ArcGIS Experience Builder enables you to deliver responsive web experiences without writing any code. You can create apps and/or pages that contain 2D and 3D maps, text, and media. Experiences can focus on one type of content or can combine and link many types of content to create a complete experience and destination for your audience.
To create an experience, drag, position, and configure components such as maps, images, text, and tools. You can add triggers and actions to make widgets work together, within a single app or across multiple apps and pages. Start an experience using an existing template or create one from scratch, saving your work as a new reusable template. ArcGIS Experience Builder is built into ArcGIS Online, so you can leverage all of your existing content.
For more information see:
This tutorial
This tutorial steps you through how to sync 2D and 3D maps using triggers and actions. You can view the completed experience and follow along by using a tutorial template that has been partially completed.
Triggers and actions
Interactions between widgets in Experience Builder can be configured using triggers and actions. Widget actions are in response to linked trigger actions in other widgets. See Add action triggers to widgets for more information.
In this tutorial triggers and actions will be used to sync the extent of two maps; one a 2D web map and the other a 3D web scene. Follow these steps to create a simple synced 2D/3D experience.
Step 1 – Open the sample web experience template and sign in with your ArcGIS credentials.

Step 2 – After signing in, click Create Web Experience. This creates a new web experience from the tutorial template.

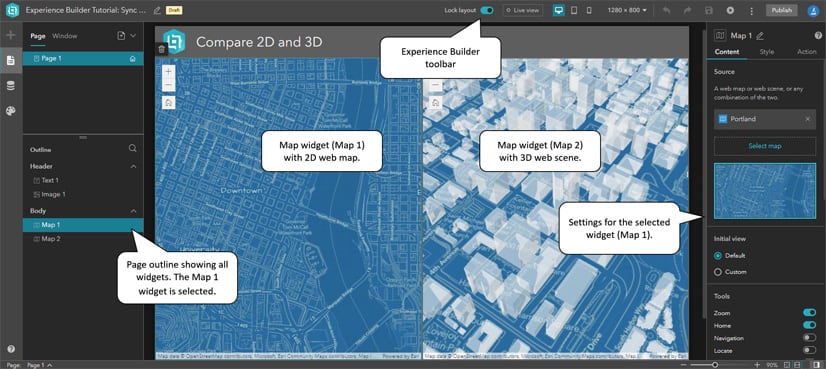
Step 3 – Examine the Web Experience Template.
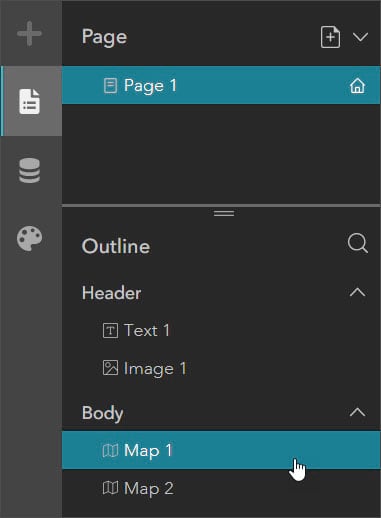
The template includes side-by-side Map widgets that contain a 2D web map and 3D web scene. Click each Map widget in the template, or select one from the page outline in the side panel, to view their settings in the settings panel on the right.

Click Live view from the Experience Builder toolbar to explore the maps. Note that the maps pan and zoom independently. In the following steps you will configure the settings for both map widgets to sync them. Remember to turn off Live view when finished.
Step 4 – Select the Map 1 Map widget.
Map 1 is the map widget on the left, and uses the 2D Portland web map. Click the widget to select it, or select it from the outline panel, to display the current settings.

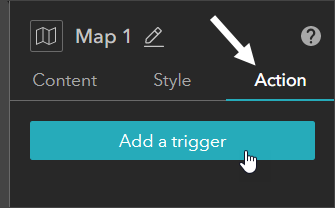
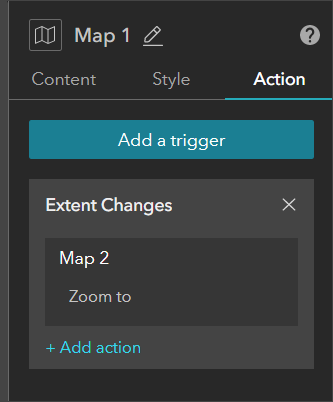
Step 5 – In the settings panel on the right, click the Action tab, then click Add a trigger.

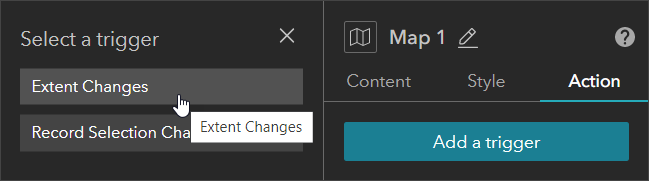
Step 6 – You will use a change in the extent of Map 1 to trigger an action in Map 2. Click the Extent Changes trigger.

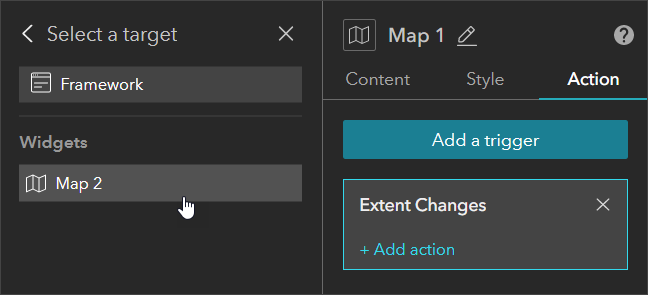
Step 7 – Select Map 2.
This sets Map 2 as the target widget when a change in extent occurs in Map 1.

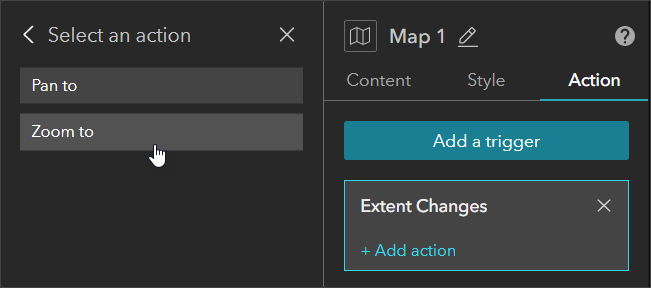
Step 8 – Select Zoom to as the action for Map 2 when the trigger occurs.

The Action panel for Map 1 should show the following: Extent Changes is the trigger, Map 2 is the target, and the Map 2 action is Zoom to.

Test your app by turning on Live view from the Experience Builder header bar. Remember to turn off Live view when finished.

Note that Map 2 zooms when Map 1 is zoomed, but not the opposite.
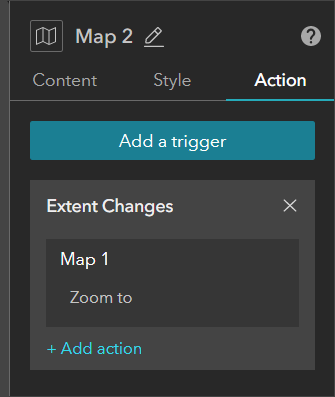
Step 9 – To complete syncing both maps, repeat steps 4 through 8 above using Map 2 as the trigger and Map 1 as the target.
When finished, the Action panel for Map 2 should show the following: Extent Changes is the trigger, Map 1 is the target, and the Map 1 action is Zoom to.

Use Live view to test your settings. Click Save, then Publish, when finished. You can use the template to build your own synced map experience by substituting two maps of your own in the map widgets.
More information
For more information see:
- Add action triggers to widgets
- ArcGIS Experience Builder
- ArcGIS Experience Builder overview and concepts
- What is ArcGIS Experience Builder?
- Widgets overview
- Create your first web experience
- Get started with ArcGIS Experience Builder: Foldable template
This article was originally published on February 19, 2020, and has been updated.

Commenting is not enabled for this article.