Each release of ArcGIS Online introduces new configurable apps. For the past year, we have been building configurable apps with the next generation of the ArcGIS API for JavaScript v. 4.x. ArcGIS Online is also transitioning to using the 4.x JavaScript API for new features, including the configurable apps and the next version of Map Viewer. The 4.x JavaScript API includes many features that have been requested by our customers, like dockable pop-ups and stacked labels. As there are already 15 configurable apps built using the 4.x JavaScript API, this blog will outline these apps and the functionality you can access today.
The configurable apps that are built with 4.x are: Attachment Viewer, 3D Data Visualization, Category Gallery, Compare, Interactive Legend, Map Styler, Media Map, Minimal Gallery, Minimalist, Layer Showcase, Scene Styler, Scene with Inset Map, Simple Scene Viewer, Nearby and Zone Lookup.
To easily find these in ArcGIS Online, just search “4.x” in the Web Application Templates group or Gallery Templates group to quickly locate any new apps built using 4.x JavaScript API.
Note: these examples are for English templates. To find other languages search the group name listed above and owner: esri_”locale abbreviation”.
Let’s tour some features available in the 4.x configurable apps.
Responsive Apps
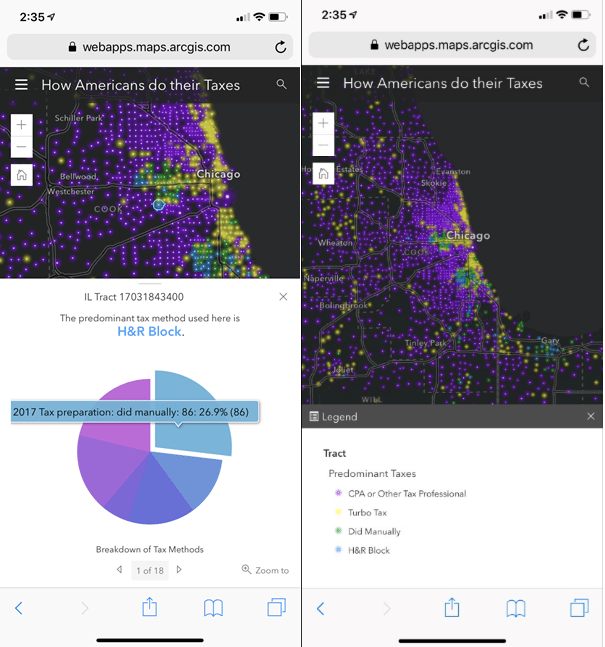
More and more users are consuming maps and apps on their mobile devices. Responsive apps provide the optimal viewing experience no matter what devices you are using. The below example shows the Styler app on an iPhone X. The legend is docked on the bottom of the screen, so a mobile user can view both the legend and map without covering up the map. The pop-up is also docked at the bottom of the screen for this app. This provides the space to view and interact with the pie chart that is available in the pop-up, while users can identify the selected feature in the map. This makes maps on small screens work.

Accessibility
A configurable app built in the 4.x JavaScript API like Styler includes improved accessibility features to improve the experience for users with disabilities or need to be WCAG/ 508 compliant. The improved accessibility features include the ability to select app tools using a keyboard and navigate through the keyboard. For more information on meeting accessibility guidelines while configuring your app check this blog on Color Contrast testing.

Stacked labels
All 4.x configurable apps support all functionality available with Arcade including the ability to display multi-line labels. You can construct Arcade expressions to concatenate labels and have it displayed in multiple-lines in addition to using a singular field name for your label.

Pop-up improvements
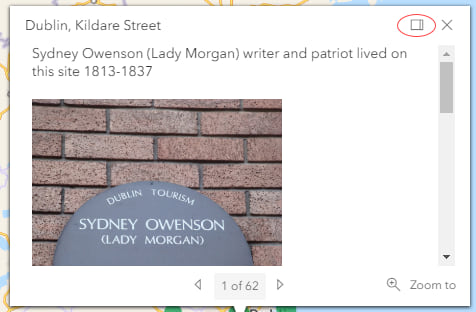
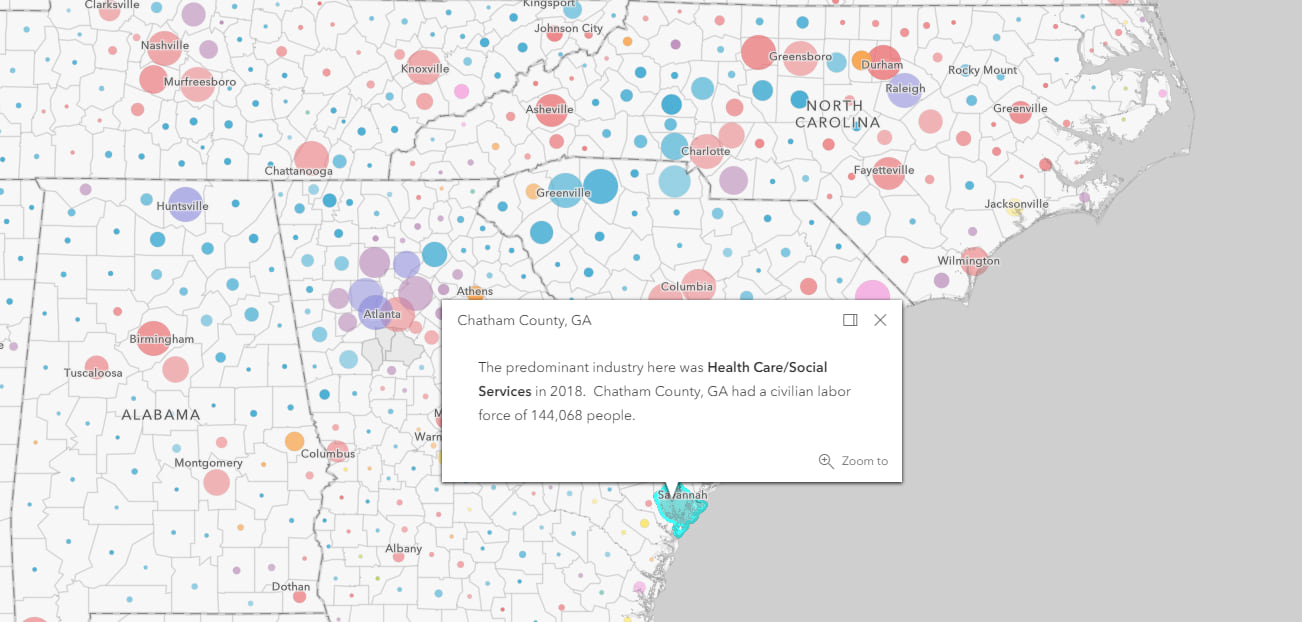
Every 4.x configurable app has the ability to dock a pop-up through the dock button available within the pop-up window. This allows your audience to move pop-ups that may be covering map features to a common location on the map. When the dock button is selected, the pop-up and all future pop-ups are docked to the side of the map, until the pop-up is undocked. Below is an example using the Map Styler configurable app.

You can also enable hover pop-ups using the Media Map configurable app. This allows a user to access pop-up information by hovering a mouse over the feature. The user can view this either in a fixed docked location or floating location.

3D measure tools
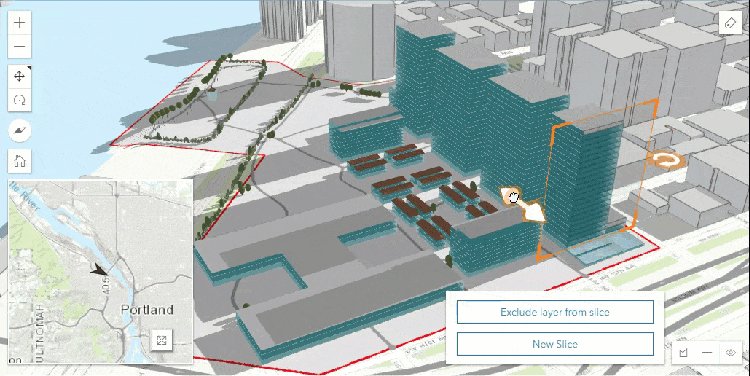
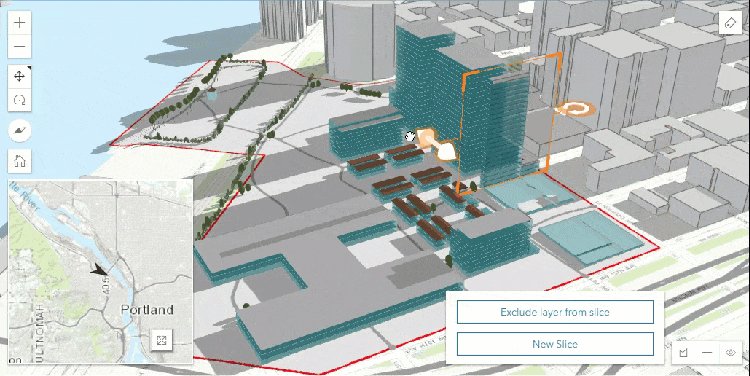
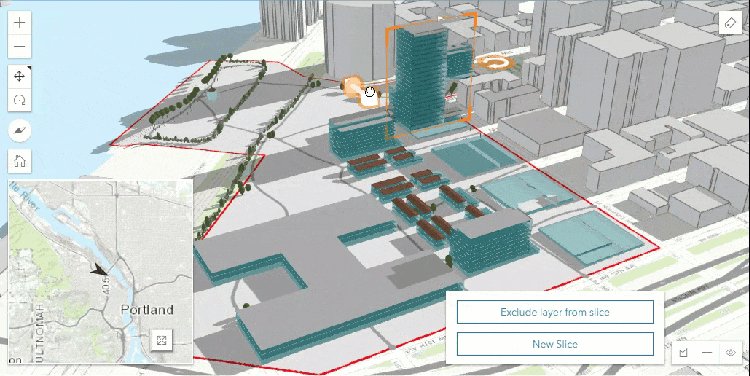
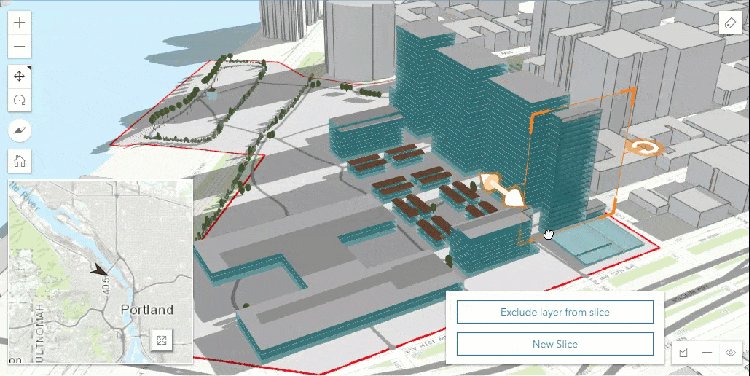
Scene with Inset and Compare include 3D measure tools, providing the ability to measure area and length. It also includes the newest slice tool. The slice tool temporarily suppresses parts of your scene to expose hidden content. Below is slice tool in action in a Scene with Inset configurable app.

Legend display options
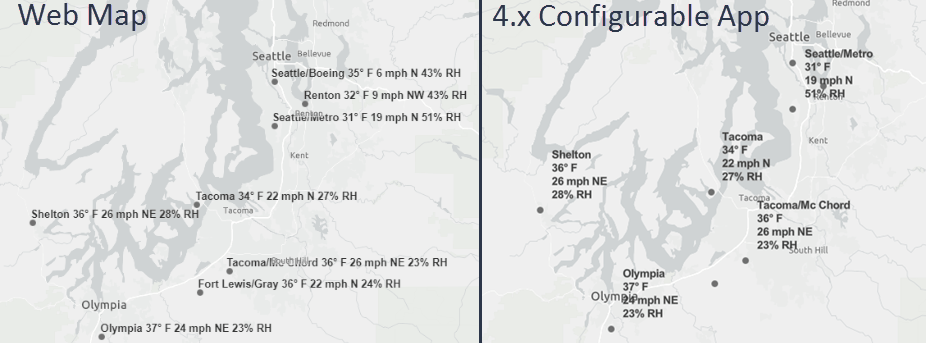
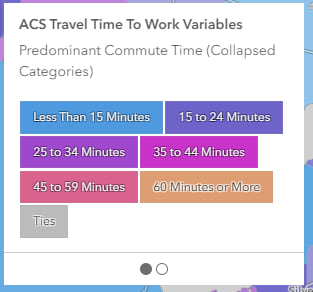
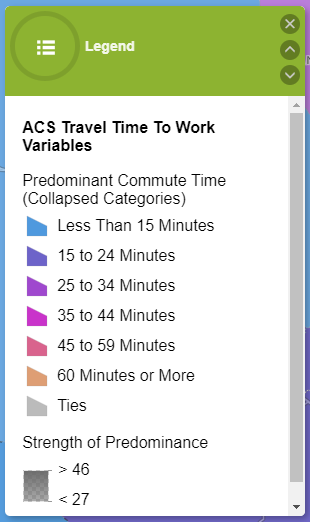
You can display legends with a card style legend. Below is an example of the same legend displayed in both styles. The card style legend provides an option to display content horizontally and in a more compact card layout. It also shows individual items on its own page allowing for a different style than the default value. In this example, it is easier to read the legend and takes up less space, allowing the map to be the focus. View an this example of the card style legend in the Media Map app.


Group galleries
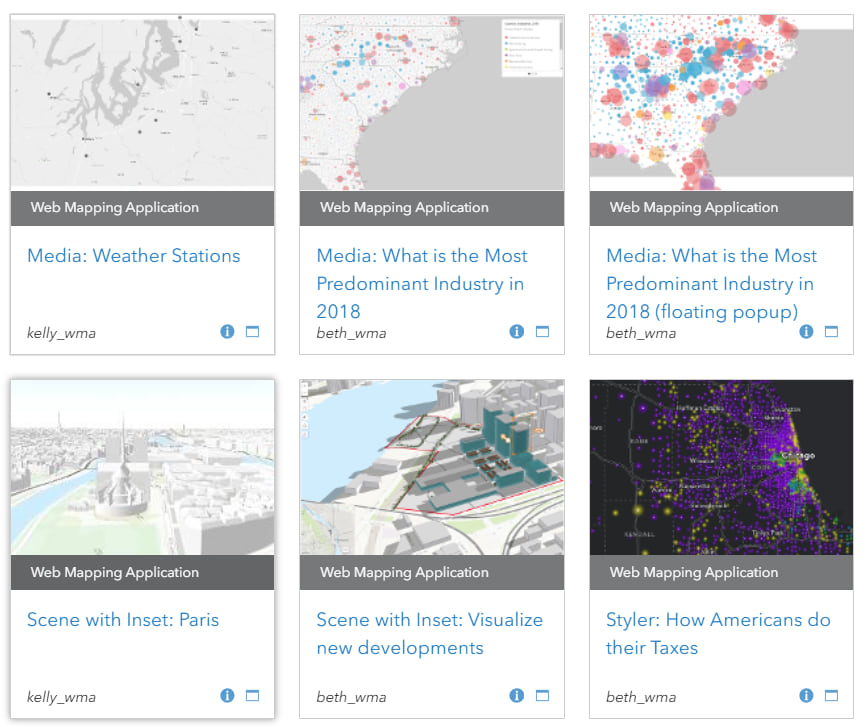
We recently introduced three new 4.x group galleries: Minimal Gallery, Layer Showcase, and Category Gallery. These galleries display content in the updated card style and utilize new features, like filtering content by Categories. For a full overview of the 4.x gallery apps visit this blog.

To explore examples of 4.x configurable app visit this category gallery.


Commenting is not enabled for this article.