You can create a map for data collection using the Field Maps Designer web app. By following a few on-screen instructions, you can define layers enabled for editing, configure their settings, and incorporate everything into a new map. This means that you can create a map, build a form, and share it with mobile workers—all without leaving Field Maps. Creating a map in Field Maps Designer is supported in ArcGIS Online and ArcGIS Enterprise 11.1. and later.
This workflow is perfect for getting started with a new data collection project that involves collecting point, line, or polygon features. If you want to set up more advanced workflows, such as inspections with tables and related records, you’ll need to use ArcGIS Pro. See Inspect Hydrants for a step-by-step tutorial.
Let’s explore how to create a map with Field Maps.
Scenario
You lead the Park Infrastructure Team for your town and are launching an asset inventory project. You need to quickly create a map that your team can use to collect information, such as park amenities, paths, and boundaries. You’ll use Field Maps Designer to create the map and layers needed for your project.
Solution
Use Field Maps Designer to create the map and layers required for your project.
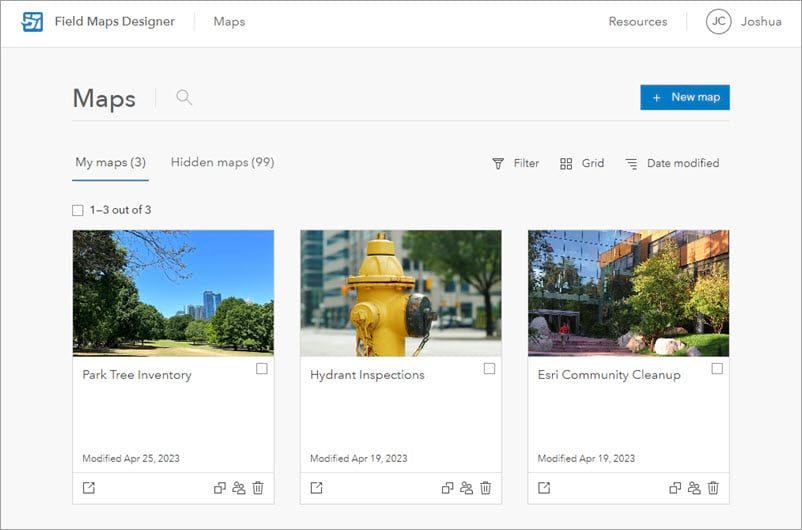
Step 1—Browse to https://www.arcgis.com/apps/fieldmaps and sign into your account.
The Maps page opens, displaying all the maps you own or have privileges to edit.

Step 2—Click the + New map button.

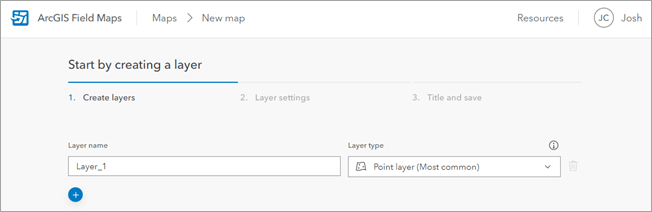
The New map page appears with on-screen instructions to help guide you through the map creation process. On the Create layers tab, you’ll define the layers used for data collection.

Step 3—Under Layer name, replace Layer_1 with Amenities.
Keep the default Point layer type so that when mobile workers collect park amenities, they appear as points on the map. To learn about the different layer types and when to use them, click the Information button  next to Layer types.
next to Layer types.
Step 4—Click the Add button  three times to add three new layers.
three times to add three new layers.
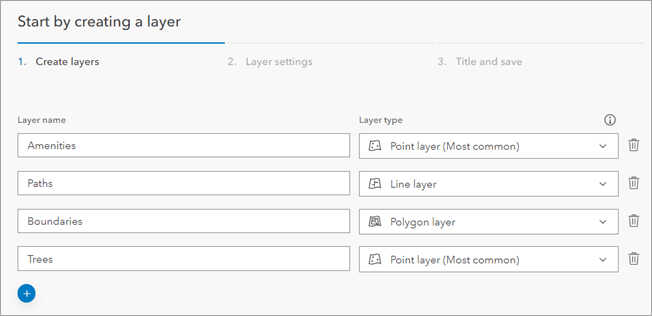
Step 5—For these layers, enter the following information:
- Layer name:
Paths| Layer type: Line - Layer name:
Boundaries| Layer type: Polygon - Layer name:
Trees| Layer type: Point
Your map should have four layers in total, as shown below:

Step 6—Once you’ve added each layer, click Next.
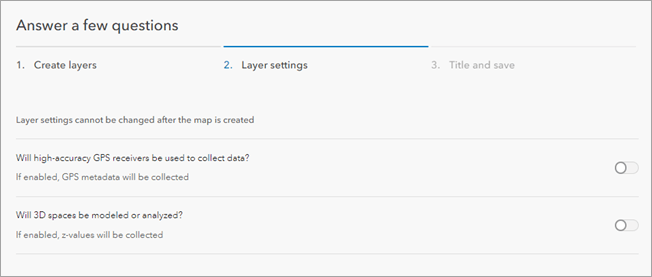
The Layer settings tab opens. Here, you’ll answer the following questions:
- Will high-accuracy receivers be used to collect data?
- Will 3D spaces be modeled or analyzed?
Neither are relevant for the map you’re creating, so you can leave each toggle button disabled.

Step 7—Click Next.
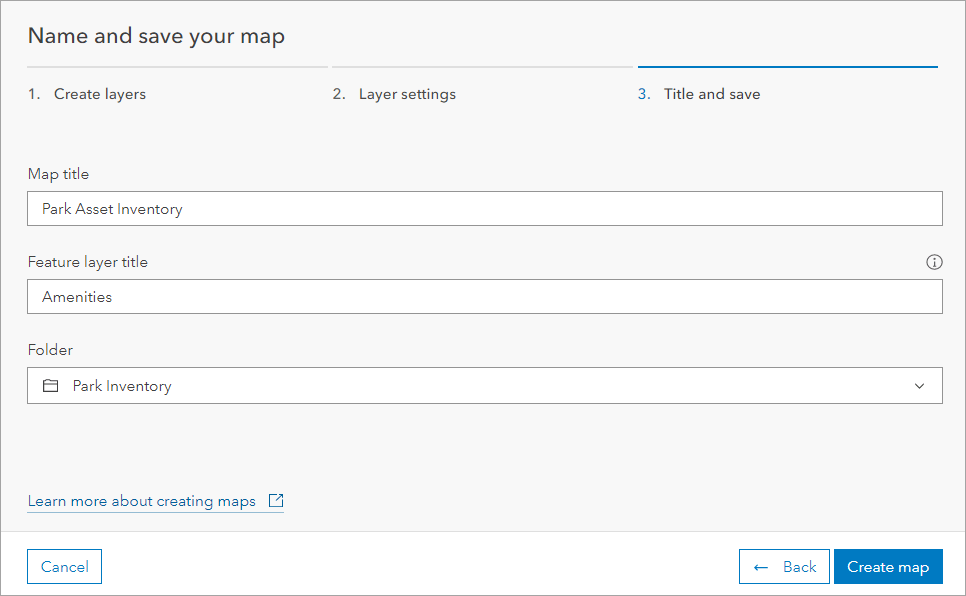
The Title and save tab opens.
Step 8—Give your map a title that mobile workers will recognize when opening the map in the field. For example: Park Asset Inventory
Step 9—Optionally, change the feature layer title.
The feature layer is the item in ArcGIS Online that contains all of the layers you added to the map. The default title is the layer name for the first layer you added.
Step 10—Click the Folder drop-down menu to select what folder to save the map in or to create a new folder. In this example, I’ll go ahead and create a new Park Inventory folder.
Once you’ve entered all the information, the Title and save tab should look like the following:

Review all the information you’ve provided, and when you’re ready…
Step 11—Click Create map.
The new map and layers are created, saved, and added as items to your organization. Once created, the map opens to the Forms page where you can build the forms used for data collection. After you configure the form and share the map, mobile workers are ready to begin collecting data in the field!
This blog post covers one of many features included in Field Maps Designer. To learn about all the different ways you can configure the map for the field, such as adding geofences or offline areas, see Configure the map. For a step-by-step tutorial series that walks you through the basic capabilities of Field Maps Designer, see Get started with Field Maps Designer.
This blog post was first published on November 10th, 2022 and has been updated.
Blog post card and banner image are by Max Boettinger on Unsplash.




Very nice, thanks for showing this.