With the release of ArcGIS Pro 2.6 and Map Viewer Beta, you can now publish your own 2D symbols to ArcGIS Online. These symbol galleries are published as web styles and can be a collection of picture and shape marker symbols for styling point features.
You can use the symbols to author web maps in Map Viewer and ArcGIS API 4 for JavaScript, as well as newer versions, and applications such as ArcGIS Experience Builder and ArcGIS Dashboards beta. You can share the web style with a selected group in your organization. The web style can be used in multiple maps by organization members.
You can use the new styles to display multilayer vector symbols for features. These new styles give you more control when customizing symbols by allowing you to use one or more symbol layers to create the desired effect. The current symbol styler offers limited control on these layers, but there will be full support in a future update.
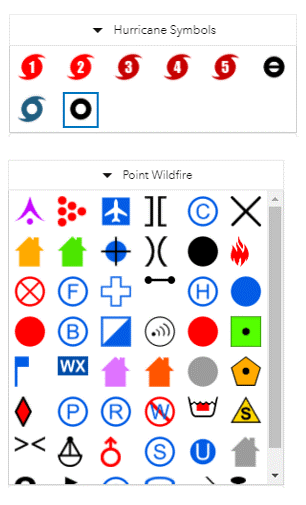
The Esri symbols provide a glimpse into the power of leveraging multiple layers in a symbol. Follow the steps below to learn how to create a web style and use it in Map Viewer beta.
How to Create Your Own Style in ArcGIS Pro
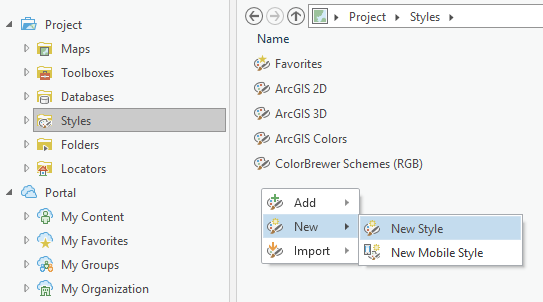
Step 1: In ArcGIS Pro 2.6, open a project in the Catalog view and double-click on the Styles folder. In the Styles folder, right-click and choose New > New Style, then enter the name for the style.

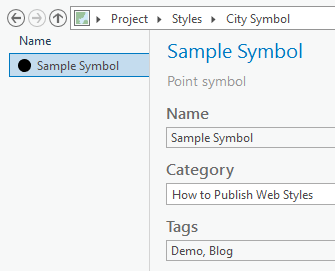
Step 2: Open the new style by double-clicking on it. Right-click and then click New to create a new symbol within the style. You can also click New Item on the ribbon to add the point symbol. By default, this will create a point marker symbol. That is what will be used to generate this vector symbol from a scalable vector graphics (SVG) file. On the symbol’s Description tab, type “Sample Symbol” for the descriptive name and add a category and tags.

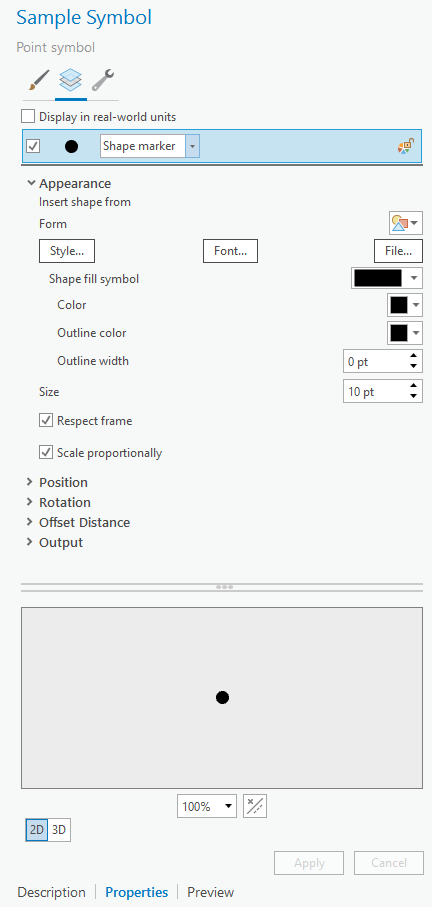
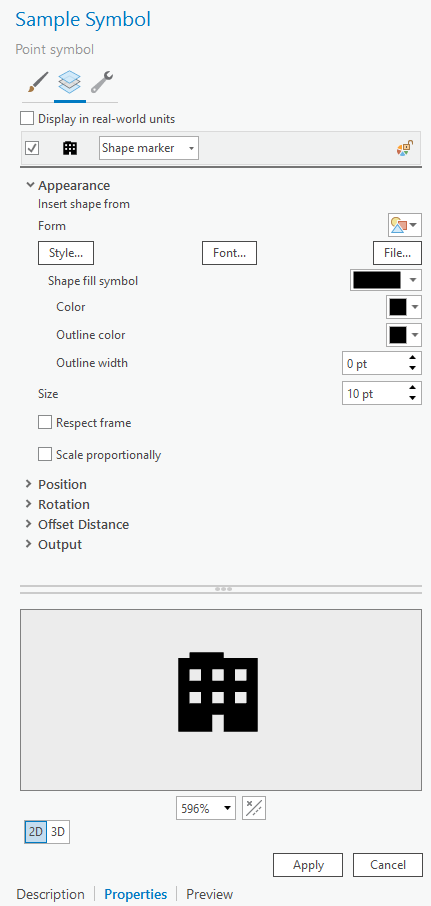
Step 3: Click on the Properties tab at the bottom of the Sample Symbol pane, then click the Layers icon to start authoring the symbol.

Sample Symbol will use a Shape marker symbol. The file used is an SVG file and will be published as a vector symbol that supports color changes. It will not show any symbol distortion when the size is changed from the default published size. After you make all adjustments to the symbol, click Apply to finalize the symbol. Click the File button on the Symbol Properties tab. Once you complete the edits to properties such as form styles, shape fill symbol, and outline color, click Apply again.

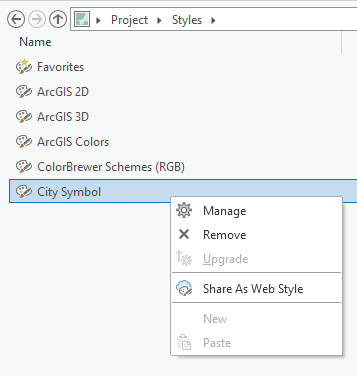
Step 4: Repeat the steps above to add multiple symbols to the style. You can create a symbol gallery from the web style when it is published to ArcGIS Online. Once published, it can be used in the Map Viewer beta maps. To share the final style as a web style, go to Styles and right click “City Symbol.” Then click Share As Web Style.

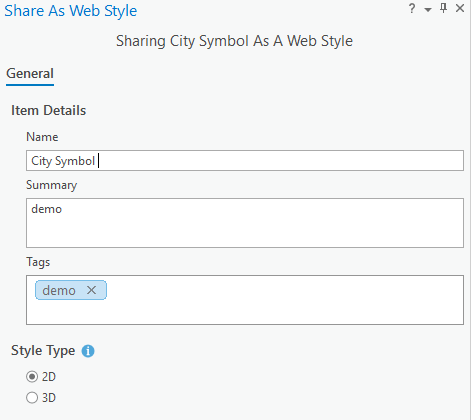
Step 5: On the Share pane, add your title, summary description, and tags for the web style about to be published. Next, choose the sharing level for the style to go to the group that will make the web style available for Map Viewer and other apps to use the style.
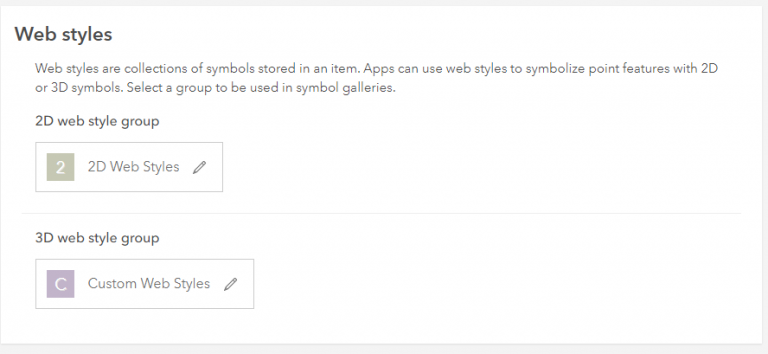
You also will need to configure this group on the Organization Settings page on the map tab, where you select the group that will contain your 2D web styles.

Step 6: If the group you are sharing with has not been configured yet, you can configure it on the Map tab under Organization settings. Select the group you want to use and then update the level to share the item with that selected group. You can quickly find the item by either using the link ArcGIS Pro provides on the Sharing pane or going to My Content in ArcGIS Online. Now the published web styles are ready to be used in Map Viewer beta.

How to Use Web Styles in Map Viewer Beta
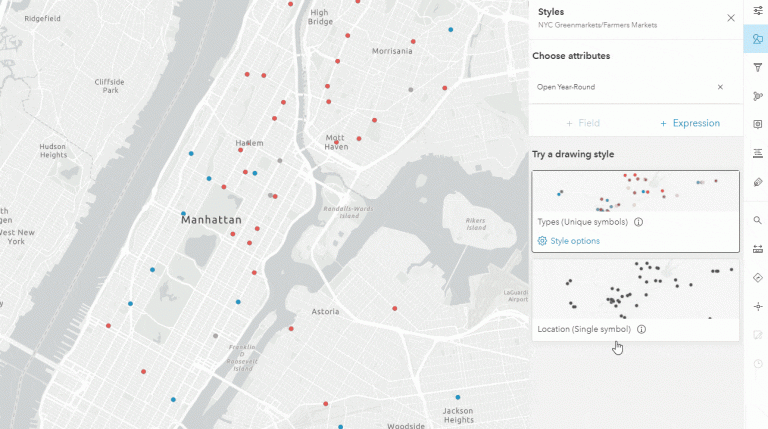
Map Viewer beta will show the published web styles in the symbol styler gallery when point layers are being styled. The sample map below shows locations for farmers markets in New York City. The map shows the default point symbols originally applied to the layer and needs to be updated with the new symbols that were published.
Step 7: Click the Style button to open the Styles pane. Because this style symbol is a vector symbol, it can be used with different smart mapping styles to change the look of the same symbol. Use the field Open Year-Round to uniquely style these points with the Types renderer. The GIF below shows the walk-through where you can quickly style these vector symbols in Map Viewer Beta.

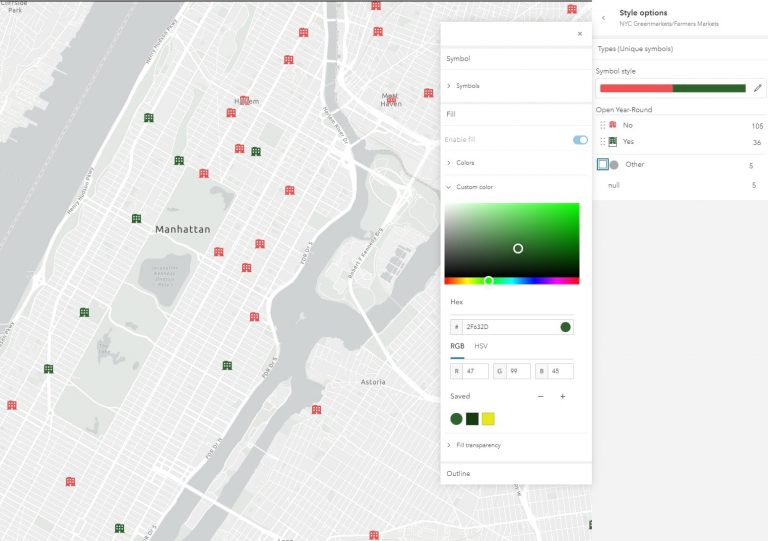
You can use the symbol styler to customize these colors and save them for use another time.

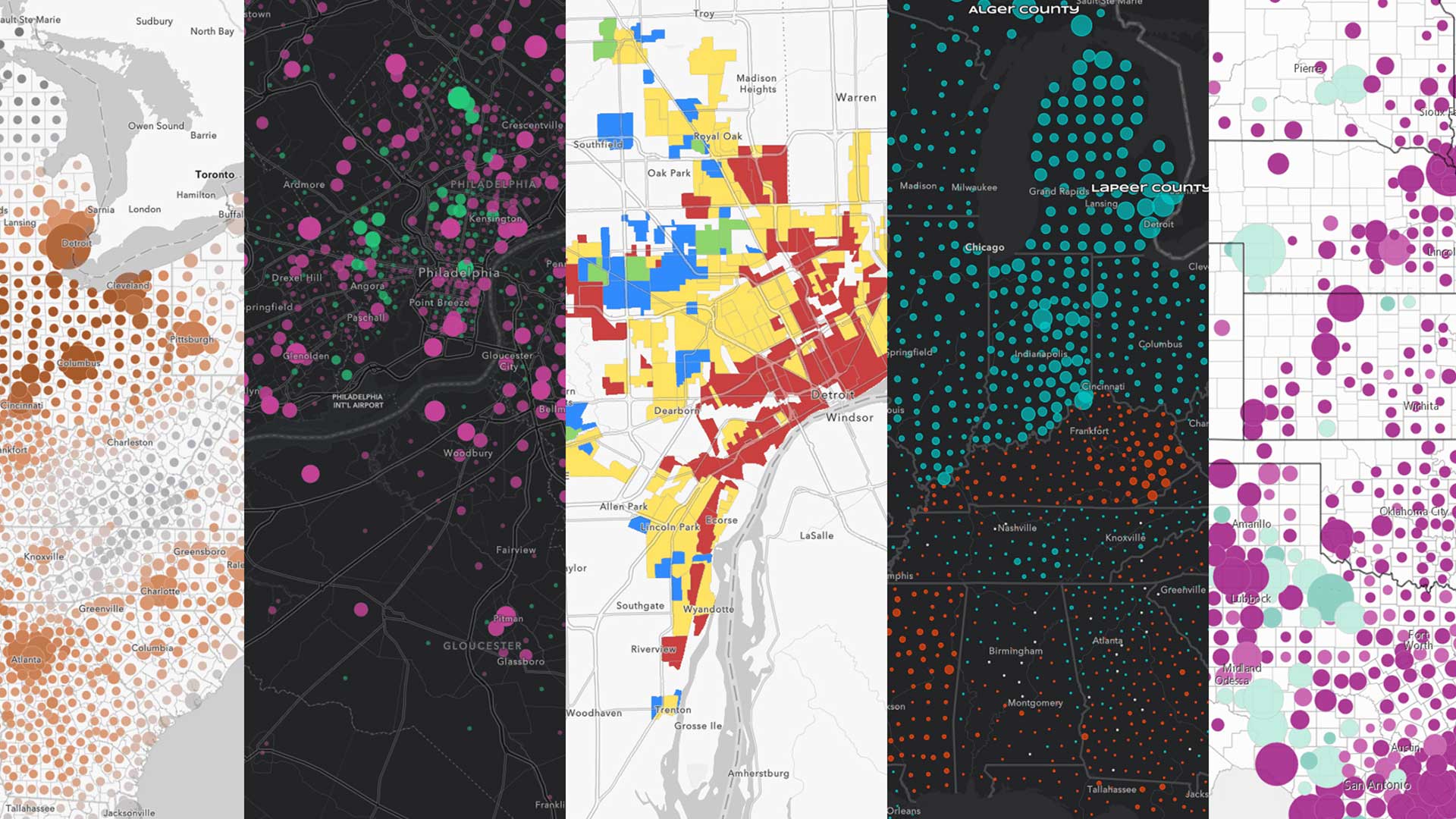
Below are two other examples of web styles. Share your examples of web styles that you are using in Map Viewer beta!