This article highlights the City Property Audit app from the Experience Builder gallery. In my next article, I’ll show you how to make a similar app.
- City Property Audit
- Interview with Kate Moore
- Exercise: Try the Filter widget
- Exercise: Optimize an app layout for mobile
- More information
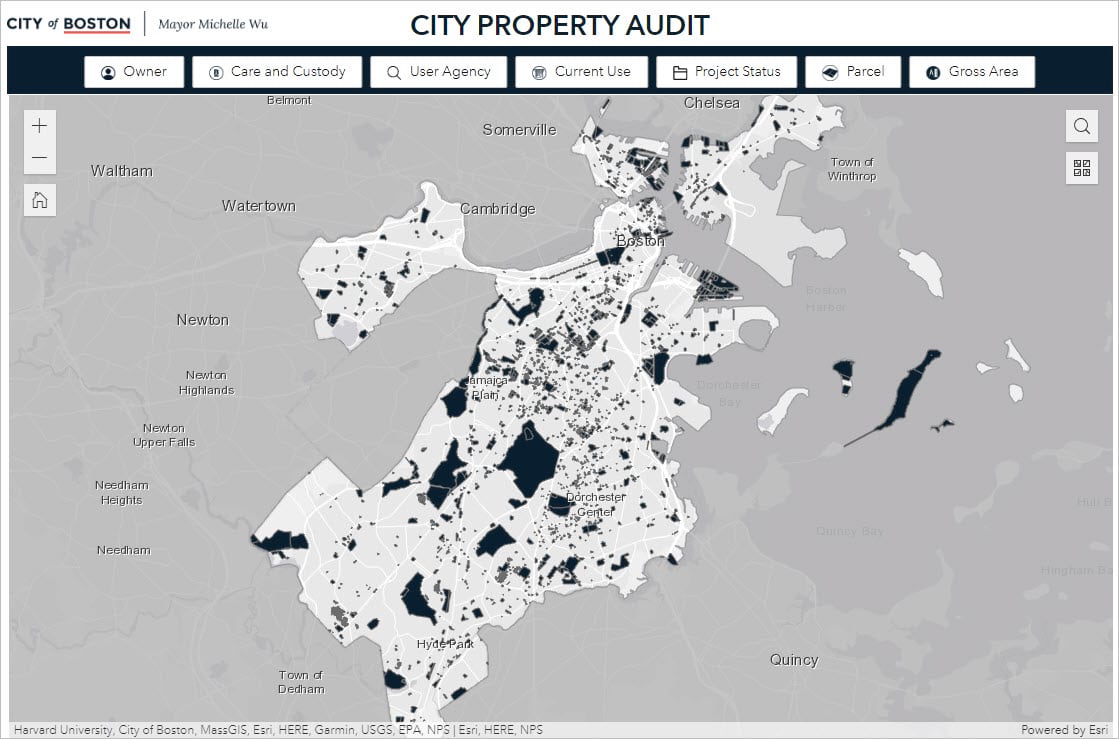
City Property Audit
BOSTON, MASSACHUSETTS – In June 2022, Boston officials announced a completed review of all City-owned properties that identified over 1,200 parcels of vacant or underutilized land, totaling nearly 9.5 million square feet. The “land audit”, part of the Mayor’s housing justice plan, has three stated goals:
- Ensure safe, healthy affordable housing for Boston residents by swiftly identifying locations that can be developed into new affordable housing.
- Address homelessness through a public health lens, by devoting city owned land for recovery services and transitional housing.
- Identify transformative community development and high-quality open space opportunities across Boston which can help knit together the fabric of our city.
The city made the results of its audit available for download in six languages on boston.gov/housing and provided a digital mapping tool for examining the data.
The digital mapping tool, made by Boston’s Kate Moore and Morgan McDaniel, is built with ArcGIS Experience Builder.

To learn more about Experience Builder, visit Try ArcGIS Experience Builder for explanatory videos and walkthrough tutorials.
Interview with the creator
Kate Moore, former Geospatial Data Analyst for the City of Boston, answered a few questions about the project.
Why did you choose Experience Builder to make the digital mapping tool?
Initially, this application was for internal City staff to identify existing City-owned spaces that could participate in initiatives to make the City a greener, more affordable place to live. The sweeping audit and examination of City-owned properties surfaced several relevant planes for breaking the data, such as lot size, ownership, and current planned project status. In the administration’s interest of transparency, we wanted to make the data available to the public in much the same format that City planners themselves would explore it.
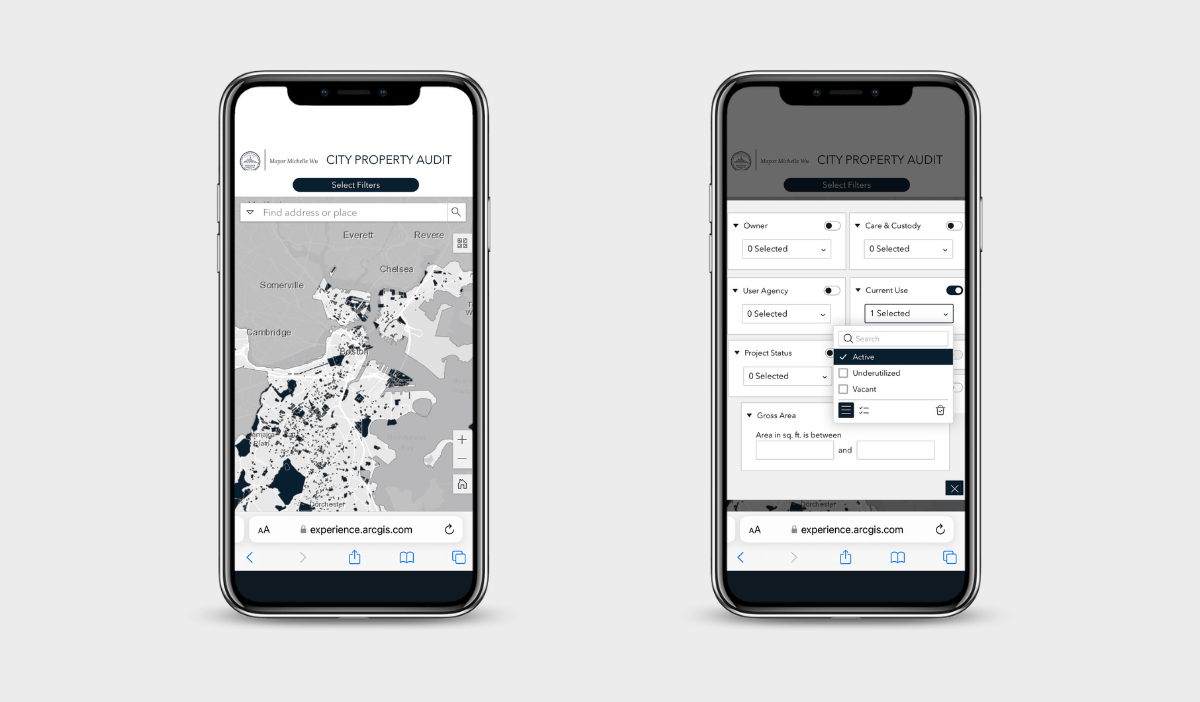
What I really love about Experience Builder for this implementation is that I was able to bring the City of Boston’s unique branding into the application interface without compromising on complex filtering functionality. Not only are the Experience Builder filters responsive to one another, but they aren’t locked into any predefined arrangement. I also really appreciated the ability to construct a mobile layout of the application so we could be confident that constituents would be able to explore on any device.

How did you expect residents of Boston would interact with the data?
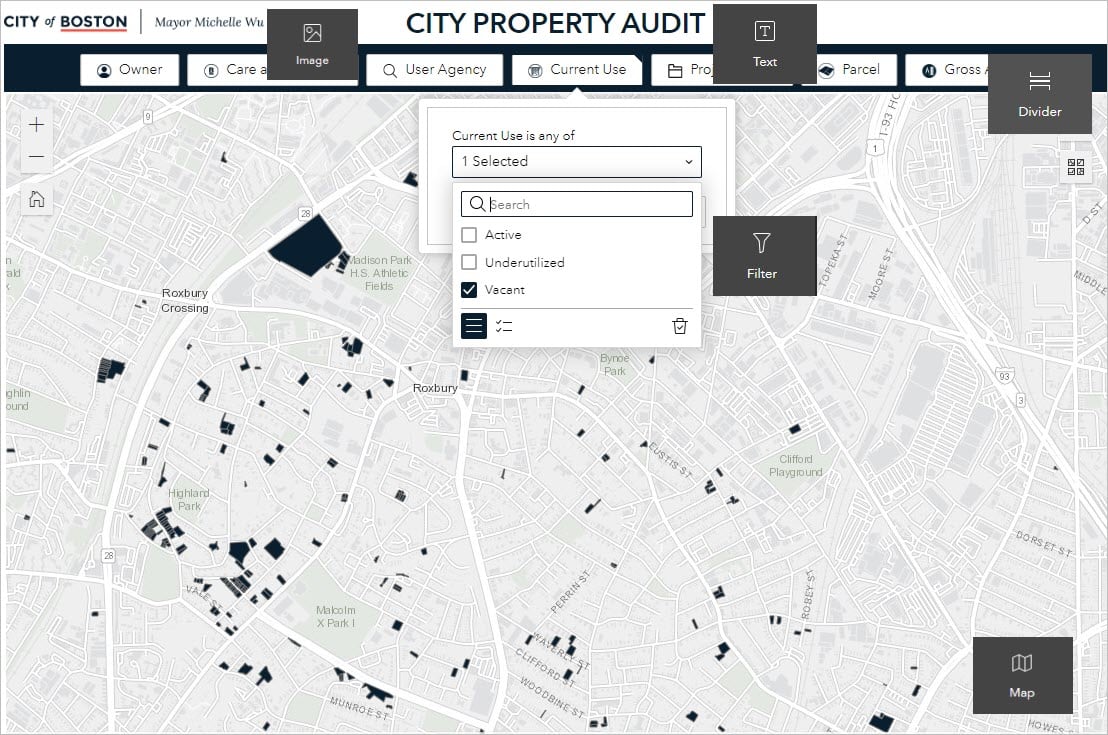
The filter ribbon that I built is meant to encourage experimentation in the application, trying all sorts of different combinations of criteria.
How did you decide on the layout?
The goal was to take a purely functional build and turn it into an opportunity for constituents to step into the role of a City planner themselves – Experience Builder provided us with the flexibility to construct a single application that can do both. Overall, I wanted a pared-down layout and to avoid the pitfall of stuffing in too many functions, which would impede accessibility.

What would you tell your counterparts in other cities if they are interested in making a land inventory application?
Invest in your property records data systems, and make sure that they are both spatially integrated and sustainable. Without a properly implemented spatial data pipeline and established maintenance practices, municipal projects like this which have the potential to make a huge impact won’t have the resources or longevity to realize their purpose. Transparency and sustainability are the future cornerstones of GIS in government.
Additionally, pared-down application design has the benefit of a clear purpose. Avoid trying to make an application fit so many different functions that it becomes inaccessible and difficult to maintain.
Exercise: Try the Filter widget
In my next post, I’ll show you how to make a similar data-explorer app with Experience Builder’s Filter widget.
Exercise: Optimize an app layout for mobile
The City of Boston’s app has a responsive design that adapts to different screen sizes. In this tutorial, you’ll learn about Experience Builder’s mobile optimization features by editing the home page of a park information app for Great Smokey Mountains National Park.
More information
You can find this and other web applications in the Experience Builder gallery. To learn more about the City of Boston’s GIS and analytics work, visit data.boston.gov.
For more information about Experience Builder, see the following resources:





Article Discussion: