ArcGIS StoryMaps is the professional storytelling tool that enables you to transform your geographic work into interactive content to inform and inspire others. It makes it easy to explain complex topics related to your knowledge and experience. ArcGIS StoryMaps is updated regularly with new features and capabilities, and here’s what’s been added recently:
- New mapping capabilities
- Big slideshow upgrade!
- New image gallery layout
- Autoplay for collections
- Easily match colors
- And more…
New mapping capabilities
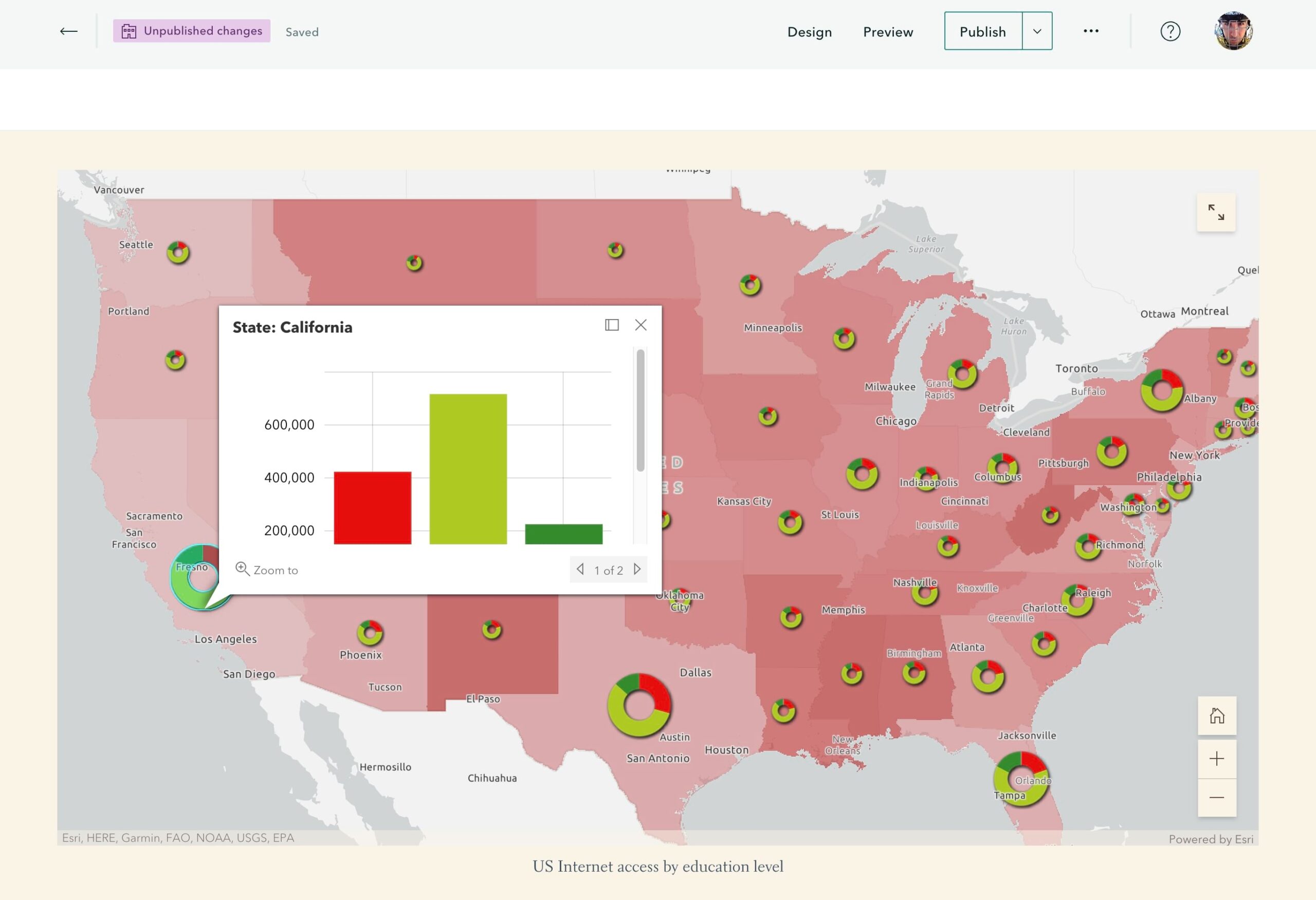
ArcGIS StoryMaps has been updated to support new capabilities made available in the June 2022 update to ArcGIS Online. These new features include pie chart renderers, matching chart and layer style colors, enhanced heat maps, weather effects for web scenes, and much more.
For more information, see What’s new in ArcGIS Online (June 2022).

Big slideshow upgrade!
You may have noticed that the slideshow block has been in beta for a while. Ever since adding this block to ArcGIS StoryMaps, we’ve been watching how authors have been using it and gathering information about what additional capabilities you’d like it to have. Based on this feedback it was clear that authors wanted slideshow to have more capabilities, like its older sibling the sidecar block.
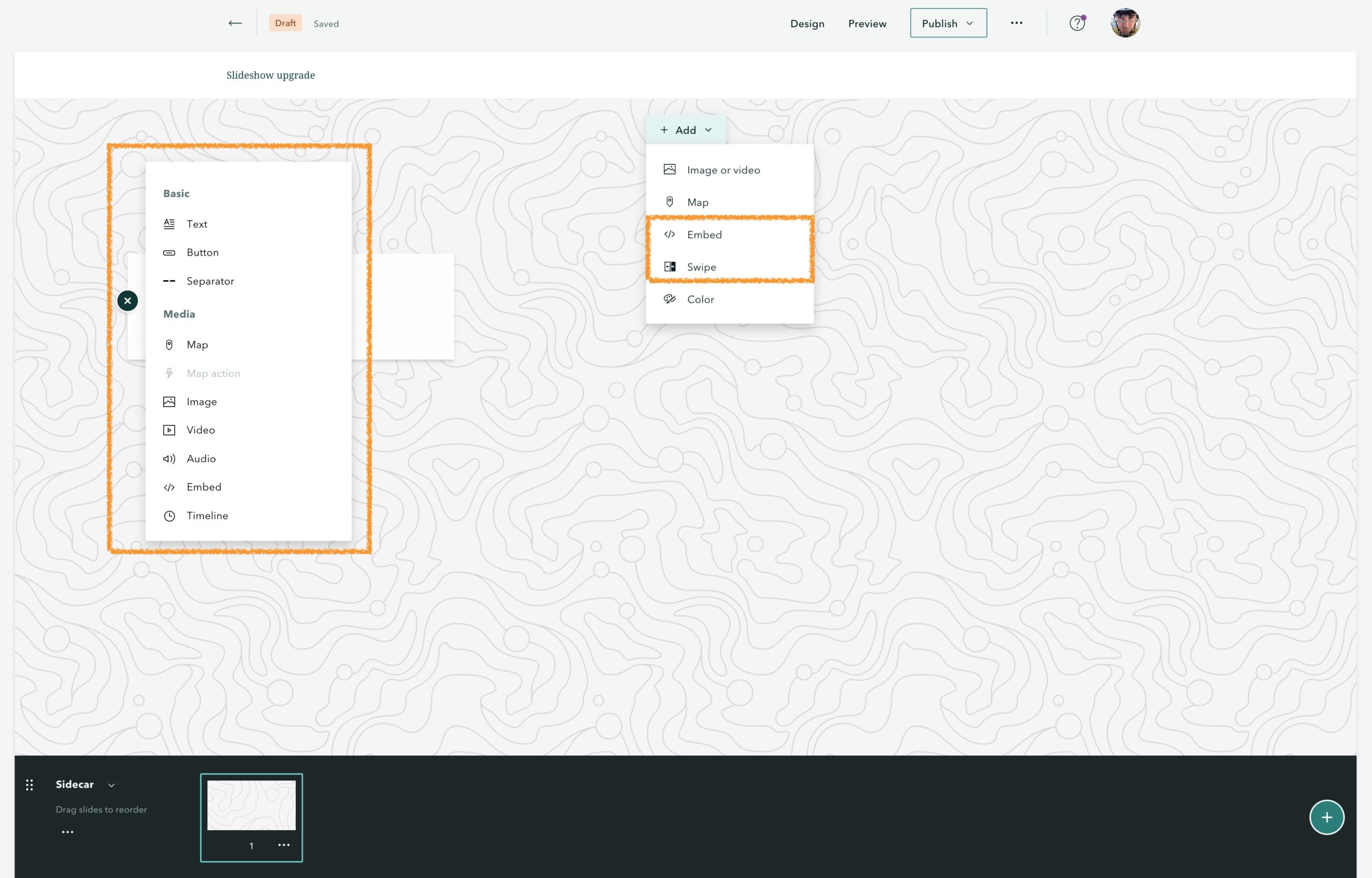
Slideshow has now graduated from beta status and has been upgraded to be a full sidecar layout. This means slideshows inherit the features and capabilities of sidecars, such as the ability to add many more types of text and media blocks to the narrative panel like map actions, audio, video, timelines, buttons, separators, and more. Slideshow slides can now also have embeds or swipes added to their media panels and background audio as well. Readers can copy and share links to slideshow headings and subheadings, and more. As a bonus of the merging of slideshow and sidecar, the color background option from slideshow is now also available in all sidecar layouts.

Pro tip — Remember, there’s still a limited amount of space in slideshow narrative panels, so be mindful of the experience you are creating for readers by being judicious about what and how much content you add.
For now, you’ll still find slideshow in the block palette. Choosing this option will insert a new sidecar block in the slideshow layout. If you choose to add a sidecar from the block palette, you’ll be presented with the layout picker so you can choose one of the three sidecar layouts: Docked, Floating, or Sidecar. You can also convert existing sidecars to the new slideshow layout or existing slideshows to a different sidecar layout. Check out the video below to see some of these new capabilities in action.
For more about these updates to slideshow and sidecar, see Employing, and enjoying, sidecar’s layouts.
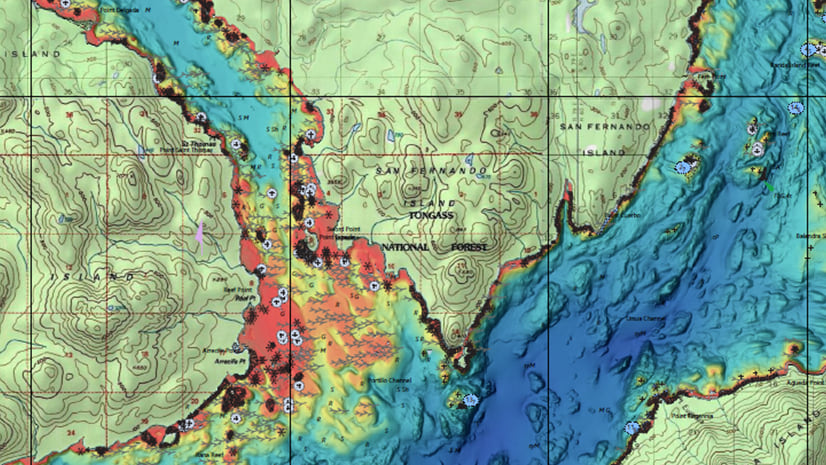
New image gallery layout: Filmstrip
As mentioned above, we’ve been watching how authors use slideshows for some time. Another thing we learned from these observations is that authors like to have different ways to present a set of images in a simple, engaging way. And so the new filmstrip layout for image gallery was born!
Filmstrip layout is a nice contrast to the two previously available gallery layouts, Jigsaw and Dynamic Squares, which present all the images in the gallery in a grid. With filmstrip, the reader’s focus is on one image at a time (the one in the center of the screen). The gallery extends left and right so readers also have a sense of what’s next and what was come before, but there’s also some mystery since all the images are not visible at at the same time. This layout works really well with all sorts of images (people, animals, landscapes, infographics, etc.), and we can’t wait to see what creative things you do with the new filmstrip gallery!
To use this new layout, just create an image gallery as you usually would from the block palette, click the gear to open the gallery options, and choose Filmstrip from the layout picker. For more information about using image galleries in your stories, see Visual storytelling: Bring your narrative to life with an effective mix of photos.
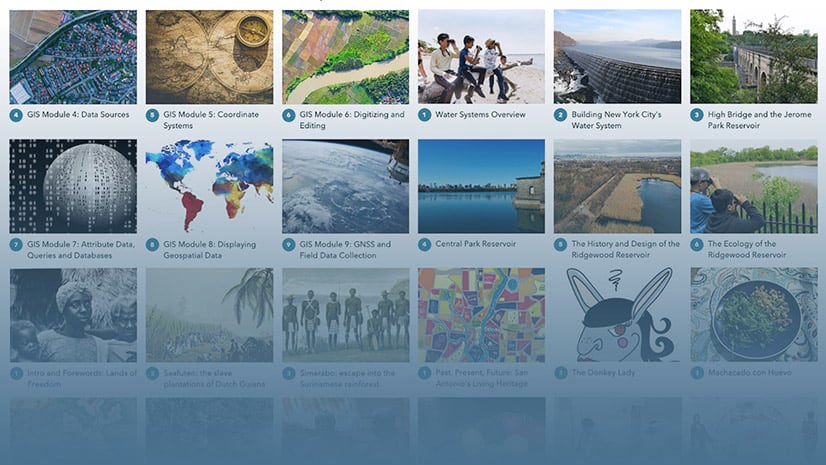
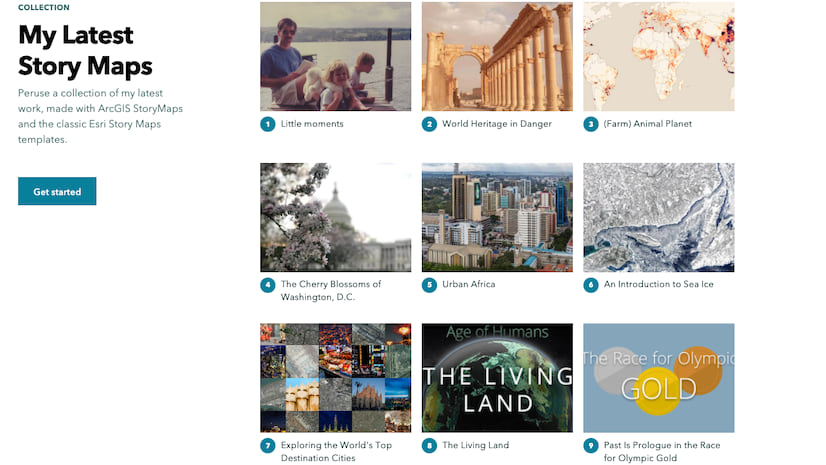
Autoplay for collections
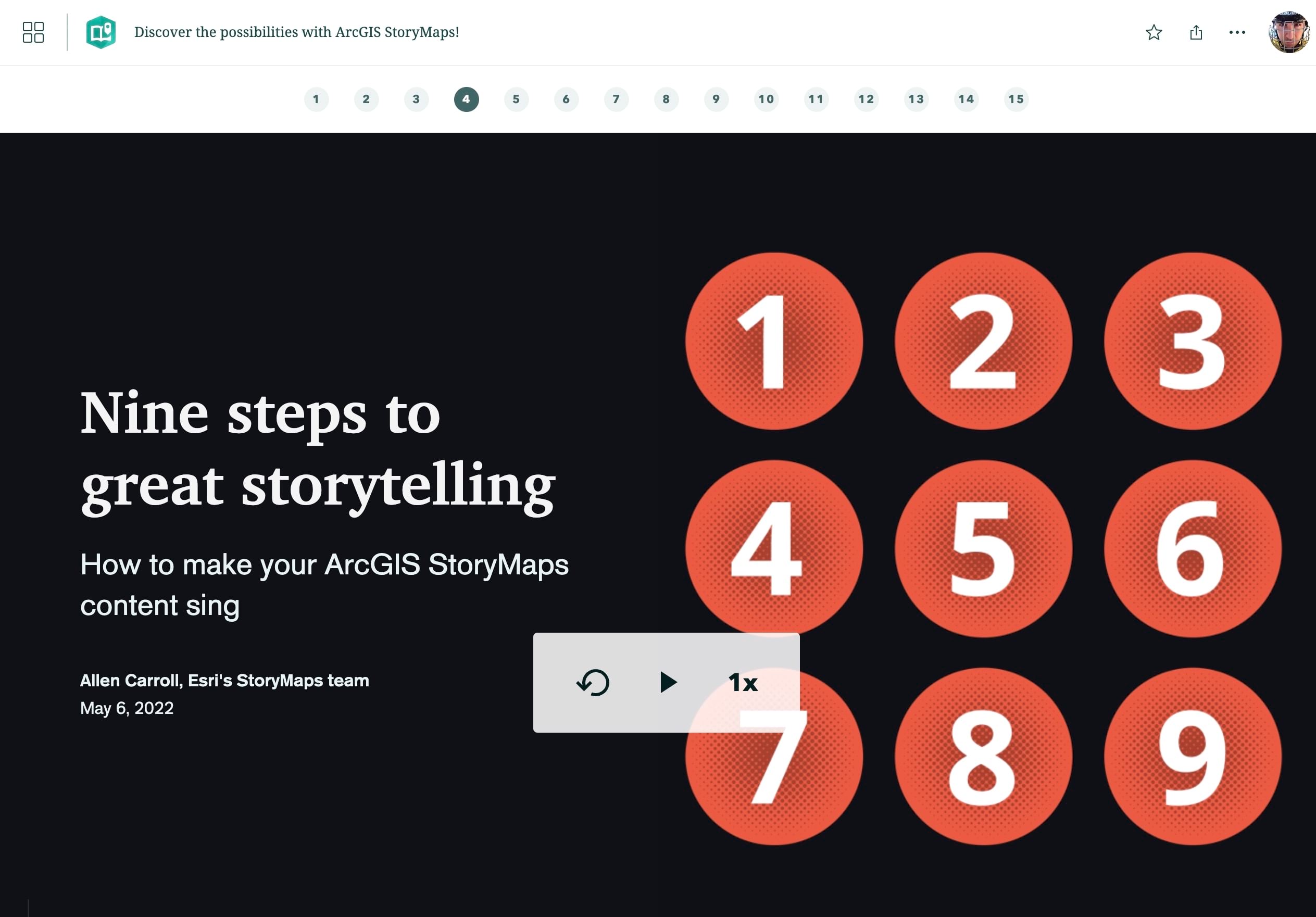
Autoplay mode has been available for stories for a while, and it has provided a great way to showcase interesting content on a public display monitor in a lobby, office, or at a conference. Now, you can loop through multiple stories and showcase apps and other content by using autoplay for collections. We think this will be a popular feature at the upcoming Esri User Conference, especially in the Expo hall.
Simply go to the … menu in the collection header and choose Turn autoplay on (just like you do with stories), and the collection will autoplay through its content. Stories will scroll as they do in the stand-alone story autoplay mode, and other content—such as apps, PDFs, images—will each be shown for 20 seconds as autoplay loops through the collection’s items. You can use the floating control panel (which appears when you move the mouse) to restart autoplay from the beginning of the collection, pause/resume autoplay, and adjust the speed. Autoplay can also be quickly paused or resumed by pressing the spacebar. At any time while autoplay is active you can interact with the content in the collection and autoplay will automatically pause until you resume it with the control panel or spacebar.

Remember, it’s not just your own collections that you can autoplay. You can activate autoplay mode on any public collection or one that has been shared to you.
Easily match colors
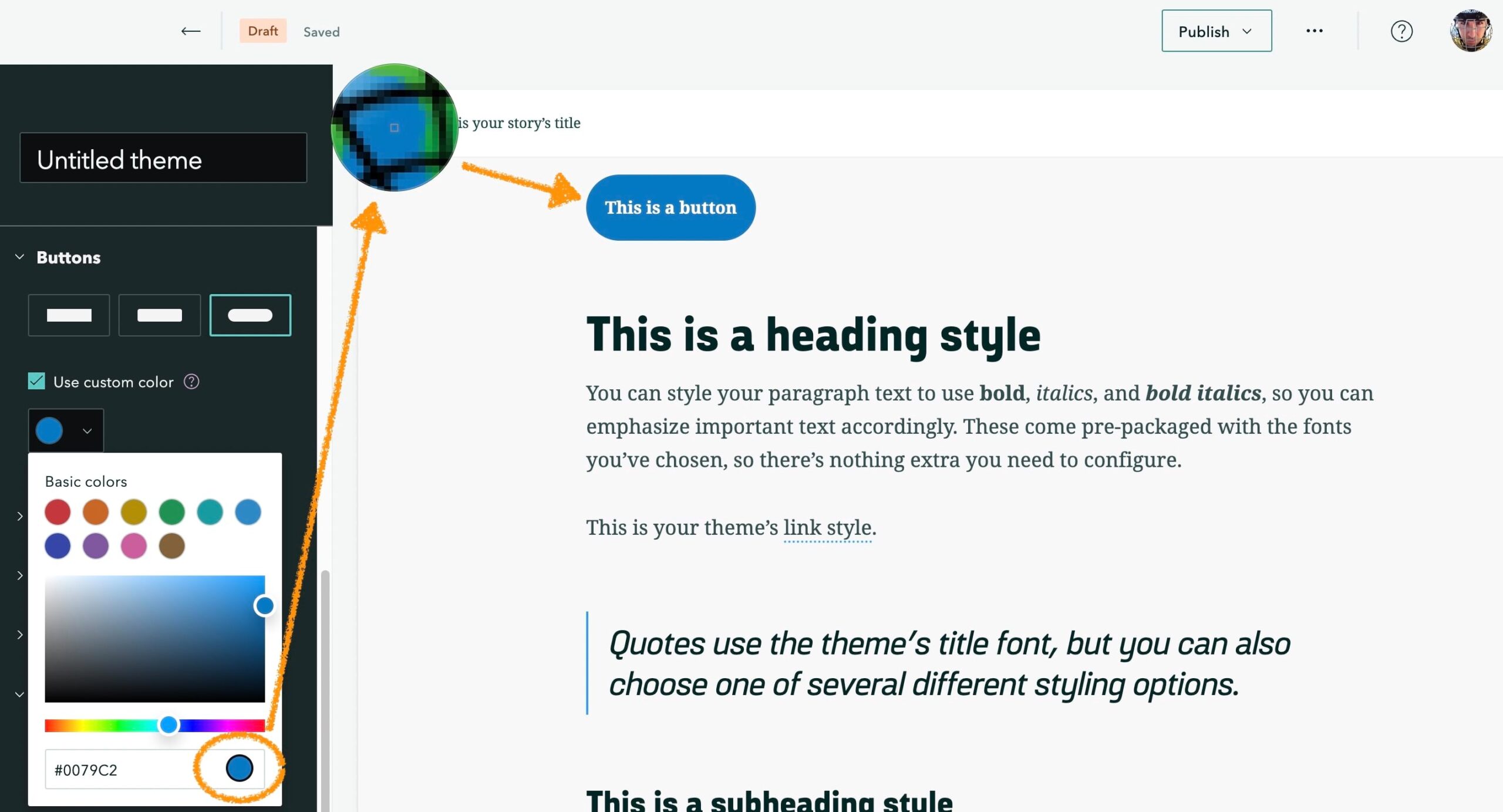
Have you ever wanted to do something like match the color of your story’s buttons to a specific color in your organization’s logo? Now you can spend less time guessing hex codes and quickly grab a color from anywhere on your screen to use in the theme or story builders. Just click the color chip at the bottom of the color picker, as shown in the image below, then use the eyedropper to pick a color from anywhere on the screen. NOTE: This is an experimental feature that is not yet supported in all browsers, but you can try it out in Chrome and Edge.

And more…
For more detail about the new features and fixes added to ArcGIS StoryMaps this month, check out the release notes.
Banner photo by Etienne Delorieux on Unsplash








Article Discussion: