 We on the Story Maps team tend toward the idealistic; thus, many of the stories we produce have to do with important issues and events. But once in a while we like to take a break and do something blatantly superficial and, we hope, purely entertaining. Halloween provides the ideal excuse for meaningless but enjoyable storytelling. Last year we located and described a selection of graveyards around the world; this year we decided to find places with names that are appropriate to the season. Thus our story, Thirteen Spooky Halloween Haunts.
We on the Story Maps team tend toward the idealistic; thus, many of the stories we produce have to do with important issues and events. But once in a while we like to take a break and do something blatantly superficial and, we hope, purely entertaining. Halloween provides the ideal excuse for meaningless but enjoyable storytelling. Last year we located and described a selection of graveyards around the world; this year we decided to find places with names that are appropriate to the season. Thus our story, Thirteen Spooky Halloween Haunts.
To get started, I used the ArcGIS Online gazetteer and entered search terms such as “ghost” and “murder” and found several promising locations. (Fact: No U.S. non-commercial location seems to have “Witch” in its name.) A Google search turned up a blog post listing 66 scarily-named towns and cities. After a good bit of web exploring I found a dozen places that had 1) interesting names; 2) a good story; and 3) an image that I could use for the story map. It was immediately obvious that 13 would be a more appropriate number of locations. I’m proud to say that as a child I attended Gnaw Bone Camp in Gnaw Bone, Indiana. It might be a bit of a stretch to consider that moniker Halloween-appropriate, but I decided to go for it.
Wikipedia proved, as always, to be a good source of preliminary information. For more serious stories we much prefer to go to more authoritative sources, but with this more informal topic I relaxed my scruples a bit. Our team does, however, take care to use images which explicitly allow use via Creative Commons licenses. So when I did a Google images search, I filtered for non-copyrighted images. Tip: When you’re doing a Google image search, click “Settings”, then choose “Advanced search”. Among the options you’ll see is an “image rights” dropdown, which gives you a variety of choices. We also like to credit our photos—even ones that permit free use.

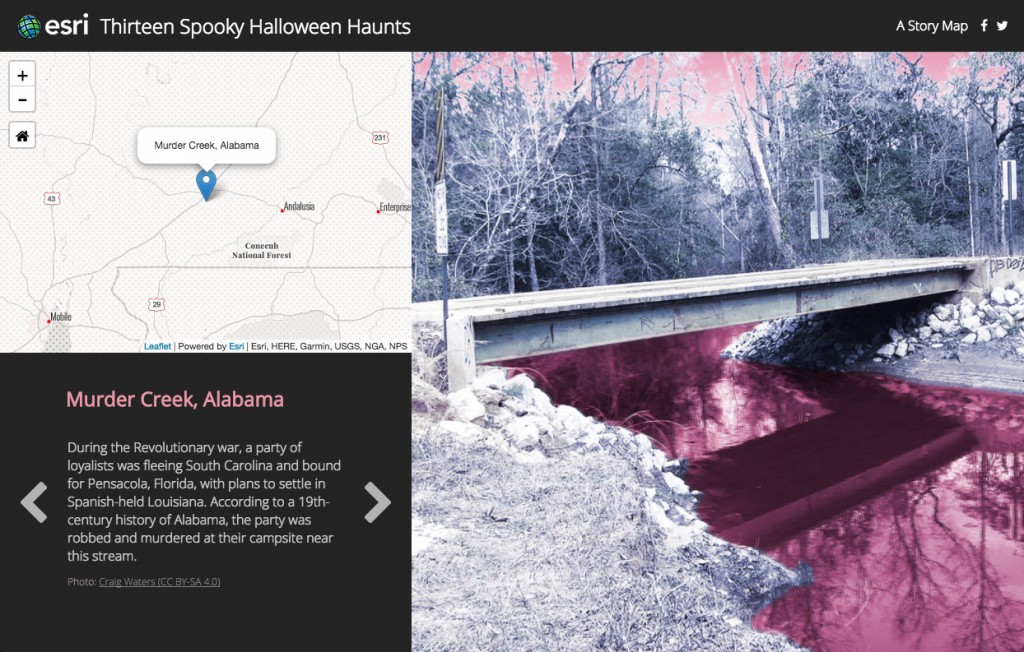
I wanted to give a creepy, Halloween feel to the story’s images, so I used Photoshop and various image filters and adjustments to create the weird purple-and-magenta look.
Then, because I have the good fortune to be on the Story Maps team, I turned to colleague and developer Lee Bock, who poured my content into the prototype he has created of our upcoming, redesigned Story Map Tour app. We did a little additional finessing to turn titles pink and image panel background magenta. It’s amazing how little touches like these can make a story map really sing (or scream, in this case). Stay tuned: in December (we hope) or early 2018 we’ll be releasing the new Map Tour in beta form. We think you’ll like it.



Commenting is not enabled for this article.