One commonly used feature when creating content on the World Wide Web is the ability to create links to certain points within a given web page. This capability is sometimes referred to as deep linking or anchor linking, but whatever you call it, it’s available in ArcGIS StoryMaps: All three heading types in a story automatically generate a link that points directly to that section of the story.
One way to get that link is to simply hover over any heading text in a published story and you’ll see a chain-link icon appear to its left (note that these links only appear when viewing a story, but an upcoming update will show these links in the builder, as well). Clicking that icon automatically copies the direct link to that heading to your clipboard. The video below briefly demonstrates how to obtain heading links. (Heading text contained in the narrative panel of sidecar slides does qualify for this functionality; however, the titles of individual map tour stops do not currently count as headings.)
However, thanks to an update in October of 2023, when you’re in the story builder and go to format some text as a hyperlink, you’ll see an option to select from a menu of all of the eligible headings and subheadings in the story to create a direct link to that section of the story. This capability makes the workflows behind some of the examples outlined below much easier to execute (though note that it does not extend to creating hyperlinks in buttons or express map pop-ups, for which you would still need to manually collect the heading links from the published story).
This feature has many uses. One is just as an external point of reference: For instance, you could share a certain section of a story with a colleague or friend for feedback. Or, you could give a shout out on social media to part of a story that you particularly enjoyed. Another way they could be used is to jump immediately to specific sections of lengthy stories, such as reference materials or academic papers, for which the reader isn’t expected to consume all of the text. However, there are also a number of ways heading links can be used to enhance a story’s experience from the reader’s perspective.
In-story table of contents
One immediately apparent use for heading links as a storytelling tool is to provide a table of contents within that story which organizes all of the components of the story before your readers dive in. While enabling the story navigation bar serves a similar purpose, it doesn’t give readers any context for the various story headings it connects to—and that feature also only applies to the heading 1 text type.
Using heading links, you can get creative in how you present a table of contents. For instance, you could use a slideshow that scrolls through the sections of the story with a representative image and the link to the relevant section in each respective slide’s narrative panel. Or, for stories that take place across a number of locations, you could create an express map with numbered pins and place the heading links in the pop-up for each point.
Let’s take a look at a few different examples of how authors have utilized this approach:

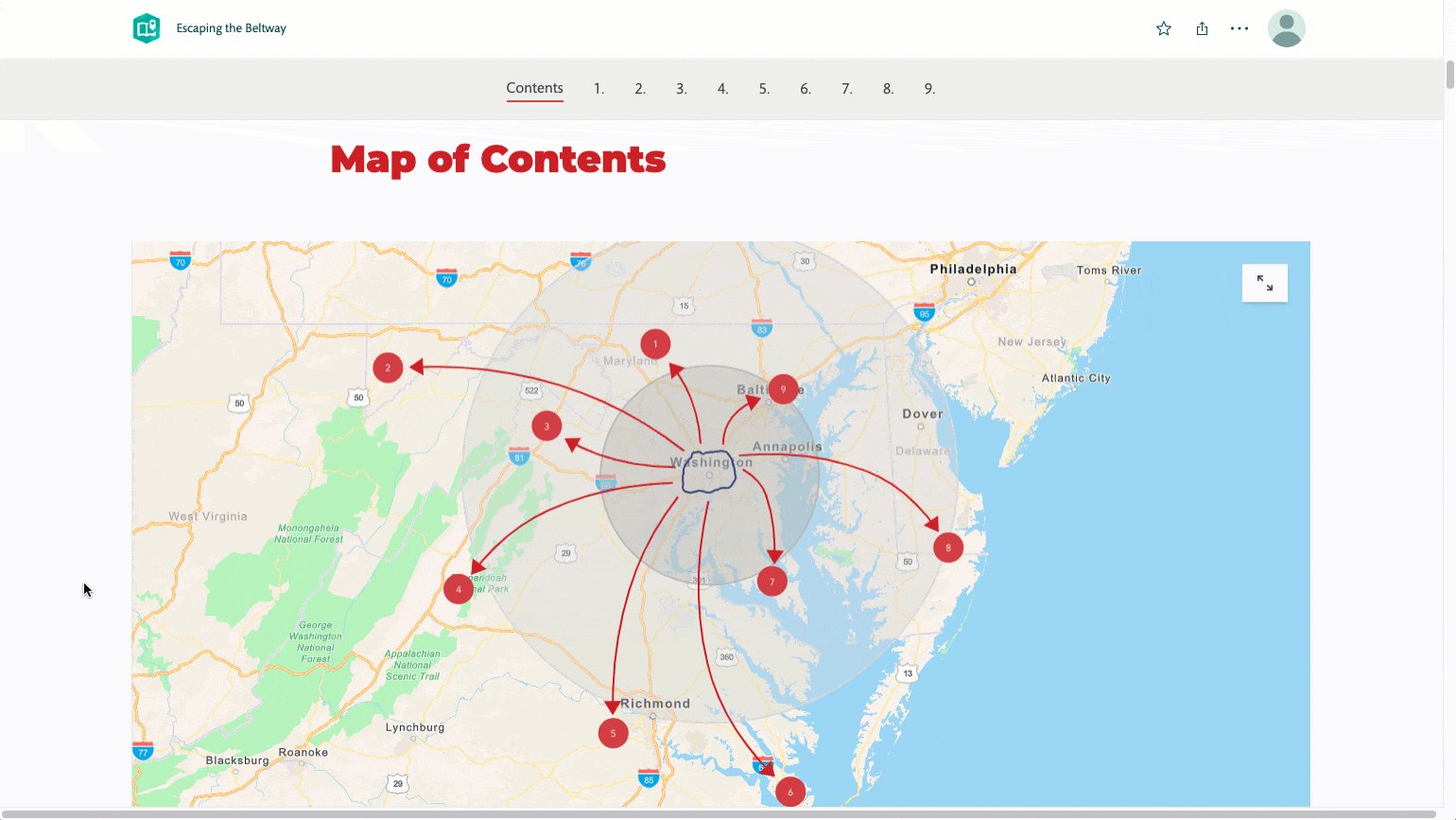
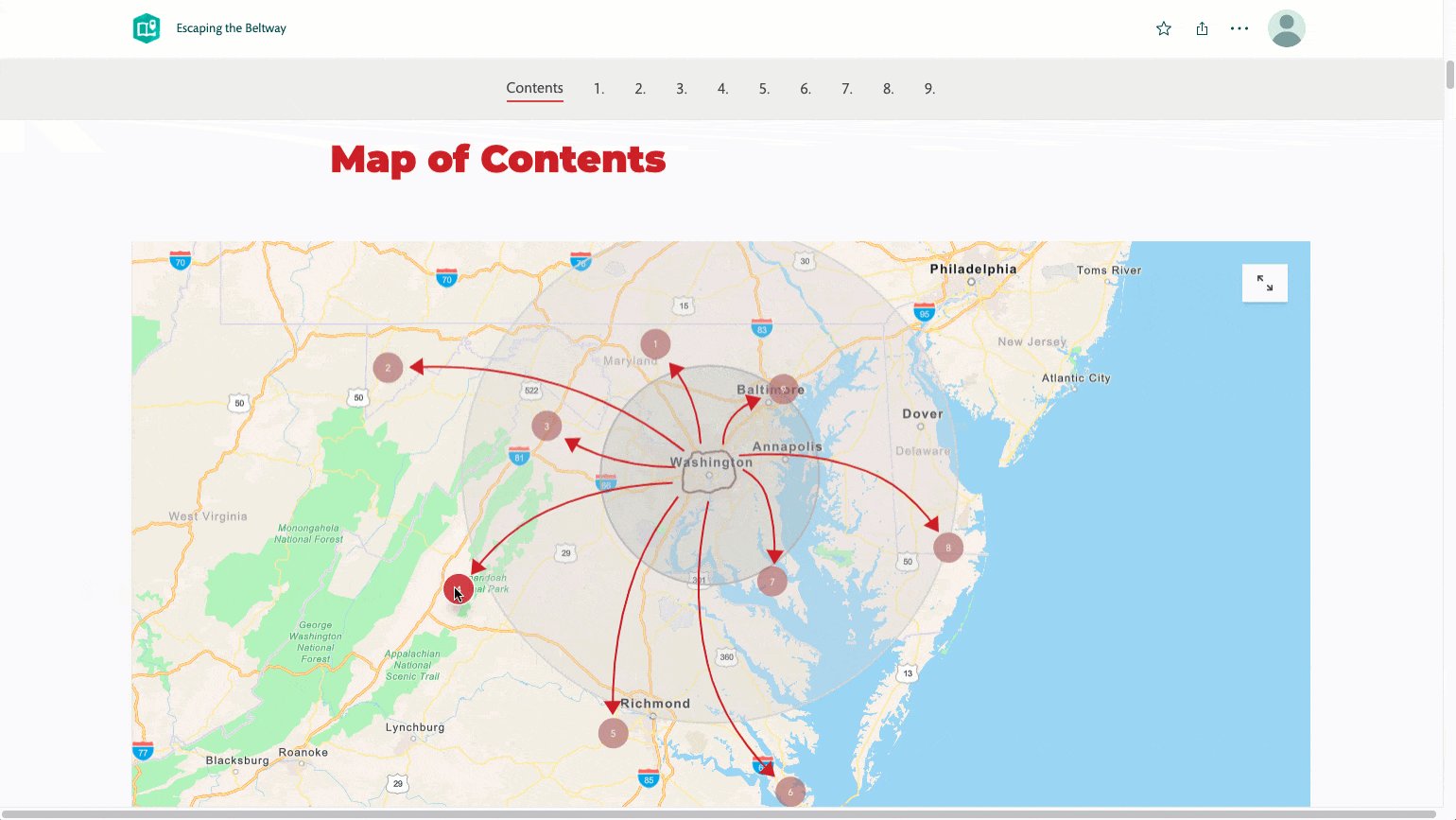
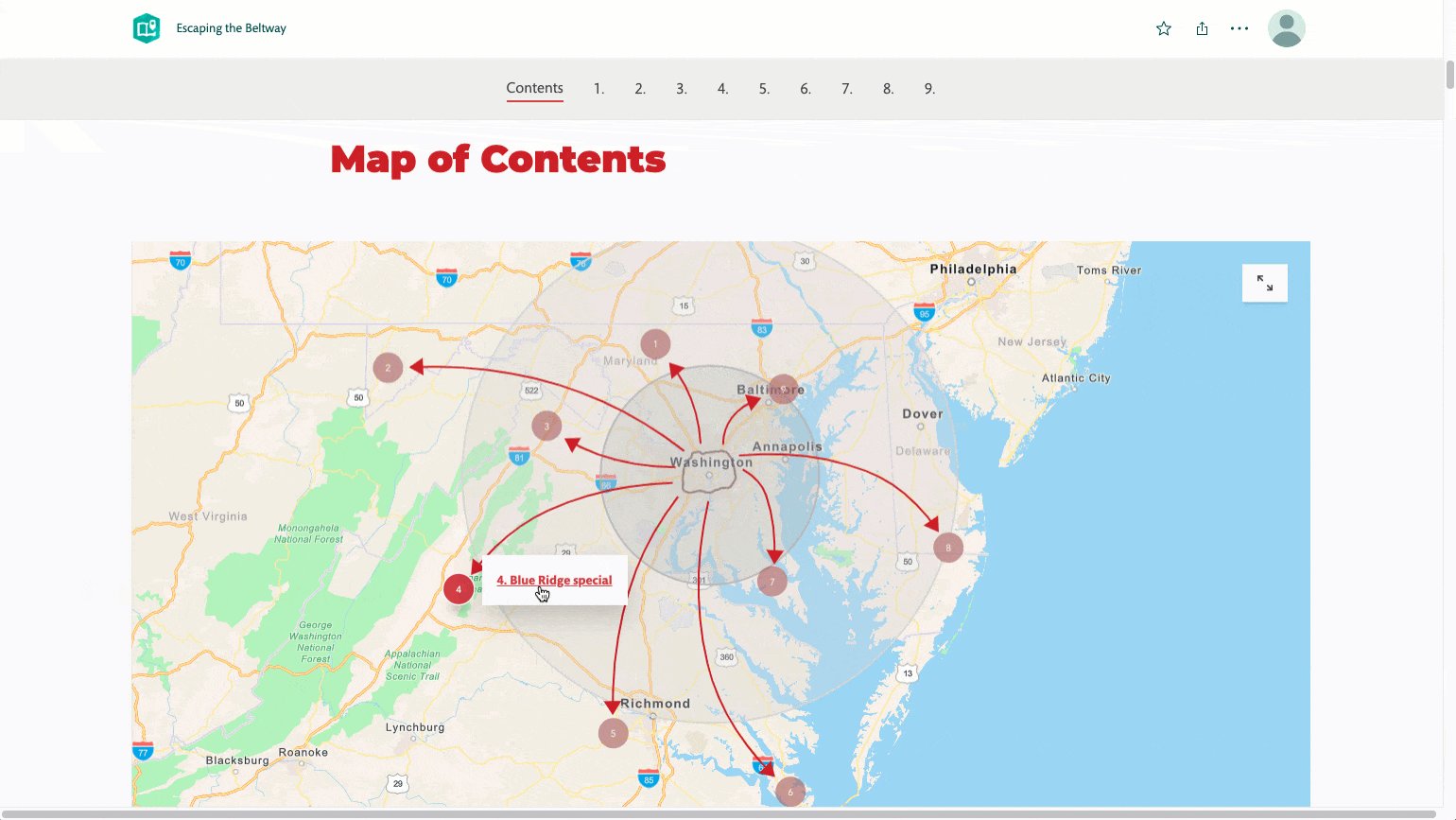
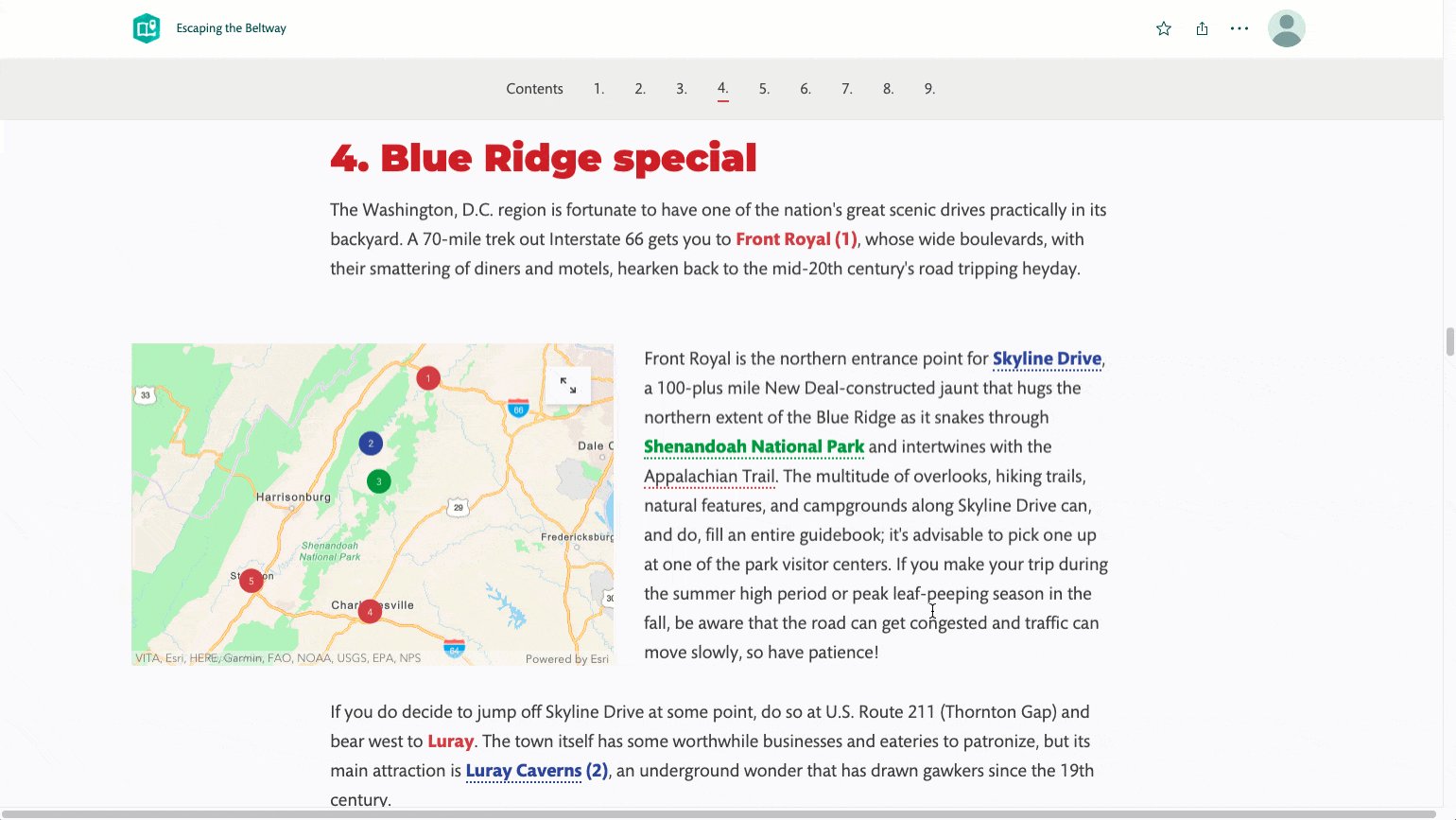
In the story “Escaping the Beltway,” the author put together an express map with numbered points that reveal a pop-up when clicked. Those pop-ups each contain a link to the part of the story covering a particular travel itinerary. The heading text was used verbatim—”Blue Ridge special” in the animated example—to indicate to the reader that they can jump to that section.

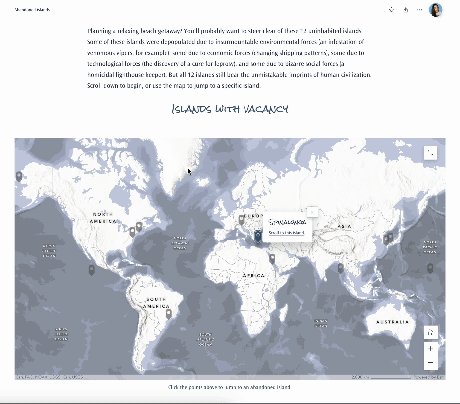
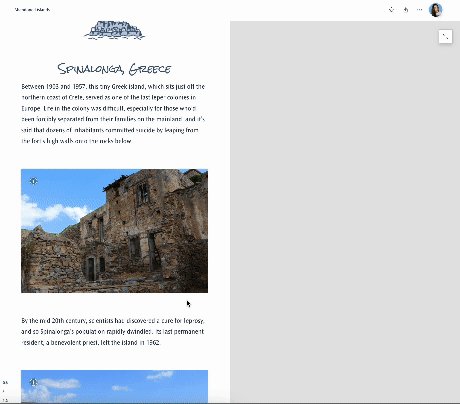
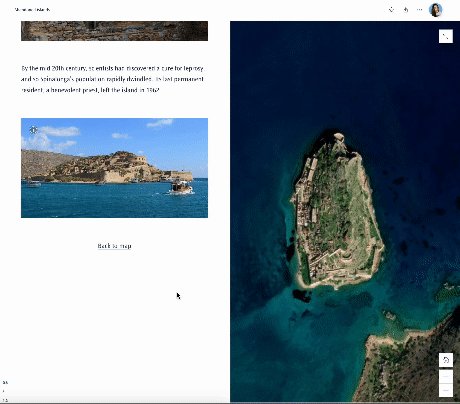
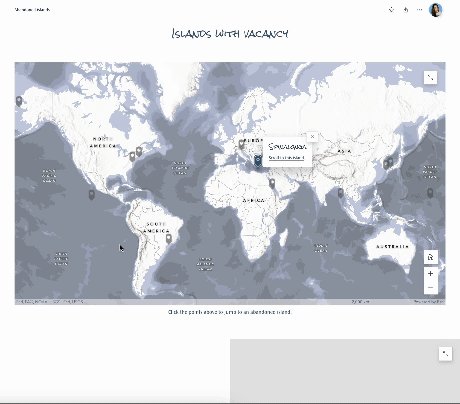
In “Abandoned Islands,” we see the author added the text, “Scroll to this island,” below the title of the island, and at the bottom of that section, a “Back to map” link was added so the reader could easily jump back up to the table of contents.

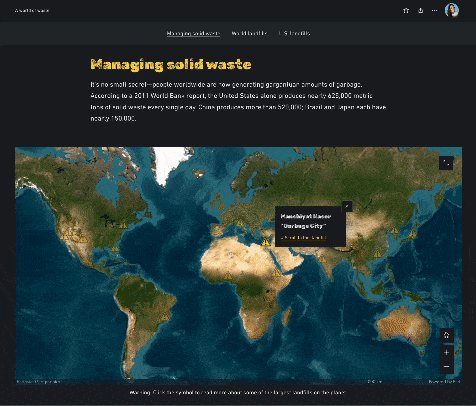
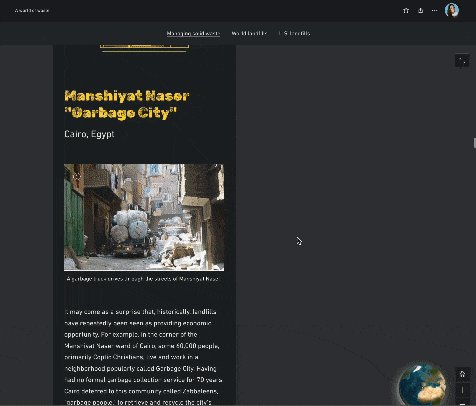
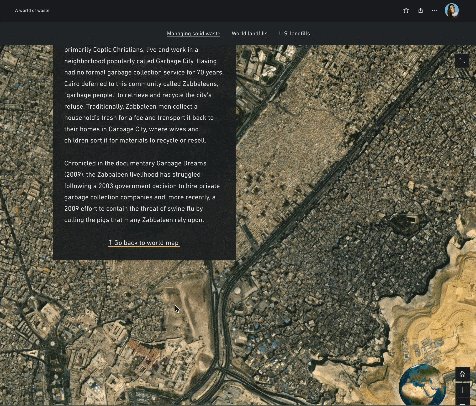
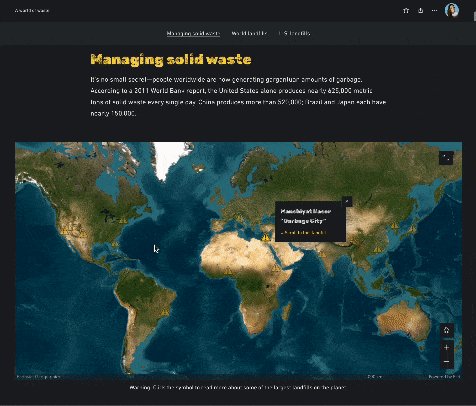
Finally, in “A World of Waste,” the author added a down arrow along with the text, “Scroll to this landfill,” which is then partnered with an up arrow and “Go back to world map” at the bottom of each section.
While the above animation represent lighter examples, such use of heading links could also be used to great effect in more serious endeavors, such as emergency response and management. A similar map could be used to break down, say, evacuation zones or routes, with potentially affected readers able to simply take a glance at the map and instantly jump to the information that is pertinent to them.
Outside-the-box storytelling
When I was a kid, I loved going to the planetarium shows at the science center in my hometown. One of my favorite aspects of those shows was when the audience was given the opportunity to decide which astral object to learn about next by voting with a little rudimentary set of buttons located on their armrest.
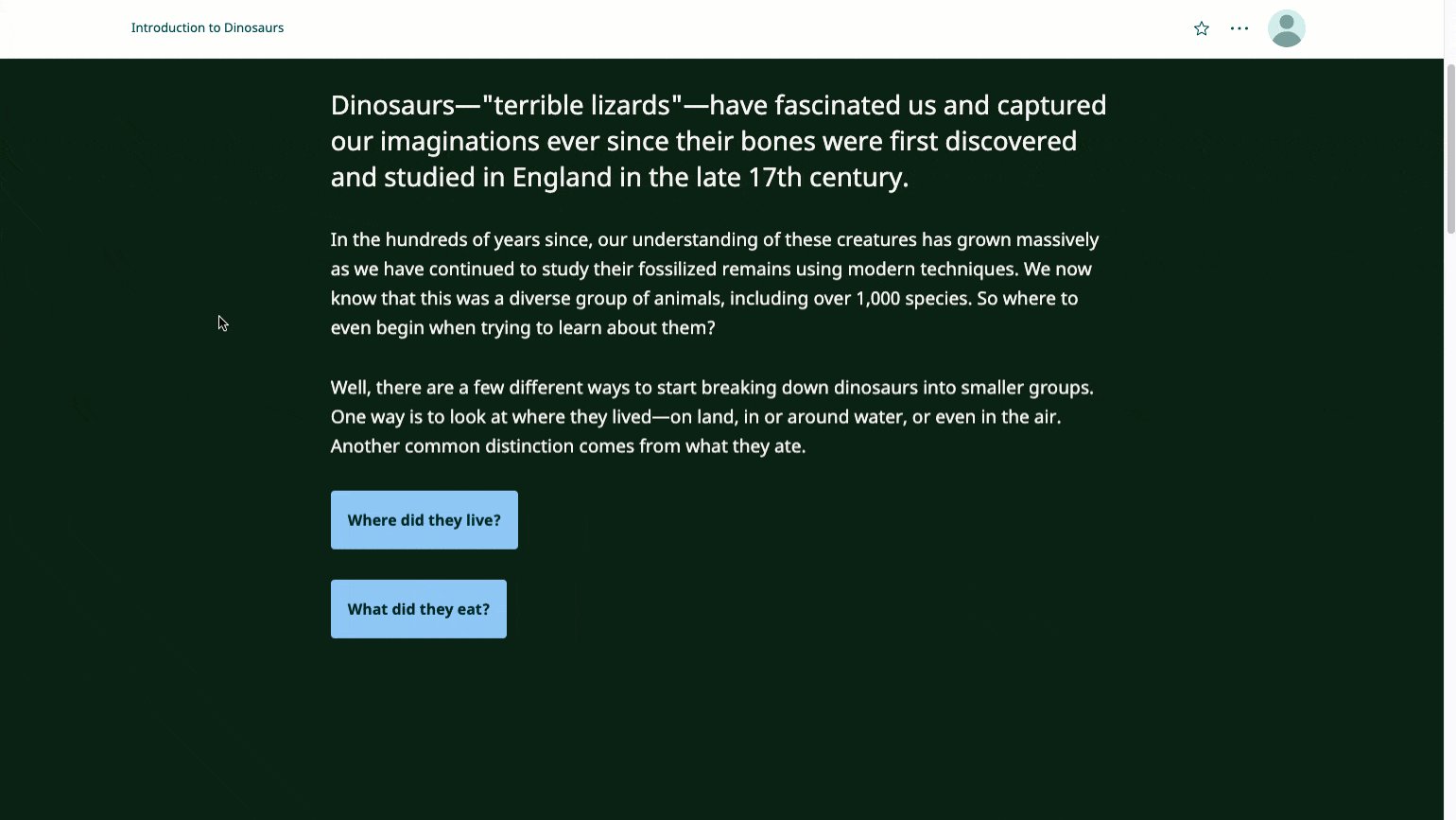
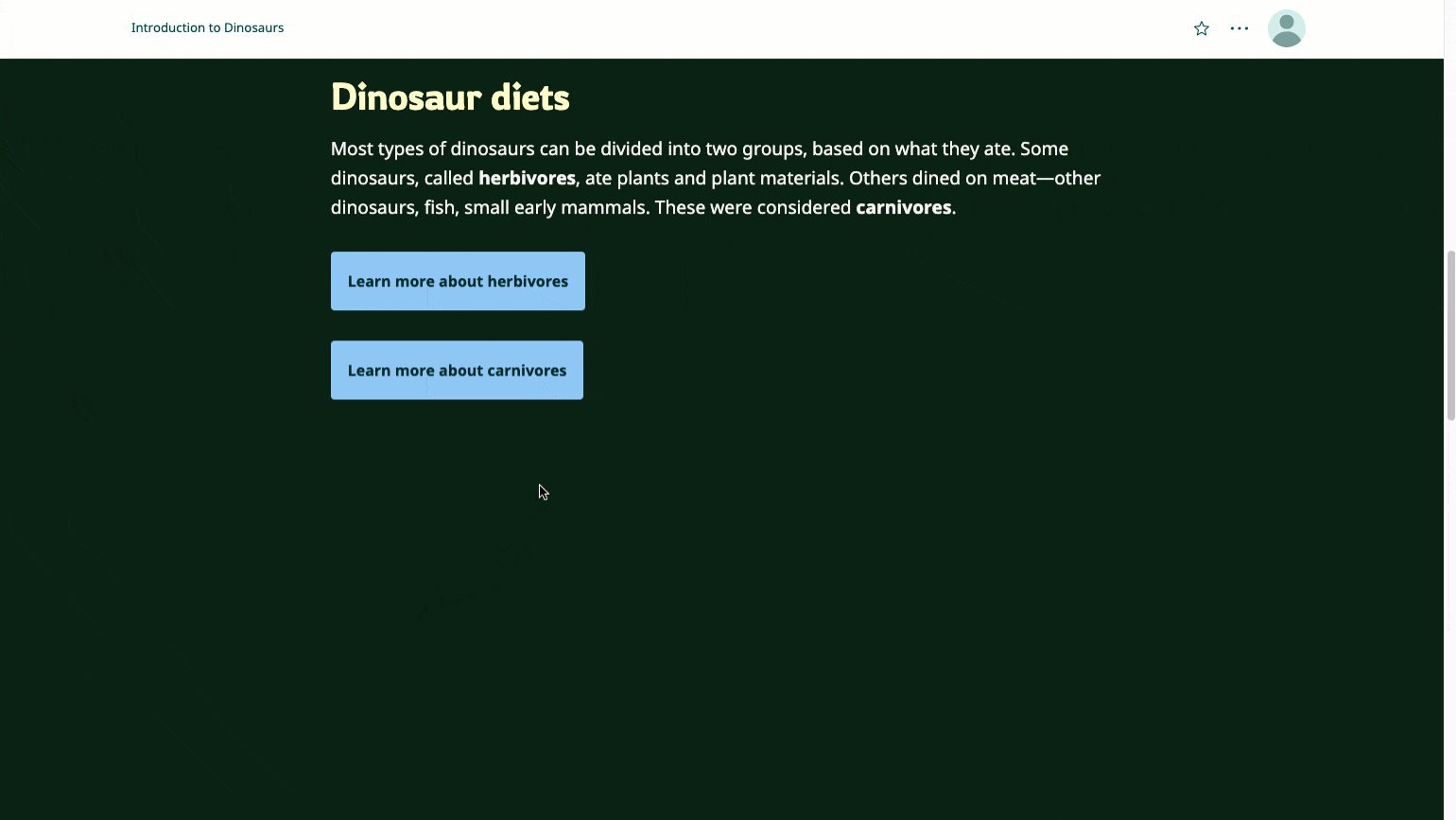
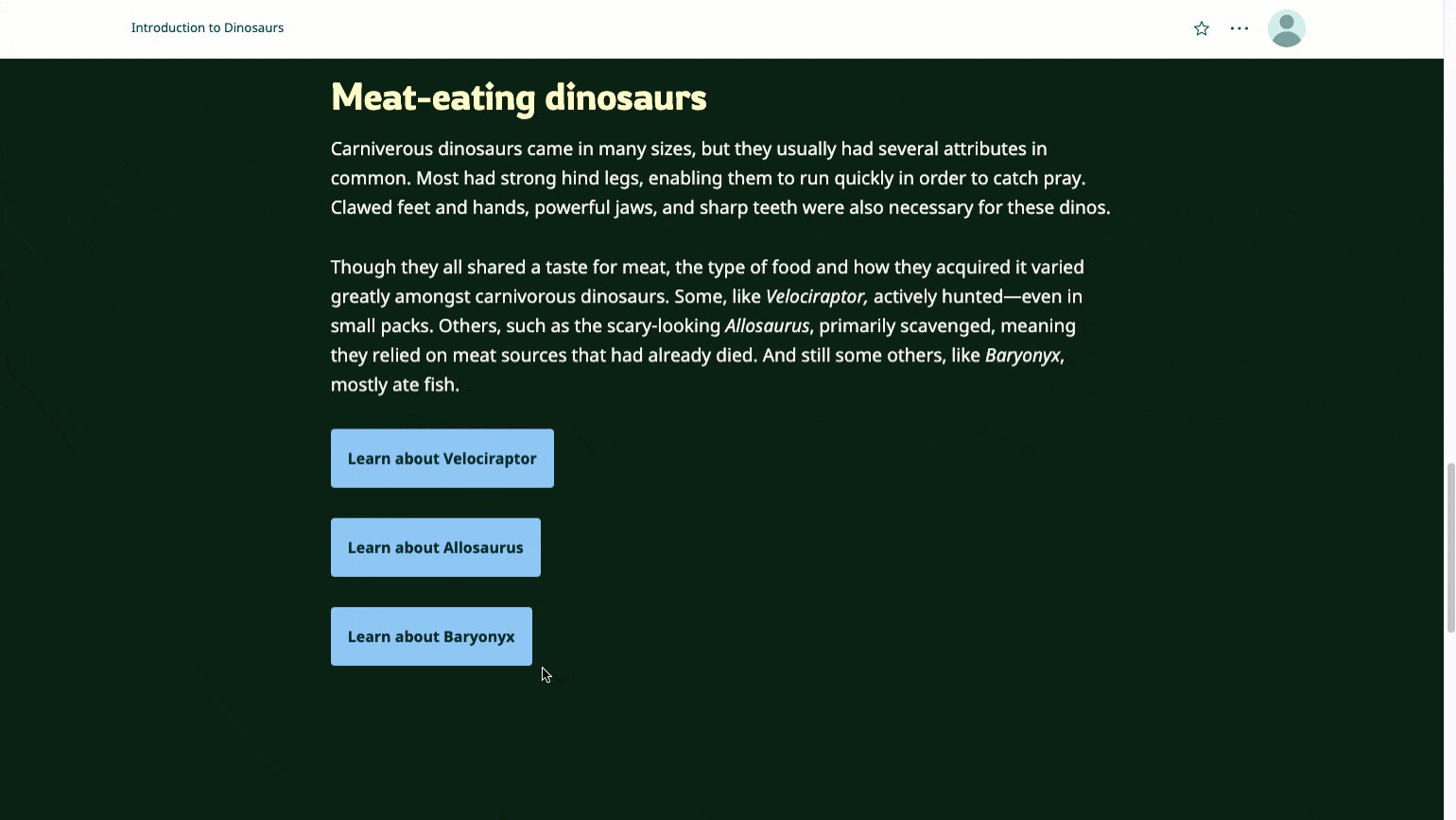
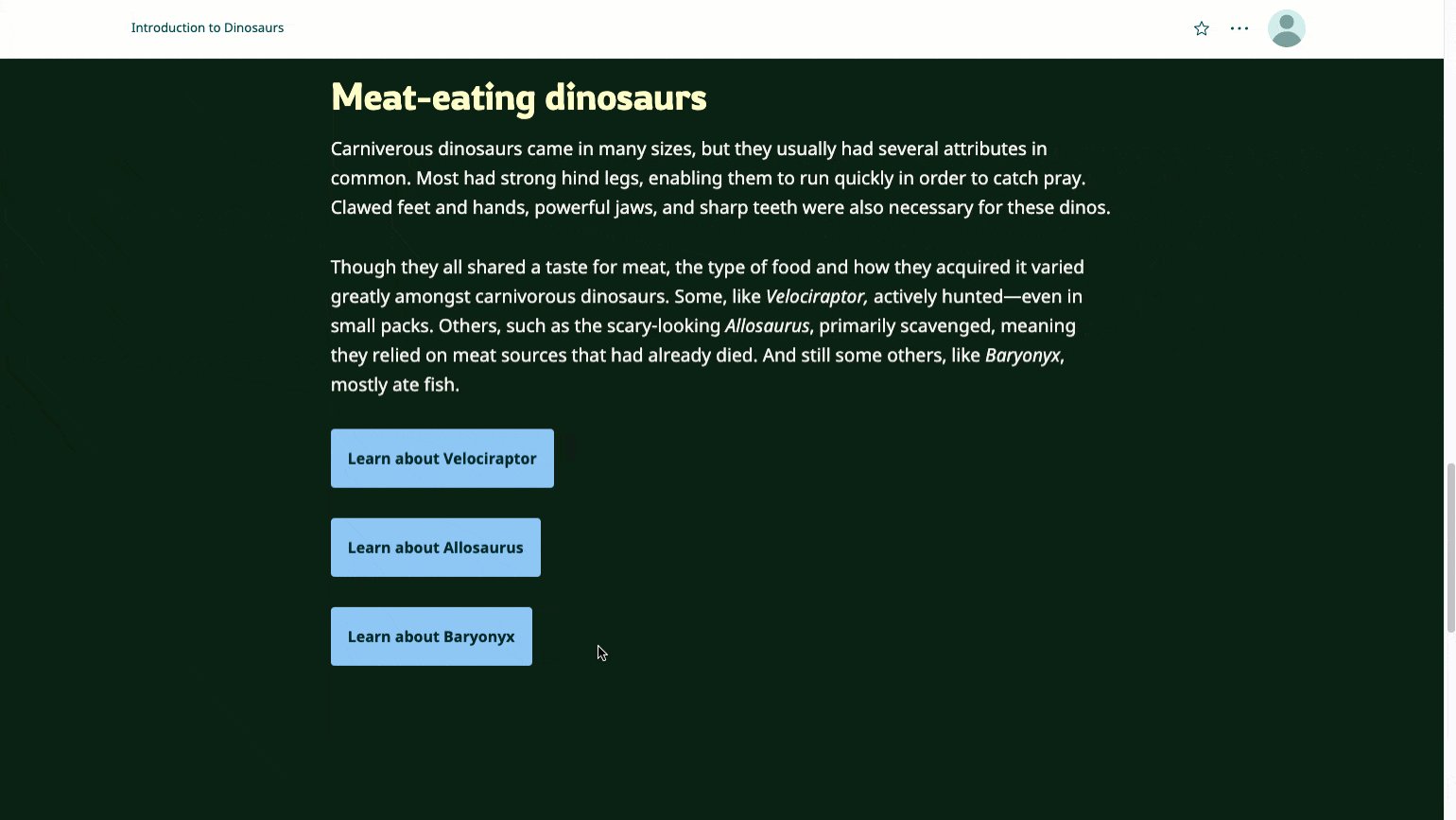
Heading links make that kind of nonlinear storytelling easily achievable with ArcGIS StoryMaps, allowing for an innovative, interactive, “choose-your-own-adventure” type of experience. Multiple buttons at the end of a section can lead elsewhere in the story, either backwards or forwards. This approach could be especially fun for content that’s geared towards a K-8 educational audience.

We’re sure you have all sorts of ideas of your own about how to most effectively use heading links in ArcGIS StoryMaps. Please never hesitate to show off these ideas in action or let us know what other enhancements would make your storytelling experience even better! Visit the Esri Community StoryMaps page or Tweet us @ArcGISStoryMaps with your creations and feedback.
Chain link photo credit: JJ Ying, via Unsplash.



Article Discussion: