Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

Map Tour is a very popular Story Map template, and you’ll find many interesting examples at the story map gallery. Map Tour is a hosted application that appears in the web map template gallery, and can also be launched directly from the Story Maps website.
Map Tour is configured using the builder, an online configuration tool that enables you to assemble a tour and customize its look and feel and color scheme.
The default story map, with a dark gray banner, “A story map” linked text, and Esri logo, is shown below:

Changing the banner color
To change the banner color click Settings

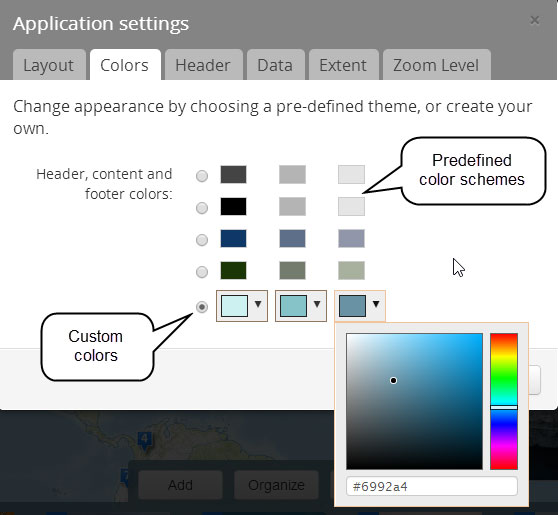
Then choose the Colors tab to select from one of the preset color combinations, or click the last row to create your own color scheme.

Changing text color
With the color changes shown above applied to the header, the text is difficult to read:

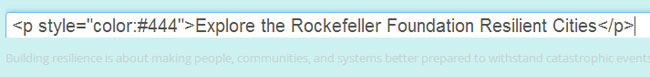
Currently there isn’t a separate color setting for the title and subtitle text, but inline styles can be used to change them. Click the title and subtitle to edit the text, and add the style changes inline using the text editor. Inline styles can be used to change other attributes, like font size, weight, and more.

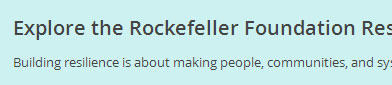
The result, after applying the style change to both the title and subtitle, is shown below:

Change the header logo and links
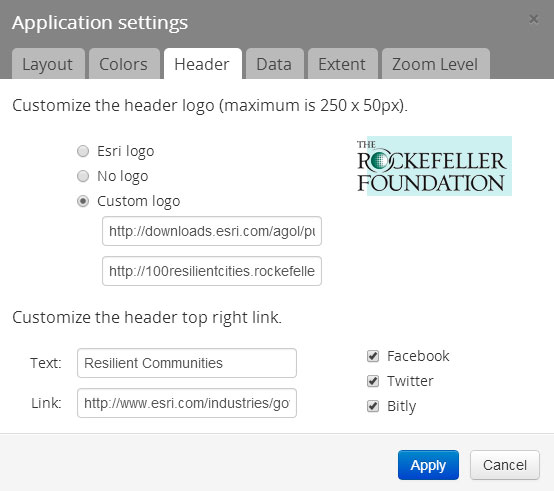
In Application settings click the Header tab to change the logo, links, and shortcut and social options, then click Apply.

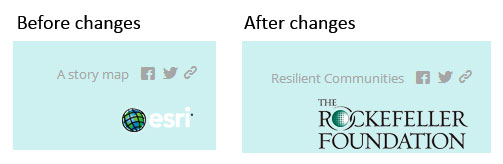
The changes applied above alter the right side of the application header as shown below:

Remember to save all your changes before you leave builder mode.
Advanced customization
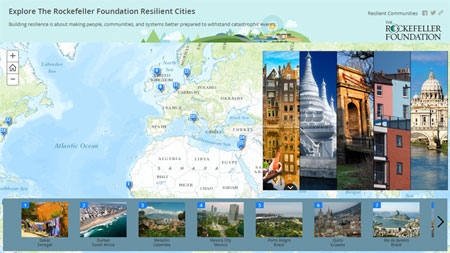
You can download, modify, and host the Map Tour from your own server. With a downloaded and self-hosted template you can make similar style changes (and more) using the techniques outlined in a previous post. The example below adds additional color tweaks, plus a custom header image using style overrides in the source HTML.
For more information see
- Story Maps Map Tour App
- Map Tour Step By Step
- W3Schools.com inline styles tutorial
- W3Schools.com HTML color picker


Commenting is not enabled for this article.