Design, style, and share
Creating and sharing great looking mapping apps just got easier!
Just in time for the Developer Summit, there’s a new app template in town called Styler. If you look in the ArcGIS configurable apps gallery you’ll find one for styling web maps (Map Styler) and one for styling scenes (Scene Styler).
What is Styler?
Styler is a new configurable app template built with the ArcGIS API for JavaScript v4, and as the name suggests, it gives you the ability to easily design and style the layout, colors and widgets to create modern-looking 2D and 3D map apps. You can configure key aspects of your apps such as the title, subtitle, background color, widget locations and panels with little to no effort at all. You can create apps the traditional way using the Map Viewer or Scene Viewer, but you can also style apps on-the-fly just by using webmap=default or webscene=default and specifying Styler url parameters. When you are done styling, you can share your map URL any time with just a single click.
Here’s an example:
Features
Styler implements Calcite UX and UI design principles, patterns and colors giving you the ability to create a wide variety of user experiences with the same map or scene. It also provides a number of handy mapping features such the ability to display and share the current latitude, longitude and scale of your map, to find places (parks, gas stations, restaurants…) by tapping-and-holding on the map, to present 2D and 3D slide shows, and to show or hide the title bar and panels. Styler is also designed to work well on both web and mobile devices.
Live examples
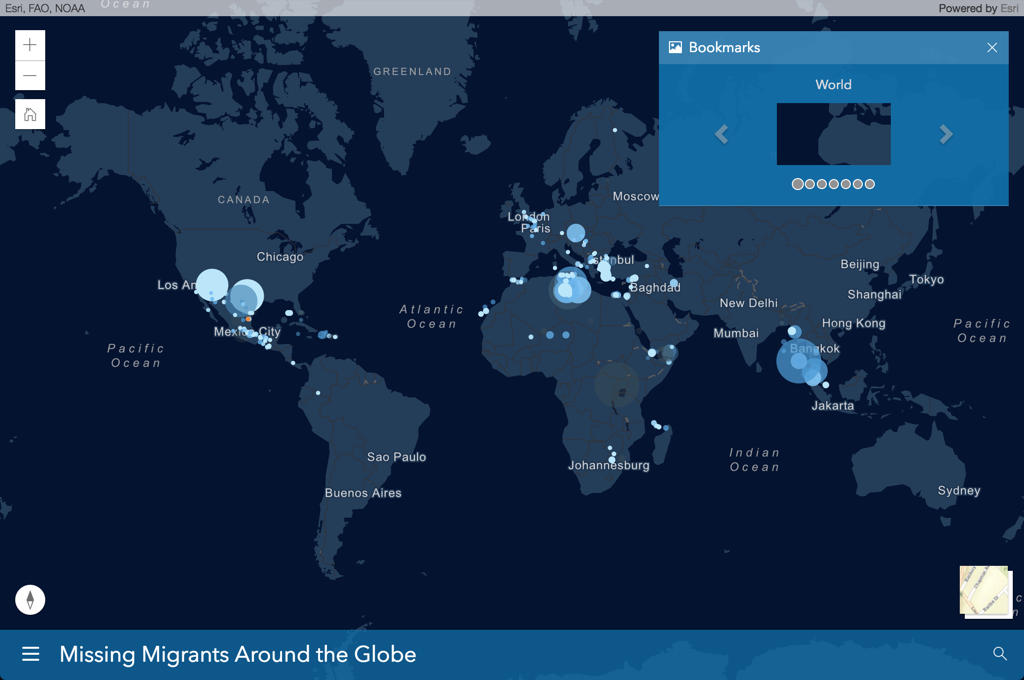
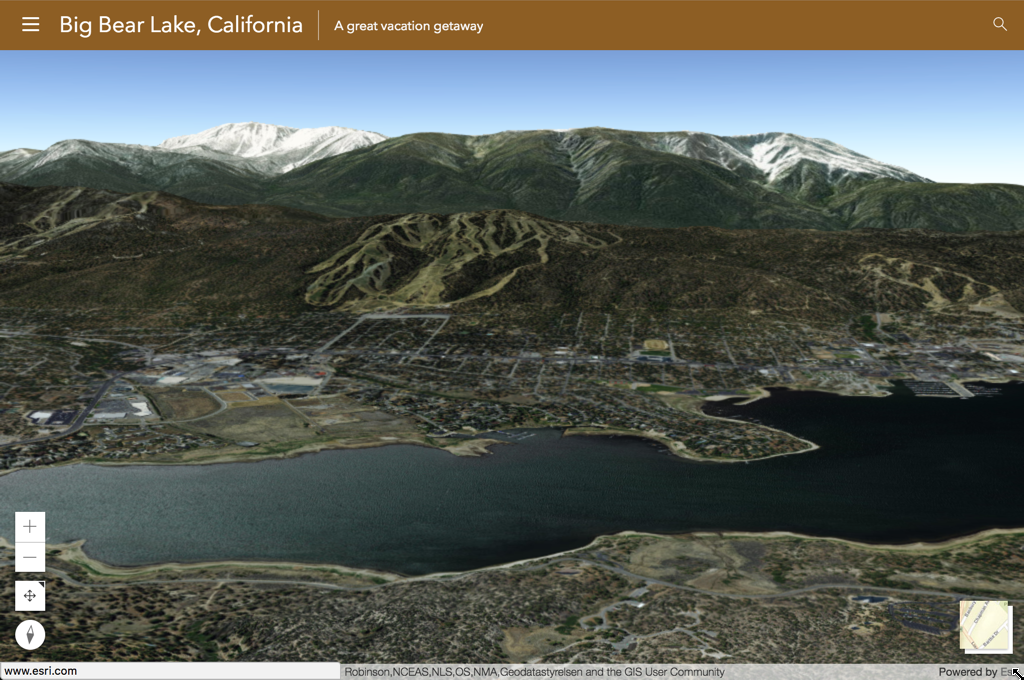
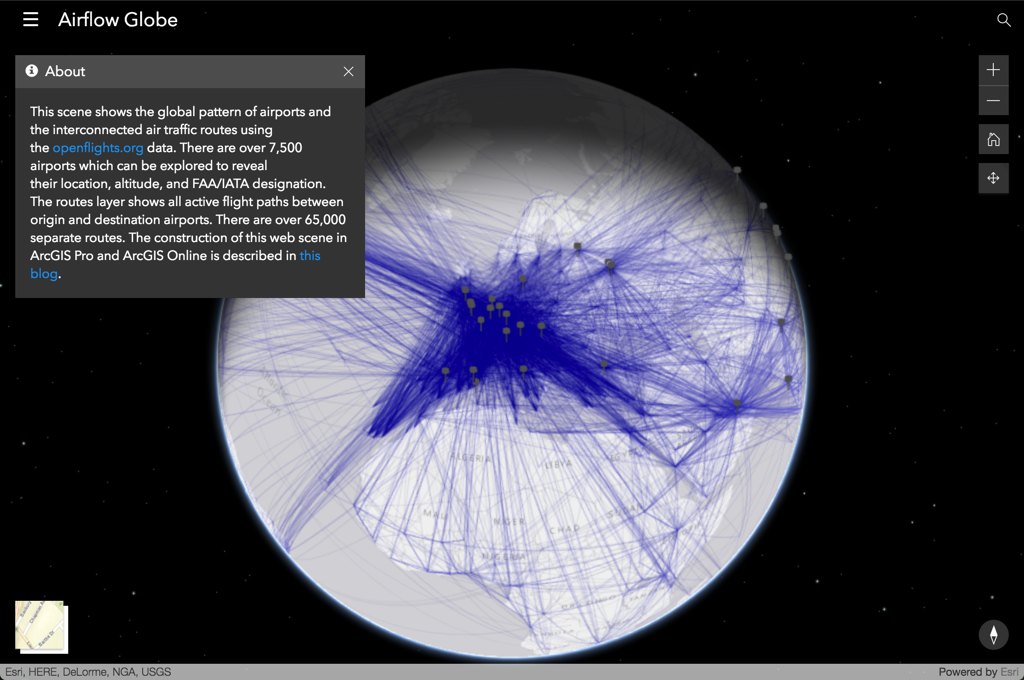
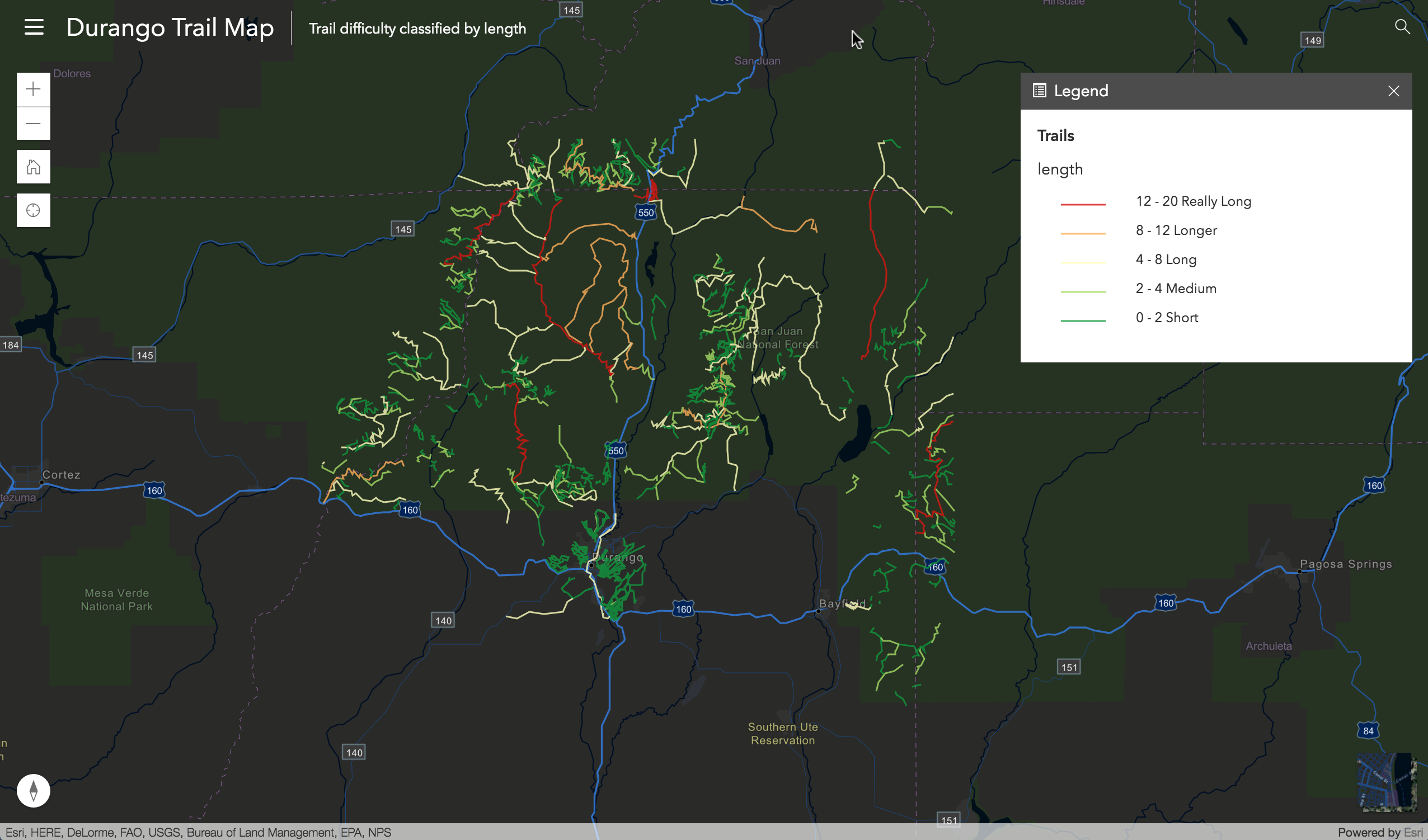
Here are a few examples of styled maps. Give them a try and try customizing some of the url params. e.g. title=Al’s Map&bgcolor=red&layout=bottom&widgetslayout=bottom-left…
 |
 |
 |
 |
Get the code!
If you are a developer, you’ll be happy to know the app is a single codebase built with Calcite Maps, Bootstrap, and the new ArcGIS API for JavaScript v4. The codebase is open source and available on GitHub so it’s easy to customize or extend, and take advantage of the new features of the ArcGIS API for JavaScript v4.
In the future, I’ll be posting more details about what you can do with Styler, but in the meantime, happy map app styling!
Oh ya, I’ll be talking about this at the DevSummit too if want more details!
AL

Article Discussion: