Version 3.15 of the ArcGIS API for JavaScript introduces vector tiles, better maps through predominance renderers, legend improvements, and many other bug fixes and API enhancements. GeometryEngine and FeatureTable also are no longer beta.
Vector tiles
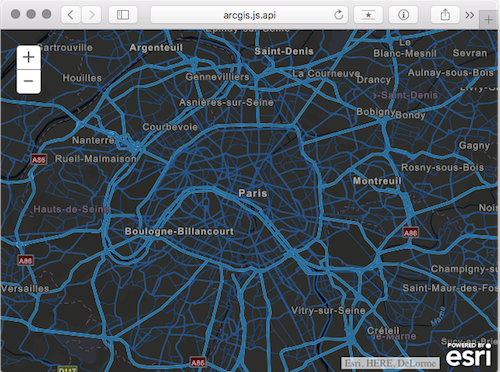
Vector tiles display cached data similar to image tiles, except they store a vector representation of the data. Client-side drawing of vector tiles allows for customizing the styles of the layer and its sublayers which can drive dynamic, interactive cartography. For more information see the VectorTileLayer documentation in the API Reference and the Vector tile layers topic in the ArcGIS Online Help.
Click the image below to view a sample of a world street map vector tile layer with a predefined “night” style applied to the layer.
GeometryEngine
Beginning with version 3.15, both esri/geometry/geometryEngine and esri/geometry/geometryEngineAsync objects are no longer considered beta.
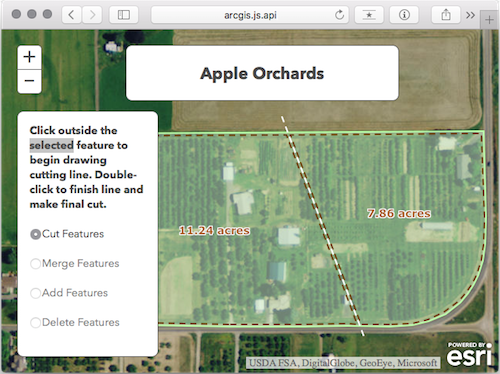
These modules each provide more than 30 methods for measuring, overlaying, and testing spatial relationships between geometries in web applications. They include functions such as buffer, intersect, and offset for calculating proximity, spatial relationships, and measurements of area and length all client-side. No network requests are made when using any GeometryEngine functions. This means that using GeometryEngine in favor of GeometryService can significantly enhance the user experience in web applications, particularly in editing applications or when you’re working with a large number of geometries.
The following blog posts explain some of the benefits of using GeometryEngine and include samples of using GeometryEngine to test spatial relationships while editing, measure geometries, and perform overlay analysis.
FeatureTable
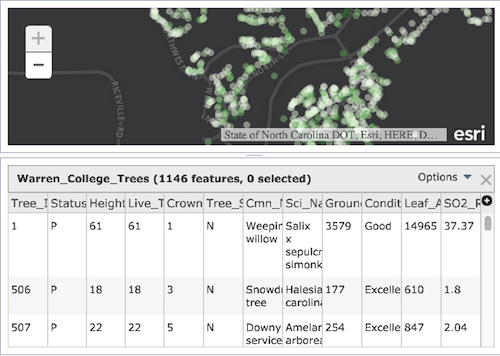
The FeatureTable widget has improved functionality and bug fixes such as: support for feature collections, new properties, no “statistics” for fields using coded values, and updated counts while selecting multiple features using the Ctrl/Cmd key. As of version 3.15, it is no longer in beta.
Predominance Rendering
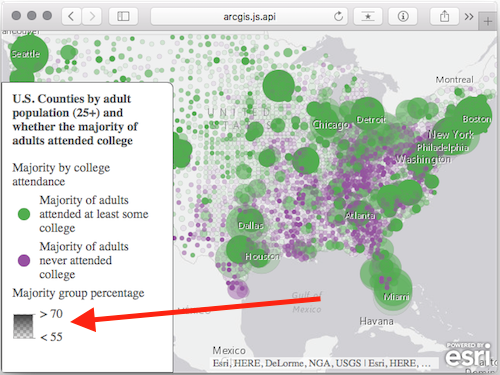
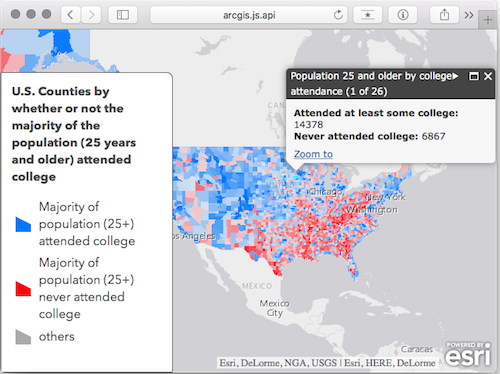
The createPredominanceRenderer() method was added to the smartMapping module allowing you to generate a UniqueValueRenderer showing the predominant value in each feature among a set of two or more competing numeric fields.
For example, in the image below the map contains a single feature layer of U.S. counties with two competing numeric fields; one contains the number of adults who attended college, and the other the number of adults who did not. They are competing because all adults fall into one of these categories – not both and not none. Blue features indicate counties where more adults attended college than those who didn’t. Red features depict the inverse – more adults did not attend college than those who did. Opacity is optionally used to show the strength of the predominant variable. If a county is shaded with a very opaque color then the “winning” category won by a large margin, whereas transparent features indicate the competing variables are nearly equal to each other.
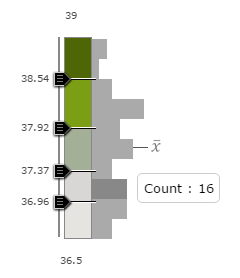
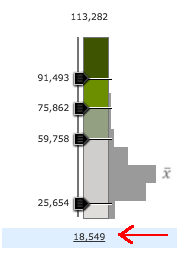
Smart mapping slider UX improvements
Numerous improvements have been made to the SmartMapping sliders’ design. These improvements include: highlighted labels to indicate selections, automatically repositioned labels when handles are dragged, improved histogram, better SVG generation, and Ctrl/Cmd key interaction with 3-handle sliders.


Legend Improvements
Improvements were made to the Legend widget, including a gradient ramp for displaying attribute level transparency and support for bivariate renderers.

Using Bower for Custom Builds
The ArcGIS API for JavaScript is available in several ways – a hosted CDN version, it can be downloaded and hosted locally, and custom builds be created using the ArcGIS API for JavaScript Web Optimizer. In addition, you can now also use the Bower package to create custom builds on your own machine.
If you are already using Grunt, Gulp, or npm to write your applications, you might find the Bower package useful. The Bower package of the ArcGIS API for JavaScript is now available on GitHub. If you have a requirement to integrate the ArcGIS API for JavaScript into your current build steps, then our Bower package may be just right for you. For more information, read the Using Bower for Custom Builds topic in the Guide References section.
For more information
See the What’s new in the Version 3.15 Guide topic for additional information about upgrades to other resources and a more detailed listing of API enhancements.






Commenting is not enabled for this article.