As a Technical Support Specialist at Esri, I have already received a few questions concerning changes to popups in the ArcGIS Maps SDK for JavaScript. An HTML sanitizer was added to handle some security concerns, which was mentioned in the breaking changes section of the v4.14 release notes. In this blog post I will talk about why it was added and how it will affect your development moving forward.
Here is the sample code if you are looking for a quick solution.
Why sanitize HTML?
The main concern when allowing users to inject HTML into applications is Cross-Site Scripting (XSS) attacks. According to OWASP:
Cross-Site Scripting (XSS) attacks are a type of injection, in which malicious scripts are injected into otherwise benign and trusted websites. XSS attacks occur when an attacker uses a web application to send malicious code, generally in the form of a browser side script, to a different end user.
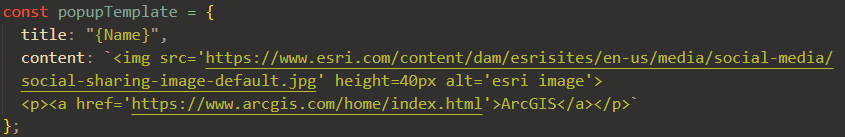
The HTML sanitizer used by the ArcGIS Maps SDK for JavaScript allows common HTML elements, while removing potentially harmful code. For example, let’s say you define your Popup Template as:

This code clearly contains HTML: there are paragraph, link, and image elements. However, the popup will work because there is nothing potentially dangerous that could run malicious code. Check out this page for a list of supported HTML tags. All of the elements on that list are not sanitized, as well as some additional elements supported after the v4.15 release.
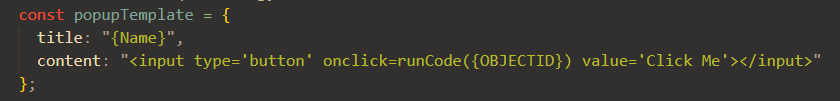
The next code snippet contains a button with an onclick function:

This code will be sanitized because it can be potentially harmful, depending on the function.
What to do if your HTML is sanitized
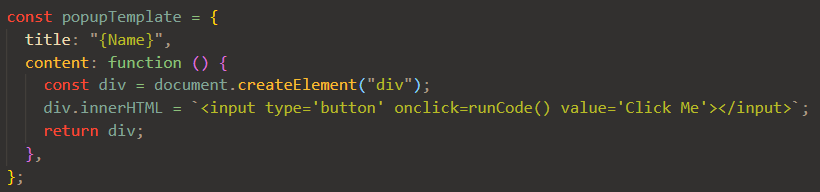
The work-around is to use a function to directly modify the DOM node of the popup, which bypasses the HTML sanitizer. Therefore, in order to add a button to your popup, you can define the Popup Template as:

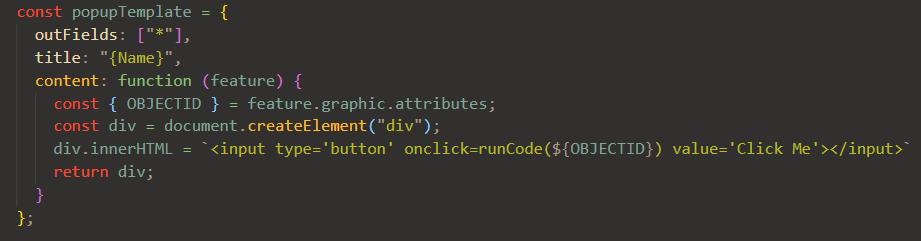
The above code will work for most people. Some of you may have noticed a slight change between the two previous code snippets. The Popup Template that modifies the DOM node of the popup does not contain any Arcade expressions. Here is a sample that demonstrates how to access feature attributes as well as use HTML in your popup, and here is the snippet:


Article Discussion: