A recent enhancement to ArcGIS StoryMaps has made it easy for authors to choose from a long list of typefaces made available by Google. The addition of Google Fonts to the ArcGIS StoryMaps theme builder gives you much more flexibility to express your own aesthetic predilections, evoke a mood or style appropriate to your story, or more closely match the branding guidelines of your organization—especially when you customize color treatments as well as font choices.

I’ve been a designer for close to half a century, so my eye is perhaps more typographically attuned than most. Poor type choices can offend me, but many people are only vaguely aware of typography. When they see different typestyles, it elicits only a subliminal reaction.
But the subconscious and subliminal are important to storytelling, especially multimedia storytelling, where images, text, maps, color, type, and even sound can all work together to create an immersive little world. The importance of pairing the right type with the right narrative is exactly why Esri expanded the options in the theme builder so dramatically.
However, with freedom comes responsibility. You need to choose typography wisely. Inappropriate fonts can confuse or contradict your story’s purpose. A frivolous-looking typeface paired with a serious, issue-driven story can weaken your message and trivialize your narrative. Conversely, a heavy, stern-looking font chosen for a lighthearted tale can send its own kind of mixed messages.
And—perhaps more important—all storytellers should feel ethically obligated to make narratives as accessible as possible to all people, including those with visual impairments. Poor font choices can compromise your story’s readability, even for people with 20/20 eyesight.
Typography for Beginners
Before looking at specific examples, and without diving too deeply into the obscure parlance of typography, let’s start with a few font basics. With rare exceptions, fonts are either serif or sans serif. Serifs are those little extensions at the tops and bottoms of letterforms.
Fonts often come in sets, or families, with visual weights ranging from spindly (light) to normal (medium or regular) to fat (bold and heavy). Fonts can be squished (condensed) or stretched (extended). They can be upright (roman) or slanted and script-like (italic). And there are fonts that are all capitals or all lowercase—remnants of the type drawers that printers used back in the analog age.
A subtle but important detail to consider in type choices is the proportion of the x-height of the ascenders to the descenders. As you’ll soon see, some fonts have ascenders and descenders that are quite tall relative to the main part of the letterforms, where most of the action occurs. Older serif fonts tend to have taller ascenders and descenders than more modern versions. How do all these variables come into play when choosing the right font for your story? The best way to explain this is with a few examples.

Comparing Fonts in Action
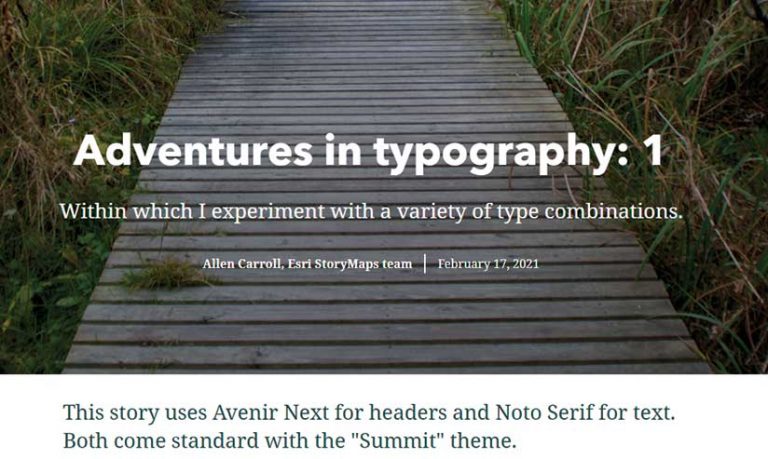
To illustrate the importance of type choices, I created a brief ArcGIS StoryMaps story, Adventures in typography: 1. It uses Summit, one of the pre-designed themes available with StoryMaps. It employs Avenir Next (a sans serif font) for titles, and Noto Serif for paragraph text. It’s an effective combination, but as one of the original StoryMaps themes, it’s been widely used and might have lost some of its distinctiveness as a result.

I created this story using dummy type, or greeking, which can be a handy way to evaluate the look of text even before you’ve drafted your narrative. You can copy dummy text from https://www.lipsum.com/ free of charge and paste it into your draft story.
You might notice that dummy text in this StoryMaps ends with “The quick brown fox jumps over the lazy dog.” Why that sentence? Because it uses every letter in the alphabet. This sentence provides an efficient way to inspect a potential type choice. With my original text choices in place, I made several duplicates of the story.
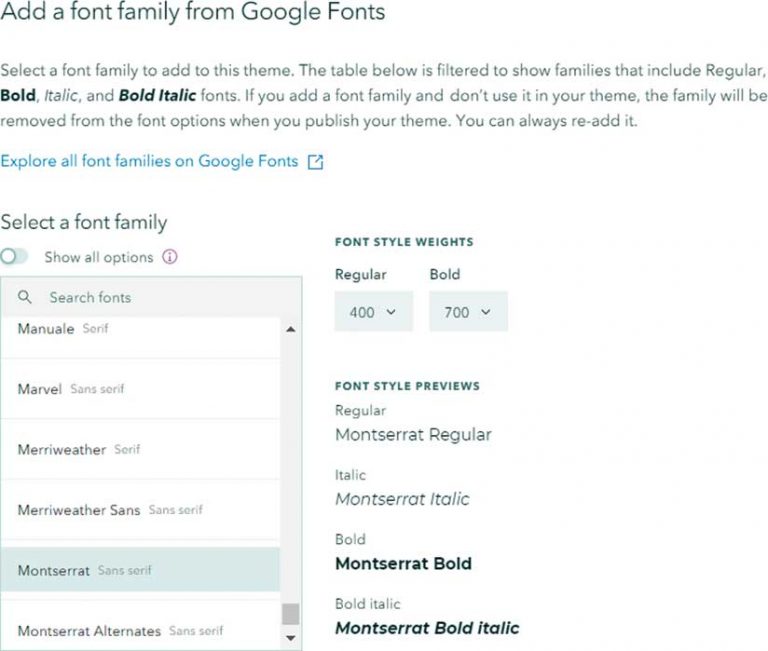
Next, I went into the theme builder to create several font pairings by choosing Design > Browse themes > Create new theme and expanding the Typography section. You’ll find Add from Google Fonts under the Typography menu. This is where you can access the new font choices that are now available.
Mismatched Personalities
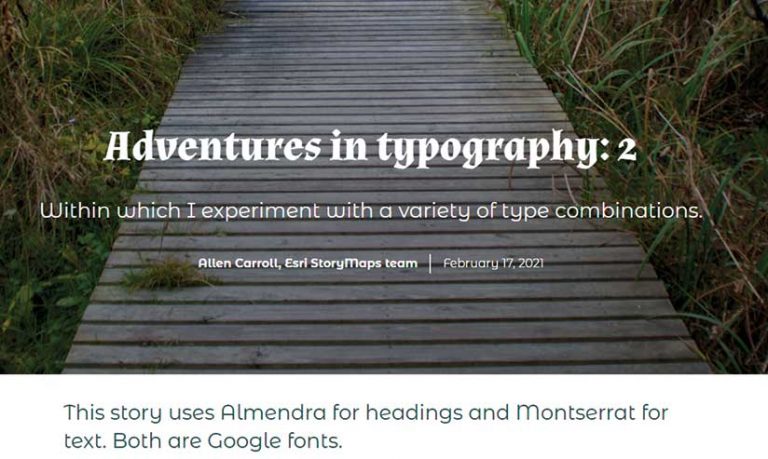
For the first part of the experiment, I tried to find fonts that I thought might be particularly inappropriate and that don’t work well together. What’s wrong with version 2 of the story? The fonts, Almendra and Montserrat, are designed to call attention to themselves rather than to maximize readability. And their styles are utterly different, which means they make poor bedfellows. Almendra’s ornate, antique look might work well on a treasure map, and Montserrat’s informality might be effective on a takeout menu, but it’s hard to imagine that they are appropriate for a story, regardless of topic.

Out-of-Sync Serifs
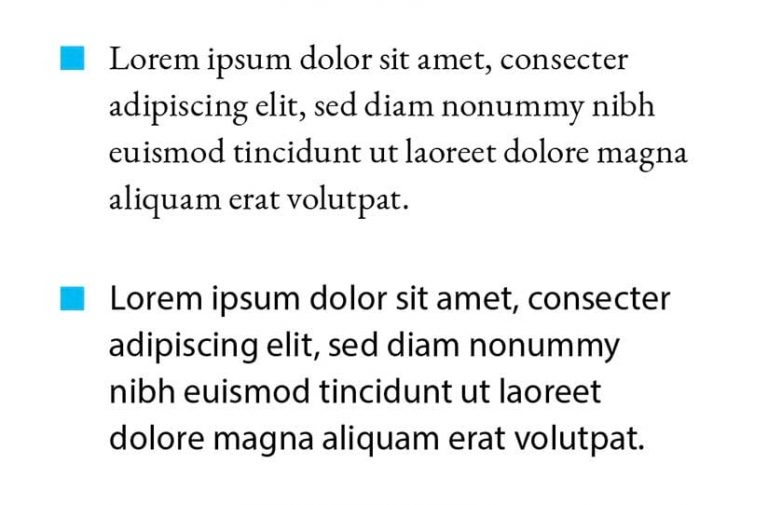
I made two other versions of the Adventures in typography story. They both use serif fonts. Note how the paragraph text in version 3 uses EB Garamond, which looks much smaller than the paragraph text in version 4, which uses Manuale. The type is the same size in both versions, but the styling of the font makes the text in version 3 look considerably smaller. Blame it on those tall ascenders and descenders. I like the classic look of Garamond, but the Manuale version scores higher in accessibility.

Are serif fonts less readable than sans serif? The conventional wisdom for print media is that serif fonts are easier on the eye, and that those terminal strokes and slabs help our eyes move across lines of text, especially within books and lengthy articles. But reading on screens is a different experience. Those fine serif strokes tend to break up or even disappear on some displays. Thus, sans serif fonts may be a better choice for paragraph text.
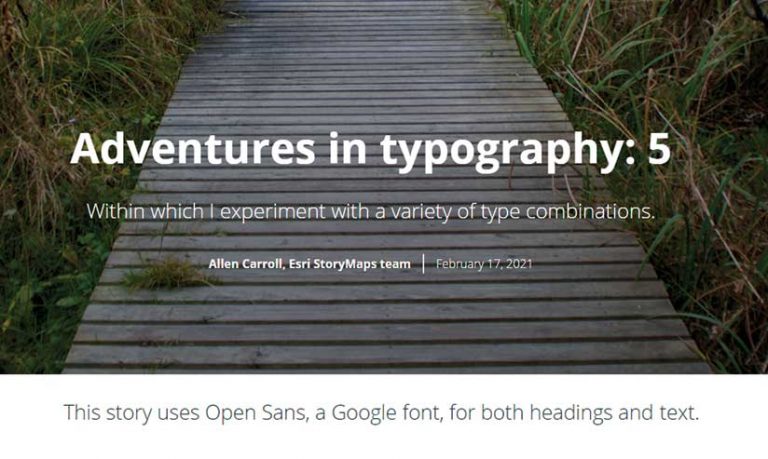
But screens on newer computers, tablets, and mobile devices have higher resolutions, so the serif versus sans serif issues are increasingly negligible. What’s more important is how ornate and decorative your font choices are. In other words, whether a font is serif or sans serif is less important than the thousands of little design details that, in aggregate, make a font easier or harder on the eye. I’m quite fond of a Google Font called Open Sans, used in version 5. To me it’s elegant and readable and has a subtle sense of style that’s not fussy and distracting.

Carefully Chosen Combinations
Is it kosher to mix serif and sans serif fonts within the same story? The answer is yes. But it’s important to strive for pairings that complement each other. That can mean that the fonts provide a clear contrast, or bear a family resemblance.
Let’s imagine you’re doing a story on 1950s-era drive-in theaters or the television show Game of Thrones. In those cases, a more flamboyant font might be appropriate for titles and headers. But I’d choose a paragraph font that’s more conventional and readable, rather than making both fonts shout for attention—as shown previously in version 2.
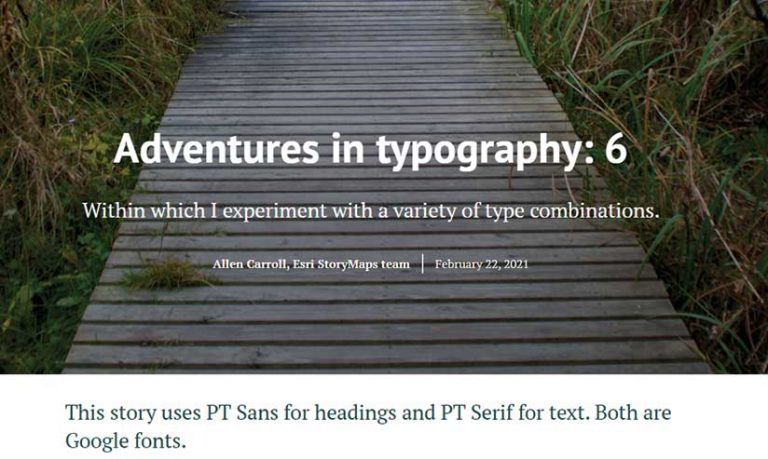
Conversely, you can choose fonts that are designed to be sympatico. A good example from the Google Fonts list is PT Sans and PT Serif, as shown in version 6. They share a name and a family resemblance—and both are easy on the eyes.

By the way, Esri’s prepackaged story themes—Summit, Obsidian, Ridgeline, Mesa, Tidal, and Slate—all contain font pairings that were carefully considered for both their aesthetics and accessibility.
Some considerations when making special font choices for your story could be:
- Aligning with your organization’s branding and graphic style
- Giving your story a distinctive look and feel
- Reinforcing the topic, mood, and style of your narrative
- Maximizing the accessibility of your story
Regardless of your motivation, any and all typographic choices should be made with accessibility in mind. Esri has already incorporated some items that help ensure the readability of ArcGIS StoryMaps. These include optimizing letterspacing (the gaps between individual characters) and leading (line spacing). Other things you need to keep in mind as you customize your story themes include the following
- Maintaining high contrast between the color of your type and the background color.
- Choosing fonts—especially for your paragraph text—that have a large x-height relative to ascenders and descenders.
- Selecting weights that aren’t too heavy (extrabold) or spindly (light). Both are often hard to read.
- Using fonts that have letterforms are clearly different from one another. For example, with some sans serif fonts there’s very little difference between capital I, numeral 1, and lower case l.
- Testing your choices within the story before finalizing the decision. If you find your text challenging to read, others will, too.
More Resources
For a deeper dive into creating accessible web content, see Getting started with accessible storytelling. “A Guide to Understanding What Makes a Typeface Accessible,” an artilce from the UX Collective provides lots of valuable detail about type and accessibility. Thinking with Type provides a fascinating deep dive into the world of typography. It is based on Ellen Lupton’s book of the same name. Explore this list of 50 font pairs recommended by professional designers.
Esri is excited to give you lots of new font choices and eager to see what you do with them. Please share your best efforts on Twitter @ArcGISStoryMaps.