Disclaimer: You should not do this. It involves customizing Story Map json without a net. The perils are great and the risk of cataclysm simply too high to accept.
Claimer: You should definitely do this because it rules.
Ready? Markup hacking sleeves rolled up? Good good. I’d like you to cast off your trepidation and assume the mantle of brave and noble default-busting. Why? Because COLOR!

Coloring Inside the Lines
I’ve said it before, but here it is again. Those who choose software defaults are the most powerful people in the world. Now, the default theme of a Cascade story map is a white background and near-black text.

But you have options! You can alternatively choose a dark theme, which is the reverse of that. And…well, that’s it.

…or IS it?
Hack Time
I am here to tell you, this fine day, that you are not stuck with these two options. But to open up a world of color, you must confront the intricacies of JSON editing within AGO-Assistant. What is in there? Only what you take with you.
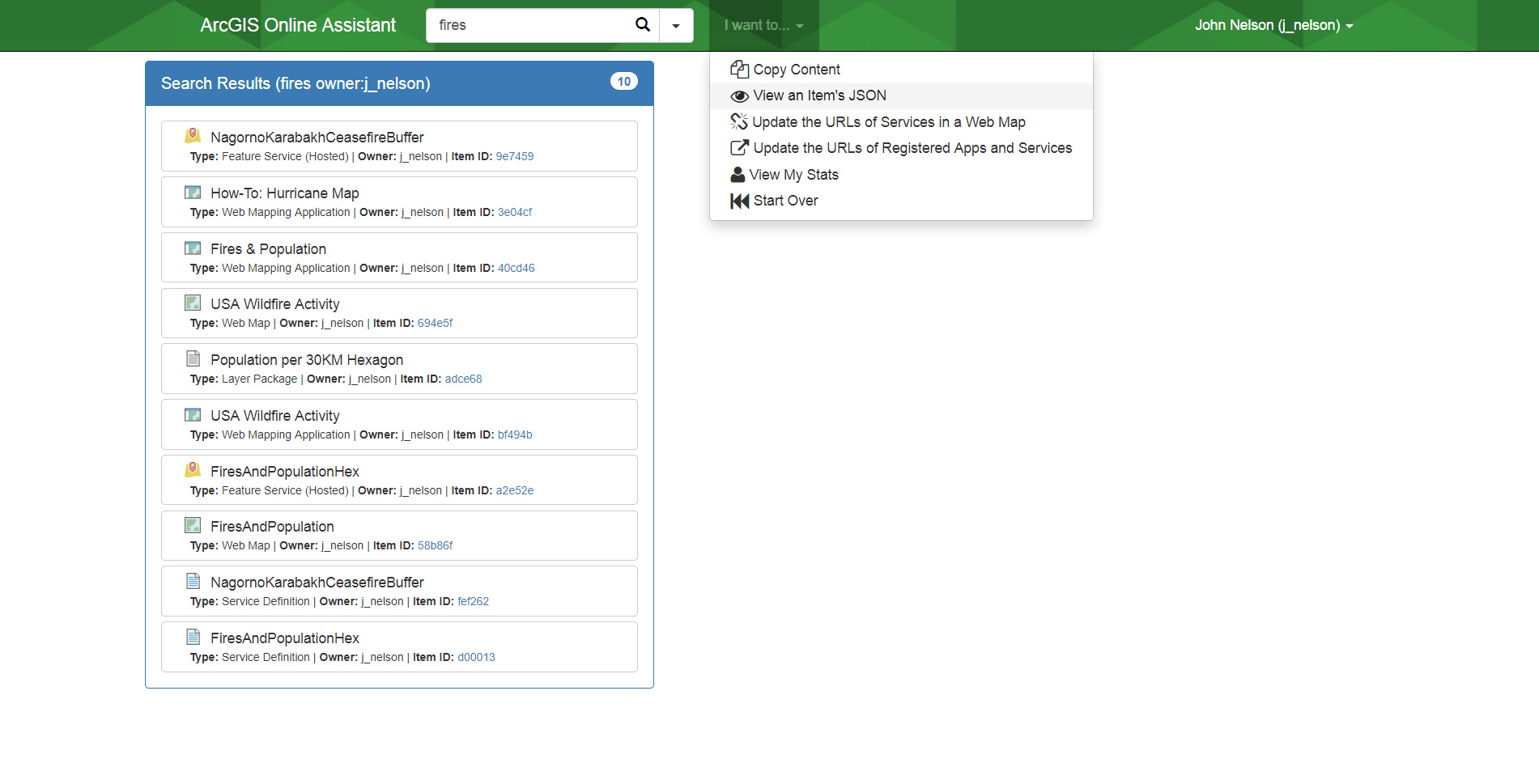
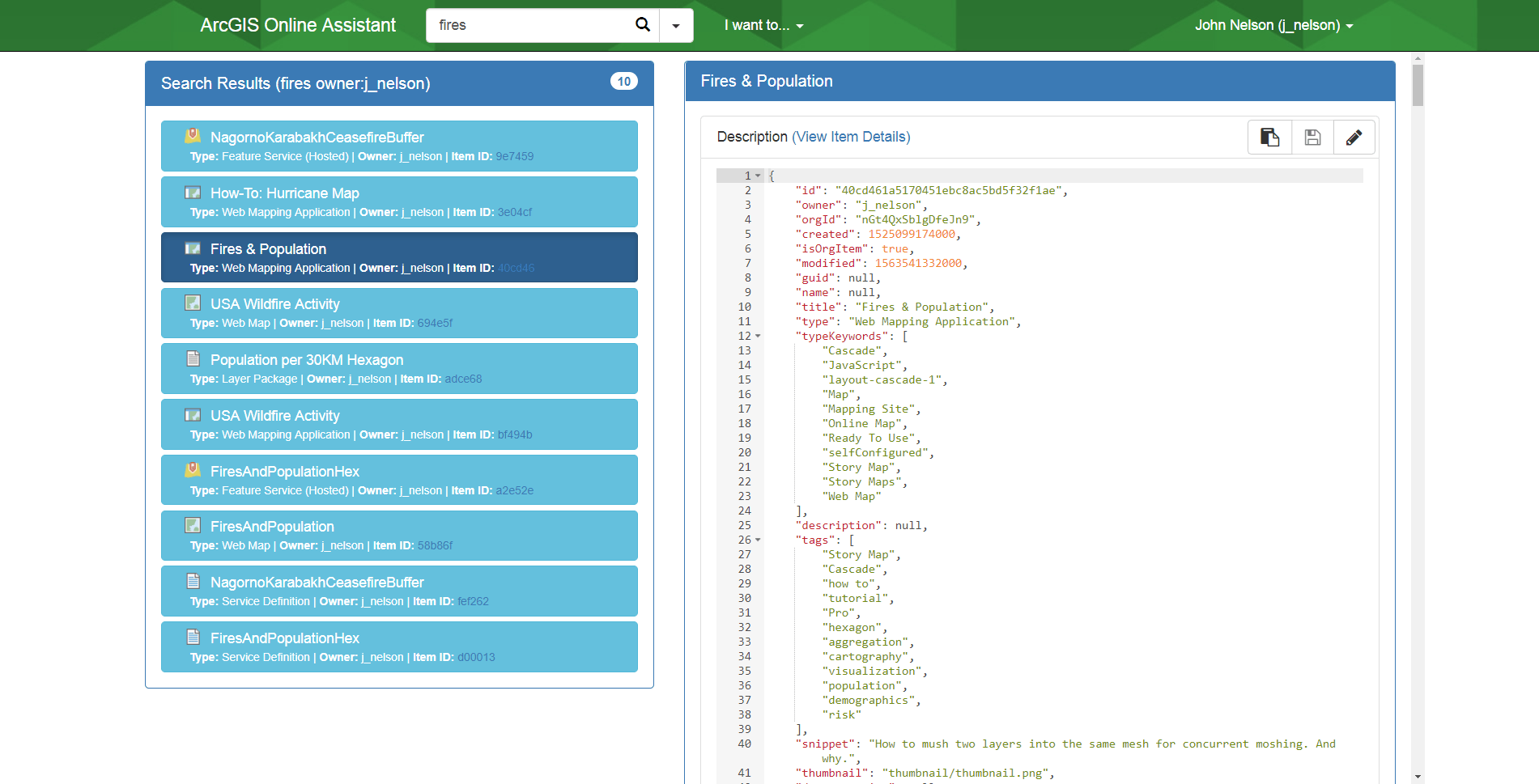
This is ago-assistant.esri.com. “A swiss army knife for your ArcGIS Online and Portal for ArcGIS accounts.” After agreeing to some apocalyptic warnings, I searched for my fires story map, then expanded the “I want to…” droplist.

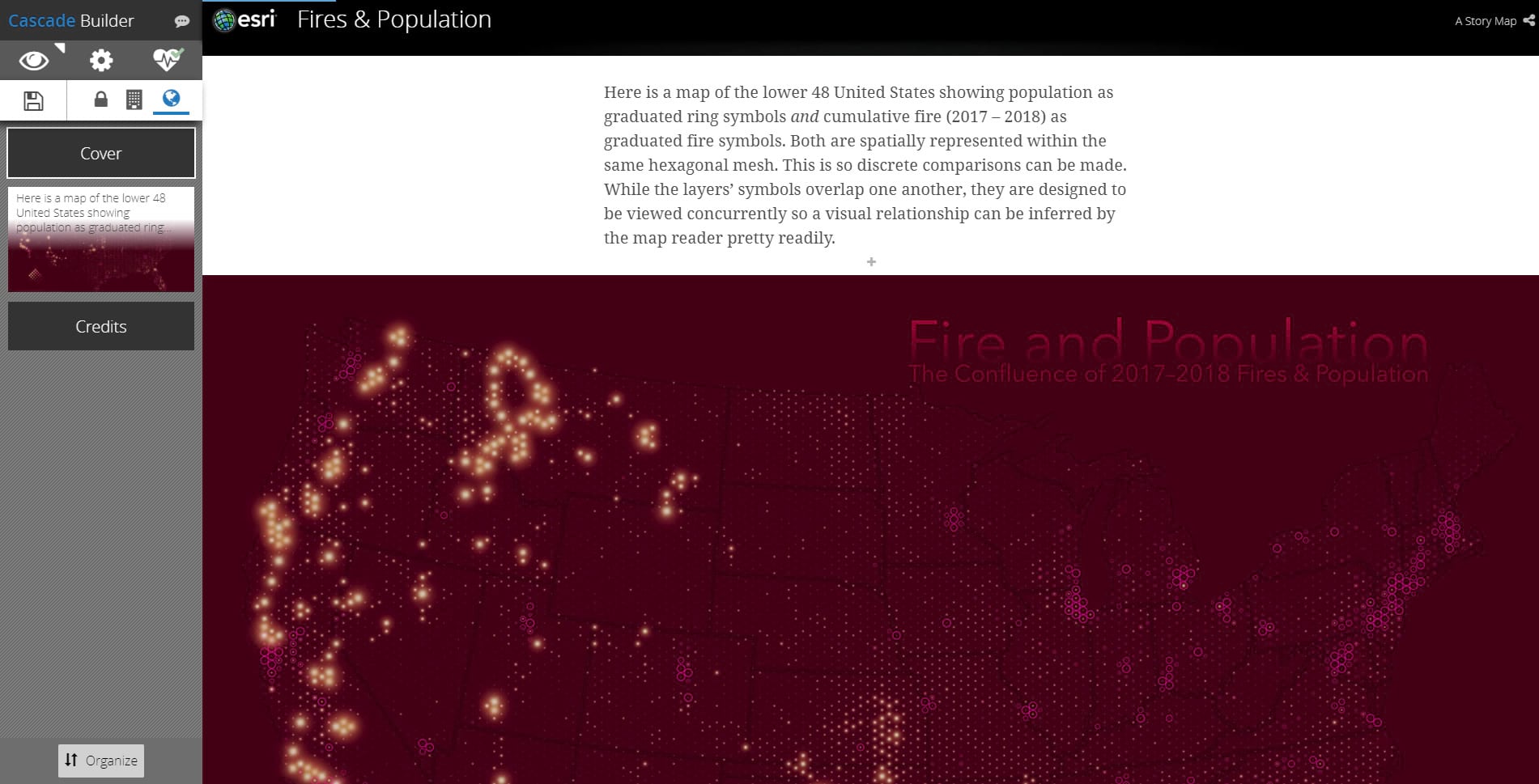
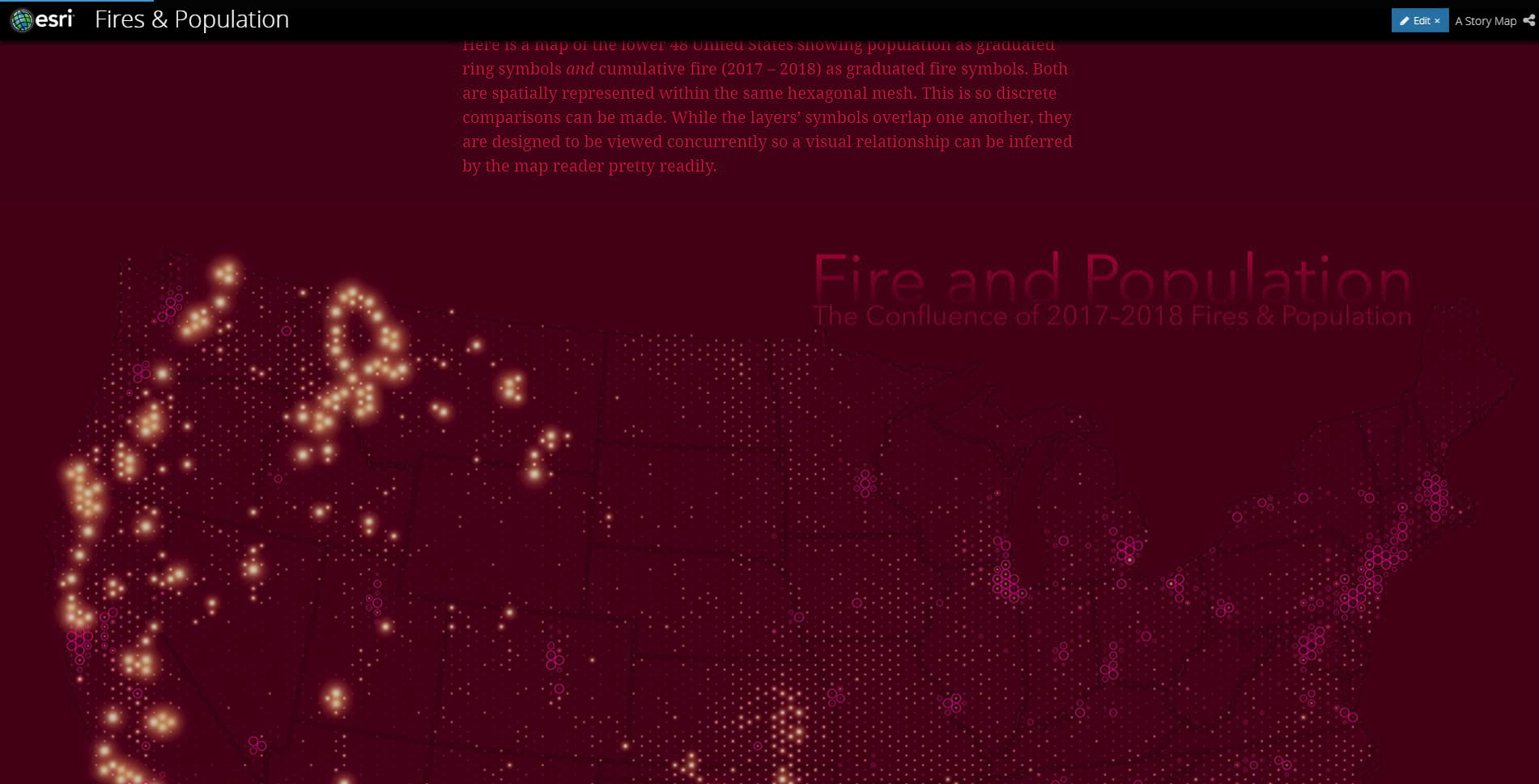
If you choose the “View an item’s JSON” option, and select a Cascade story map (in this case, my “Fires & Population” story), the covers are pulled back to reveal the terrifying JSON markup guts of your story.

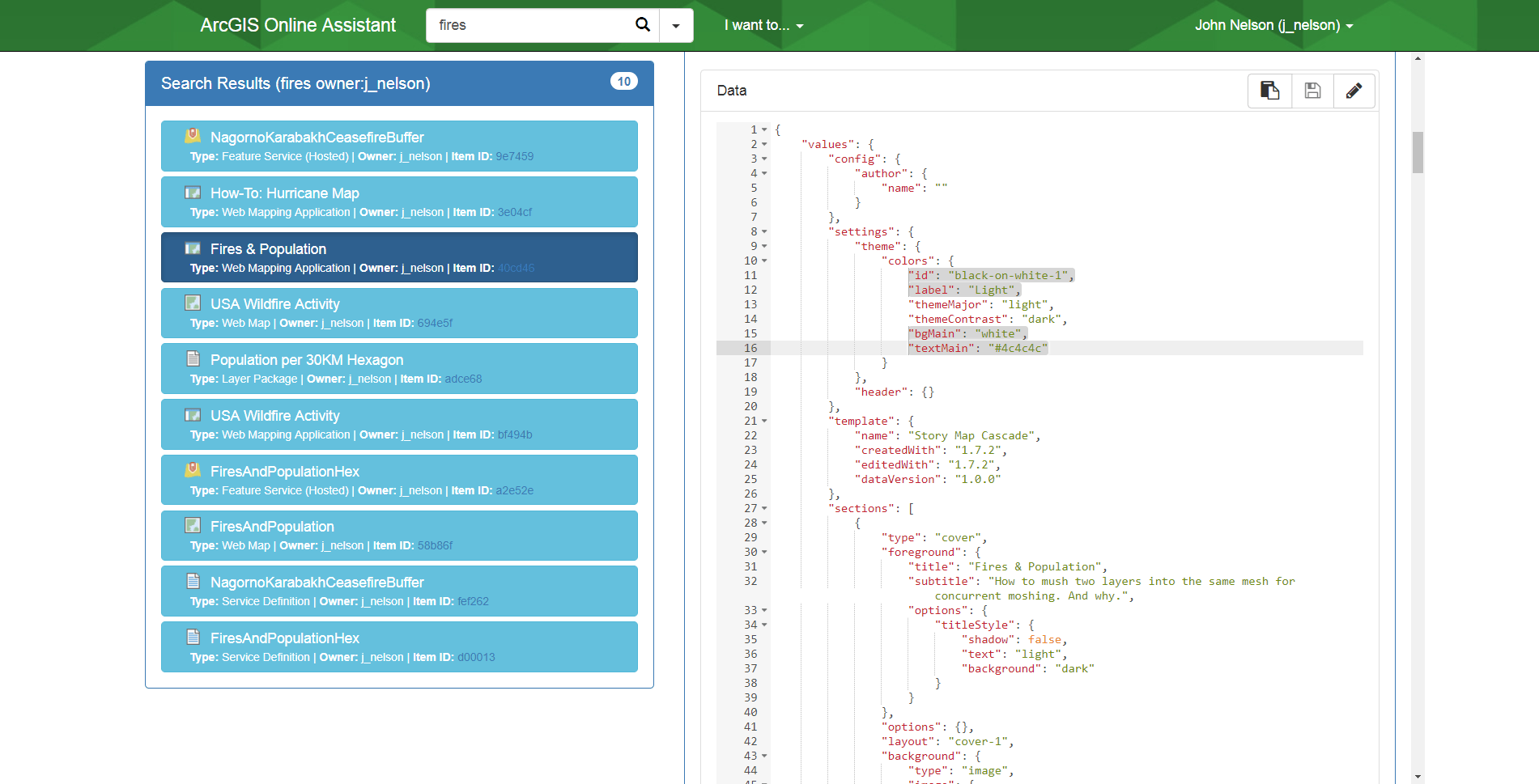
There are two JSON files associated with Cascades. Description (metadata stuff) and Data (the story’s content and how it should look). We are interested in the Data file. If I were you, I’d first copy and paste the content into notepad as a backup, but you’ll do what you feel is right.
We’ll be taking a look at the “id”, “label”, “bgMain”, and “textMain” bits…

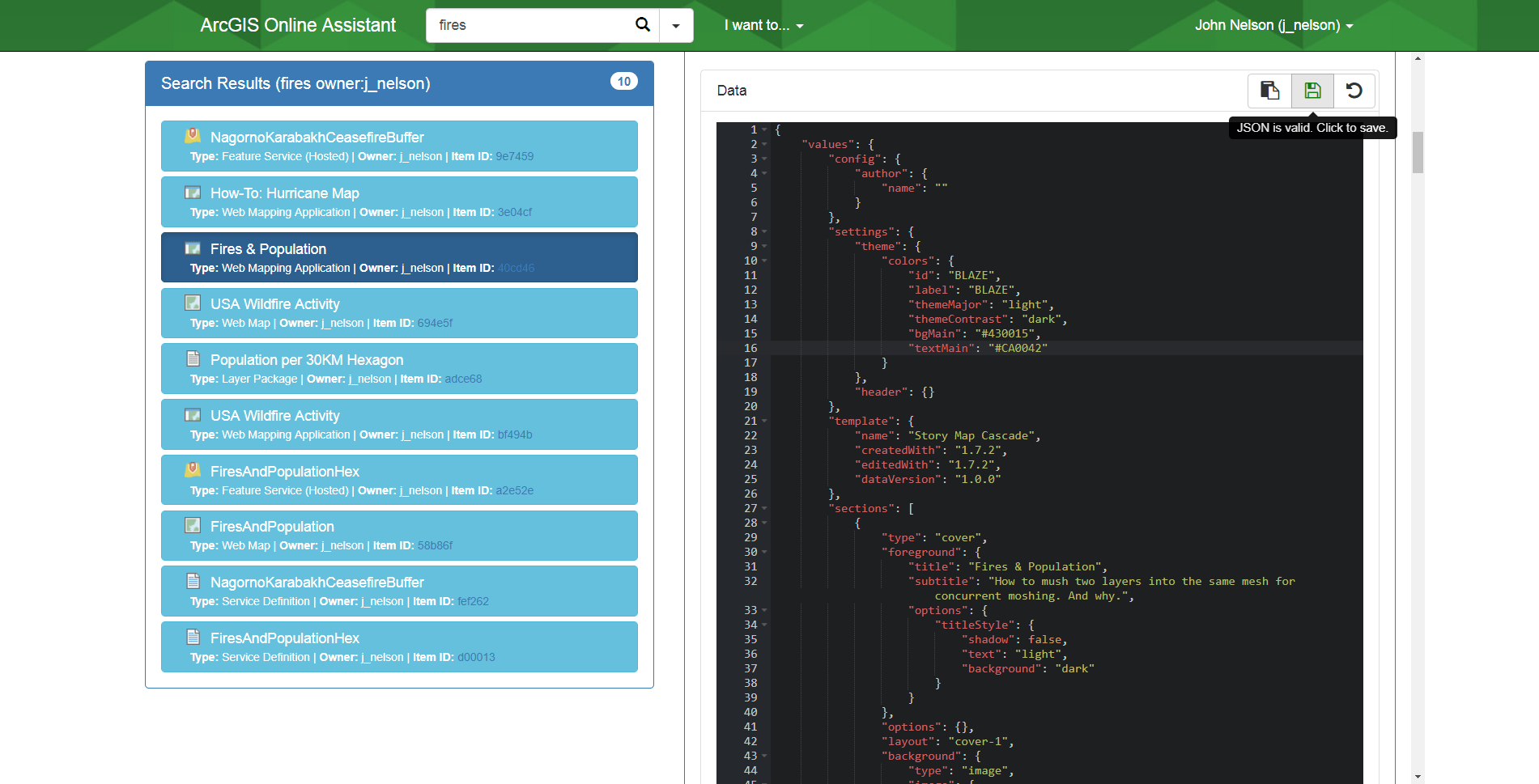
Ready? Ok, click the little pencil edit button to commence editing. Then choose some name for your new color scheme and give it to the id and label. I chose “BLAZE” because it sounded cool. Then put in your own custom hex colors for the background and text. I chose #430015 for the background and #CA0042 for the text, because those are the colors my maps use. And I want this story’s text and graphic elements to be gloriously seamless (here is a pretty handy tool for getting the hex code of a color).

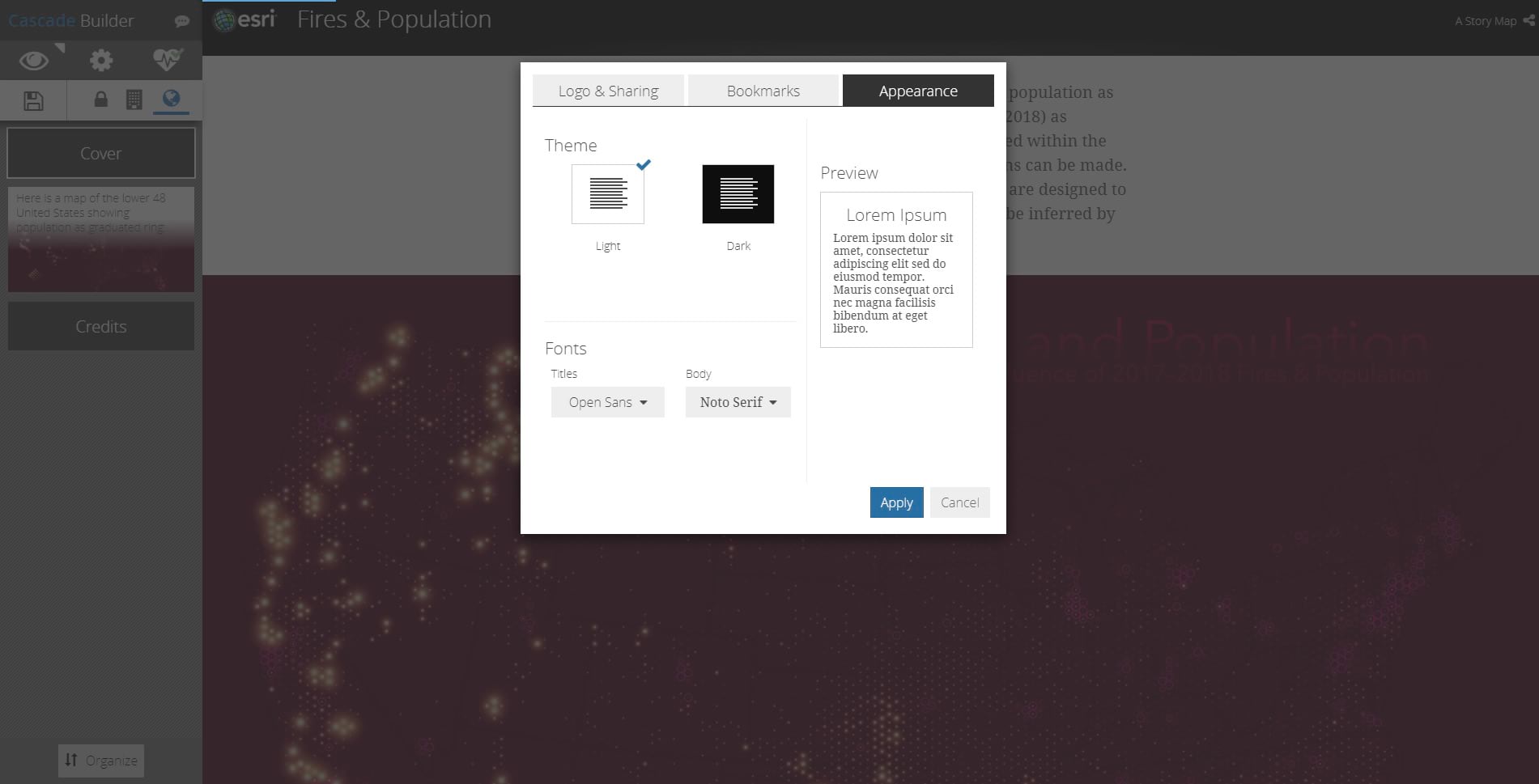
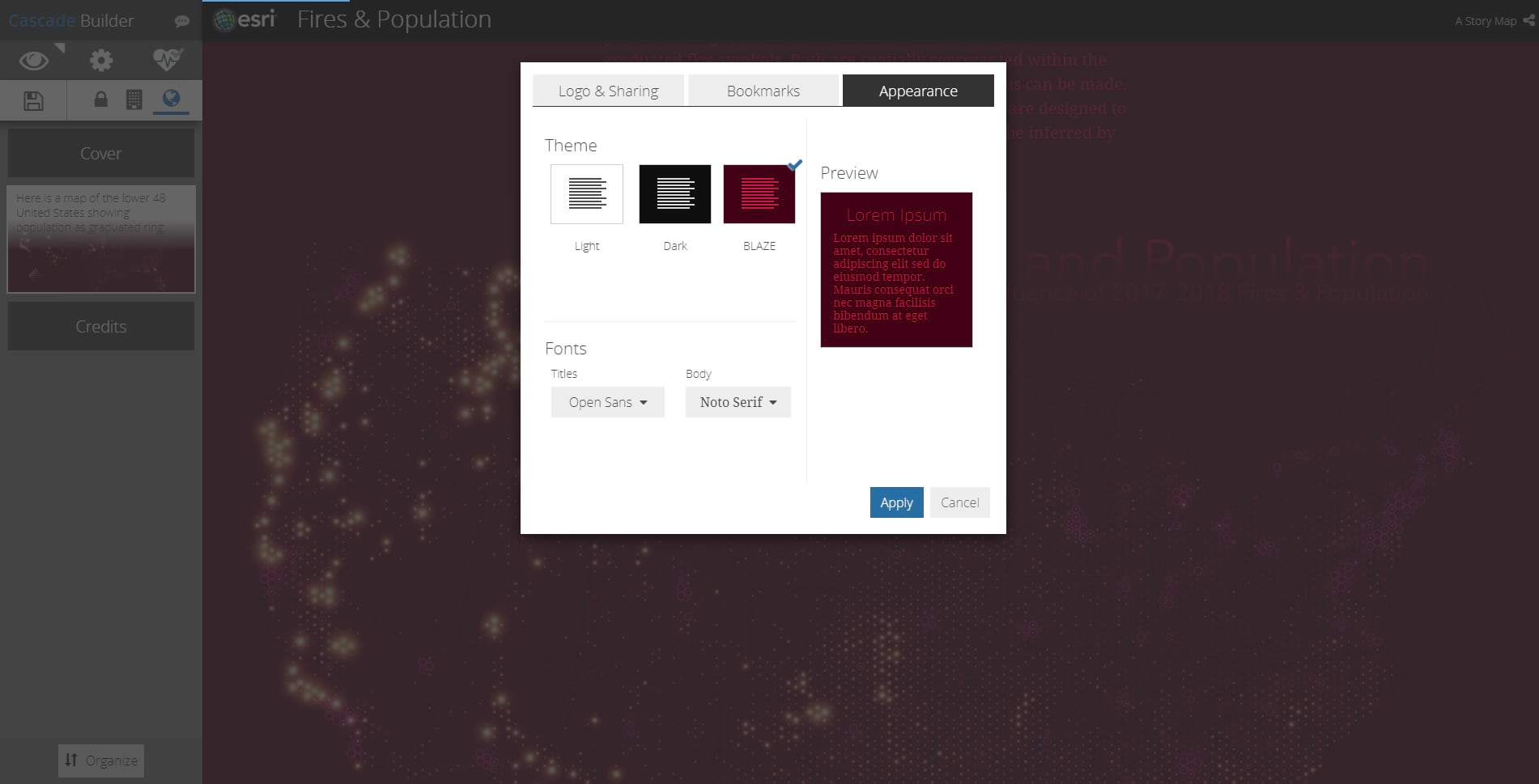
Save your edits. Ok, this is where it gets cool. Back in your story map editor, refresh the page (so the Cascade story map editor has your sneaky new edits). Now when you open up the options and look at the Appearance tab…YEAHHHHH! There it is. You hacker!

Choose this new theme, then save your story. And let the wonders of a custom crafted theme wash over you…

With Great Power Comes Great Responsibility
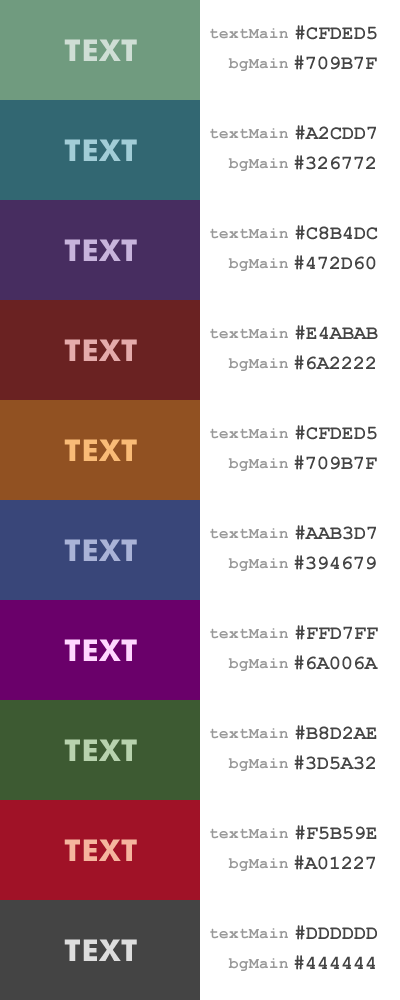
A couple notes of caution, if you haven’t gathered this already. 1, It’s super easy to wreck stuff (this applies especially me) when editing the markup guts in AGO-Assistant. Be careful and copy over backup versions before you dig in. For realz. 2. Choose your colors wisely. I recommend a monochrome look, using two tones of the same hue. Classy. Here is a sampling of suggestions to get the juices flowing…

Hacky Mapping! John

Commenting is not enabled for this article.