2024 UPDATE: The Filter widget now supports group filters. This enhancement is available now in ArcGIS Online and the developer edition and will be included with the next update of ArcGIS Enterprise.
In this article, I’ll show you how to filter multiple layers at once in ArcGIS Experience Builder.
Hint: The key is to use the Search widget with multiple layers that share a common field.
- Background
- Select a template
- Configure the Search widget
- Finalize, save, and publish
- More information
Background
HONG KONG, CHINA – Summer 2022 brought record heat waves around the world. Extreme heat can be dangerous and even fatal. To help residents and visitors stay safe during hot weather, city officials often provide tips and resources, such as lists of air-conditioned community centers and fact sheets for those with chronic illnesses.
Imagine you’re a geospatial analyst working for the Hong Kong Office of the Government Chief Information Officer. The city is creating a resource page for heat emergencies, and you are tasked with creating informative and interactive resources. You know you have access to location and attribute data for municipal facilities all over the city.
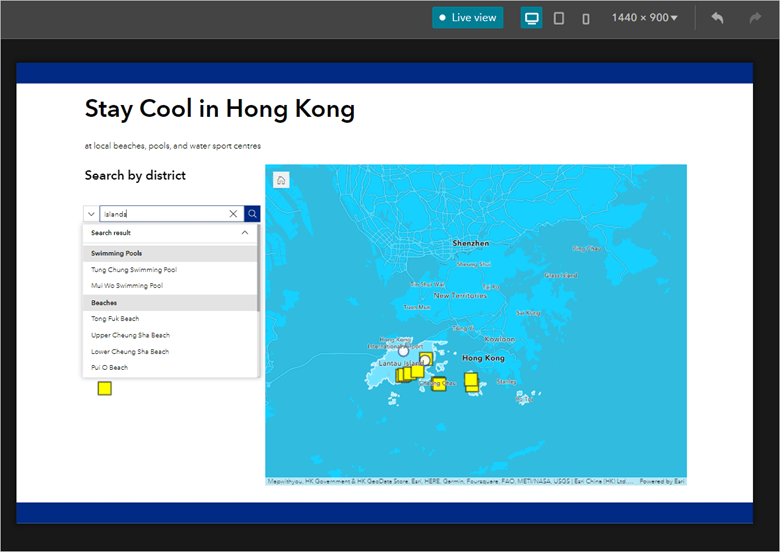
Here’s a simple web application that you could include in your resource page. It lets users search for water recreation facilities (pools, beaches, and water sport centers) in each of Hong Kong’s 18 districts. Importantly, it lets users search by district and filter all four layers in the app at the same time. I’ll show you how to make that happen.
Launch the application in a new window
If you want to learn more about Experience Builder, I recommend trying this tutorial: Get Started with ArcGIS Experience Builder. It goes through the steps of making an app in more detail.
The materials for this workflow are the following:
- Water Recreation in Hong Kong (Template)
- Beaches in Hong Kong (Feature Layer)
- Swimming Pools in Hong Kong (Feature Layer)
- Water Sport Centres in Hong Kong (Feature Layer)
- Hong Kong 18 Districts (Feature Layer)
All data used in this tutorial comes from the data.gov.hk open data pool. Esri China (HK) utilizes public data from the pool to create layers and web maps for Esri users.
Select a template
1. Start Experience Builder.
Sign-in to ArcGIS or create a free trial account. Go to experience.arcgis.com.
2. Click Create new in the top right corner.

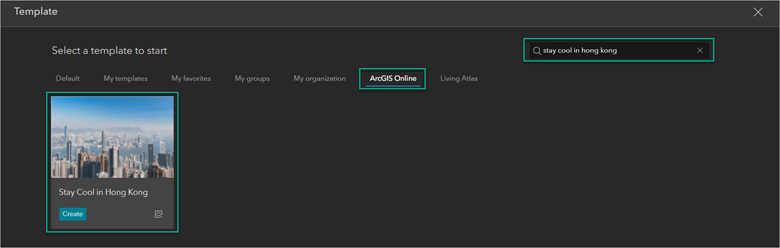
3. Select a template from the template gallery.
Browse to the ArcGIS Online tab. Search for the Stay Cool in Hong Kong template and click Create to begin.

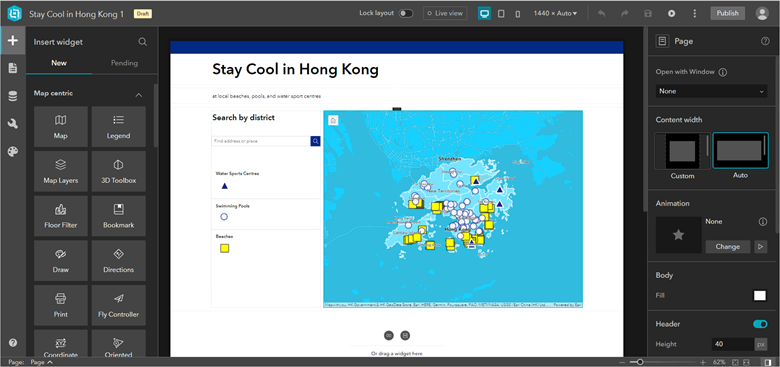
4. Explore the template.

This is a scrolling page template containing Text, Map, Legend, and Search widgets.
The application is almost fully configured, except for one thing: the filtering capability. You know from public feedback that Hongkongers want to know which recreation facilities are in their home districts. Based on that feedback, you want to provide a user experience that lets people filter the four layers at the same time. You can accomplish that with the Search widget.
Configure the Search widget
1. Add search sources.
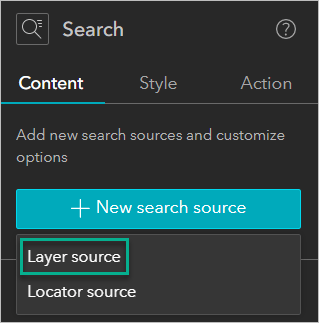
Select the Search widget in the outline or on the canvas and click +New search source. The Search widget supports two types of search sources—layers and locators. Your goal here is to search using multiple layers, so you’ll add layer sources. Click Layer source.

2. Add the layer sources.
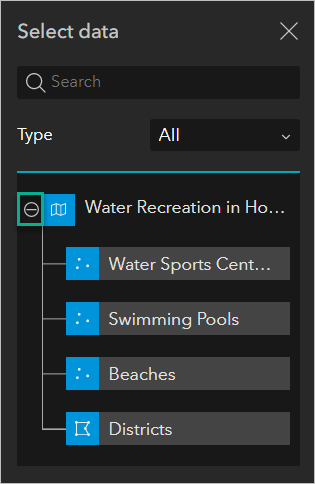
In the panel that appears, click Select data. Expand Water Recreation in Hong Kong.

The map contains four layers—three point layers and one polygon layer. All four of these layers contain a common attribute: district name. You can use that attribute to filter the layers at the same time. If you want to replicate this workflow with different layers, make sure all of them have a field containing the same data.
3. Set search options.
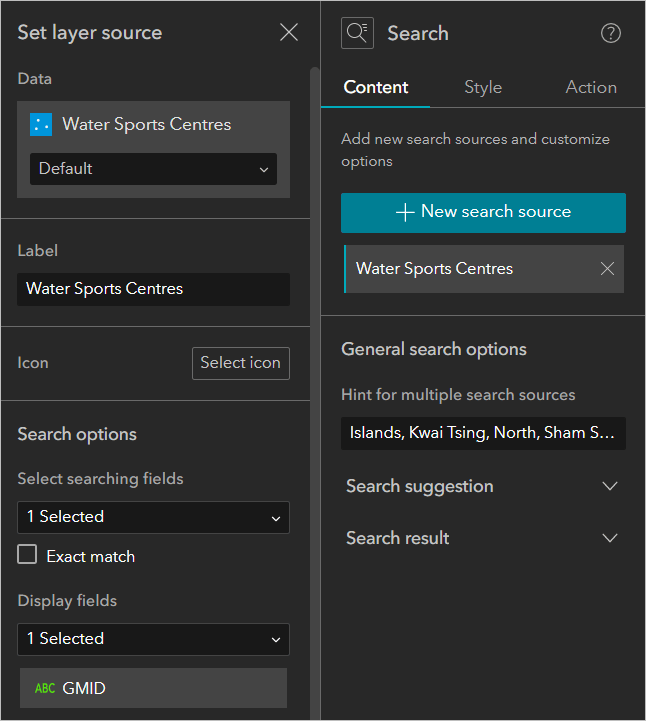
You’ll add all four layers as sources, but first click Water Sports Centres. The Set layer source panel appears.

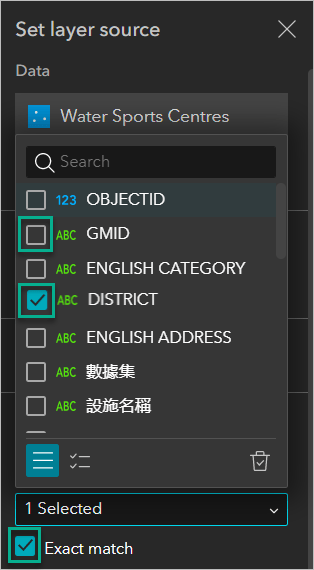
Under Search options, select DISTRICT as the searching field and uncheck GMID (if you can’t uncheck GMID it’s because you must have at least one field selected and you need to select another first). Check Exact match.

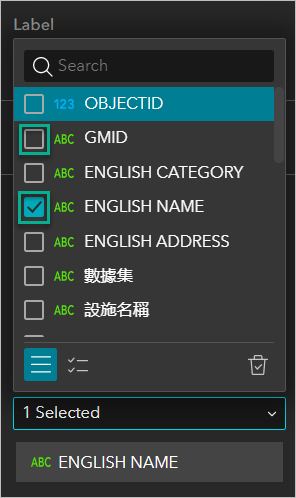
For the display fields, select ENGLISH NAME and unselect GMID.

Repeat Step 3 and add Swimming Pools, Beaches, and Districts as layer sources.
For Swimming Pools, make the searching field District and the display field English Name.
For Beaches, make the searching field District and the display field Facility Name.
For Districts, make both the searching field and the display field Name.
4. Try out the Search widget.
Turn on Live view. Type Islands in the search bar and press Enter. Notice that it filters all four layers. However, once you narrow the data down to just one district, the map feels a bit too zoomed out.

To fix that, you’ll add a message action to make the map automatically zoom to a more appropriate scale.
5. Add a message action.
You can define interactions between a widget and the underlying data by configuring an action in response to triggers. In this case, you’ll create an interaction where filtering data triggers the map to zoom to the results.
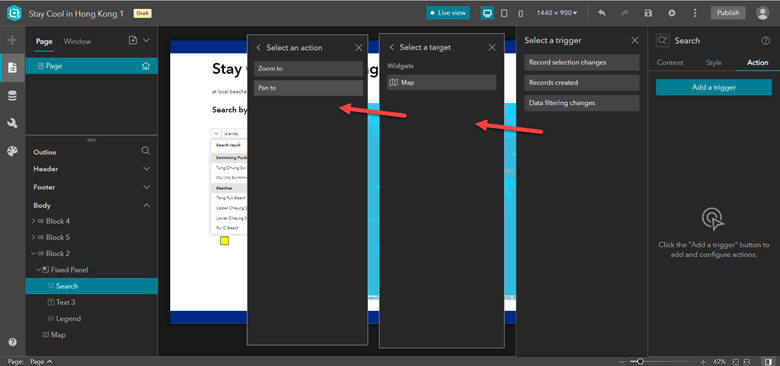
Go to the Action tab in the Search widget’s settings. Click Add a trigger.

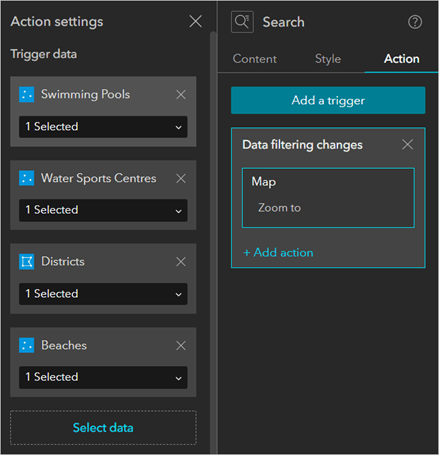
Choose Data filtering changes. Select Map as the target and Zoom to as the action.

The four layers should be listed as trigger data. Optionally, provide a custom zoom scale.

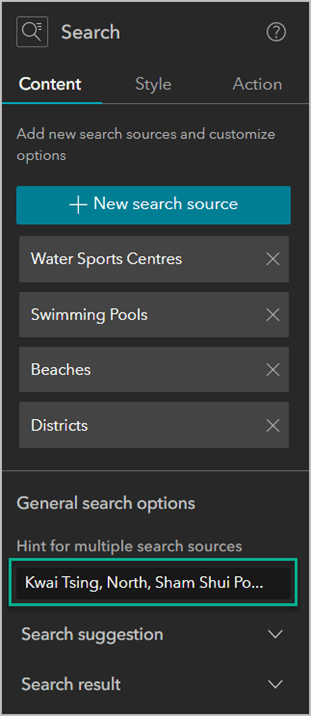
6. Back in the Search widget’s Content settings, provide a hint for multiple search sources. Under General search options, type or paste Islands, Kwai Tsing, North, Sham Shui Po… as the hint.

7. Optionally, add the same hint in each layer source’s settings under Hint. If you add individual hint, then the hint will still appear when a user chooses to search only one layer.
Finalize, save, and publish
Try searching different district names and clicking water recreation features to see their attributes.
You can make additional adjustments, such as adding text to the header and footer or changing the theme of the app. Experiment with other settings until you’re satisfied. When you’re finished, publish the experience.
More information
For more information about Experience Builder, see the following resources:





Article Discussion: