Version 1.8 of ArcGIS Experience Builder developer edition is now available on the ArcGIS for Developers website, helping developers build and extend their no-low code web apps much faster.
In addition to picking up features from the March update of the online edition, version 1.8 improves documentation by adding a new topic Use data source in widget and updating the existing topics to address commonly asked questions, such as when to dynamically load third-party libraries. Other highlights include a new Calcite components entry that makes importing Calcite components into custom widgets much easier, and a new ItemSelector component in Storybook. Let’s explore these updates.
New topic
Because Experience Builder is data centric, accessing and using data sources is essential to widget development. The new Use data source in widget topic provides guidance for the following common use cases:
- Select a data source in the widget settings
- Read and display data in the widget runtime
- Filter or query data based on user input
- Handle selection on data
- Synchronize the data source with the ArcGIS API for JavaScript feature object
- Your widget may need to generate an output data source
- Your widget may need to publish a message
Updated topics
When it comes to using the third-party library, developers often ask when to use the dynamic import versus the static import. The rule of the thumb is now clarified in the Using third-party libraries topic as follows, when applicable:
- If the third-party library is used by only one widget, use static import or dynamic import depending on your requirement.
- If the third-party library is used by more than one widget, use dynamic import.
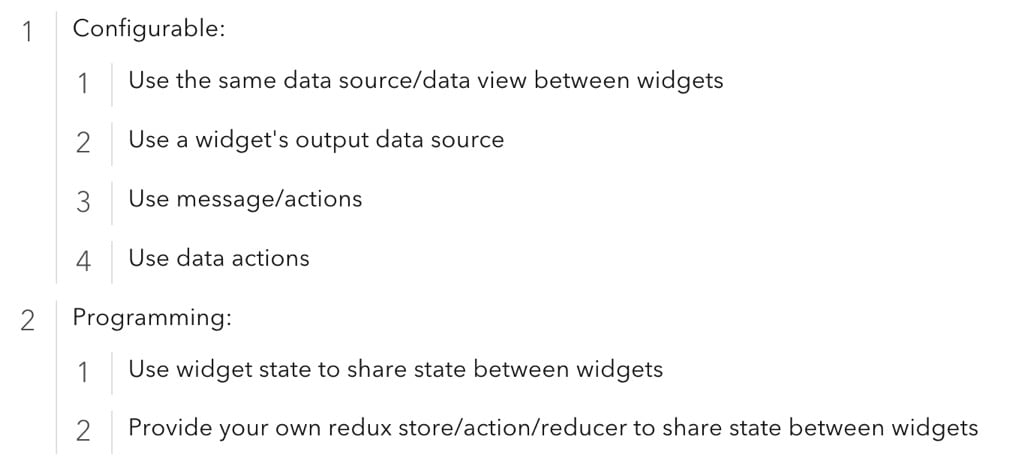
Widget communication, the topic about connecting widgets, is another popular topic. As a developer, before committing any code, you may want to evaluate if your widget could be configured to talk to other widgets through the builder interface. We added guidance about these four ways of configuring widget communication in the builder interface.

Import Calcite components
The Calcite components library is now referred in the package.json file. As a result, it will be installed automatically when you run the npm ci command. This means that you can now import Calcite components into your custom widget directly by typing import {} from calcite-components.
Component story
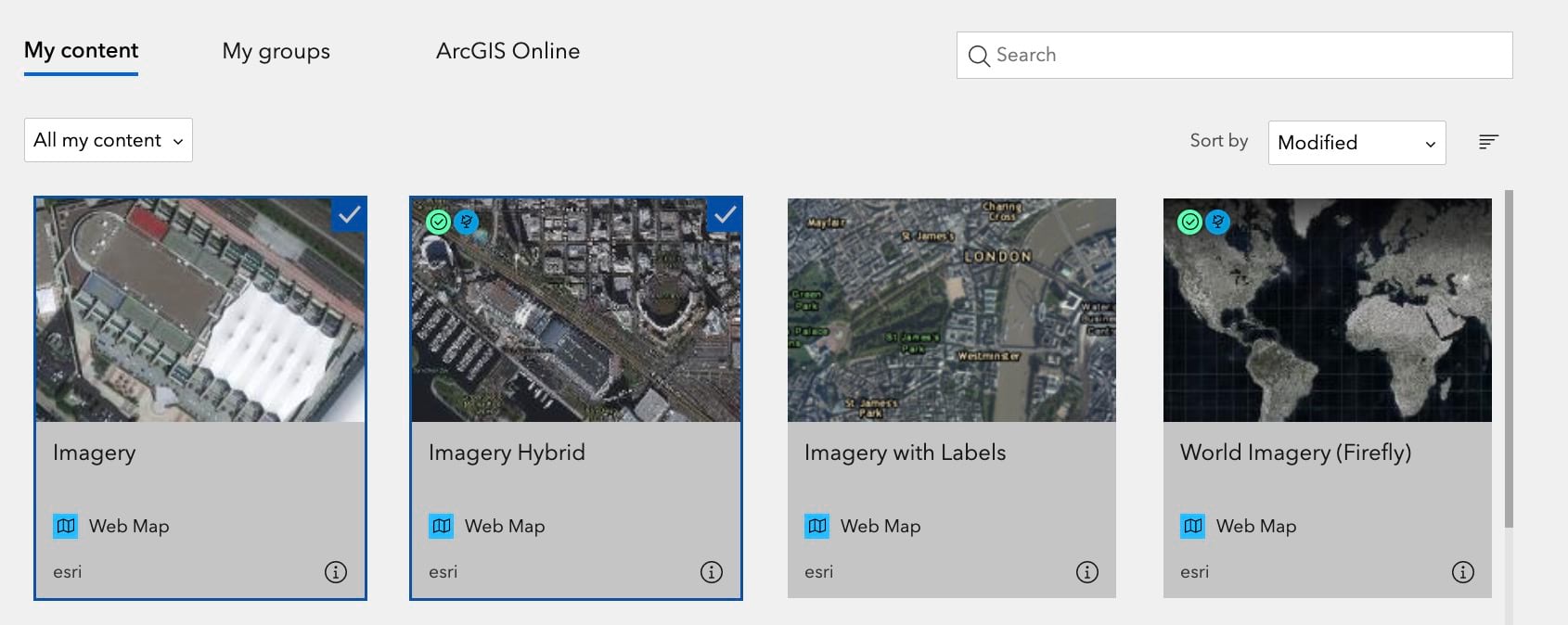
Storybook adds a new ItemSelector component. You can choose either All or Simple mode.

Breaking changes
There are a few breaking changes from the jimu-core and jimu-ui libraries. Make sure to check them out before upgrading your apps.
For more information about the 1.8 release, see What’s new. You can reach us with any questions at experiencebuilder@esri.com.
Thank you,
The ArcGIS Experience Builder Team
Subscribe to our newsletter to receive the latest ArcGIS Experience Builder updates, news, and content.




Article Discussion: