
Calcite Design System is comprised of reusable web components guided by design principles and standards, which together create beautiful, consistent, and user-friendly experiences. It includes a UI kit, iconography, and usage guidelines detailing best practices.
Since May there have many features and bug fixes, including new components, a responsive design initiative, component functionality, accessibility, and more. Let’s dive into the new functionality you can use in your apps.
Table
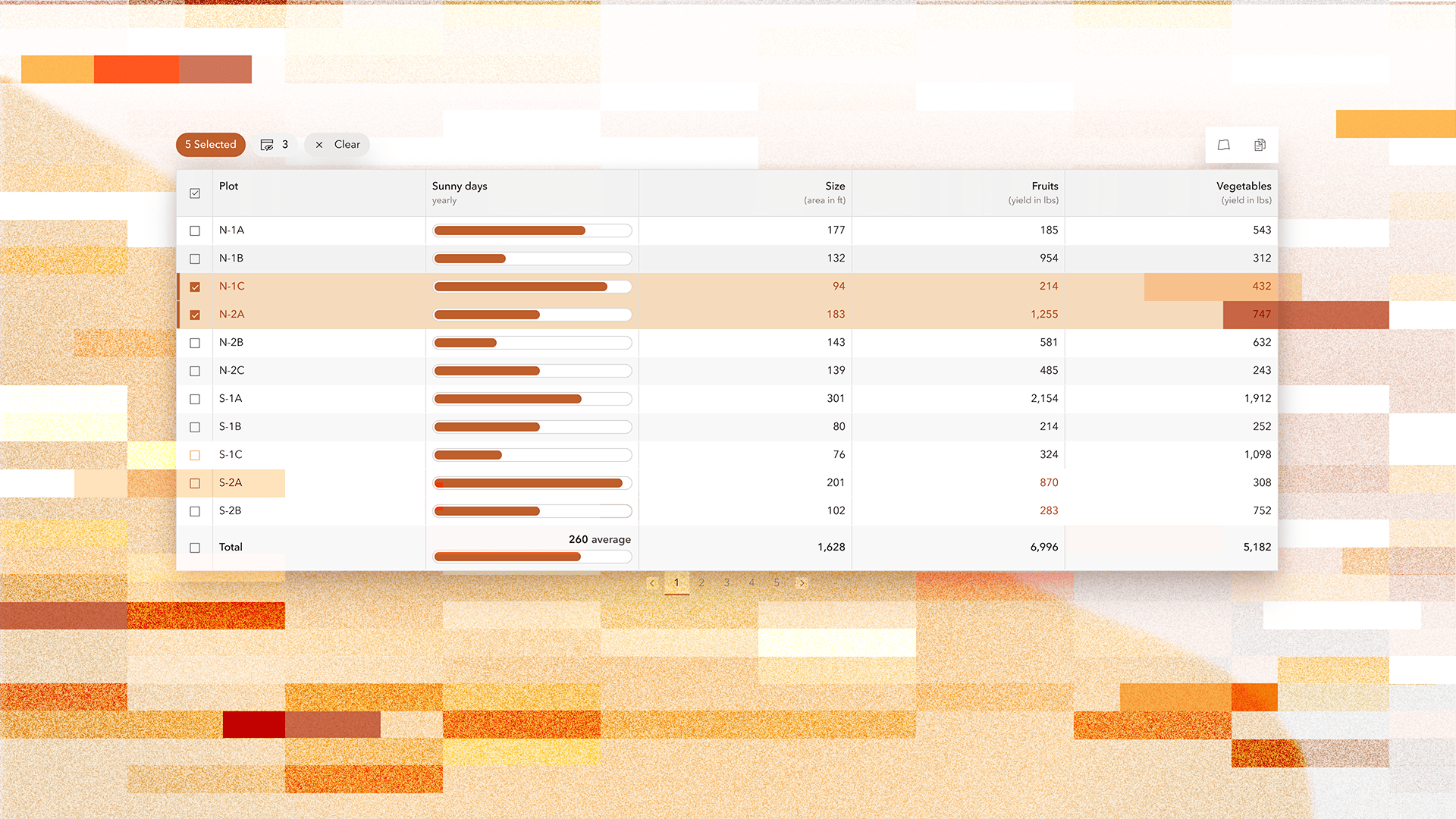
The new Table and related components Table Header, Table Row, and Table Cell provide an effective way of organizing your data or content on your page into rows and columns.
Table is simple and flexible; for example you can construct it with or without headers, make the rows selectable, and limit the number of rows shown per page which automatically enables pagination. You can also embed other components within Table Cells, as shown below.
Meter
Meter can be used to represent an available quantity of a measurable unit, such as the amount of storage used on a hard drive. Meter can also be used to display a count or quantity anytime max is a known value. For instance, the number of days in a year that precipitation has been recorded.
Sheet
Sheet provides an ephemeral container for focused workflows and tasks with a page-blocking Scrim container. The component can be used when providing focused content, short dialogues, and can contain navigation and menu regions.
It’s use focuses the user’s attention for a task, such as navigating menus, which prevents interaction with the UI until it is closed. For additional considerations, explore Sheet’s recommendations.
Input Time Zone
Input Time Zone is an input-driven component enabling a user to select from a list of worldwide time zones. Unless configured otherwise, the user’s time zone is selected by default.
Responsive Layouts
Most web apps have a requirement to flow between any screen size meanwhile maintaining a user-friendly experience because end users are accessing their apps on a range of devices. While Calcite Components are used today to create apps with a responsive design, we are working on making it even easier for developers to build their responsive apps. This initiative will span multiple releases as we enhance various components to automatically adjust their layout based on screen size.
In this release, we have updated Alert and Pagination.
Alert is scalable across large and smaller devices. Queued alerts and Actions slotted in "actions-end" will be placed at the bottom of the component at smaller resolutions.
Pagination will compress to display less page numbers to accommodate a smaller screen width.
DevSummit and UC Tech Session Recordings
2023 Developer Summit and 2023 User Conference technical session recordings are now available. Check out the presentations covering building and designing apps with Calcite in the links below.
2023 Esri Developer Summit
- Designing Apps with Calcite Design System
- Building Web Apps with ArcGIS Maps SDK for JavaScript and Calcite Design System
- Building Accessible Web Apps with ArcGIS Maps SDK for JavaScript and Calcite Design System
2023 Esri User Conference
YouTube Live
Calcite designers and engineers hosted a live session on Tuesday October 10th to showcase Calcite’s latest features, new components and engage in a live Q&A session. Thank you for all those who attended with us live. The live event was recorded and is available for viewing.


Article Discussion: