In my last post, I showed you the City of Boston’s City Property Audit, an application made with ArcGIS Experience Builder. In this post, I’ll show you how to make a similar app with Experience Builder’s Filter widget and a little bit of SQL.
- Background
- Create an app from a template
- Add filters
- Make the filters zoom and pan the map
- Save and preview
- More information
Background
Imagine you’re a GIS Analyst for a federal agency that oversees national energy policy. Part of your agency’s mission is to improve public understanding of the energy supply chain. Your role in achieving that mission is to curate map and data resources. Today, you are tasked with providing an interactive map that shows the locations, output capacities, and primary fuel types of North American power plants.
You’ll use the following materials for this exercise:
- North American Electricity (Experience Builder Template)
- Electricity (Web Map)
- Power Plants – 100 MW or more (Feature Layer)
- US Canada Mexico states and provinces (Feature Layer)
The power plants layer is managed by Esri Canada and available on ArcGIS Living Atlas of the World. The states and provinces layer is from Natural Earth.
Create an app from a template
1. Start Experience Builder.
Sign-in to ArcGIS or create a free trial account. Go to experience.arcgis.com.
2. Click Create new in the top right corner.

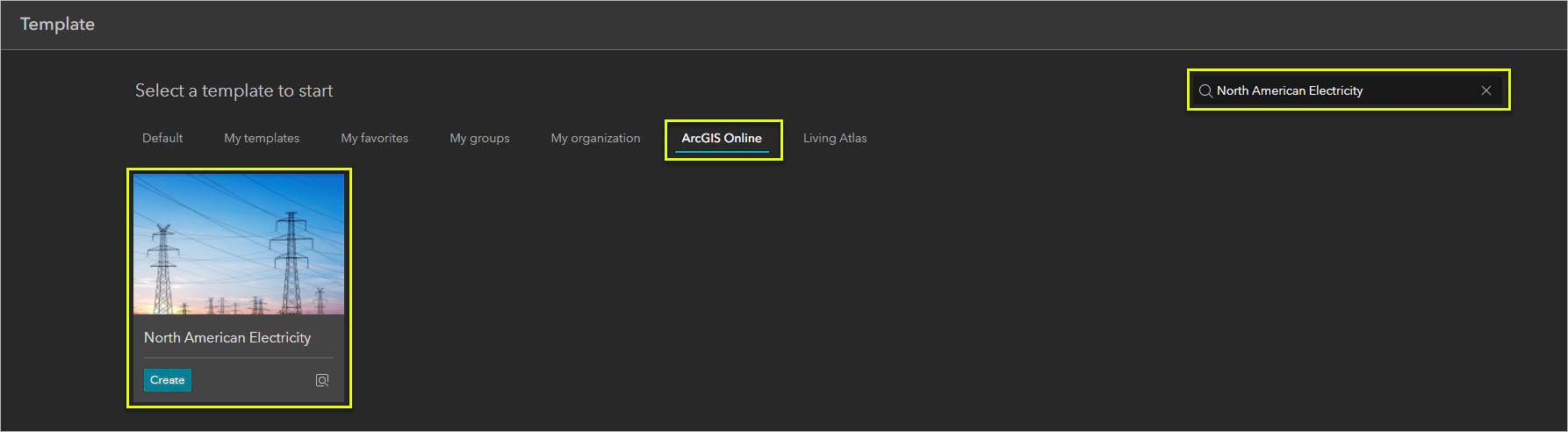
3. Select a template from the template gallery.
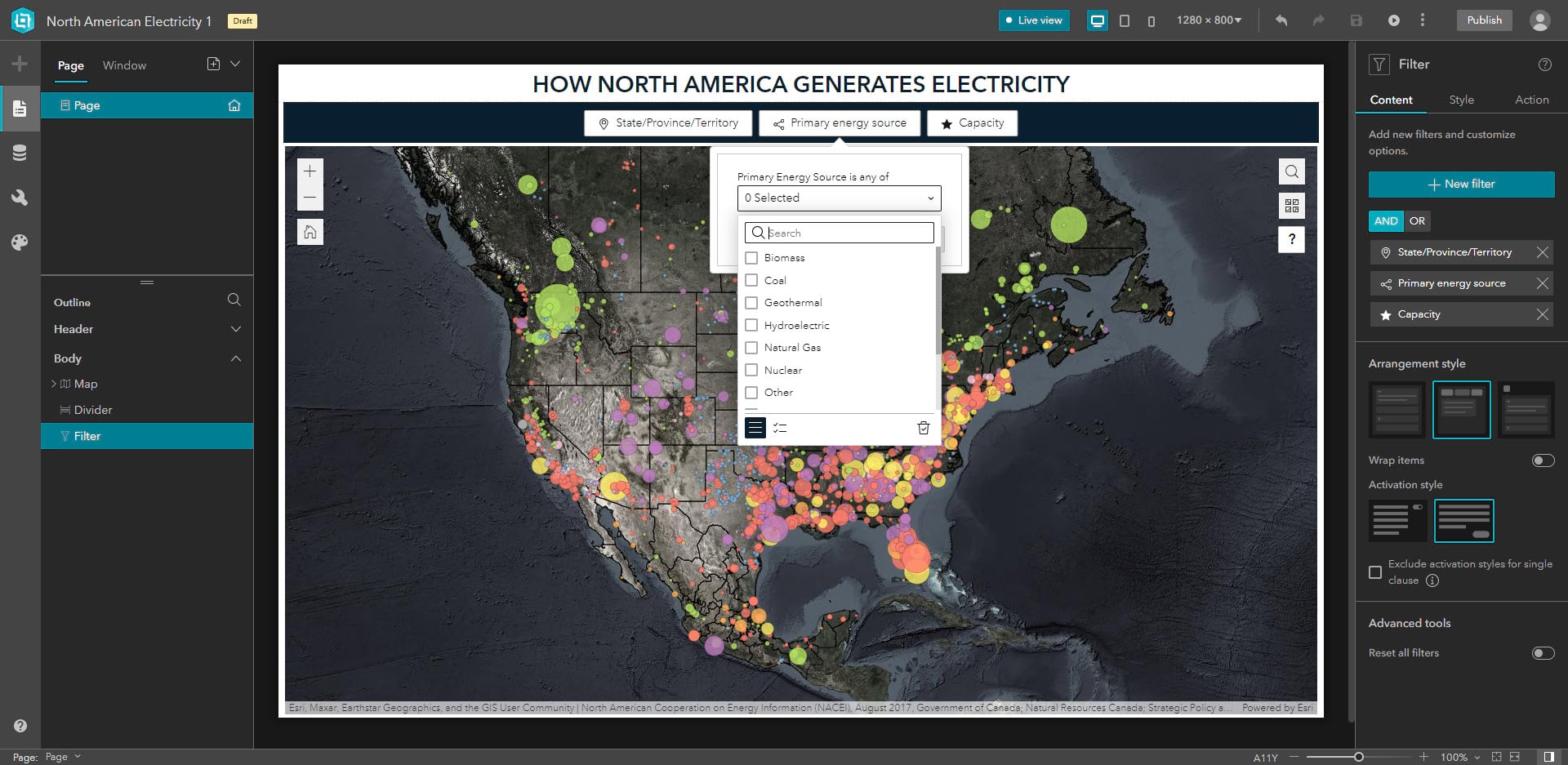
Browse to the ArcGIS Online tab. Search for North American Electricity and click Create.

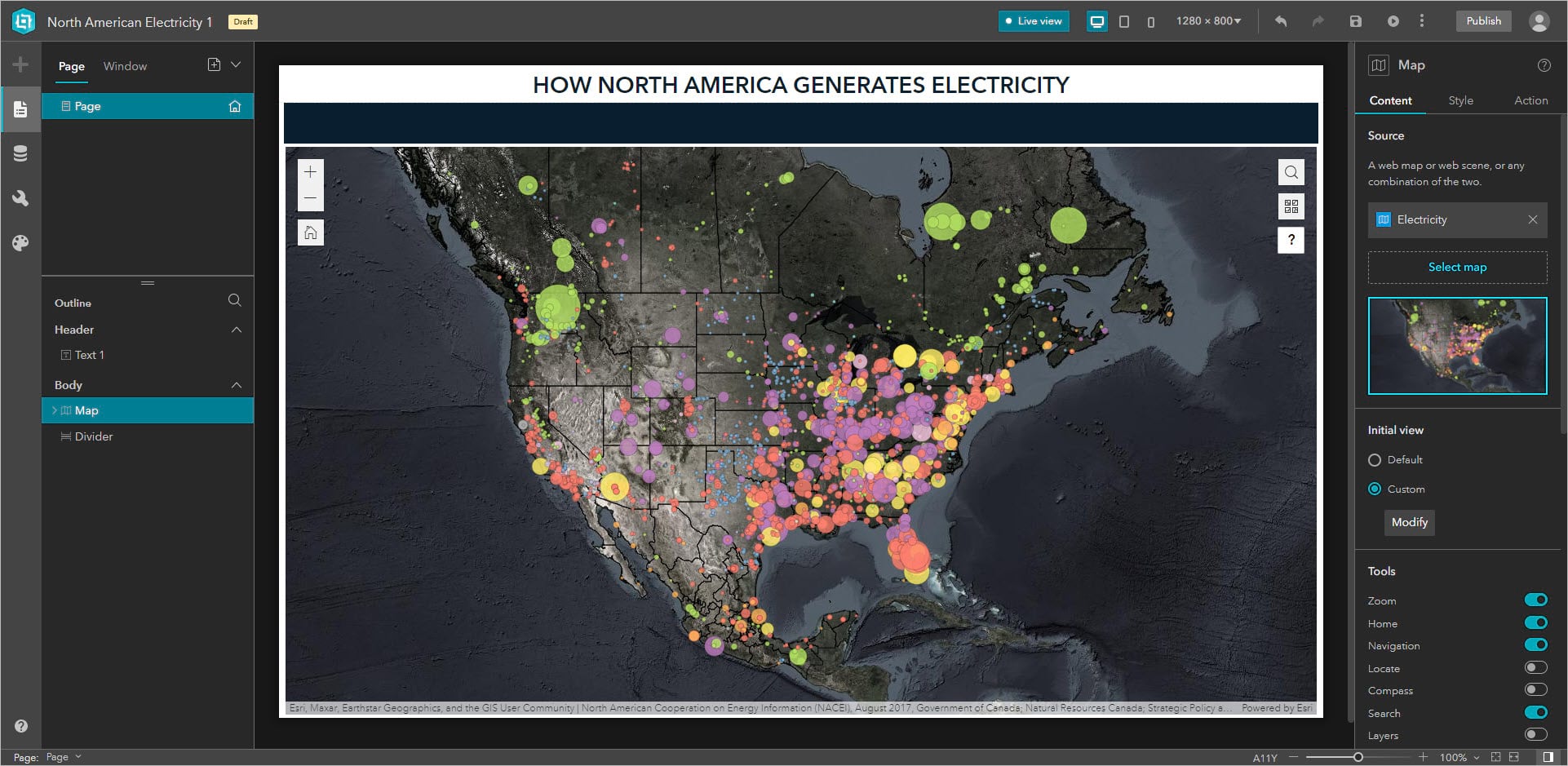
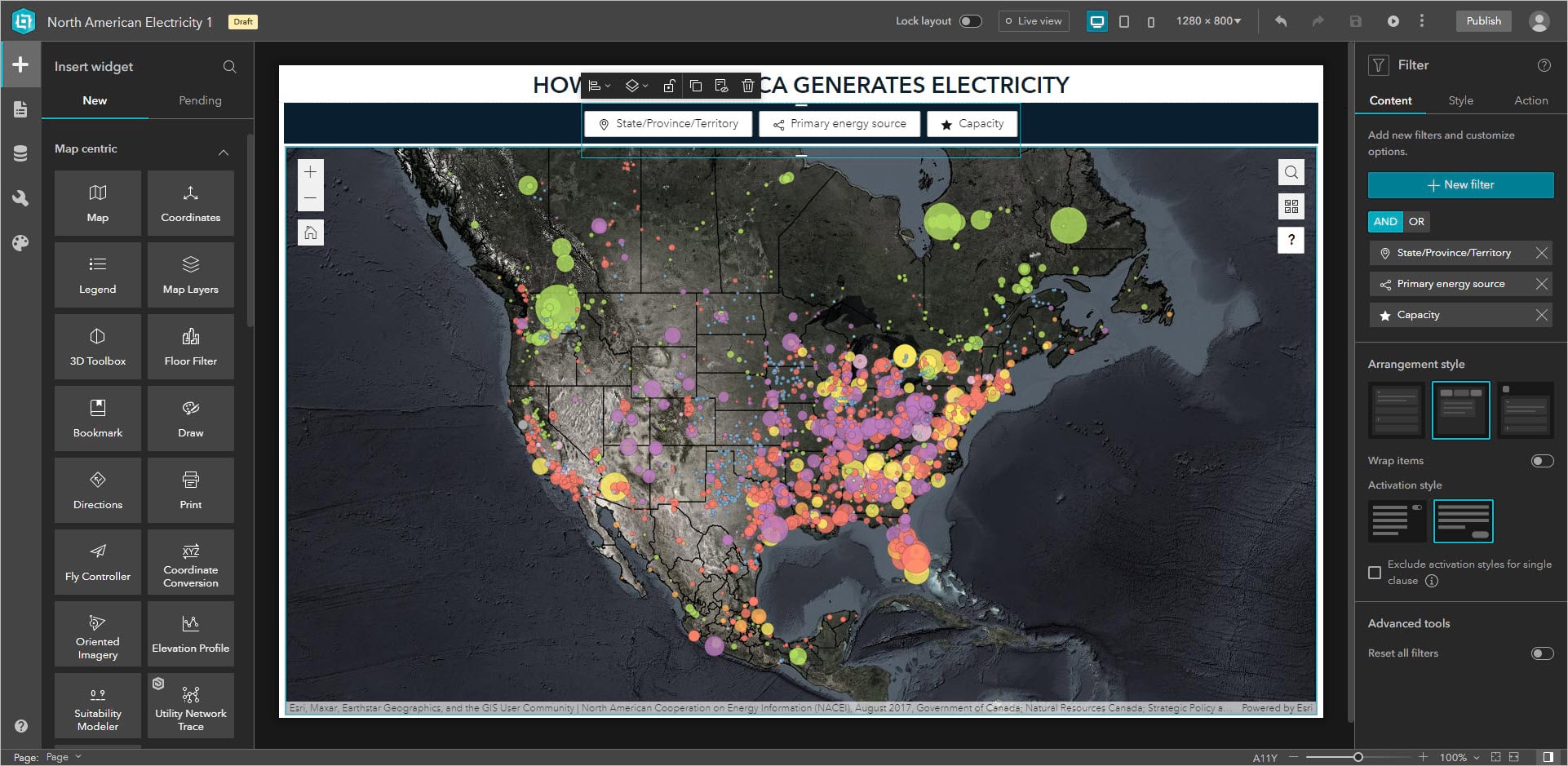
This is a fixed page template with a header, a Divider widget, and a Map widget.

The map shows power plants in the United States, Mexico, and Canada. Plants are symbolized by size based on megawatt capacity and by color based on primary energy source. Notice that Quebec has a lot of plants that mainly generate hydroelectric power.
Right now, really the only way this web map differs from a static printed map is you can zoom in and out. You’ll add more interactivity with the Filter widget.
Add filters
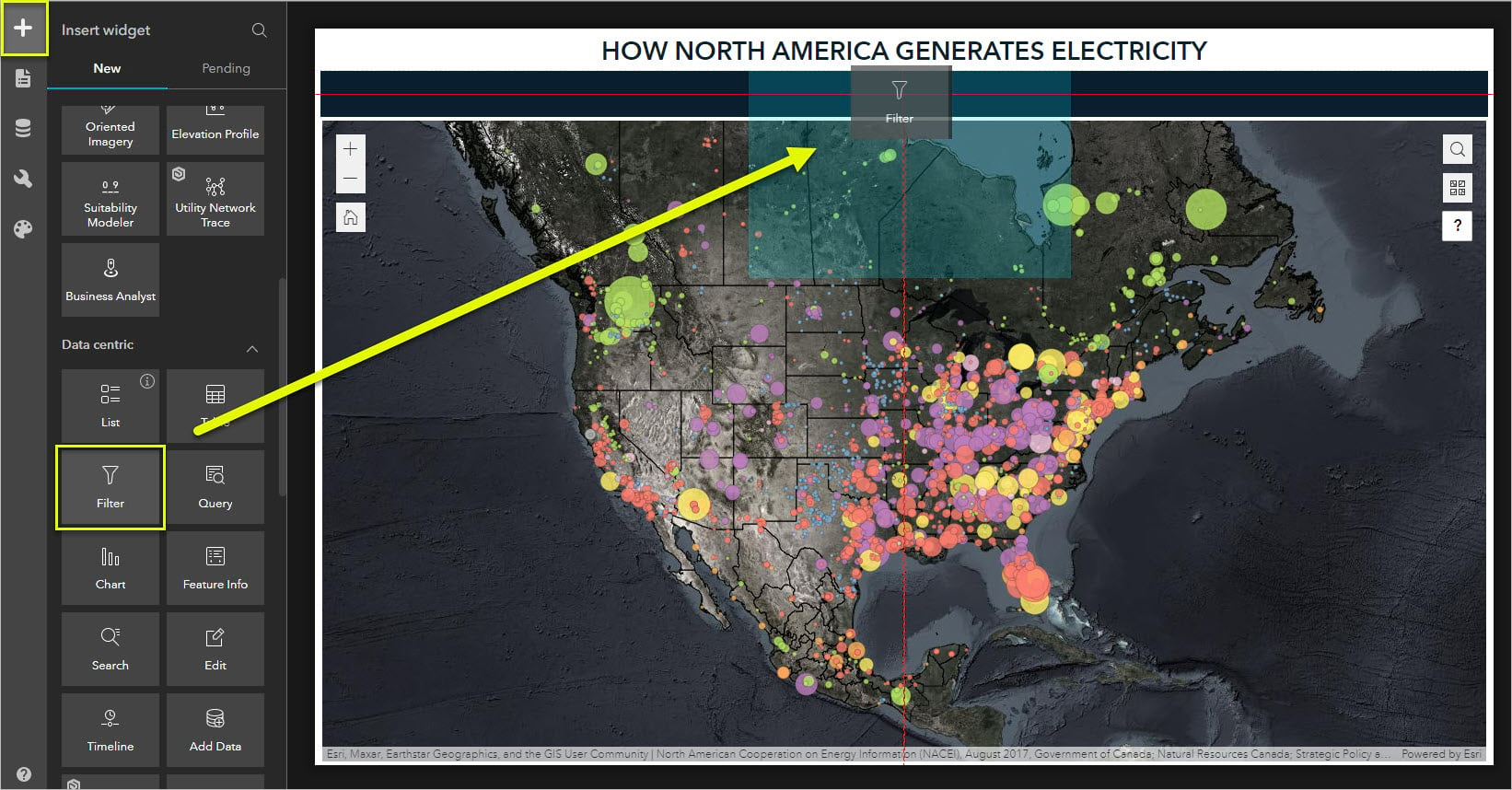
1. Add a Filter widget.
a. From the Insert tab, drag a Filter widget onto the Divider widget. Red guidelines appear to help you center it.

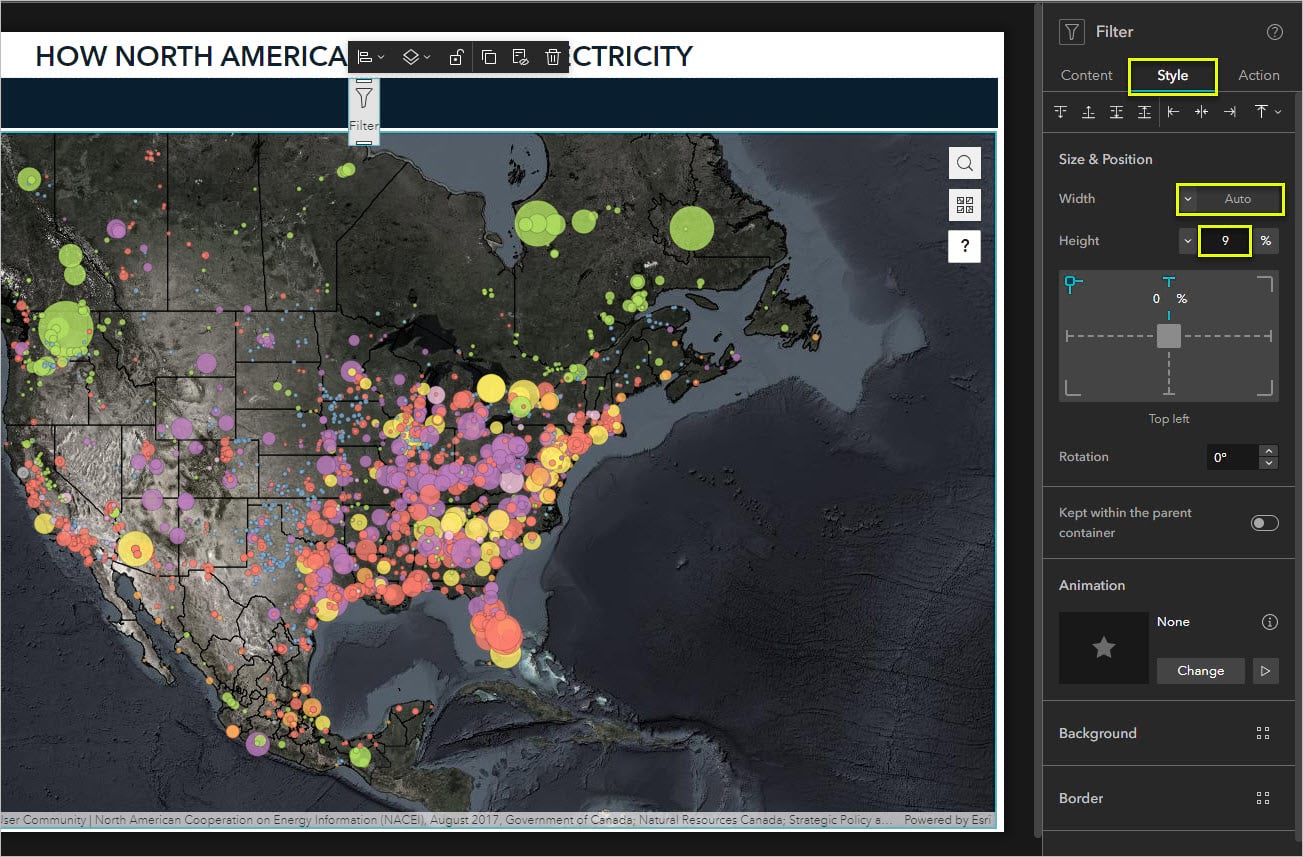
b. If necessary, click the Filter widget to open its settings panel on the right.
c. Click the Style tab. Under Size & Position, change Width to Auto and Height to 9%.

Next, you’ll add filters to the widget. Using auto width means that the total widget width will adjust automatically as you add new filters.
2. Add a new filter.
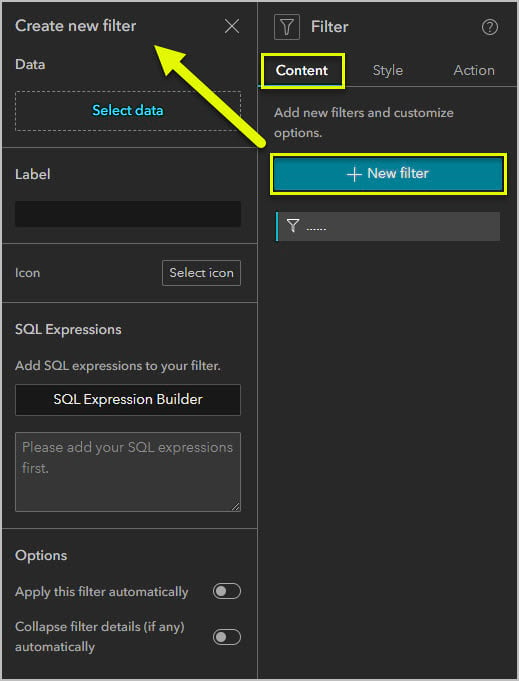
a. Go to the Filter widget’s Content settings tab, if necessary.
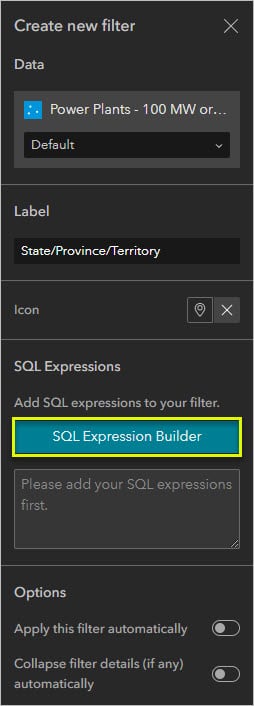
b. Click +New filter. The Create new filter panel appears.

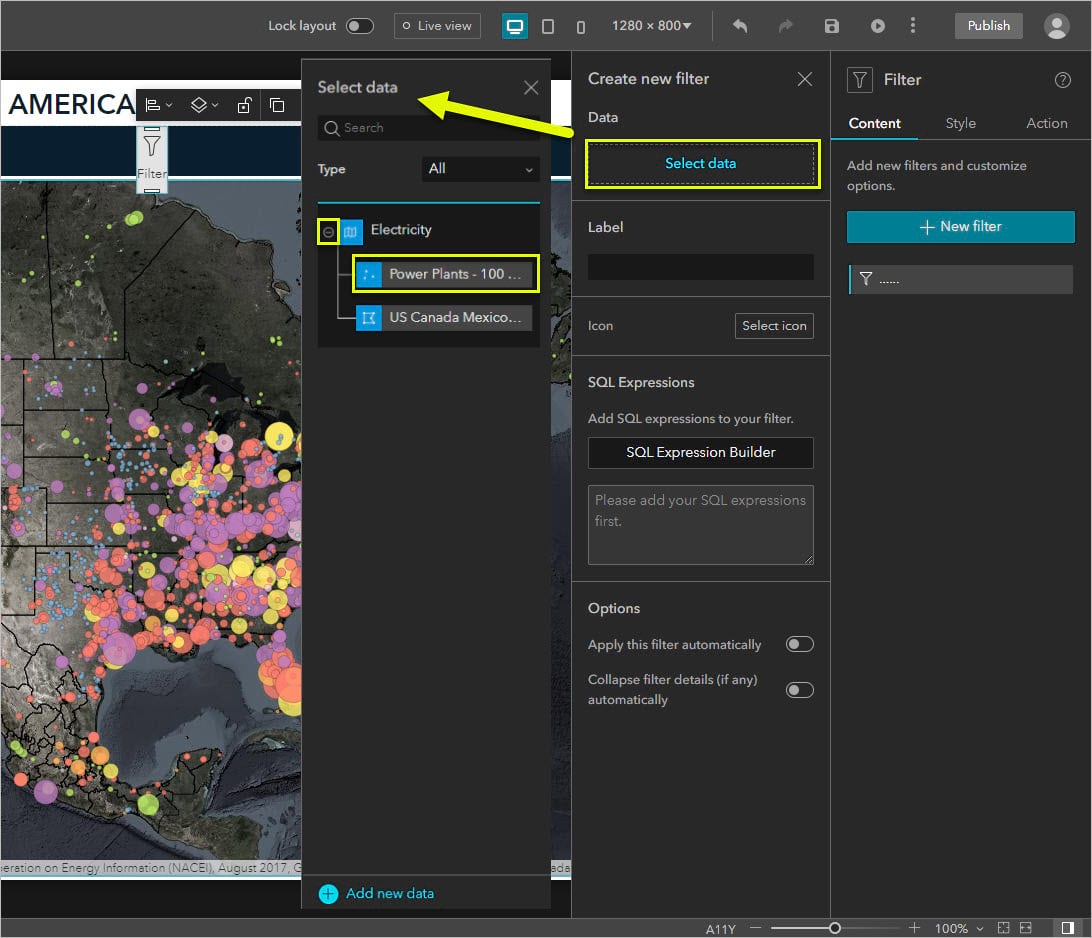
c. Click Select data, expand the Electricity web map, and select the Power Plants – 100 MW or more point layer.

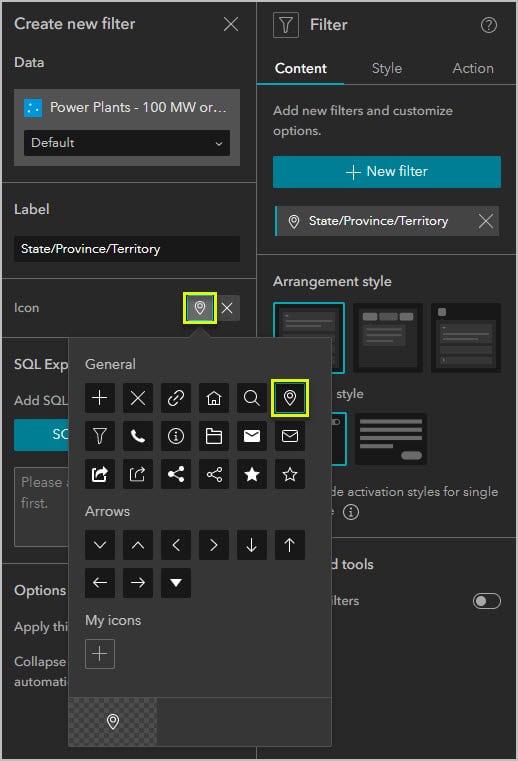
d. Under Label, delete Power Plants – 100 MW or more and type State/Province/Territory

e. Under Icon, click the filter icon. By default, Experience Builder includes several general icons and arrow icons. You can also upload your own icons. I chose what I think is the most appropriate default icon for this filter, the pin.

3. Write a SQL expression
The Filter widget evaluates the connected data using logical expressions. Those expressions are written in Structured Query Language (SQL). You can learn more about how Experience Builder uses SQL in Experience Builder documentation.
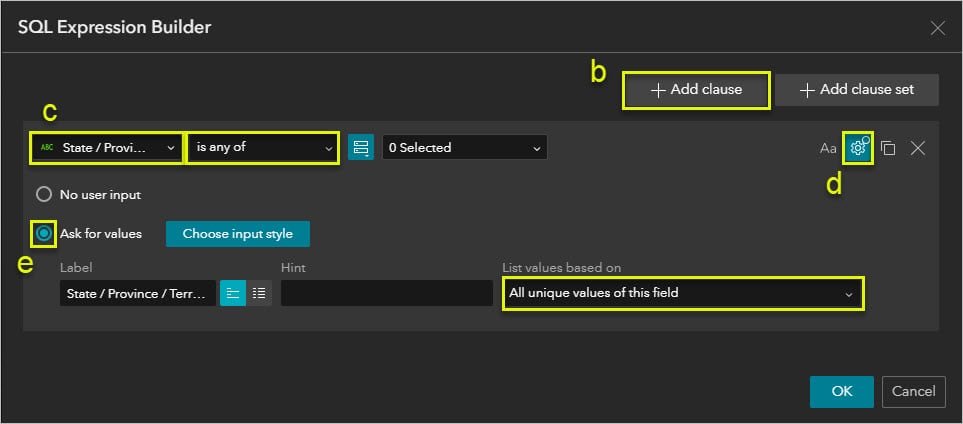
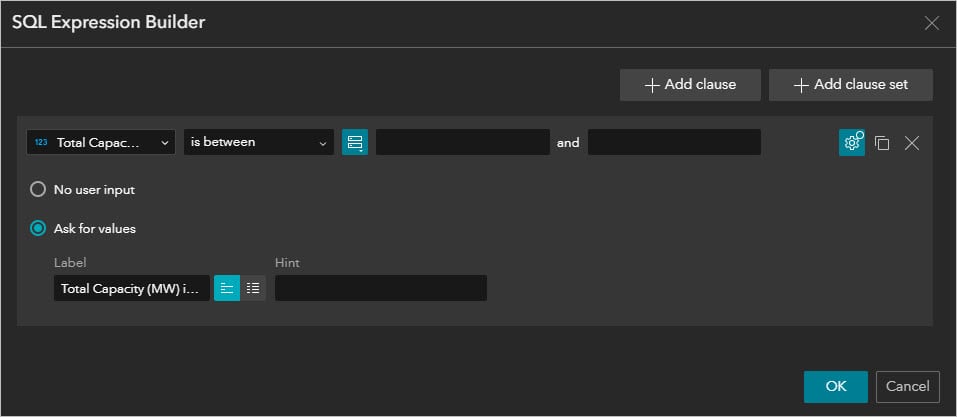
a. Click SQL Expression Builder. The expression builder window appears.

b. Click +Add clause.
c. Using the dropdowns, choose State / Province / Territory for the field and is any of for the operator.
d. You want your users to select locations from a list at runtime, so instead of selecting specific values you’ll ask for user input. Click More input settings.
e. Select Ask for values. If necessary, list values based on All unique values of this field.
f. Click OK.

4. Add two more filters
The Power Plants – 100 MW or more layer has plenty of attributes that you can use to set filters. You’ll make two more to let people filter based on primary energy source and megawatt capacity.
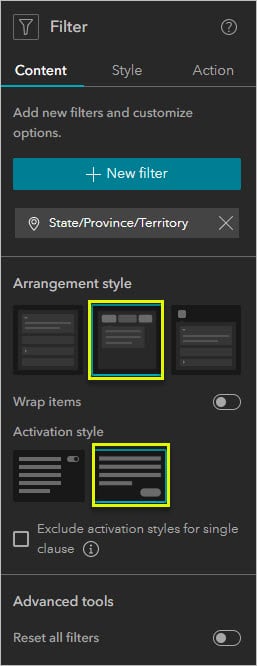
a. In the widget’s Content settings, choose Horizontal for Arrangement style and Button for Activation style.

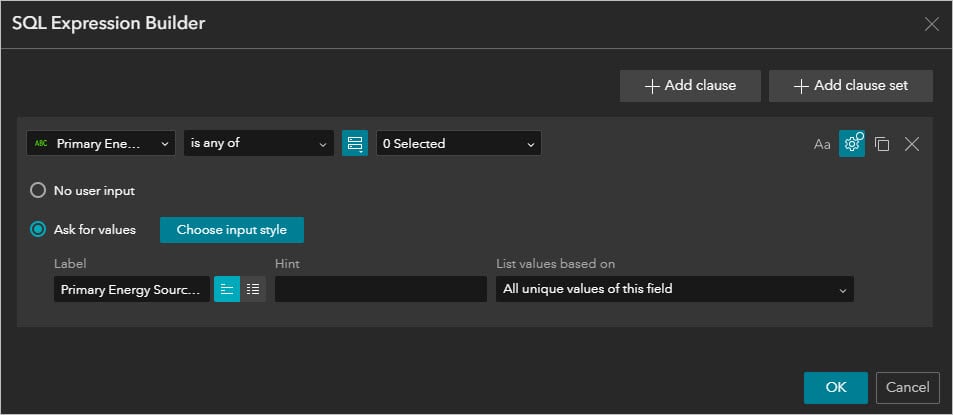
b. Make a second filter by repeating steps 2 and 3. Label it Primary energy source and choose the icon Share 4 (I think it’s appropriate because it looks like an organic molecule).
c. Write the SQL expression Primary Energy Source is any of and choose Ask for values like in step 3e.

d. Make a third filter with the label Capacity, icon Star, and expression Total Capacity (MW) is between with Ask for values

e. Optionally, make even more filters. You can use the available fields to make filters based on operator company, total renewable capacity, and more.

Make the filters zoom and pan the map
Since your filters and the map are both connected to the Electricity web map (and specifically the power plants layer), the filters affect the map.
You can further connect the two widgets using message actions. Next, you’ll make your filters trigger the map to automatically zoom and pan to the filter result.
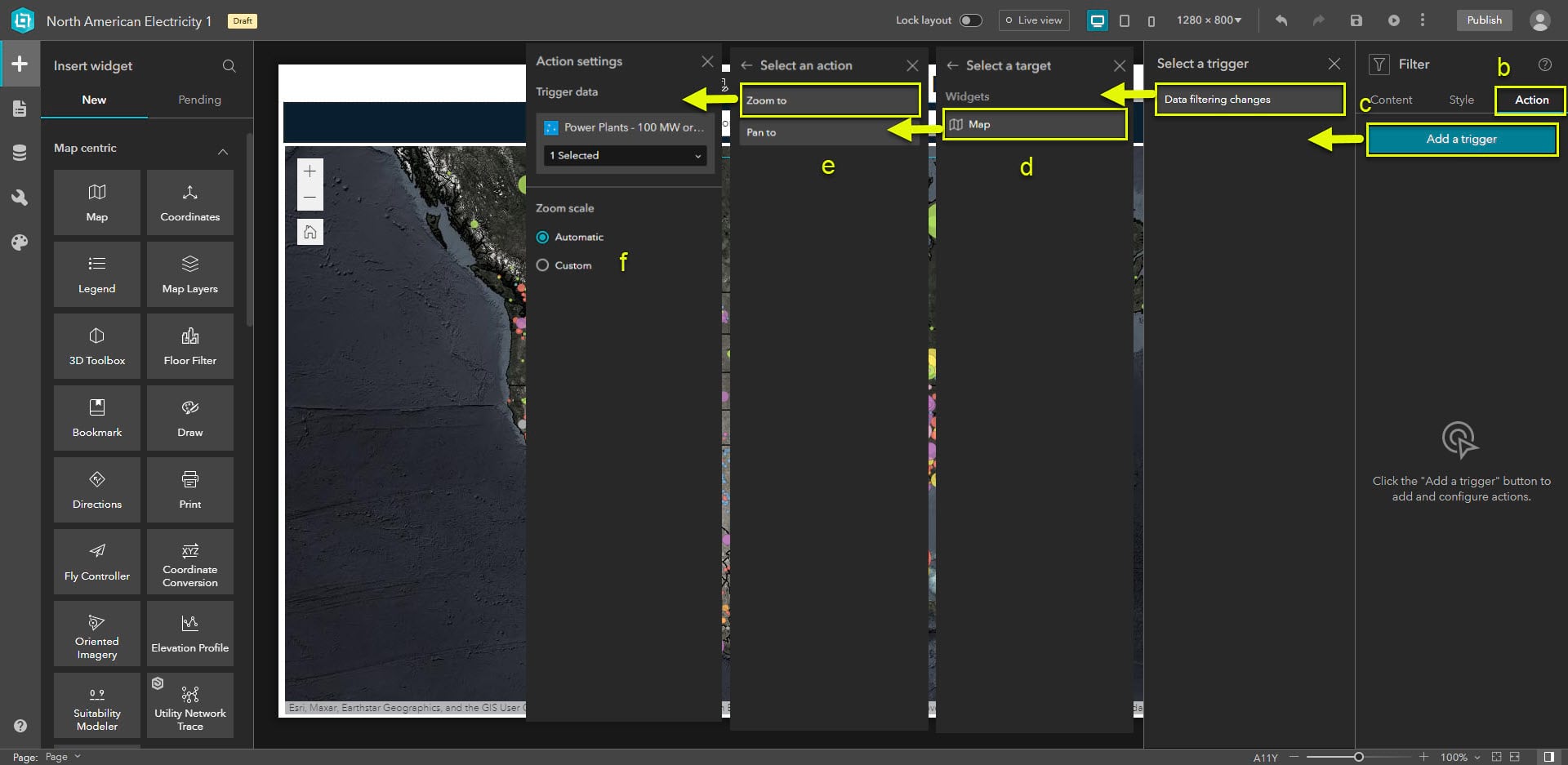
1. Add a Zoom to action
a. If necessary, click the Filter widget to open its settings on the right.
b. Click the Action.
c. Click Add a trigger and select Data filtering changes.
d. Select Map as the target.
e. Select Zoom to.
f. Optionally, set a custom zoom scale.

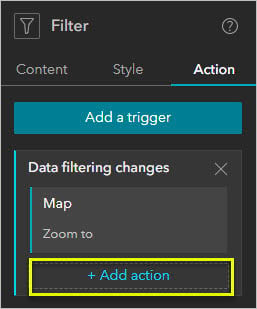
2. Add a Pan to action
a. Under the Data filtering changes trigger, click +Add action.

b. Select Map as the target widget.
c. Select Pan to.
Save and preview
Click Live view to test out your filters or click Preview to open the app in a new window.

More information
For more information about Experience Builder, see the following resources:
- ArcGIS Experience Builder overview
- Try ArcGIS Experience Builder
- ArcGIS Experience Builder Help: What’s new
- ArcGIS Experience Builder Help: Filter widget
- ArcGIS Experience Builder Help: Add actions to widgets





Article Discussion: