant Apps, ArcGIS Dashboards, and ArcGIS Experience Builder. Then, we will move into covering the ArcGIS Maps SDKs and how they can be used to extend the ArcGIS system.
After the general session and the break for lunch, the afternoon will continue with developer-focused technical sessions. The following are the sessions that will be taking place:
1pm – 2pm | ArcGIS Maps SDK for JavaScript – What’s New and the Road Ahead
Join us to learn about the most important advancements in the ArcGIS Maps SDK for JavaScript that were introduced over the last year and be inspired with new ideas for your web apps. This presentation also includes a preview of several future capabilities, along with a short- and long-term road map.
2:30pm – 3:30pm | ArcGIS Maps SDK for JavaScript – Building an App with Components
Do you want to build a web app with ArcGIS Maps SDK for JavaScript? This presentation provides a step-by-step guide for building web apps using the web components available with ArcGIS Maps SDK for JavaScript and Calcite Design System. Starting from a web map, learn how to add mapping capabilities, charts, UI design elements, and more to make a responsive, cohesive, and informative experience. Find out how to combine Calcite and the SDK components and capabilities to create a compelling web mapping app with maximum productivity.
4pm – 5pm | ArcGIS Experience Builder: Getting Started with Developer Edition
Quickly build web apps and web pages with no or low code. ArcGIS Experience Builder is highly configurable with flexible design, mobile optimization, smart widgets, and integration. It is extensible so that you can add your own tools to deliver production-ready solutions fast. Learn the developer edition from installation, collaboration, and deployment to upgrade, including importing apps from ArcGIS Online and adding custom widgets to apps or ArcGIS Enterprise.
We look forward to you joining us at DevSummit! Please note that this event does require registration, and you can do so by adding the session to your schedule here.
We also have a developer track of sessions and will have an ArcGIS Developers area within the Expo.
Developer Sessions at UC
Don’t miss the following developer track sessions offered at UC. To quickly add the following sessions to your agenda, you can add this curated list.
Tuesday, July 15
8:30am – 9:30am | ArcGIS Pro SDK for .NET: Customizing the ArcGIS Pro UI and UX | Room 10 | Technical Session
Add-ins and configurations are powerful ways that developers can customize the ArcGIS Pro UI for specific workflows and user needs, but how do you transform ArcGIS Pro while maintaining an intuitive interface? In this presentation, speakers share strategies behind customizing ArcGIS Pro with applicable examples for add-ins and configurations. Explore the design differences and learn best practices for each.
10:00am – 10:45am | ArcGIS Maps SDKs for Game Engines: An Overview and What’s New | Expo Demo Theater 13 | Demo Theater
Join us to see how ArcGIS Maps SDKs for Game Engines enable you to use Unity and Unreal Engine to build immersive 3D and extended reality (XR) experiences with real-world data. Explore several new features, including support for 3D Tiles and OSM Buildings, surface placement of assets, elevation exaggeration, and additional platforms, such as Apple Vision Pro. This presentation also includes a preview of what’s coming next.
11:30am – 12:15pm | ArcGIS Location Platform: What Is It and Who Is It For? | Expo Demo Theater 13 | Demo Theater
ArcGIS location services are web services hosted by Esri that build mapping and spatial analysis applications. Learn about the capabilities of each service, how to access them securely, and the many client APIs that are available. Topics include the latest services offered, service updates, recent business model changes, and key use cases.
1pm – 1:45pm | Integration of ArcGIS Location Services with Open Source Mapping Libraries | Expo Demo Theater 13
Discover how to combine ArcGIS services with popular open-source mapping libraries, such as Leaflet, OpenLayers, MapLibre GL JS, and CesiumJS. This presentation covers the basics of using important features like basemaps, hosted data, geocoding, and routing with these libraries. Get step-by-step instructions and practical tips to help you elevate your app development skills.
1pm – 2pm | ArcGIS: Web Development Strategies | Room 17 A | Technical Session
If you are new to developing web applications and services with ArcGIS, this presentation is for you. Speakers provide an overview of the platform architecture and discuss many of the most important technologies that you can use in your development. Learn how to build your own apps or flexibly use and extend low-code configurable apps with web components, the ArcGIS Maps SDK for JavaScript, 2D and 3D map specifications, ready-to-use and custom-built geographic web services, and many other capabilities. Gain a better understanding of the ArcGIS technology and the capabilities that are most useful for your work.
2:30pm – 3:15pm | ArcGIS Maps SDKs for Native Apps: Overview and What’s New | Expo Demo Theater 13 | Demo Theater
ArcGIS Maps SDKs for Native Apps enable you to build applications with .NET, Flutter, Qt, Swift, and Kotlin that work with the ArcGIS system and run directly on desktop and mobile devices, online or offline. Over the last year, several new features have been introduced, including support for offline editing workflows with utility networks; using feature forms to capture attributes; attribute rules to transform data and ensure integrity; and a geometry editor to create, update, and snap to geometry. Join us to learn more about these and other improvements and get a preview of what’s coming next.
2:30pm – 3:30pm | ArcGIS Maps SDK for JavaScript – Capabilities and Techniques | Room 10 | Technical Session
Explore key capabilities of ArcGIS Maps SDK for JavaScript and learn the fundamentals of the SDK. Speakers share techniques and capabilities for importing data, basic layer styling, editing, 2D and 3D visualization, client-side analysis, shortcuts for building your UI, and more.
2:30pm – 3:30pm | ArcGIS API for Python: Administering ArcGIS Online | Room 9 | Technical Session
Do you want to automate common administration tasks? Join us to learn how to use ArcGIS API for Python to manage your organization with scripting. Discover common workflows for managing users and their credits and licenses, as well as managing groups and content. This presentation also provides some content migration strategies that you can implement.
4pm – 5pm | ArcGIS Maps SDK for JavaScript – Programming Patterns and Best Practices | Room 2 | Technical Session
Are you building apps with the ArcGIS Maps SDK for JavaScript? Attend this critical presentation to learn the core concepts and programming patterns for building apps with the SDK’s web components. This evolution of the SDK introduces a new way to build web apps, which maximizes productivity, and is the recommended pattern for all new apps. Discover map components, which are the map, scene, and functionality equivalents of legacy widgets, as well as charts and coding components. Also, speakers discuss considerations for building apps using frameworks.
Wednesday, July 16
1pm – 2pm | ArcGIS Maps SDK for JavaScript – What’s New and the Road Ahead | Room 30 B | Technical Session
Join us to learn about the most important advancements in the ArcGIS Maps SDK for JavaScript that were introduced over the last year and be inspired with new ideas for your web apps. This presentation also includes a preview of several future capabilities, along with a short- and long-term road map.
1pm – 2pm | ArcGIS API for Python: Content Management | Room 31 B | Technical Session
Moving content between organizations is a fundamental task confronted by Web GIS managers. The ArcGIS API for Python provides various options for doing so, based on the specifics of your organization and your desired workflow. In this presentation, speakers establish some standard terms around cloning, migration, and promotion; explore how the clone_items() method works; and briefly discuss migrating group content. Also, learn best practices for working with specific item types and discover troubleshooting strategies for when items may not clone or migrate as expected.
2:30pm – 3:30pm | ArcGIS Maps SDK for JavaScript – Building an App with Components | Room 30 B | Technical Session
Do you want to build a web app with ArcGIS Maps SDK for JavaScript? This presentation provides a step-by-step guide for building web apps using the web components available with ArcGIS Maps SDK for JavaScript and Calcite Design System. Starting from a web map, learn how to add mapping capabilities, charts, UI design elements, and more to make a responsive, cohesive, and informative experience. Find out how to combine Calcite and the SDK components and capabilities to create a compelling web mapping app with maximum productivity.
2:30pm – 3:30pm | ArcGIS API for Python: Automating Tools to Monitor Your Organization | Room 31 B | Technical Session
Join us to learn how to automate your organizational monitoring with ArcGIS API for Python. Learn how Python API integrates with ArcGIS Enterprise to provide a complete overview of consumption and usage and to simplify tasks such as logging and reporting. Speakers will also explore some tools to monitor your organization in ArcGIS Online.
4pm – 5pm | ArcGIS Experience Builder: Getting Started with Developer Edition | Room 30 B | Technical Session
Quickly build web apps and web pages with no or low code. ArcGIS Experience Builder is highly configurable with flexible design, mobile optimization, smart widgets, and integration. It is extensible so that you can add your own tools to deliver production-ready solutions fast. Learn the developer edition from installation, collaboration, and deployment to upgrade, including importing apps from ArcGIS Online and adding custom widgets to apps or ArcGIS Enterprise.
4pm – 5pm | ArcGIS API for Python: Working with Web and Mobile Apps | Room 31 B | Technical Session
Discover the fundamentals of using the ArcGIS API for Python’s .apps module, with a focus on essential concepts for working with web and mobile applications. Explore the potential and constraints of automation within web and mobile apps, highlighting opportunities for streamlining workflows. Also, speakers explain how integrating the Python API enhances existing app-based processes, offering insights into optimizing efficiency and functionality.
Thursday, July 17
8:30am – 9:30am | ArcGIS Maps SDKs: A Developer’s Guide to Location Services | Room 1 AB | Technical Session
Learn how to build applications with location services using ArcGIS Location Platform. Explore the fundamentals for accessing the services with popular ArcGIS Maps SDKs and APIs in Python, JavaScript, .NET, Qt, Swift, and Kotlin. Speakers share strategies for building powerful mapping applications that use basemaps, geocoding, places, routing, and other location services hosted by Esri.
10am – 10:45am | ArcGIS Maps SDK for JavaScript – Using ArcGIS Arcade in Your Apps | Expo Demo Theater 13 | Demo Theater
Learn how to use ArcGIS Arcade to extend ArcGIS applications without the need for custom application development. Arcade allows you to transform raw data into meaningful content in data visualizations, pop-ups, forms, and labels. This custom content can be saved to a web map and executed and understood in web, desktop, and native applications across ArcGIS.
1pm – 1:45pm | JavaScript for Future Developers | Expo Demo Theater 11 | Demo Theater
Are you ready to learn how to build web apps? This presentation is for you! Enthusiastic speakers guide you through your first web mapping app with JavaScript and web components, introduce web application architecture, and direct you to more resources to help you in your web development journey.
1pm – 2pm | ArcGIS Experience Builder: Building Your First Widget | Hall F | Technical Session
Join us to learn how ArcGIS Experience Builder allows you to build immersive web apps for your organization. Discover how to use TypeScript and React to build your first widget in Experience Builder, and get tips on how to debug your widget to improve your debugging experience.
2:30pm – 3:15p | ArcGIS Maps SDK for JavaScript – Tips and Tricks for Developing and Debugging Apps | Expo Demo Theater 13 | Demo Theater
Want to quickly and easily find and fix problems in your web mapping applications? Join us to learn how to set up your development environment using plug-ins such as linters and beautifiers to write cleaner code. Discover how to use the power of browser-based debugging tools to debug, style, and optimize your apps. Speakers also share how to resolve common issues that you may run into when building apps with ArcGIS Maps SDK for JavaScript.
2:30pm – 3:30pm | ArcGIS Maps SDK for JavaScript – Data Visualization | Room 10 | Technical Session
Explore the basics of how to turn your raw data into information that tells a story with data-driven visualizations in 2D and 3D. This presentation provides an overview of the various visualization techniques that are available in ArcGIS Maps SDK for JavaScript and Map Viewer specific to vector data. Also, learn tips and tricks to help you feel more confident in making smart choices for visualizing your data.
We hope you can join some of our sessions and remember that you can add these sessions to your customized agenda or add them all from this curated list of developer sessions.
Expo – ArcGIS Developers
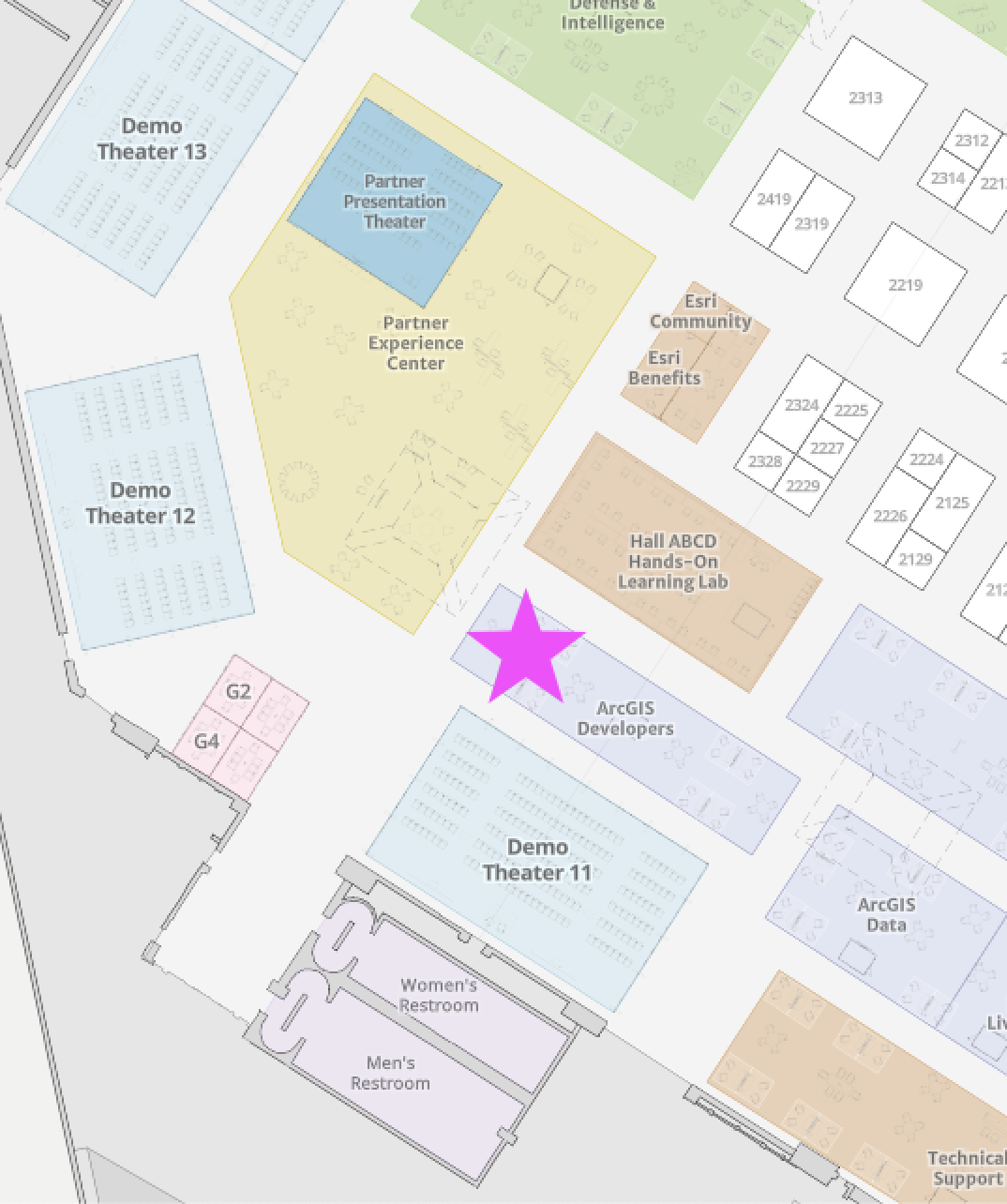
Finally, developers and engineers will be available to answer your questions within the ArcGIS Developers area of the Showcase towards the back of Hall A next to the Hands-on Learning Lab and Partner Experience Center. We will have the following areas for you to come visit:
ArcGIS Maps SDK for JavaScript
ArcGIS Maps SDKs for Native Apps
ArcGIS Maps SDKs for Game Engines
ArcGIS API for Python
ArcGIS Location Platform
ArcGIS Location Services
Open Source
Calcite Design System
The Showcase will be open Tuesday and Wednesday from 9am – 5pm and on Thursday 9am – 4pm. See you there!

Stay in touch!
As you can see, we have so many ways for you to get some of your questions answered, inspired by the innovation of others, and/or simply learn more about our developer tools. We are so excited to see and meet you. Please reach out if you have any questions or would like to meet any of us who will be on-site at User Conference. Email us at developers@esri.com or follow us at @EsriDevs and @EsriDevEvents on X or join our Esri Developers group on LinkedIn.

Looking forward to DevSummit at UC 2025! As someone who regularly works with ArcGIS Maps SDK for JavaScript and Experience Builder, I’m especially excited about the sessions on component-based app development and the Developer Edition of Experience Builder.
The focus on low-code/no-code tools like Dashboards and Instant Apps is also crucial—great to see Esri continuing to invest in accessible solutions for wider teams.
Thanks to the Esri team for curating a strong lineup of technical content! I’ve already added several sessions to my agenda.
– Nadesu Rajendran Rajasurendran, GIS Developer | Gulf Coast Water Authority