What are the most culturally, historically, and scientifically significant places on earth? It’s a difficult, if not impossible, question to answer. But for the past 45 years, the United Nations Educational, Scientific and Cultural Organization—commonly known as UNESCO—has striven to identify these incredible places, and designate them as protected World Heritage Sites.
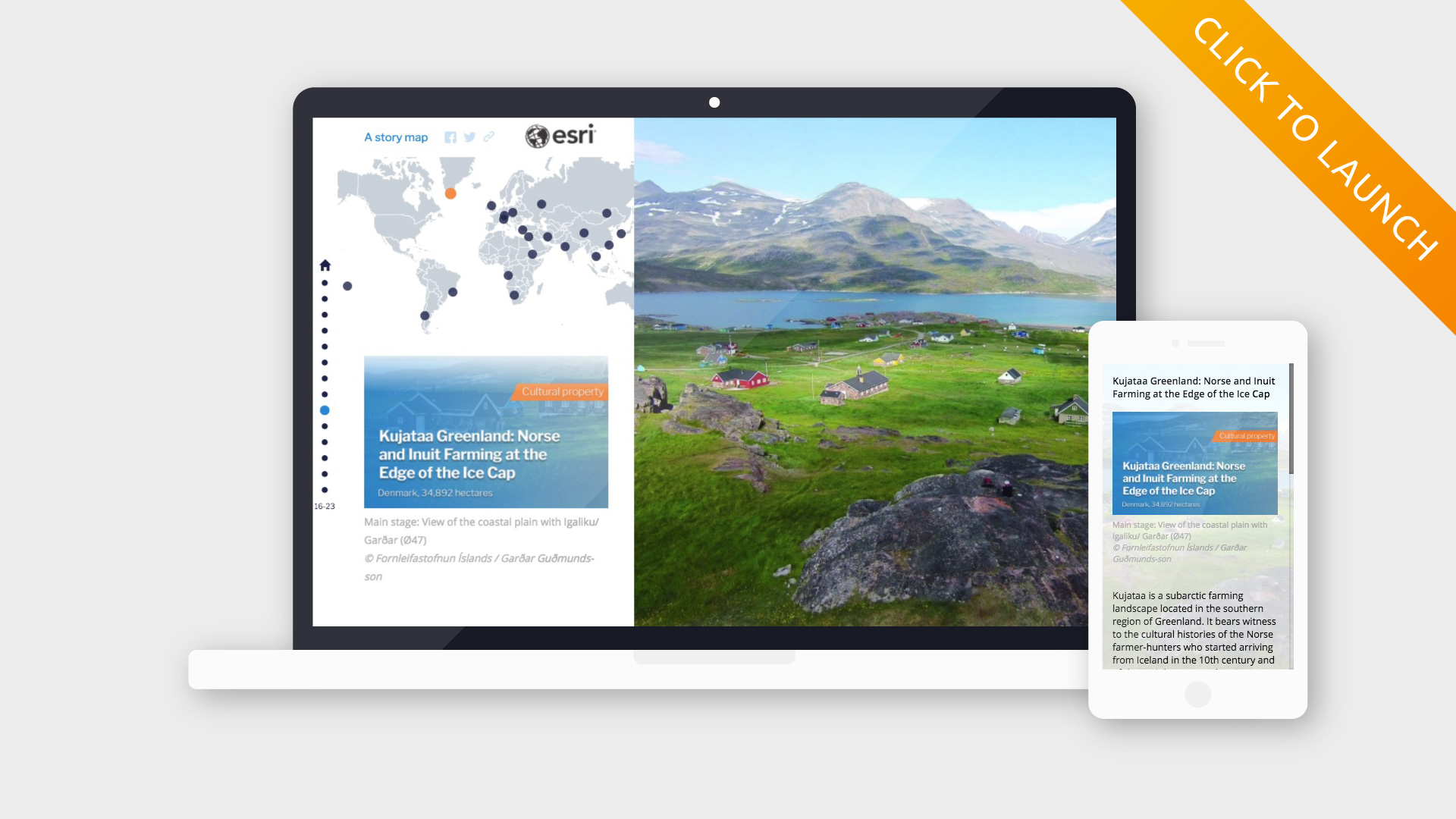
In July 2017, UNESCO added 21 new cultural and natural landmarks to its ever-growing list of World Heritage Sites, bringing the total tally to 1,073. Earlier this week, we published a story map highlighting these newly inscribed wonders of the world. Click the image below to launch the story in a new tab.
The story is presented as a customized Map Journal, with each section (aside from the introduction and conclusion) showcasing one of the 21 sites through text, pictures, fast facts, and satellite imagery. We wanted the story map to be a fun, wanderlust-inducing read (rather than, say, a thorough taxonomy of historical places), and so we happily availed ourselves of the short descriptions and colorful photos available on the WHS website.
Most of the customizations were cosmetic. In order to streamline the app’s appearance, we used CSS overrides to remove all but the most essential gradients, borders, drop shadows, and other visual embellishments. We also tweaked the colors to match UNESCO’s visual brand, employing a bold shade of orange and several cool blues. And we used a custom webfont (called Libre Franklin) to add a bit of typographic character to the story. To learn how to add webfonts to your self-hosted story map, check out this how-to post on our Developers’ Corner blog.
The “Satellite Imagery” buttons at the bottom of each section are stylized story actions. Using the builder’s HTML view, we applied a custom CSS class to all of the story actions, and then added corresponding styling rules to index.html. Incidentally, it’s possible to change the appearance of story action buttons without self-hosting the app using the builder’s code viewer. That process is documented in this Dev Corner blog post.

We wanted to provide some form of map-based story navigation. To this end, we added a custom index map in a fixed position above the side panel (the index map is hidden on mobile). The map is visually subdued, showing the locations of the 21 new sites against a simple backdrop of country boundaries. (The countries come from a feature layer on ArcGIS Online, while the points come from a CSV layer stored with the application files). Mousing over a point on the map reveals the name of the site, and clicking on a point scrolls to the corresponding section in the Map Journal. To simplify things, we elected to disable panning and zooming on the map, automatically scaling the map on page load or resize to ensure that all 21 points remain visible. To learn how to add an index map to your Map Journal, check out this post.

The final section of the story map includes an interactive map showing all 1,073 UNESCO World Heritage Sites, with this year’s 21 additions highlighted with special markers. Mousing over a site reveals a tooltip containing some basic information about that place. Learn about adding mouseover tooltips to a main stage map in the final section of this post.
Have you used any of these customizations in your own story maps? Let us know in the comments below! And if you haven’t already, be sure to check out the Developers’ Corner blog for more tips and tricks.



Article Discussion: