Without doing any coding, you can use Web AppBuilder for ArcGIS to create and deploy custom web apps that can run on any device. Built using the ArcGIS API for JavaScript and HTML5 technology, Web AppBuilder for ArcGIS Developer Edition enables you to create your own custom widgets and themes, extending the app builder’s capabilities.
Many users on GeoNet, Esri’s online community, have created and contributed custom widgets that are not included with Web AppBuilder for ArcGIS. For example, there is the Elevation Profile widget, which displays the surface profile of a line drawn in the map, and the Enhanced Search widget. Visit the Web AppBuilder Custom Widgets forum in GeoNet, where you will find custom widgets in the Content section. Several Esri partners have also developed their own widgets to work with Web AppBuilder for ArcGIS Developer Edition.
This tip explains how to download these custom widgets and deploy them to your local Web AppBuilder for ArcGIS Developer Edition installation. Note: You should already have Web AppBuilder for ArcGIS Developer Edition downloaded and installed on a local machine. It should be configured to work with an ArcGIS Online organization or a Portal for ArcGIS installation. To learn how to set up this deployment, read Configure Web AppBuilder for ArcGIS Developer Edition to Work with Your ArcGIS Online Organization, a tip of the month published in the January 2017 issue of ArcWatch.
Step 1: Find and download a custom widget.
Go to GeoNet. Sign in with your Esri Account or create an account. Please note this is not the same account you use for your ArcGIS Online organization.
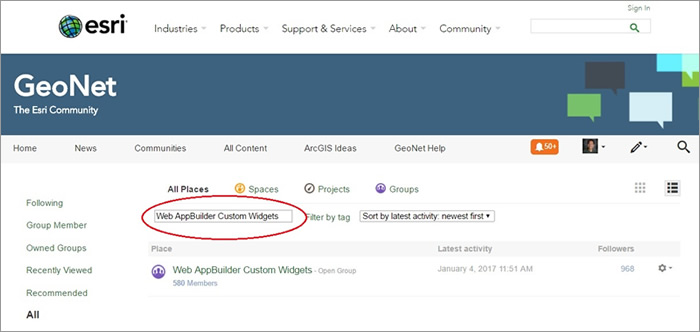
Click the Communities subtab and type “Web AppBuilder Custom Widgets” in the text input box to filter the list of places displayed on the page. You will see the Web AppBuilder Custom Widgets place returned.

Click the Web AppBuilder Custom Widgets link to view its contents.
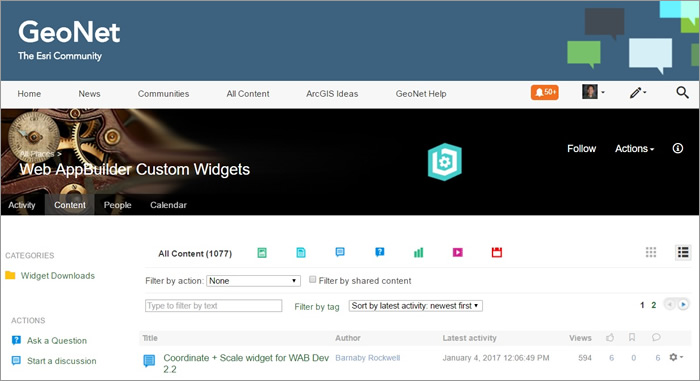
This place is a destination for Web AppBuilder for ArcGIS Developer Edition users to get help and assist others by posting questions, comments, and reading blog posts as well as a place to share custom widgets.
Click the Content subtab underneath the title banner. You can scroll down the page to see the many custom widgets that have been shared by the user community.

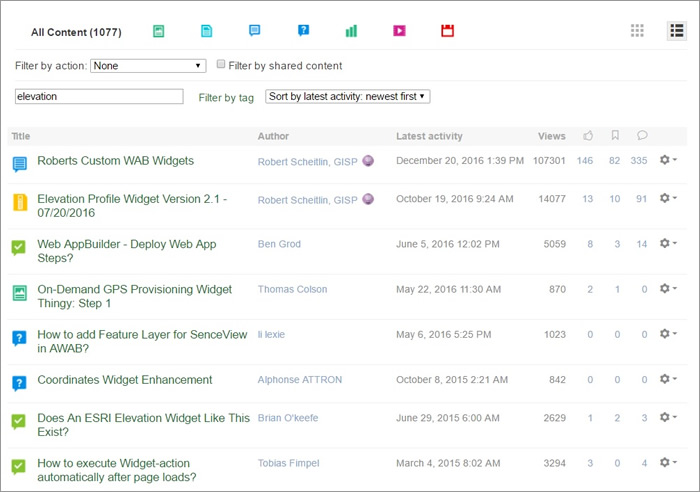
Add the Elevation Profile widget created by Robert Scheitlin. Type “elevation” in the filter using the text box. The following results should appear:

Click Elevation Profile Widget Version 2.1 – 07/20/2016 (the second item in the list) to view more information about this custom widget, which adds a new tool in Web AppBuilder for ArcGIS Developer Edition. The tool enables an end user to draw a line in the map display to generate a surface profile so they can see what the landscape would look like. You can click Live Preview Site to preview how the widget behaves.
Under ATTACHMENTS, click ElevationProfile.zip to download the custom widget.

Step 2: Unzip a custom widget and install it into Web AppBuilder for ArcGIS Developer Edition.
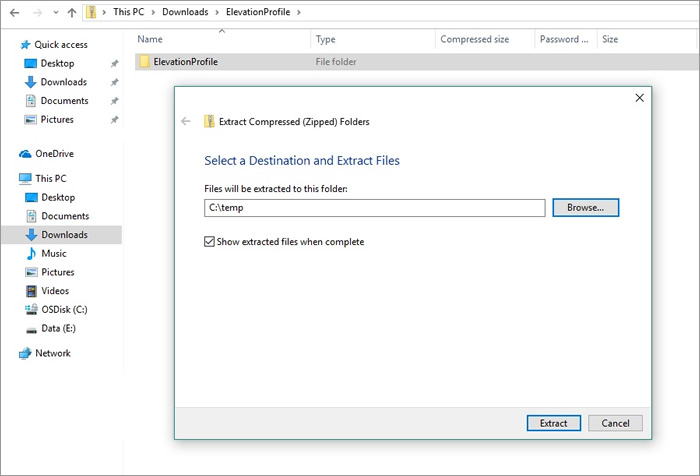
Navigate to the location where you downloaded the Elevation Profile widget ZIP file. Double-click to view its contents in Windows Explorer. Select the ElevationProfile folder and click Extract all to unzip the content.
Specify a destination folder for the extracted content—for example, C:\temp.

Click Extract.
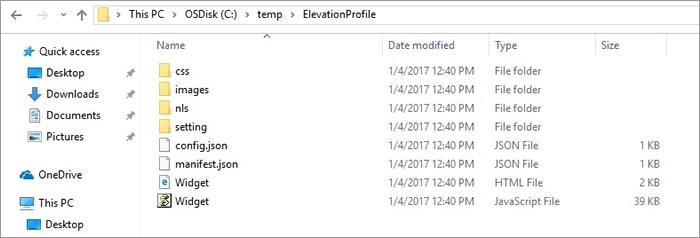
After you unzip the file, you will see a folder called ElevationProfile, which contains the following contents:

The ZIP file has all the relevant files needed for the Elevation Profile widget to work within Web AppBuilder for ArcGIS Developer Edition.
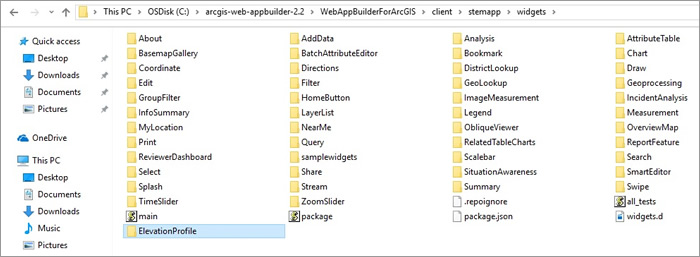
Navigate to the {Web AppBuilder for ArcGIS Developer Edition installation directory} > WebAppBuilderForArcGIS > client > stemapp > widgets and copy the ElevationProfile folder into this location. Notice that this location contains a folder for every widget available in Web AppBuilder for ArcGIS Developer Edition.

Now the Elevation Profile widget is available for use in Web AppBuilder for ArcGIS Developer Edition.
Step 3: Use the Elevation Profile widget in Web AppBuilder for ArcGIS Developer Edition.
Start Web AppBuilder for ArcGIS Developer Edition on your computer.
In Windows File Explorer, navigate to the {Web AppBuilder for ArcGIS Developer Edition installation directory} > WebAppBuilderForArcGIS directory on your local machine and double-click to view its contents.
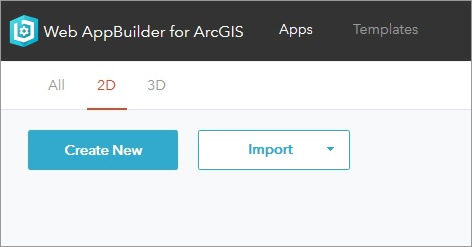
Double-click startup.bat to start Web AppBuilder for ArcGIS Developer Edition on your computer. After it opens in your web browser, ensure that 2D is selected on the subtabs and click Create New.

Proceed through the workflow to create a new 2D web app. For example, select Default 2D and click Next.
Type a title and description for the new web app.
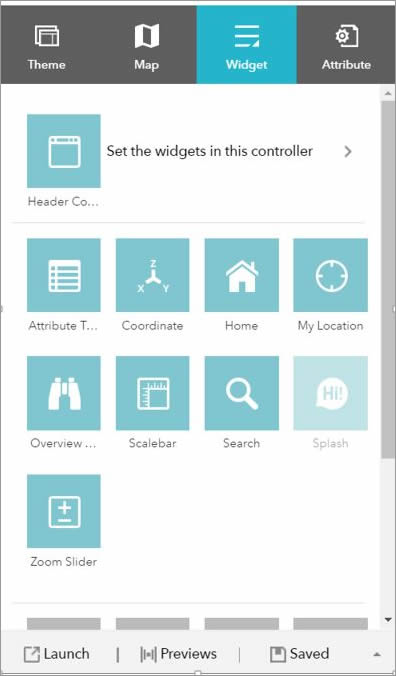
When the Web AppBuilder for ArcGIS Developer Edition builder user interface appears, click the Widget tab.
Click Set the widgets in this controller.

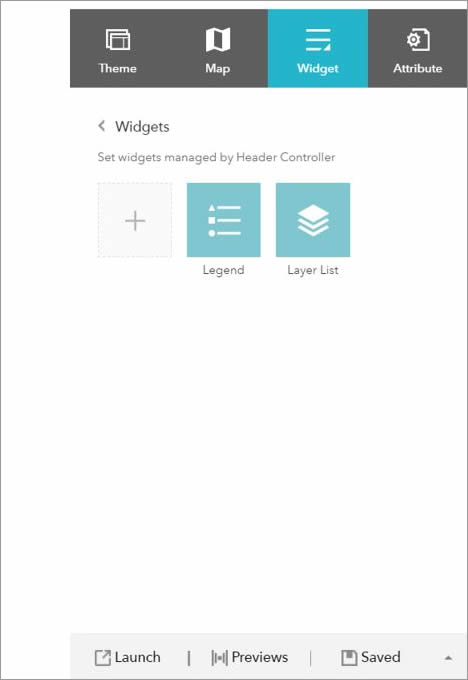
In next pane, click the + button to add a widget.

Notice that in the Choose Widget dialog box, the Elevation Profile widget appears as an option. You just successfully added a new custom widget to your Web AppBuilder for ArcGIS Developer Edition local installation!
Click on the ElevationProfile widget to add it.

In the Configure Elevation Profile dialog box that appears, you have the option to configure its settings. For now, you will keep the default settings, so click OK.
The Elevation Profile widget is now ready for use in the web app. Test it to confirm that the widget works.
In the map display, zoom to a location with some mountains and/or nonflat terrain.
Click the Elevation Profile widget to open it in the app. Click the measure tool to draw a line in the map display for a segment of land that you want to generate the surface profile for, then double-click to end the line segment.
It may take a few seconds, but a surface profile representing the line segment you drew will be rendered on the widget’s surface profile tab.
Now that you have added the Elevation Profile widget to your local installation of Web AppBuilder for ArcGIS Developer Edition, the widget’s functionality can be added to all web apps that you create.
There are many more custom widgets available, and now you know how easy it is to add them to Web AppBuilder for ArcGIS Developer Edition. Depending on what the widgets do, some may require additional configuration—please check their respective README docs.
Here’s where to find more custom widgets: