We’re seeing the rapid emergence of new technologies and experiences that change the way that people and organizations contextualize and understand problems. 3D GIS has evolved to a point that users can trust authoring their authoritative data within the context of 3D scenes, but there’s a small period of adjustment for users to orient themselves and navigate within a 3D environment. Ultimately, you never want someone to feel lost when navigating within an app for the first time, and you want a user to intuitively know where they are in relation to an existing point of reference.
There’s a new 3D app template that makes introducing 3D to your organization easier! The new Scene with Inset Map 3D app template provides a bridge between 2D and 3D web mapping by embedding a web map into an inset of a scene. The perspective of the viewer is emulated as a marker that shows the approximate position and direction of the ‘camera’ (or view) of the scene on a corresponding web map. When navigating through a scene, the marker and extent of the web map will move with the viewer.

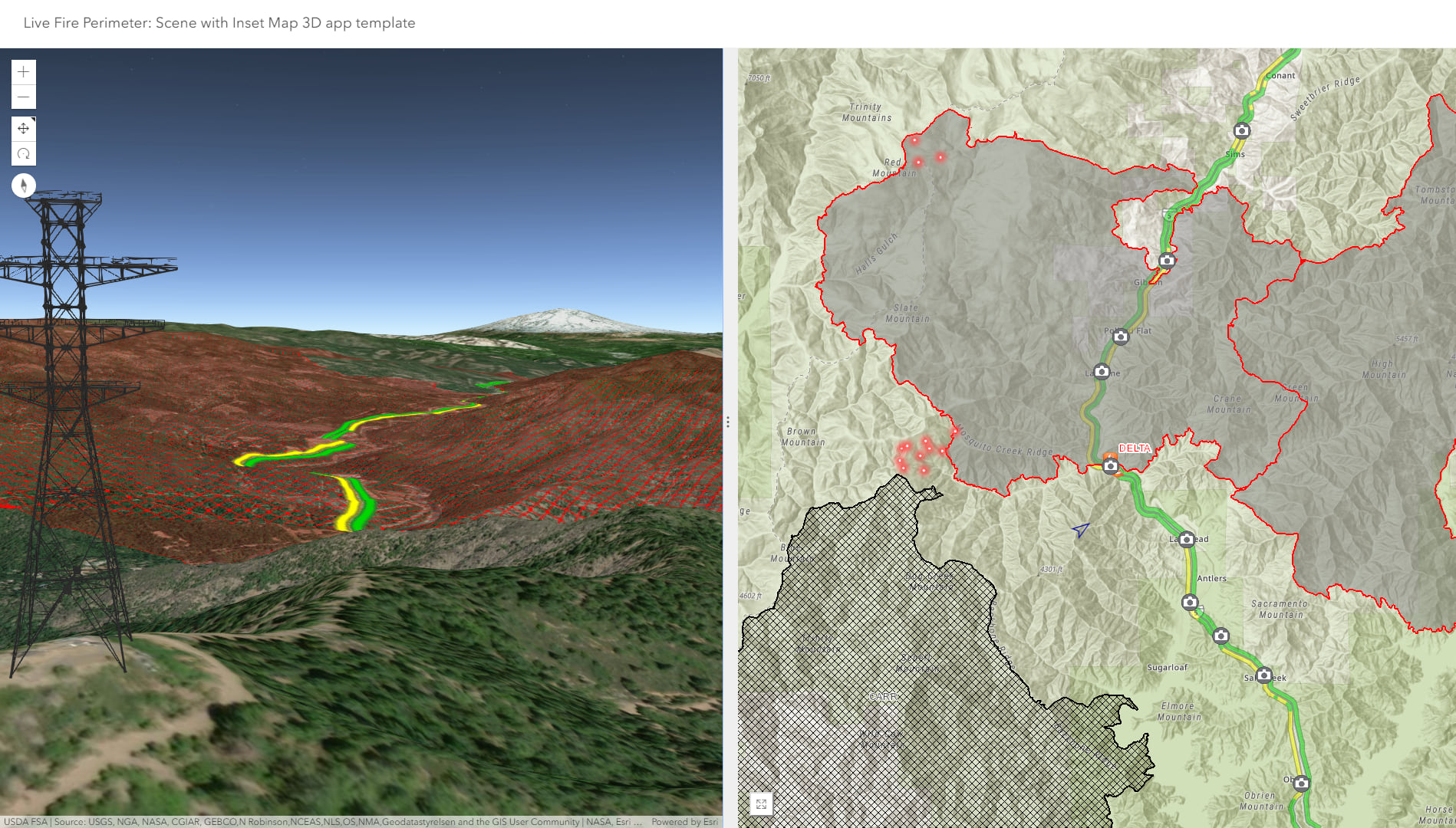
Scene Inset App Template is showing a live fire perimeter relative to a tower location in 3D
Things get really interesting when the user expands the inset map, and you’re navigating through data with a linked 2D and 3D view. This has been a capability that ArcGIS Pro users have been accustomed to, and now this app template provides a way distribute a similar experience on the web. Clicking on the 2D map repositions the scene view while activating pop-ups, and the user is provided with a scene view that contextualizes the operational view.
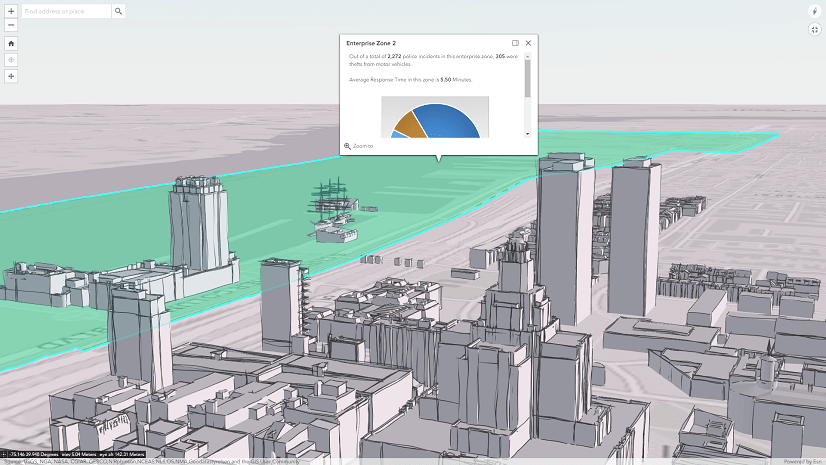
Shared results from space time pattern mining tools
Getting Started
First, it’s best to have a scene and a web map that complement each other and provide a helpful way to orient the user. The app will default to using a basemap, but it’s helpful to arrange features that can orient the user. This blog provides a strategy to begin authoring scenes that rely on data that is typically visualized in 2D. Ensure that you have appropriate and equivalent sharing enabled for your scene, web map and features. There are three places that you can create the Scene with Inset Map 3d app template:
- Clicking ‘Create’ from the ‘My Content’ view
- ‘Create Web App’ while at a scene’s item details view
- Clicking ‘Create Web App’ from the share dialog in the scene
There are three tabs at the top that sequence you through app configuration options. The first tab, General, enables you to select a web scene and set some basic parameters like title and an initial ‘about’ splash screen. The general tab will also enable sharing of subscription data with the public. The theme tab will enable you to change the coloration of the Camera arrow symbol, and you’re also able to modify the 3D background.
The options tab provide access to app settings that will configure the appearance, layout and behavior of the app. You can choose which corner of the app the inset map will appear, and you can set if it will have zoom controls. You can set if the app expands the inset map on launch, and additionally, you can set how the inset map expands by either allowing a stacked view or a side-by-side view. The Scene with Inset Map defaults with basemap choices, and you’re able to introduce web maps to behave as the inset map. You’re also able to introduce optional tools that can enable 3D measurement, display scene slides or enable searching (a new capability is feature searching in scenes).
Tips
- The web map is introduced to the user as a small inset map. Consider minimizing labels and detailed cartography as it will be difficult to see with smaller screen real estate.
- Choose a camera arrow symbol color that will stand out from your basemap.
- When choosing a position for your inset map, choose locations that won’t be covered by tools that expand and cover the inset map.
- Scene slides provide a helpful way to orient the user to important perspectives and give them a starting point to navigate the scene. Set slides in the scene, and set the option to “Display preset slides”.



Commenting is not enabled for this article.