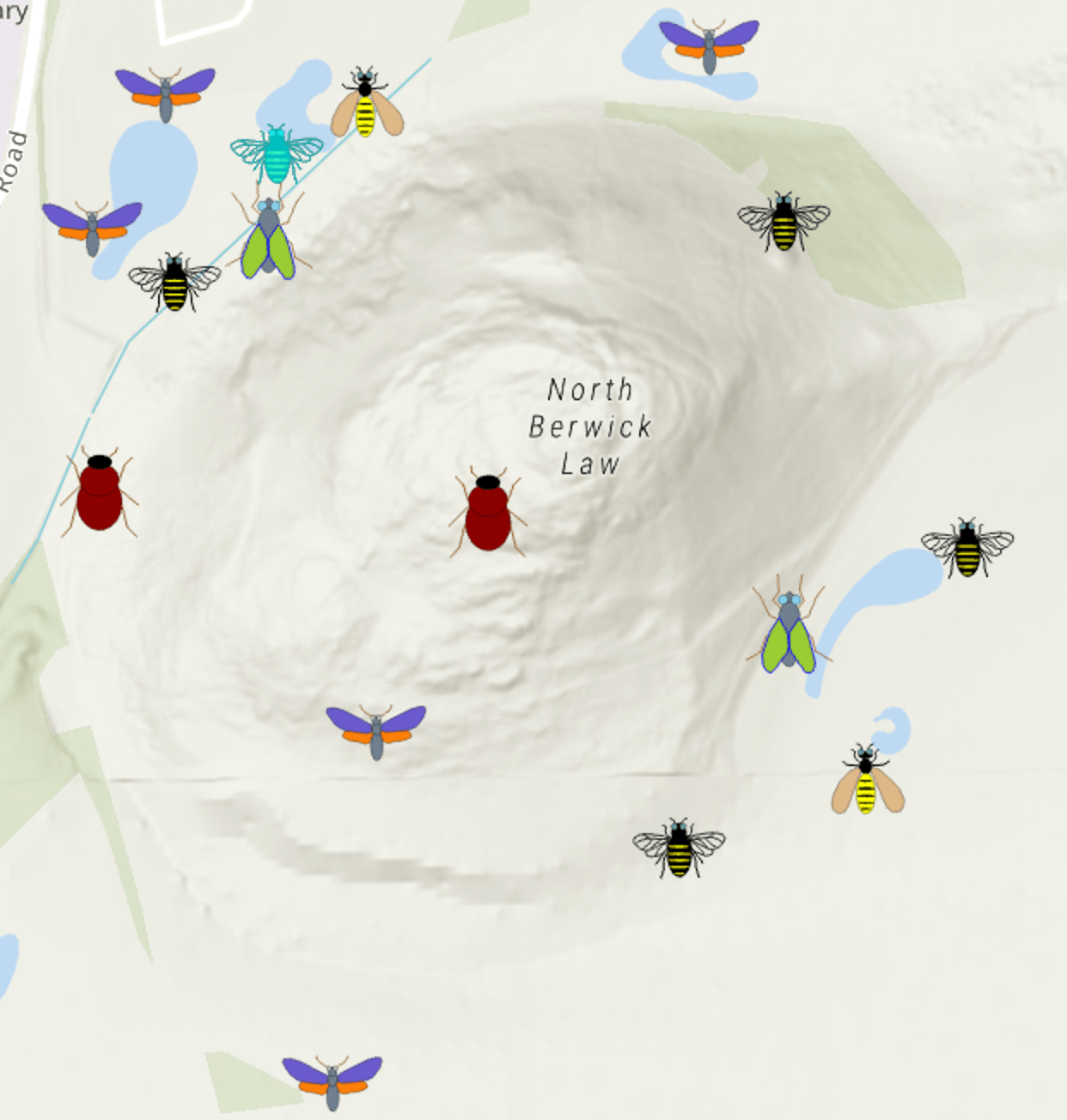
Following the plenary of the 2022 Dev Summit in Palm Springs, I was asked a few times about where I had got the symbols from for my pollenating insect survey demonstration.

The short answer to that question is I simply drew them myself in an SVG editor and imported them into a style file for using in ArcGIS Pro and ArcGIS Runtime applications. In this blog post, I’ll detail the process I followed to create these symbols, and show how you too can create your own custom symbols for your own maps.
In my demo app I wanted to create symbols for various insect groups which are bee, beetle, wasp, fly and moth. My basic workflow for creating the symbols is as follows:
- Create an SVG file for each symbol
- Make a mobile style in ArcGIS Pro
- Import the symbols from the SVG files into the mobile style file
- Configure an ArcGIS Runtime application to use the style
Step 1: Make an SVG file for your symbol
SVG stands for Scalable Vector Graphic, and is an open-source format widely used in modern web applications. The editor I’ve been using is called macSVG which is an open source macOS application. I tried a few different tools and found this one nice and easy to use and the resulting files work well with Esri’s software.
When creating the SVG files, you need to ensure that you are only using basic functionality; don’t try adding animation for example as this is not currently supported for mobile styles. The following page lists the supported elements you can use in SVG.
Once you’ve opened macSVG, you can create a new document by selecting File-> New and filling in the dialog as follows:

I typically add the background rectangle initially as it shows you the footprint of the area of your symbol. I usually remove this part once I’ve got going with the drawing.
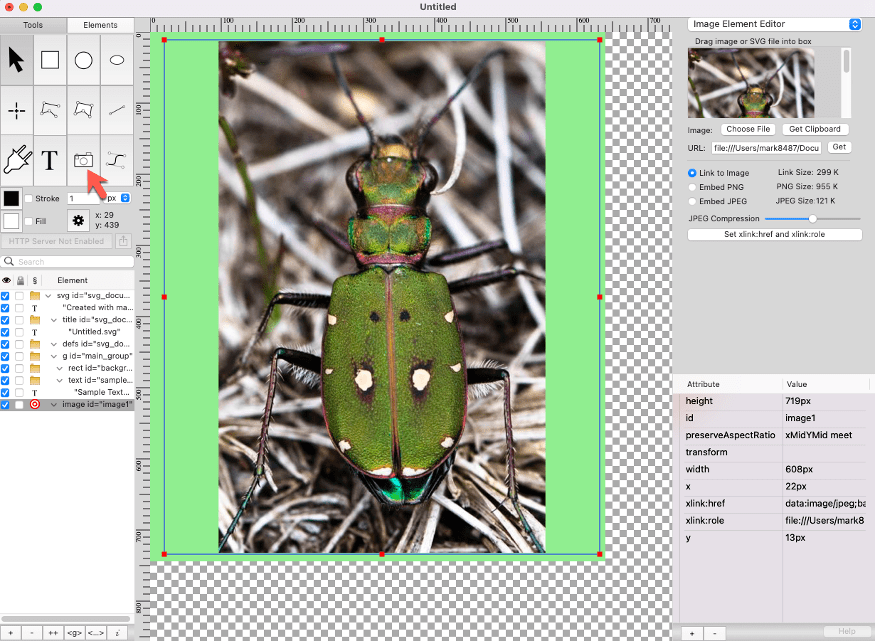
My first step in the process of drawing a symbol is to add a bitmap image of something you want to trace. This is achieved with the Image Tool (see red arrow) and the image can be sized to take up as much space as possible in the green area showing your work area.

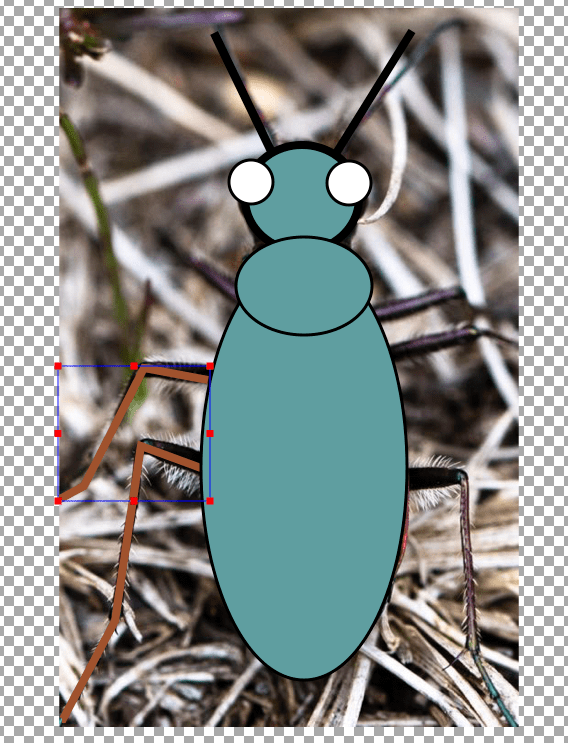
It is now just a case of using the various shape drawing tools to trace over the insect photograph to make up your own symbol.

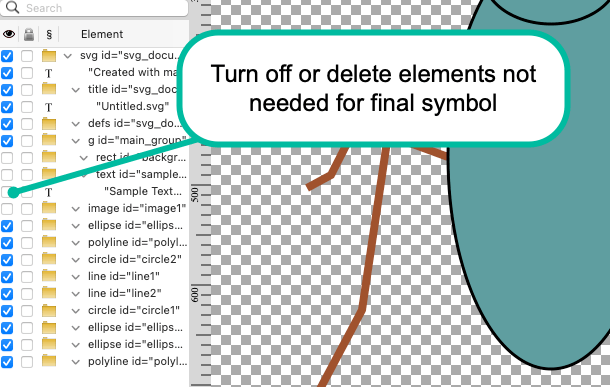
Once you’ve got something looking decent, you can use the element selection tick boxes to turn off the green background and the image you used to trace your symbol from.

The SVG files can then be saved to disk ready for the next step.
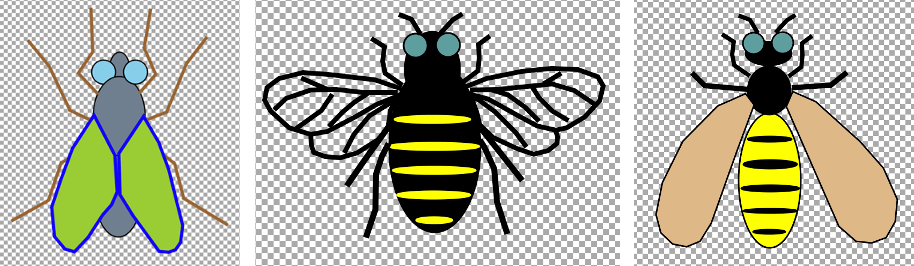
These are some other symbols I created:

Step 2: Make a mobile style file in ArcGIS Pro
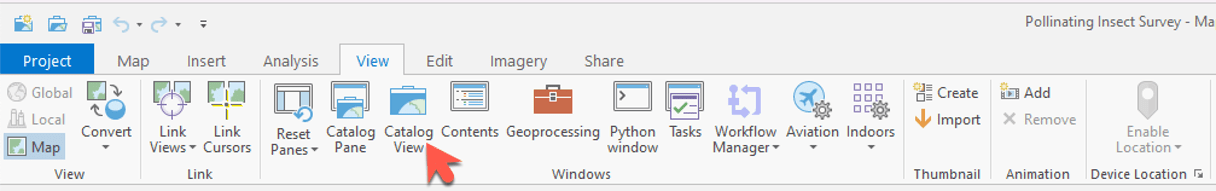
Open your ArcGIS Pro project or create a new one. The management of styles is achieved by opening the Catalog View (if you’ve not got a tab open for this in your project, you can find it in the ribbon by selecting View and clicking on Catalog View).

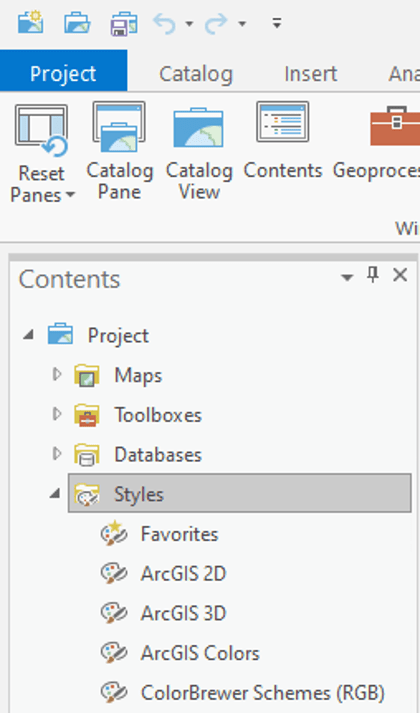
Once you’ve got the catalog for the project open you can navigate to the Styles folder.

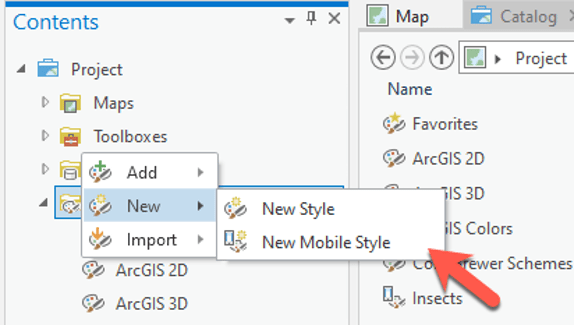
You can now create your style by right clicking on Style -> New -> New Mobile Style.

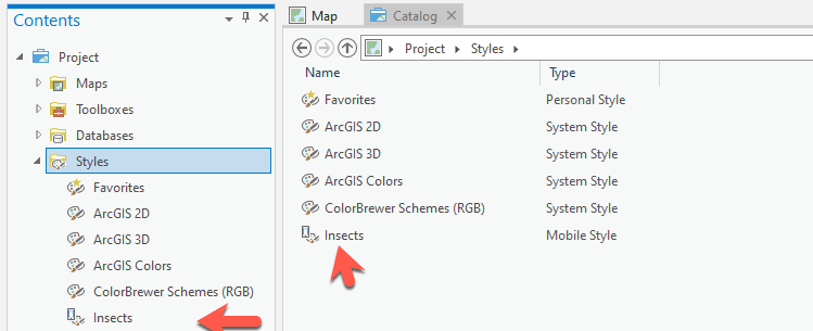
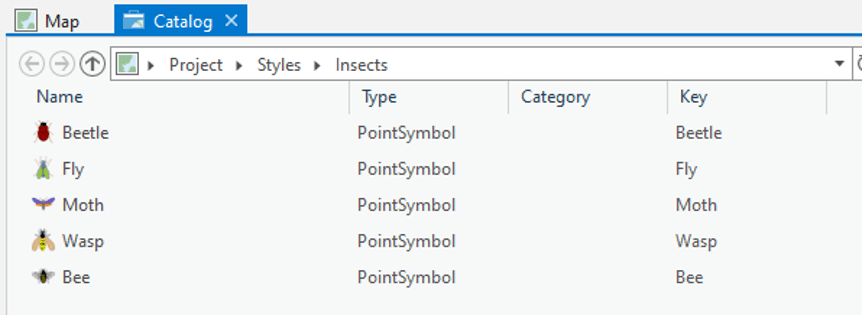
You will need to fill in a dialog specifying the name of your Style which in this case I called “Insects”. The new mobile style will now show up in the project contents:

The empty style file is now ready for importing your SVG files which you will use to symbolize your data.
Step 3: Import SVG files into the style file
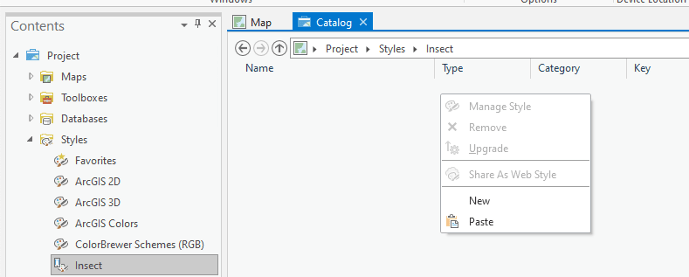
If you double-click your new style file, you will be presented with an empty list of styles. To add a new one, just right click on the empty list and select “New”.

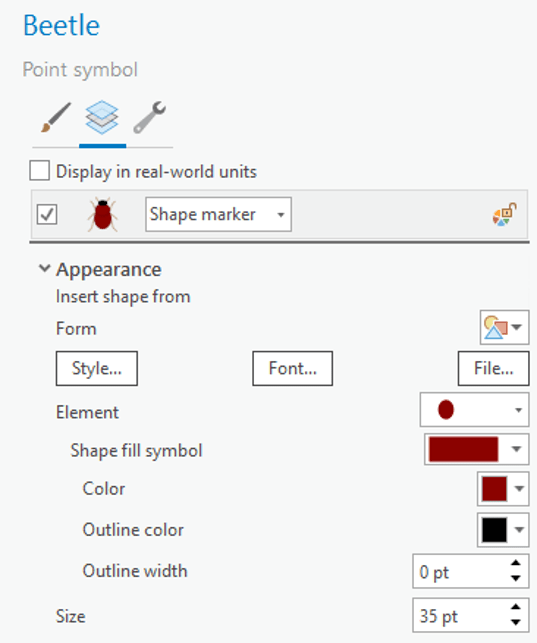
This will create a new point symbol. Double click on the symbol and enter the “Name” and “Key”. In this case I set it to “Beetle” for one of my insects. Click “Apply” to apply the changes.

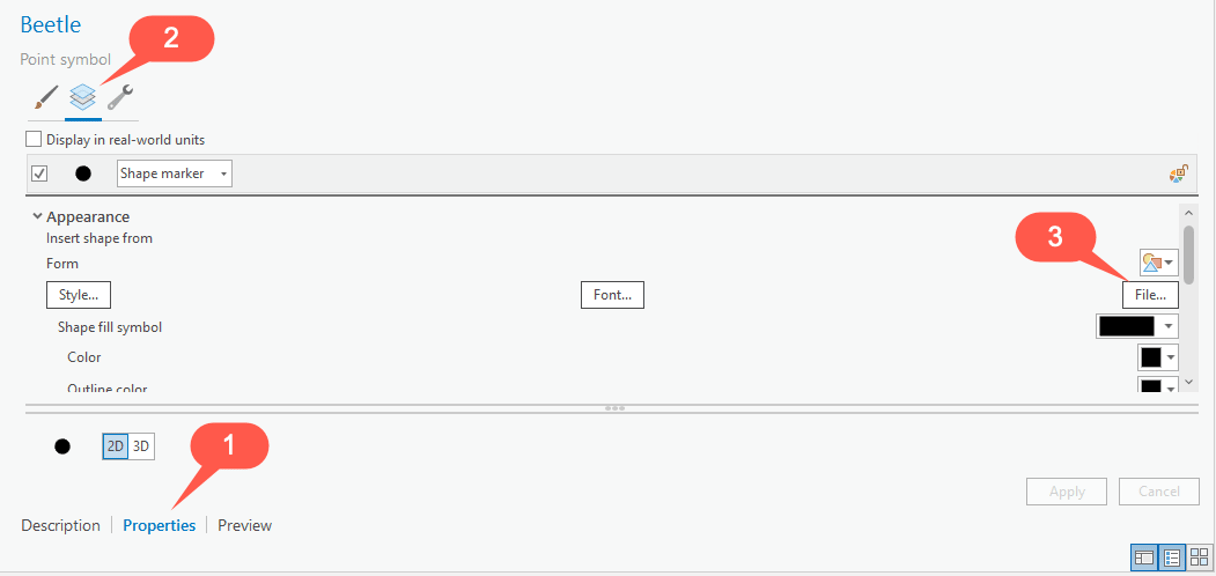
You are now ready to import the SVG file for your first symbol. Click on “Properties” (1), then select the “Layers” item (2) and then “File” (3):

Once you’ve selected your SVG file for the symbol, I usually find it necessary to increase the size from the default value (10) to something a few times bigger. 35 worked for me in all the symbols I created.

You can now repeat the steps above to add more symbols as needed to make the complete set for your application.

Step 4: Use the symbol styles in your ArcGIS Runtime application
Now you have created your style file in ArcGIS Pro, this can be used in your ArcGIS Runtime application for symbolizing your data. The resulting symbols can be used for Feature Layers or in a Graphics Overlay.
I have created a GitHub project which shows how the style file can be used for symbolizing data from a mobile geodatabase. Please note that although this code shows how this can be achieved using the ArcGIS Runtime API for Java, the same techniques can be applied to any Runtime application; the same classes and methods will apply regardless of the platform you are using.
The high-level steps for getting a symbol from a style file is:
- Load the style file
// load the style var symbolStyle = new SymbolStyle("data/Insects.stylx"); symbolStyle.loadAsync();
- Once it’s loaded, you can get the symbol using the “key” you specified in the style when you created it in ArcGIS Pro:
// listen for the loaded event symbolStyle.addDoneLoadingListener(() -> { if (symbolStyle.getLoadStatus() == LoadStatus.LOADED) { // get the beetle symbol from the key var searchResult = symbolStyle.getSymbolAsync(Collections.singletonList("Beetle")); try { // get the symbol ready for use in a graphics overlay or feature layer var beetleSymbol = searchResult.get(); } catch (InterruptedException e) { e.printStackTrace(); } catch (ExecutionException e) { e.printStackTrace(); } } });
Now you have the symbol, you can use it directly on individual features or graphics, or even apply the symbol as part of a renderer. In the code example I made for this blog post, I collected the individual symbols and applied them to a unique value renderer.
Summary
Hopefully this has given you enough information to get you started with creating symbols starting with an SVG editor, bringing them into a style file in ArcGIS Pro, and finally using them in your own ArcGIS Runtime application.
Please share any feedback you have from following this process and I’d really like to see pictures of the symbols you’ve created in your own apps!
In my next blog post, I will talk through the process of the creation of the contingent values I used in the pollenating insect survey application I shared during the plenary.



Article Discussion: