One of the features that has made ArcGIS StoryMaps such a fantastic storytelling medium is a robust capability to embed content from outside websites and sources into a story.
Embedding, though, is actually a two-way street—you can also embed a story or collection externally, as it appears in full, on another website. This ability is made remarkably easy by a July, 2020 addition that enables anybody to pull an automatically generated iframe code for a given story or collection.

Why embed a story or collection on another website?
Of course it would be easiest if output created with ArcGIS StoryMaps could always be presented on its native platform. In reality, there are any number of reasons why a storyteller would prefer not to or may not even be able to do so.
Some employers have their own established web platforms and protocols for sharing materials. Or perhaps a content creator has developed a significant following on their own proprietary website or blog and would rather not link away from it. No one with such restrictions or preferences should be precluded from being able to use the dynamic power of ArcGIS StoryMaps to tell their story.
How do you externally embed a story or collection?
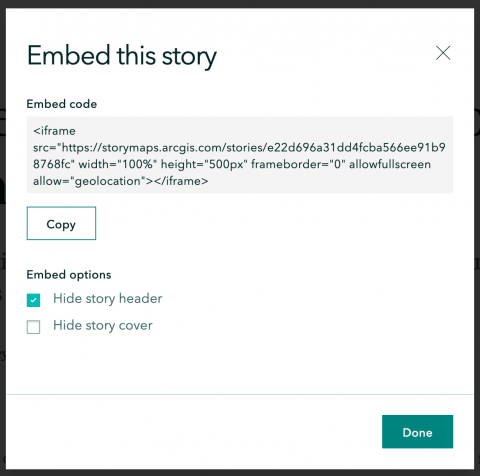
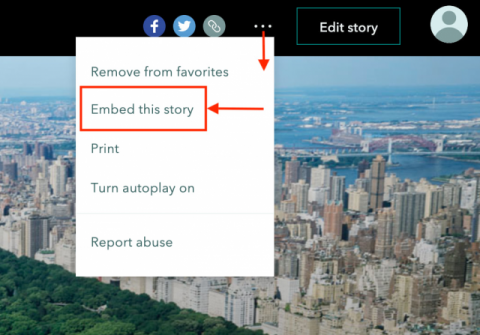
By far the easiest way to embed a story or collection into a different website is by utilizing the aforementioned iframe code. You can find it in the header menu (the three dots) at the top of any story or collection. If the story or collection is published publicly and its social sharing functions are not hidden (which is true of the vast majority of public stories/collections), you will see Embed this story as the second item from the top. Click that to reveal the iframe code, along with a big button to immediately copy the code to your clipboard.

The workflow on the other end will vary from platform to platform, but it usually just requires pasting the iframe code into the proper place.
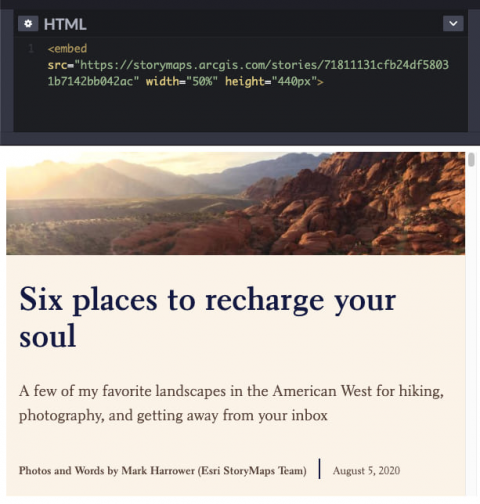
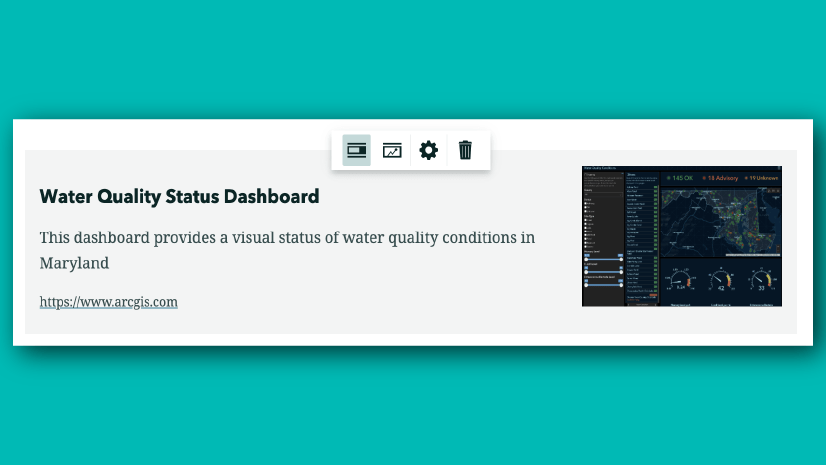
Bear in mind that some platforms disallow iframe code (though it’s not super common); in these cases, embedding may still be possible using embed HTML tags instead, where permitted. The screenshot below shows how an embed can be manually enacted using rudimentary HTML.

Where can you embed a story or collection?
Virtually any web-editing service or platform will support an embed from ArcGIS StoryMaps in some form. Some platforms, such as Squarespace (seen in the demonstration video below), package the process into a tidy front-end where you just need to paste the iframe code.
Others—one popular example being Blogger—provide an option while editing text to toggle into a plaintext HTML mode where the iframe code can be pasted.
If you have questions about how to embed on a specific platform, please look into the documentation provided by that platform.
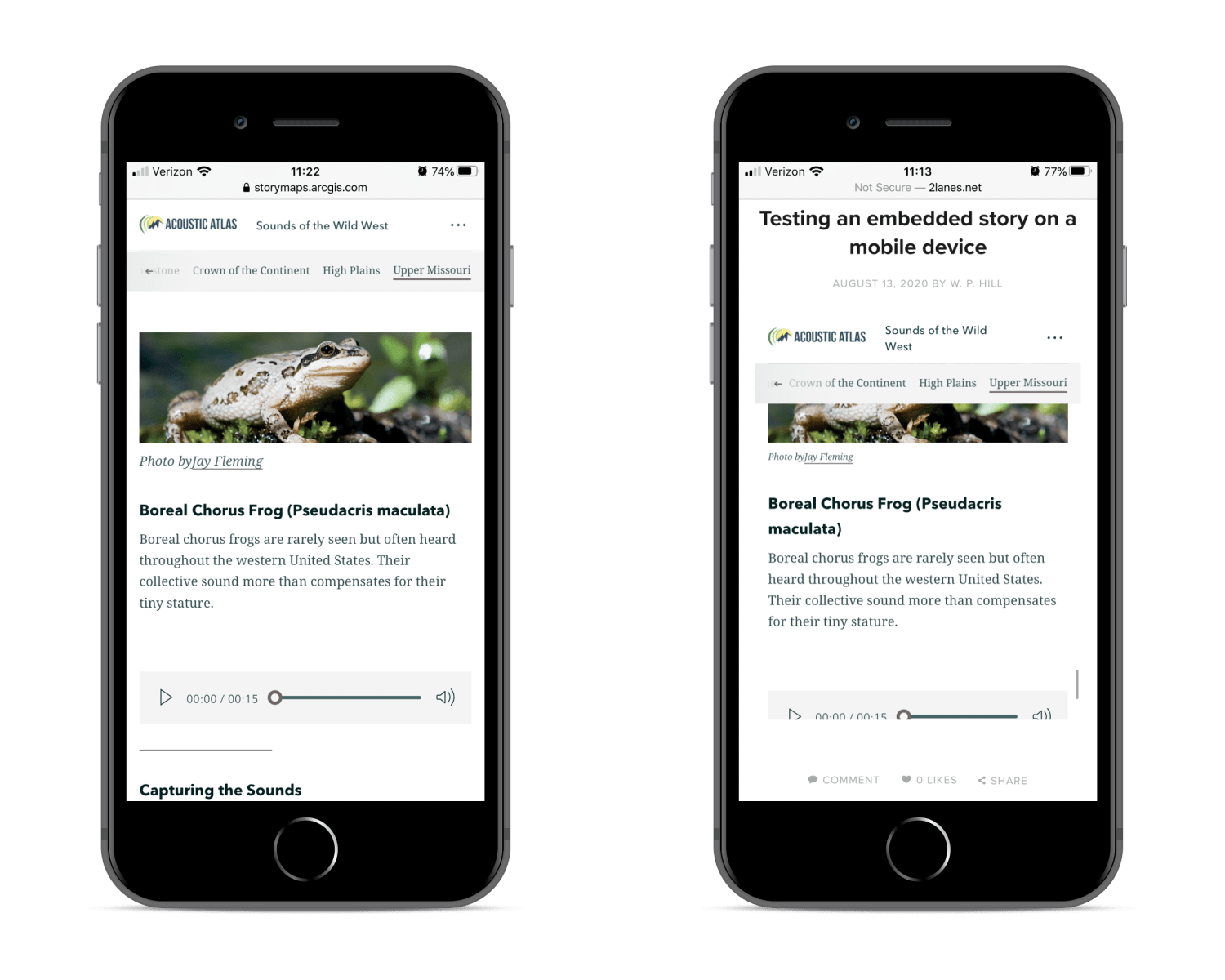
It’s important to keep in mind that different platforms may display embeds differently, to the extent that their final appearance may not work as intended. This can be especially true of mobile devices, where the screen-within-a-screen effect of embedded content can be greatly constricted and thus difficult to scroll through and read properly. (Note that on some older mobile operating systems, ArcGIS StoryMaps will disable itself as a live embed and instead present as a link out to the story.)
The iframe code generated by ArcGIS StoryMaps already has height and width parameters set by default: width at 100% (of the allotted space for an iframe element on the destination page) and height at 500 pixels. One advantage to embedding via iframe or embed HTML is that you can manually change these parameters within the code to make the resulting embed look its best.
It’s a good idea to preview your embeds when possible in all modes—desktop, tablet, smartphone, etc.—that may be used to view them to ensure that they will function properly.

External embedding tips and tricks
Now that you’ve got the basics of why you might want to embed a story or collection somewhere else and how to go about doing it, here are some additional pointers that can tweak the appearance of your embedded story or collection to make it fit in more seamlessly with its new surroundings.
Hide the cover/header
You may have noticed in the modal where you get the iframe code that there are two checkboxes: one to hide the story header (already automatically checked off), and one to hide the story cover. The header is the bar at the very top of the page that follows you as you scroll down and contains the story title, logo (if added), sharing options, and menu. The cover is the very first part of every story, featuring the title, subtitle, author byline and date published, and usually a photo or video.
Whether the header and/or cover are visible in an embedded story can also be manipulated with manual HTML or URL-only embeds by tacking on parameters to the URL. Adding ?header=true&cover=false to the URL, for example, will show the header (since the default for any embedded story is to hide it) but hide the cover.
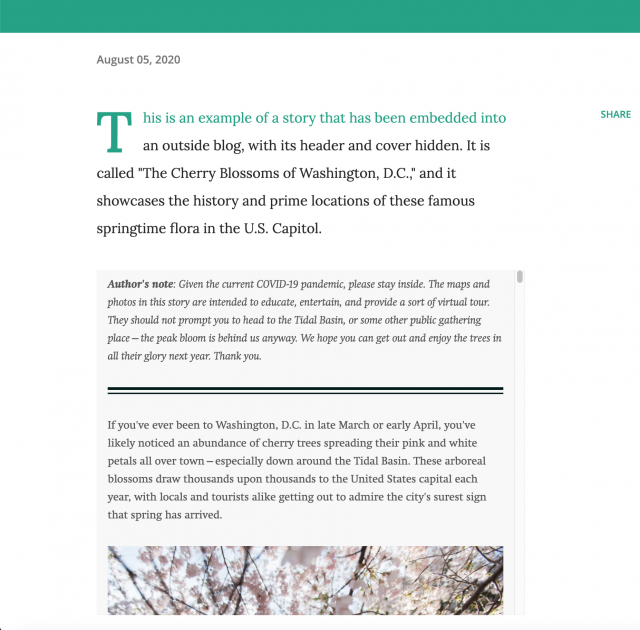
Hiding both the cover and header can be useful when embedding a story into another narrative or presentational format where you’re able to provide some background on the embedded story before you get to the embed itself.
For instance, say I wanted to embed this story about D.C. cherry blossoms onto a Blogger page and write a brief introduction of my own for the ensuing content. That would make displaying the header and cover redundant and repetitive, so it would be prudent in that case to hide them both. The screenshot below shows the result.

Create the appearance of a single immersive block
Thanks to a recent tweak to the engineering of ArcGIS StoryMaps, no space shows between the cover of a story and the start of the story proper if the very first thing in that story is an immersive block. Nor is there a gap between the end of the story and the footer if the last thing in the story is an immersive block.
This means that you can start a new story with just a single immersive block (select one of the quick-start options when you click on the New story button to generate a fresh story that’s already populated with either a sidecar or guided tour), then embed that one-block story with the header and cover hidden. The resulting embed will appear as a single immersive block.
One such example is embedded live, right here: a brief guided tour showcasing some of my favorite Minor League Baseball venues.
Start a collection from the first item
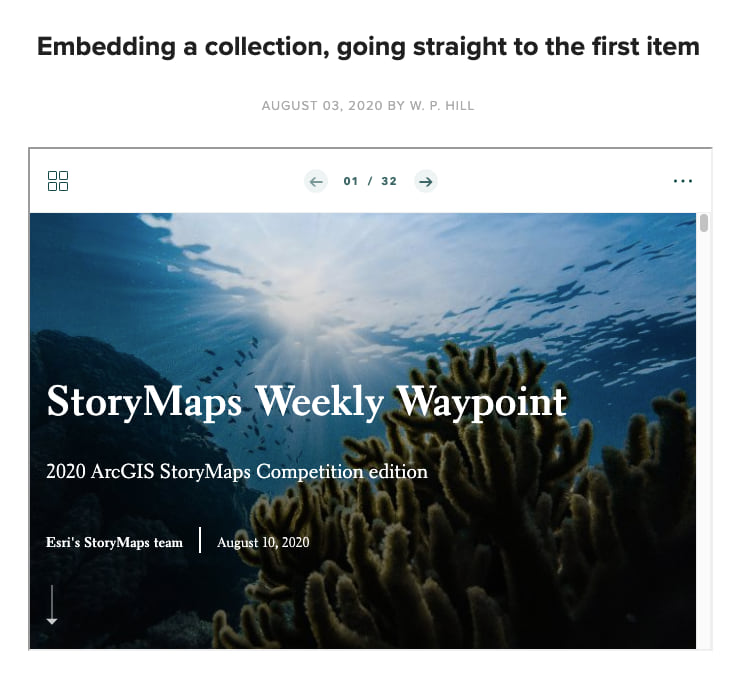
When embedding a whole collection, you might want to skip over the collection’s contents and go straight to the first item within. To effect that, simply add the parameter ?item=1 to the end of the URL that’s being embedded.

You’ll see in the screenshot above how a collection can be embedded without its contents showing. Notice that the collection header is still visible, with the navigation to take readers through the items within it and the button to jump out to the contents at any time.
I’ve also changed the frameborder parameter in the iframe code to “1” instead of “0” so that there is now a gray border around the embed to help distinguish it from the white background of the destination page.
To reiterate, we advise that stories and collections created with ArcGIS StoryMaps be presented directly, in their natural state, whenever possible; they are most likely to look and behave optimally that way. But with that said, being able to easily embed stories and collections elsewhere on the web opens up doors to many more uses and users of ArcGIS StoryMaps, and that can only be a good thing!
Please don’t hesitate to drop us a line with any questions, comments, suggestions, or any other kind of feedback. Leave a comment on this post, or reach out to us on Twitter or the GeoNet forum.



Article Discussion: