This post was originally published on April 26, 2012, and has been updated. The last previous update was April 2, 2024.
Photos or other images in ArcGIS Online web map pop-ups can add both interest and interesting information. You can add a single photo or add multiple photos which you can display stacked vertically or as a media group navigated horizontally.
Photos can also be stored in feature layer attachments and can be configured for display in different modes. In addition, photos can be included in pop-ups by adding links to photo galleries.
For an overview, see Pop-ups: the essentials. This blog tutorial focuses on using pop-up image elements, covering the essentials to enable you to use them effectively.



About the example map
The following sections use the California – Pop-up image examples map. Once you open the map, Sign In to save the map to your Content. You can also follow along without signing in. Each pop-up configuration is presented in a unique layer, with the layer name and title indicating how the pop-up has been configured.
Open the layer pane from the Contents (dark) toolbar, then toggle the visibility to show only the desired layer and select it. Click Pop-ups from the Settings (light) toolbar to see how the pop-up has been configured. By docking the pop-up, more of it can be seen (see section below).


Image elements
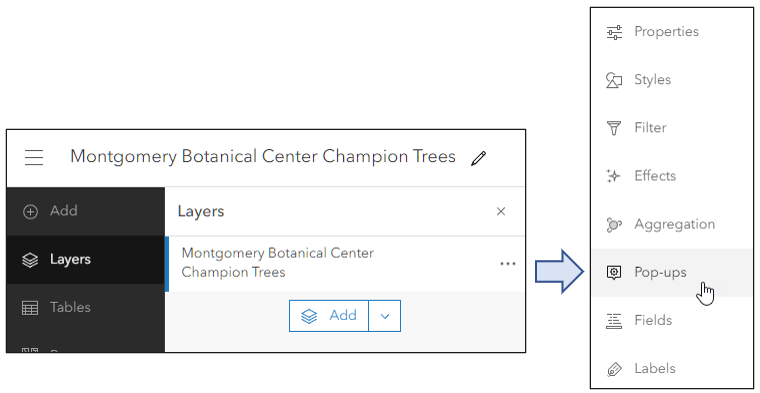
Pop-ups are composed of different elements that are added and configured. To configure layer pop-ups, select the layer in the Layer pane in the Contents (dark) toolbar. Next, click Pop-ups from the Settings (light) toolbar.

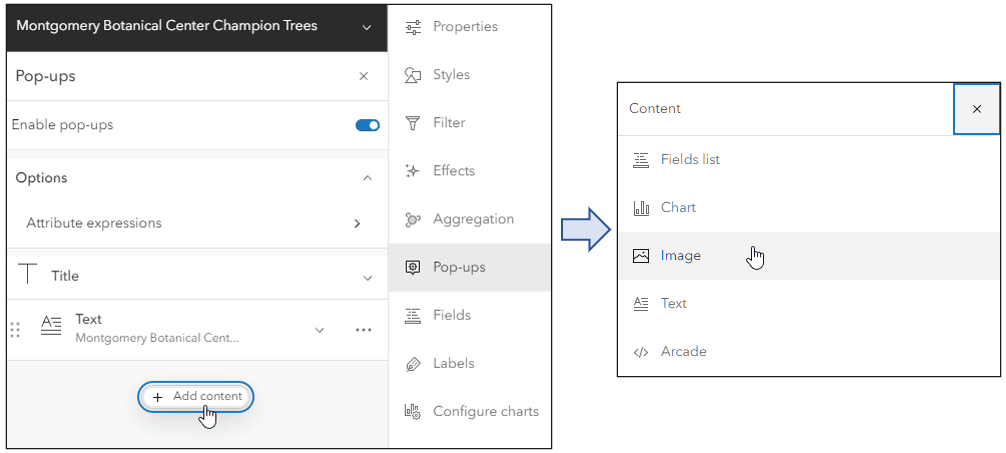
To add an image element, click Add content to display a list of pop-up elements, then choose Image.

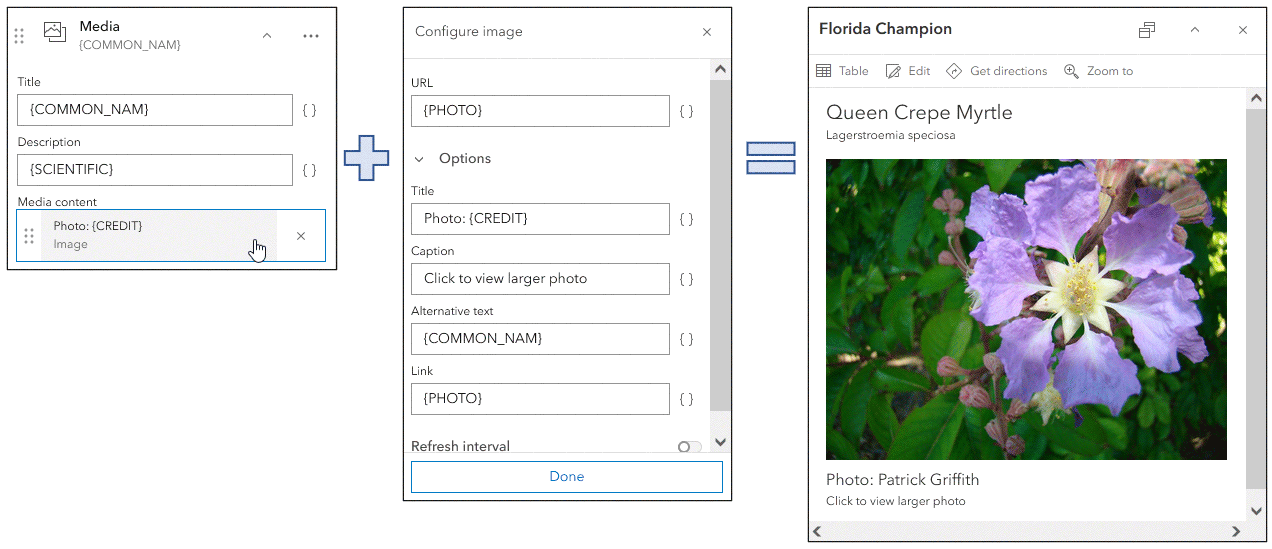
Add images (PNG, JPEG, or GIF format) by entering a URL or obtaining the URL from the contents of a field. Each image element is component of a media element (along with Charts), which includes a title and description. In addition, image elements can be configured with a title, caption, links to related websites or larger images, and alternative text.
The settings shown below are from the Montgomery Botanical Center example. Experiment with the caption and titles to achieve the desired result.



Docking pop-ups
Pop-ups can be docked by clicking the Dock button on the pop-up header. This displays more of the pop-up and makes a significant difference when viewing images.
Shown below is a pop-up from the Montgomery Botanical Gardens example, undocked on the left and docked on the right.



Stacked image elements
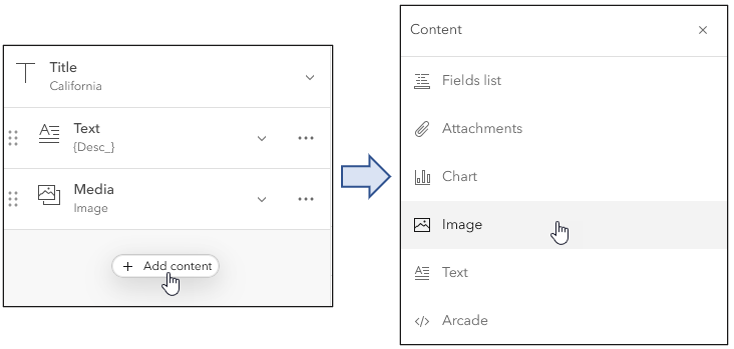
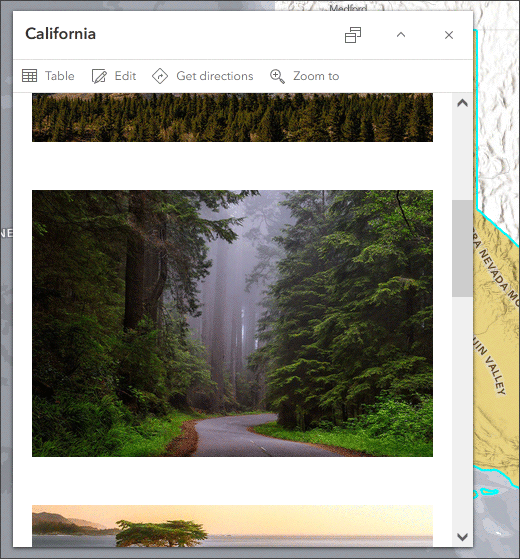
You can add multiple image elements to create a vertical stack of images that scroll from top to bottom. After adding the first image, click Add content, then choose another Image element.

Open the California – Pop-up image examples map. To view an example, hide the pop-up for the California: Multiple image elements layer. Move through the images using the scroll bar.



Image elements in media groups
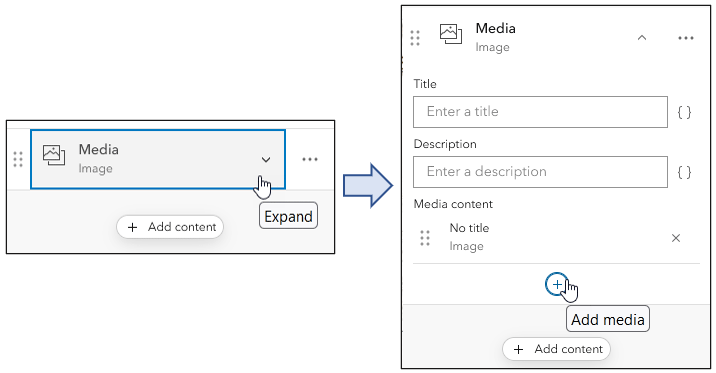
Multiple media (image or chart) elements can be placed in a media group. Media groups are created when you add an image or chart to an existing media element. To create a media group of images, add an image element and expand the pane and click Add media (instead of Add content below it).

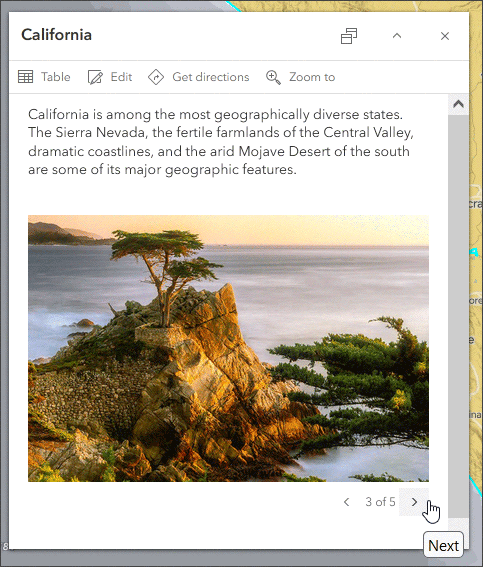
The media group provides horizontal access to multiple images rather than stacking image elements. Open the California – Pop-up image examples map and view the pop-up for the California: Media gallery layer. Use the arrows at the bottom right of the pop-up to move to the Next or Previous image.



Images in attachments
Attachments are files that are included with features in feature layers. Attachments are typically photos captured using ArcGIS Field Maps, Survey123, QuickCapture, and others, but photos and other documents can also be added via the feature layer item details and ArcGIS Pro. Attachments differ from links in that the images or documents are stored within the feature itself.
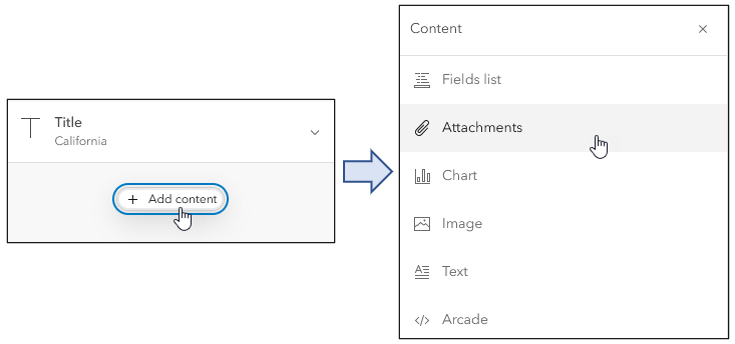
Layers with attachments automatically include an Attachments element. If not configured, the Attachments element can be found when you click Add content in the pop-up pane.

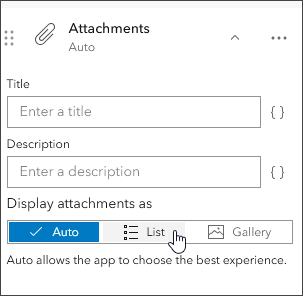
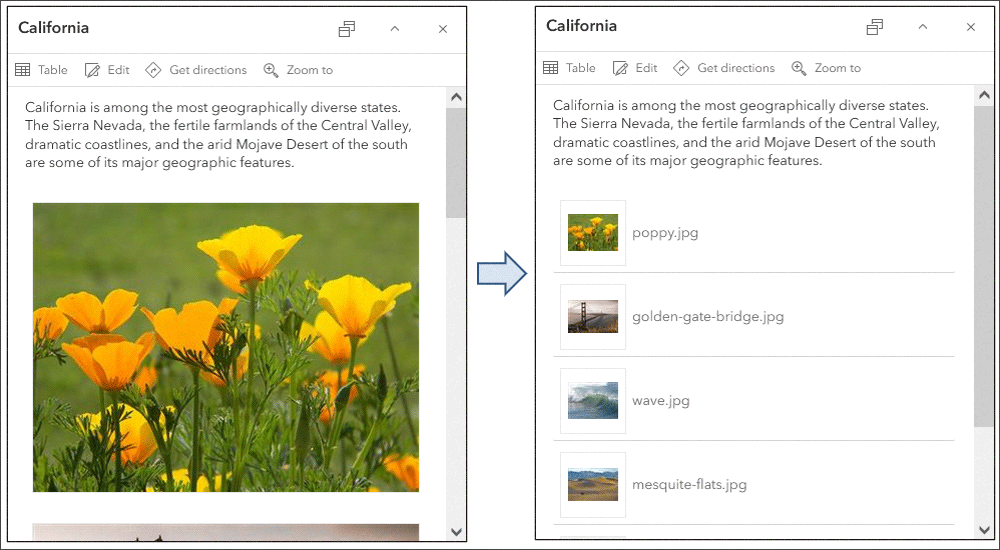
The attachments can be configured to open in Auto, List, or Gallery mode. Auto is the default.

Open the California – Pop-up image examples map and view the pop-up for the California: Attachments (Auto) and California: Attachments (List) layers to view the differences. Below, Auto is shown on the left, List on the right.



Web galleries
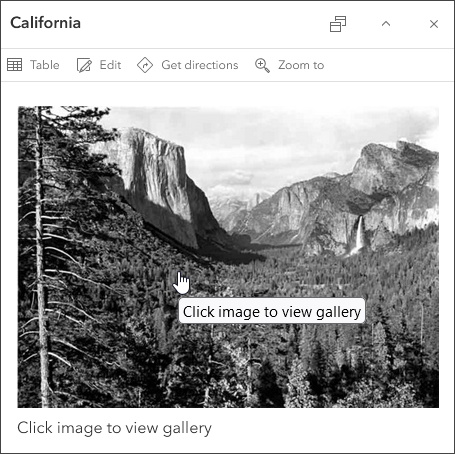
Another way to include images in your pop-ups is to create a web-based gallery and link to the gallery. There are many options to create image galleries, such as Flickr, SmugMug, ArcGIS Hubs, custom web pages of your own design, and much more.
Open the California – Pop-up image examples map and view the pop-up for the California: Link to web page gallery layer. The photo shown in the pop-up is one of the images in the gallery, and the link opens the gallery itself.



Additional tips
Here’s other tips and considerations for getting the best results using photos and images in pop-ups.
- Optimize the image for web display for best performance. You can link to a larger photo if needed.
- If you want the image to fill the full horizontal pane dimensions of the pop-up, use a width of 400px or greater.
- Ensure that the photos you use will not be accidentally deleted. See How to prevent accidental deletion for more information.
- If you’re adding photos from a field and do not have a complete set of photos, use a placeholder image stating there is no photo available.
- You can use ArcGIS Online for photo storage, but they must be publicly shared to obtain the URL. The public URL can be found on the item page in the lower right.
- You can set a refresh interval for photos and images if they update, for example traffic snapshots.
- Remember to configure other parts of the pop-up properly, all parts of the pop-up experience will contribute to the image element.
- When using the web map in configurable apps, experiences, or custom apps note that the pop-up display may vary in size and aspect ratio depending on the app you use. You may want to consider which app is your intended goal, so you can configure the pop-up experience to optimize the experience in the target app.


More information
For more information see:
- View pop-ups (Help)
- Configure pop-ups (Help)
- Pop-ups: the essentials (Blog)
- Adding and using photos and images in ArcGIS Online (Blog)


Commenting is not enabled for this article.