The December release of ArcGIS.com included a new and improved way to embed maps. This post will review the process for creating embedded maps and explore some of the options using the same web map for each example.
Accessing the Embed in Website dialog
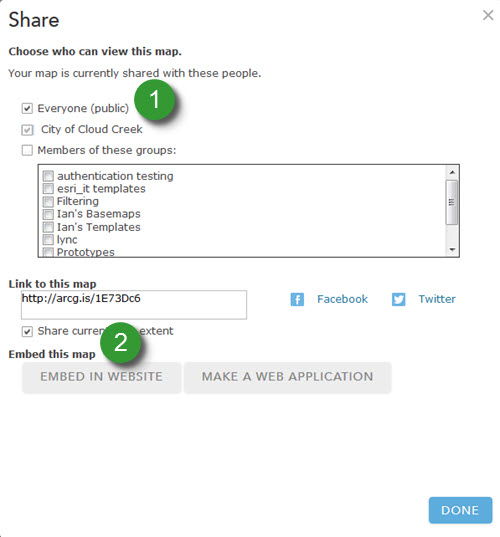
In order to embed a map in a website it must be shared with Everyone. From the Map Viewer click the Share button, then:
- Share the map with everyone.
- Click Embed In Website.
Example 1: Default map options and size
[iframe src=”https://www.arcgis.com/apps/Embed/index.html?webmap=9f174348f0c74a85a7e515c051f42c3f&extent=-37.6657,-25.4691,134.5999,76.0622&zoom=true&scale=true&theme=light&disable_scroll=true” width=”500″ height=”400″]
Configuring the Embed App
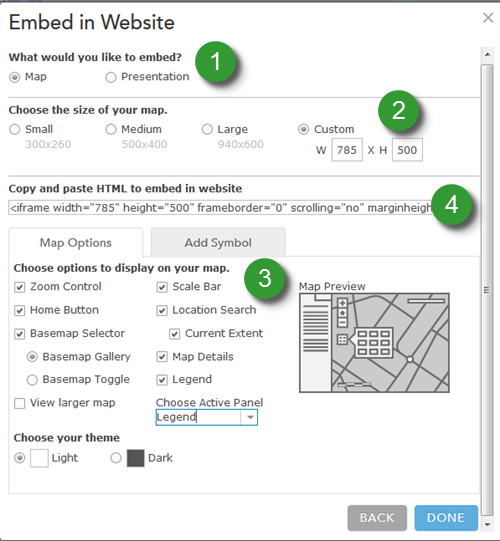
The embed app is highly configurable through the Embed in Website dialog window. Follow this simple 4-step process:
- Choose what you want to embed. This post is concerned with maps, but you could also embed a presentation.
- Choose the size of your map in pixels.
- Choose the map options you want included. The Map Preview will give an idea of what your options will look like in the final product.
- Copy the code for embedding the map in your website then click Done. The HTML can then be incorporated into your website.
Example 2: Configured to include the map options chosen above
[iframe src=”https://www.arcgis.com/apps/Embed/index.html?webmap=9f174348f0c74a85a7e515c051f42c3f&extent=-37.4899,-25.4691,134.7757,76.0622&home=true&zoom=true&scale=true&search=true&searchextent=true&details=true&legend=true&active_panel=legend&basemap_gallery=true&theme=light&disable_scroll=true” width=”100% height=”500″]
Example 3: Configured to use the basemap toggle and dark theme, the legend, home button, and scale bar have been turned off
[iframe src=”https://www.arcgis.com/apps/Embed/index.html?webmap=9f174348f0c74a85a7e515c051f42c3f&extent=-37.4899,-25.4691,134.7757,76.0622&zoom=true&scale=false&search=true&searchextent=true&details=true&basemap_toggle=true&alt_basemap=topo&theme=dark&disable_scroll=true” width=”100%” height=”500″]
Customizing the embed app beyond the UI options
Finally, there are several options worth exploring that are not accessible from the Embed in Website dialog, but are useful when embedding in a blog or website.
If you want any of the options below then you will need to do modify the url parameters within the embed code. For instance:
- Add a logo: embed your logo and a link to your site by setting: logoimage= to your image url, and logolink = to the url of your organization.
- Find a location: you can provide a pre-populated search term to have your map open on a specific location. in this case by setting: find=Tibet
- Enable map scrolling: In the maps above, the mouse scroll is disabled so you can scroll down the page without triggering navigation within map. In the example below it is enabled by setting: disable_scroll=false
- Change zoom control position: place the navigation controls in one of the four corners of the map, in this example by setting: zoom_position=bottom-left
- Open side panel on load: In the maps above the panel is closed when the map draws, below it is open showing legend and info tabs by setting: show_panel=true
- Popup in the side panel: click on a feature in the maps below and above to see the different ways popup information can be presented by setting: popup_sidepanel=true
Example 4: Customized to use the map options listed above
[iframe src=”https://www.arcgis.com/apps/Embed/index.html?webmap=9f174348f0c74a85a7e515c051f42c3f&extent=-37.6657,-25.4691,134.5999,76.0622&zoom=true&scale=false&search=true&home=true&legend=true&%20active_panel=legend&basemap_gallery=true&theme=dark&popup_sidepanel=true&show_panel=true%20&logolink=https://en.wikipedia.org/wiki/Territorial_dispute&logoimage=http://cdn2.iconfinder.com/data/icons/windows-8-metro-style/256/globe.png&zoom_position=bottom-left&disable_scroll=false&find=Tibet” width=”100%” height=”500″]
Get more information on the Embed Map Url parameters.



Commenting is not enabled for this article.