At version 4.0, we didn’t just rebuild the API to make it stronger and more efficient, we also rebuilt the SDK to make it easier for developers to find the information they need to be successful. A previous blog post discussed Keyboard Accessibility support to the Home, Guide, API Reference, Sample Code, and Sandbox pages. Today, we’d like to share with you some tips and tricks for navigating the ArcGIS API for JavaScript website. These tips will save you time and help you grow your web developer knowledge base.
Guide Topics
When you’re knee-deep in code, it’s easy to head straight to the API Reference section to find the methods and properties that you’re looking for. However, the Guide offers a lot of insight into those same topics. The Guide page is a conceptual guide divided into five broad topics: Get Started, Migrating from 3.x, Working with the API, Visualization, and Reference. Let’s take a closer look at the sections in the Guide.
The Get Started section is meant for developers who are either new to the API, or new to the most recent version of the API. It introduces the 4.x version of the API, discusses what’s new with the latest version, describes our software and hardware requirements, and details more resources from the larger Esri Community.
The Migrating from 3.x section helps developers who are familiar with the 3.x version of the API to become more familiar with the 4.x version. It includes reasons to consider migrating from 3.x to 4.x, and a functionality matrix to help find those specific modules and functionality in the newest version.
Working with the API is the largest section of the Guide, and highlights the new and amazing concepts introduced at 4.x. Subjects ranging from Autocasting to Promises to Widget Development are discussed here.
The Visualization section provides an overview of the various workflows you can use to define or change the visualization of features. Many interesting topics concerning 3D visualization can be found here.
Lastly, the Reference section can be referred to at any time in the development process to assist developers understand underlying concepts that are very important to working with the ArcGIS API for JavaScript. These include topics such as: CORS, Proxy pages, Localization, Licensing & Attribution, and more.
API Reference Links
The API Reference is the place to be for understanding the classes in the ArcGIS API for JavaScript. The modules are organized in alphabetical order, which is nice. While most people probably spend most of their time here already, here are a few (four) tips to help your searching to be as efficient as possible.
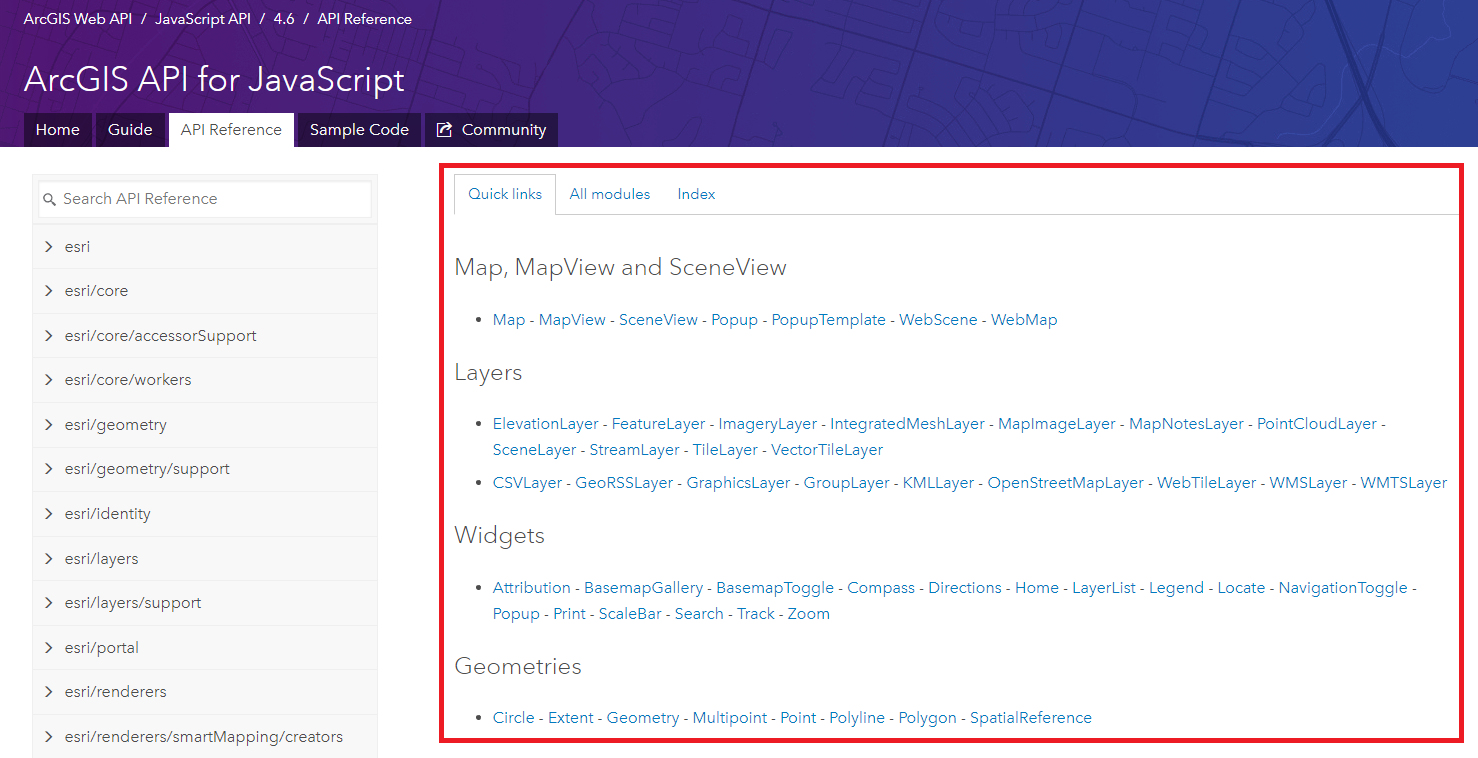
First, the Quick links. When the API Reference loads, the module list is on the left side, and each module can be expanded to reveal the classes inside. To the right is a window that initially displays a series of quick links to popular subjects. Sometimes what you’re looking for can be found here immediately. You can also select All modules to see all the classes in each module, or Index to see a list of all the classes, events, methods, properties, and type definitions.
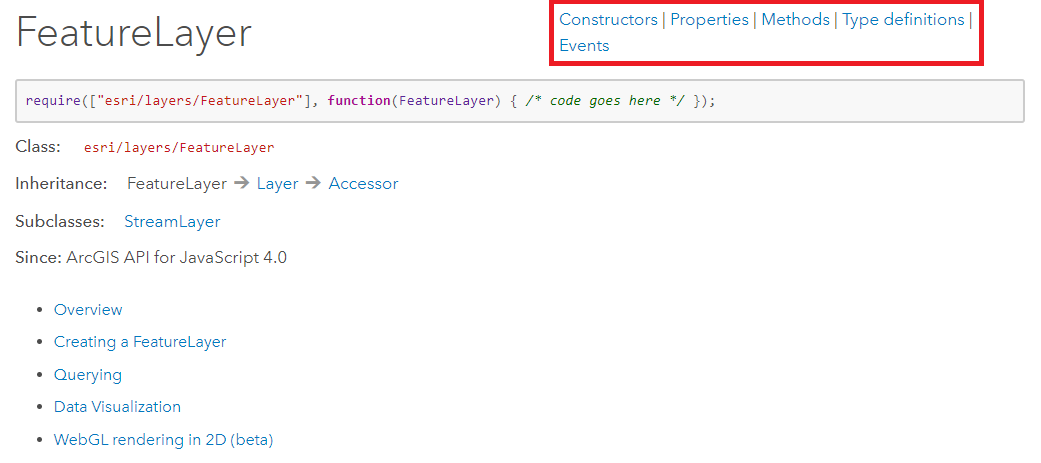
Next up are the quick access links on the top right of each class. Once you open a class in the API Reference, you will see 1 – 5 links (depending on the class) that can take you directly to those specific sections: Constructors, Properties, Methods, Type definitions, and Events. These links can save you time and money (time is money).
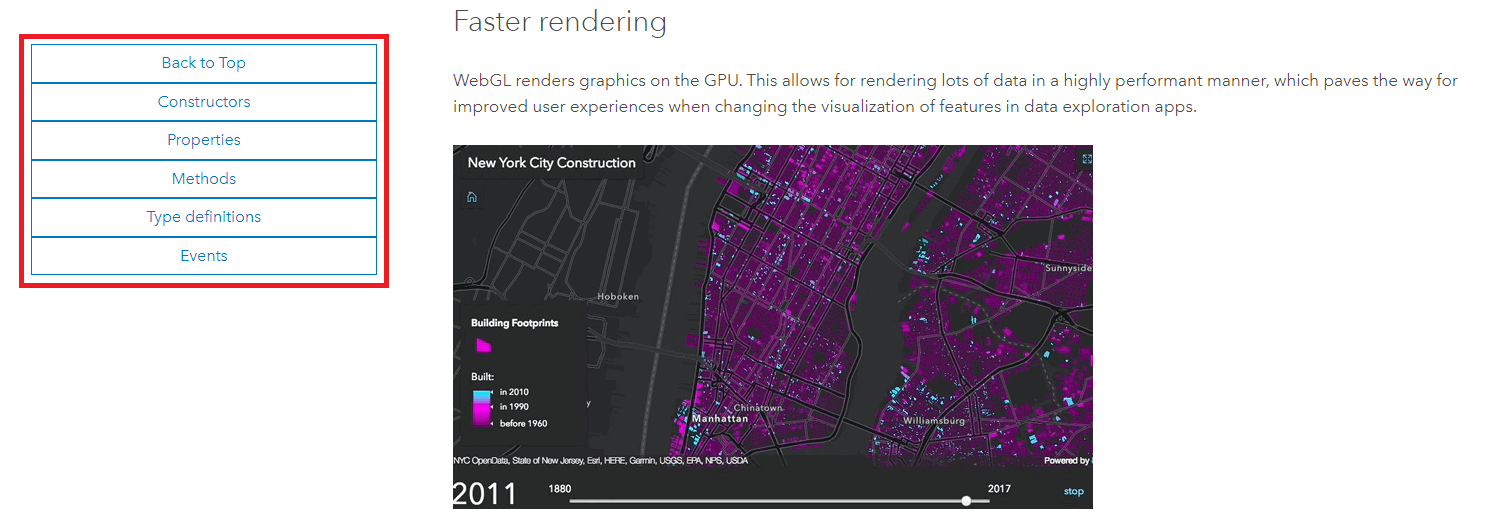
Complementing the quick access links on the top right are the quick access links in the lower left. These can be found once you have scrolled down the page far enough that the module list on the left side is no longer visible.
Lastly, we come to the API Reference search. On the left side, above the module list, is a text box where you can search for complete or partial words. For example, if I am looking for refresh methods, I can search for refresh and see every module that has a refresh method in it (I can also discover that these are methods, and not other things like properties).
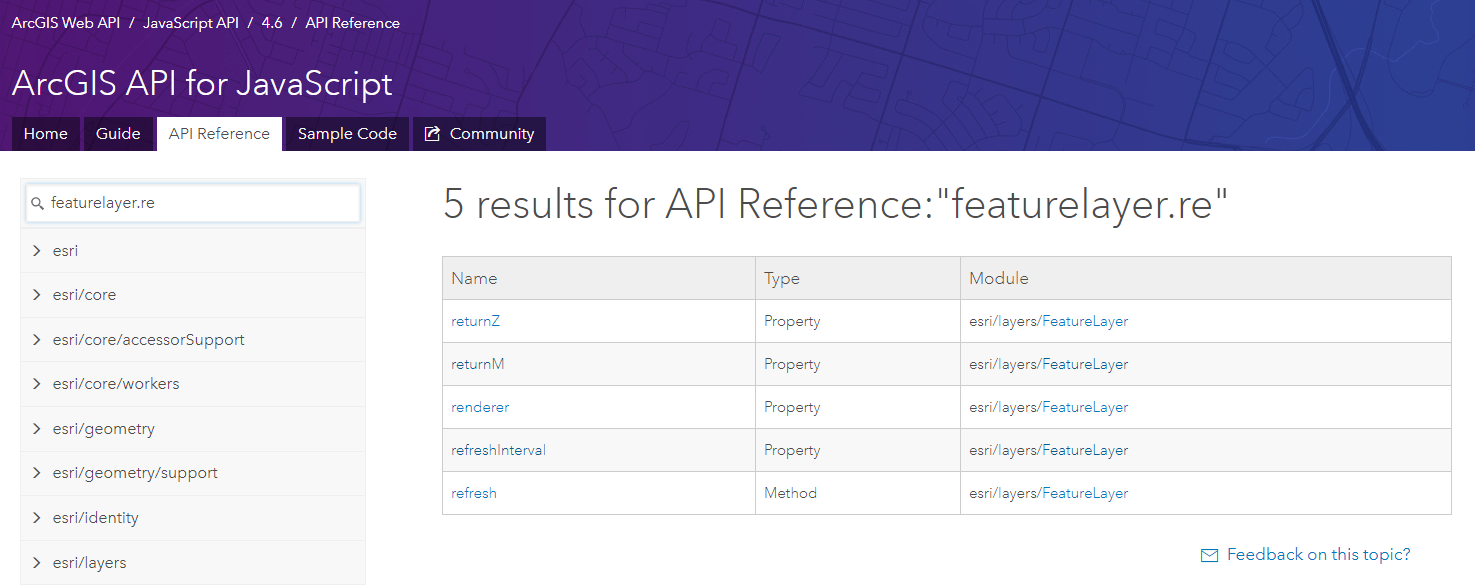
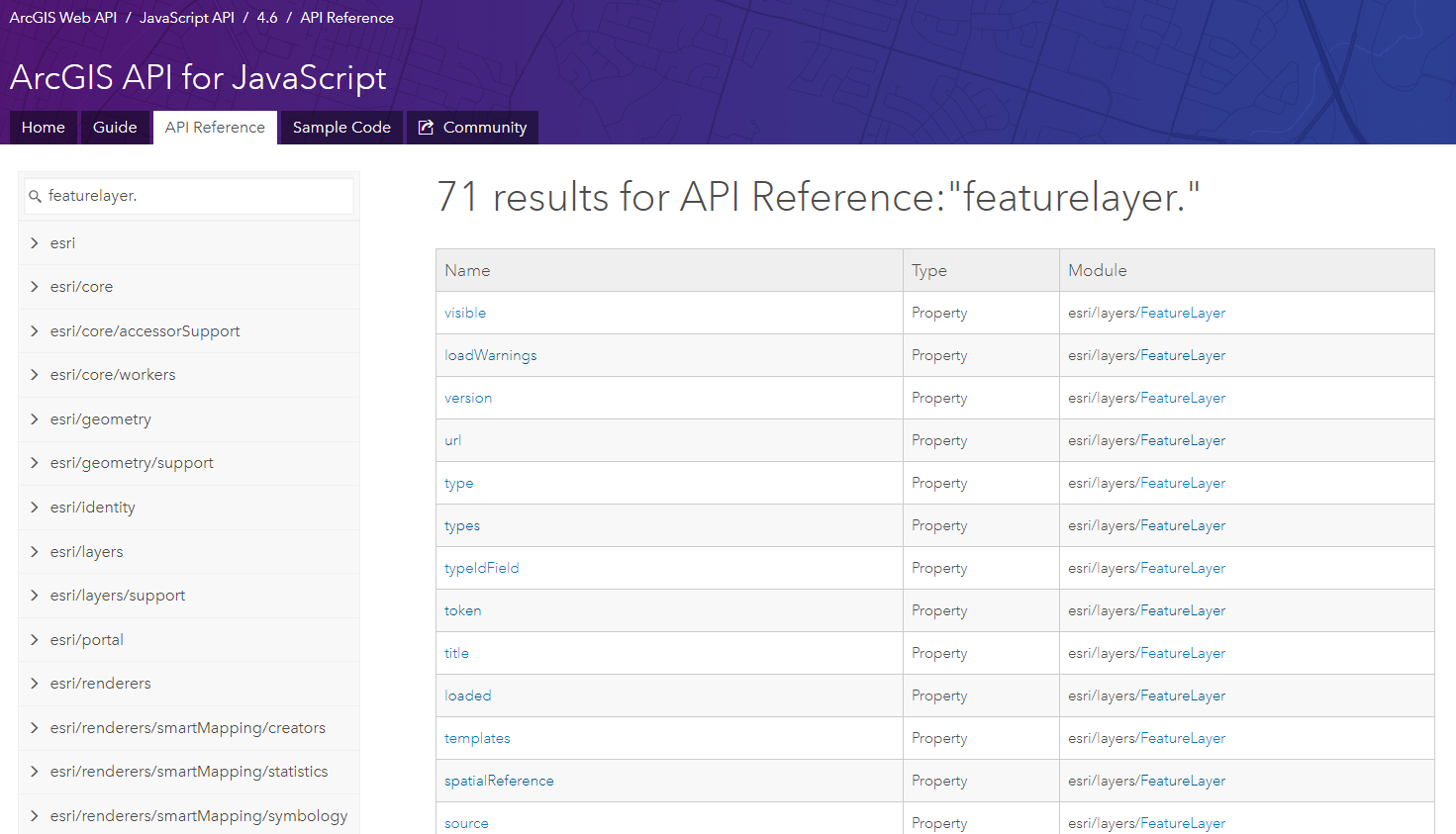
I can also search for properties/methods/events inside of specific classes/modules in the API Reference. For example, if I am working with a FeatureLayer, and I am interested in return properties and refresh methods, I can search for featurelayer.re to see all properties, methods, and events that start with “re” inside the FeatureLayer module.
Searching for featurelayer. would also return all properties/methods/events inside the FeatureLayer class.
Search for Samples and Tags
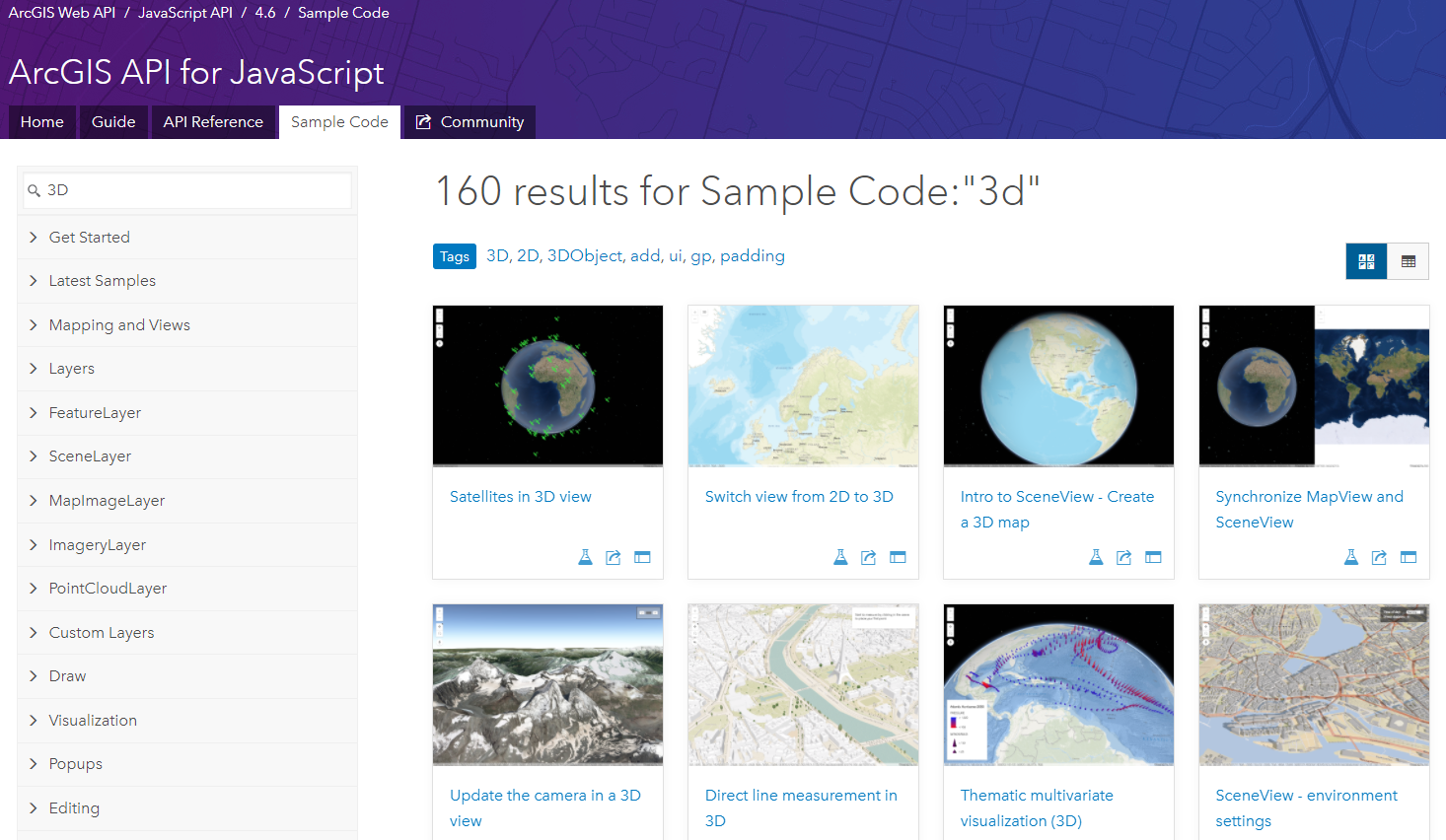
Searching for samples is one of the most satisfying parts of the 4.x version of the ArcGIS API for JavaScript. However, did you know that you can also search for tags? Every sample has specific tags that help categorize and organize them, which makes it easy to find the samples you’re looking for. For example, say I am looking for 3D samples. I search for 3D, and I see over 100 samples.
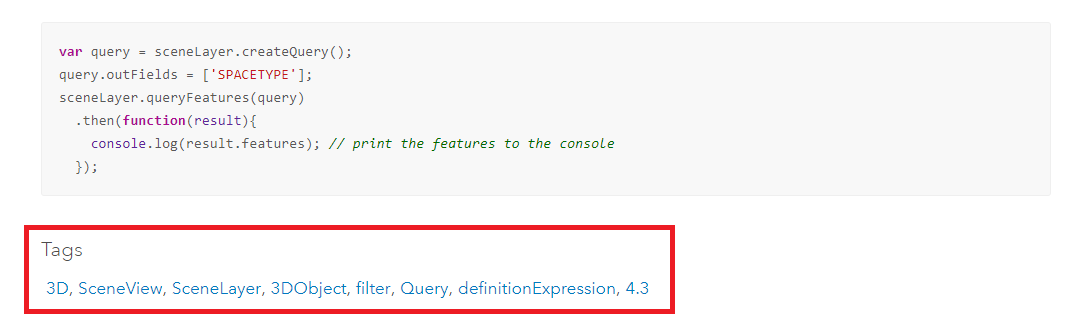
If I then choose a sample, and scroll down to the bottom, I see a section called Tags, where I can find all the relevant tags that describe this sample.
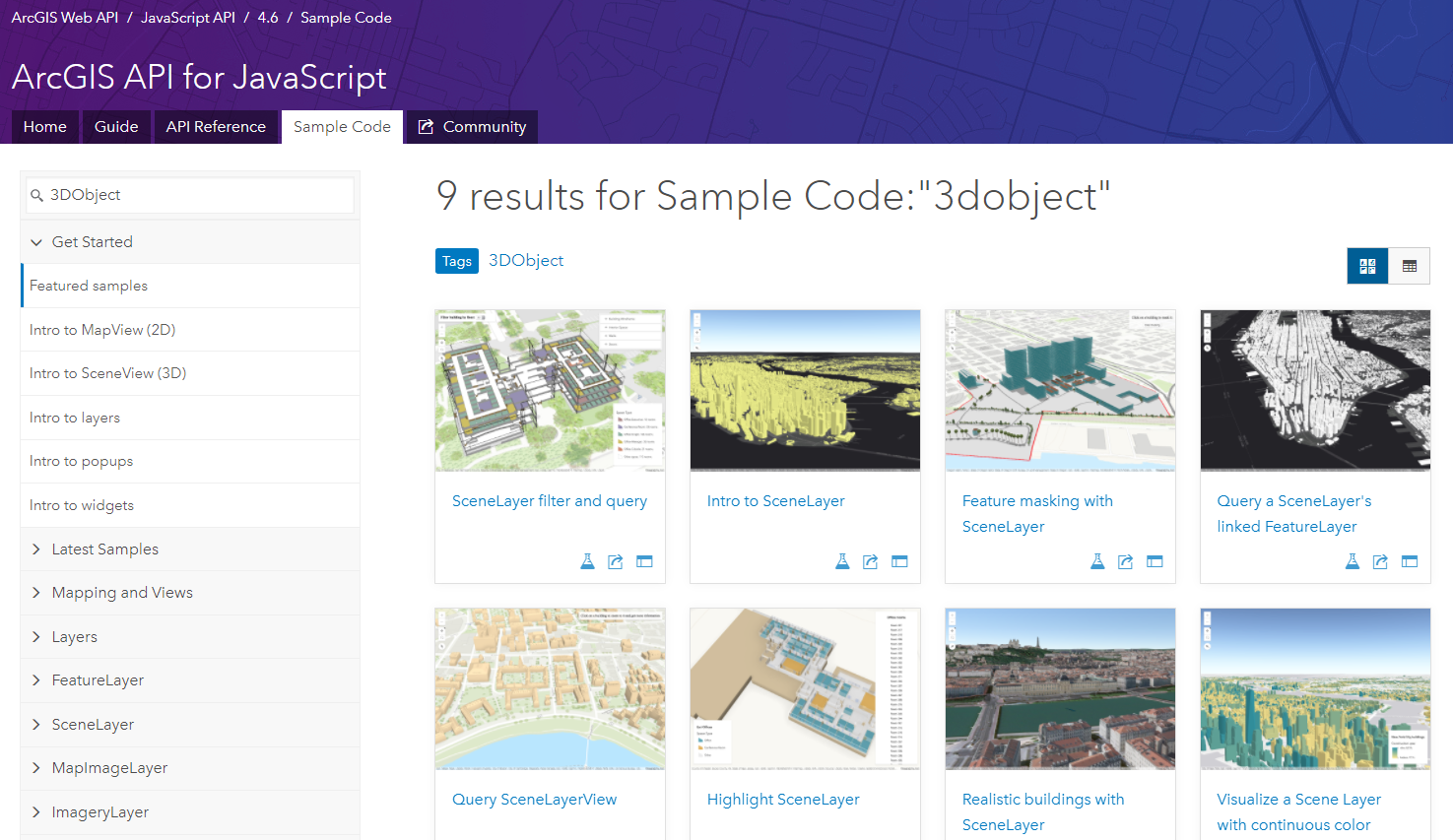
Clicking on a tag of interest takes me to another search result, this one based on the tag. Let’s say I am interested in 3DObject. Now I have another set of samples, even more refined based on my interests. This will help me find relevant examples of the functionality that I need for my work.
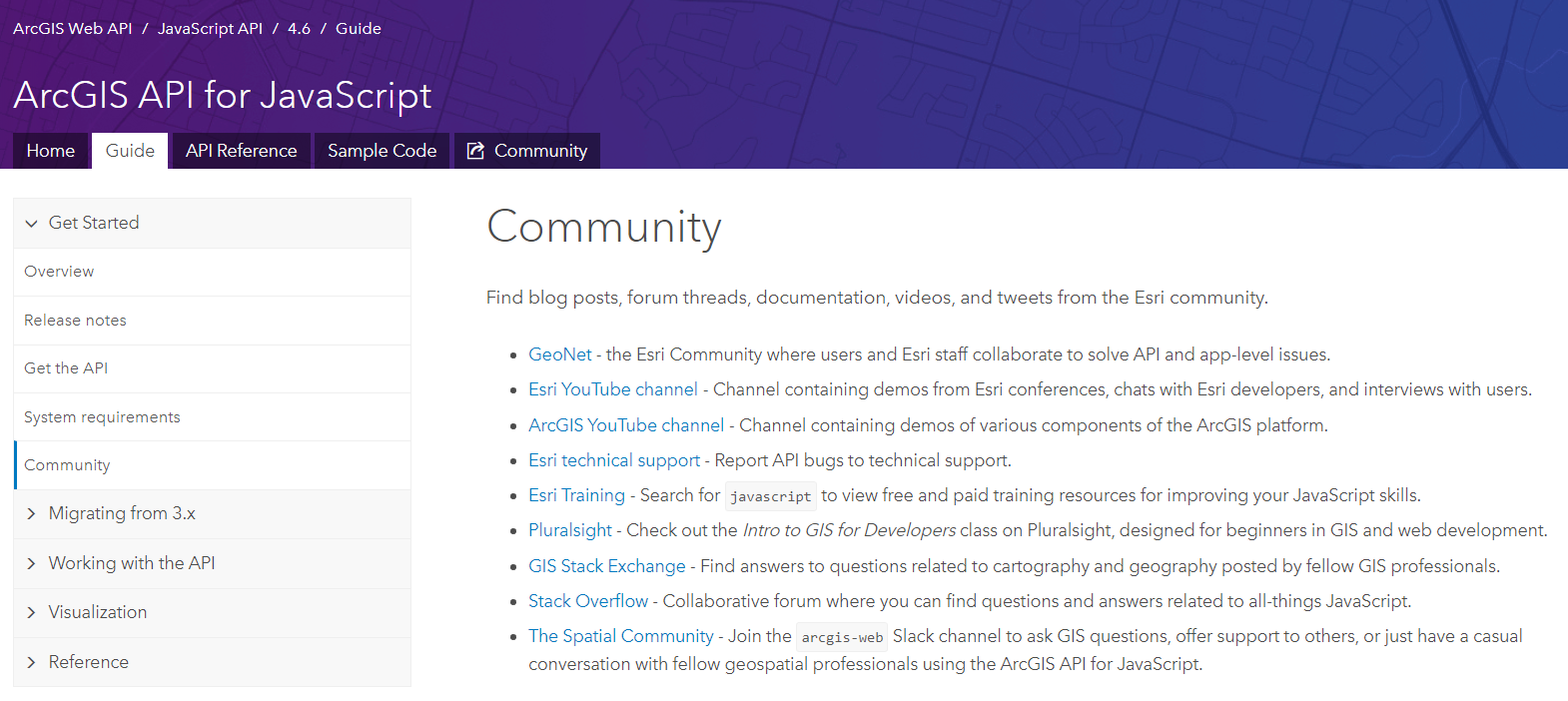
The Community
The first tip we discussed in this blog was the Guide page, and this is where our last tip, the Community, can be found. I want to draw special attention to this page because many developers work alone or on small teams, and it’s nice to have a feeling of community at work (especially if you work remotely). The Community page lists a slew of resources, ranging from online forums such as GeoNet, social spaces such as Slack, and a variety of free and paid training resources to help you on your way.
Thank you for reading this entire blog, or at least skimming it all the way to the end. With so much new and amazing functionality introduced with the 4.x series of the ArcGIS API for JavaScript, we wanted to take a moment to share the new “nice to have” features of the SDK as well. If you have a tip or trick not described here, please share it in the comments section.











Commenting is not enabled for this article.