ArcGIS Experience Builder (Online Edition) has graduated from a beta product and is now live. The team is very excited for this release – a few new features have been added and the help website is now available.
Explore what’s new below:
Generate reusable templates
One unique thing about Experience Builder is that you have control over the layout and design elements. There are three levels of configuration: you may start with default templates to quickly create apps; then modify the template layout with your own touch for a custom design on different screen sizes; lastly, build apps from scratch to create your own avatar. Sometimes, you may want to brand and export the app as a template for re-use and sharing. You can do so by clicking Generate template.

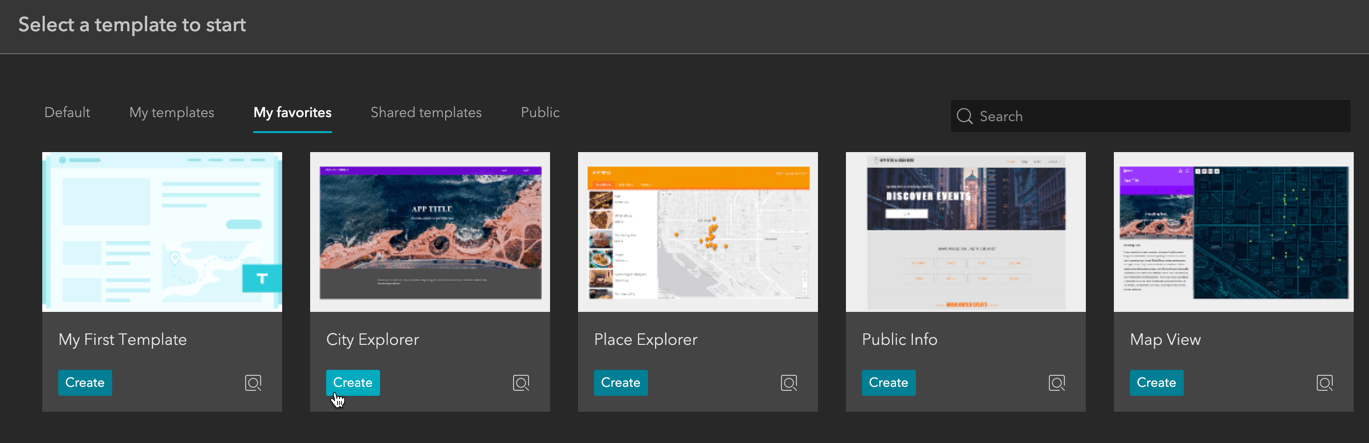
The template you generate is an item stored in My Content as the Web Experience Template item type. Like any item, it can be shared publicly, within a group, or an organization, or added to My favorites. Once generated, you can create apps directly with the template you’ve created.

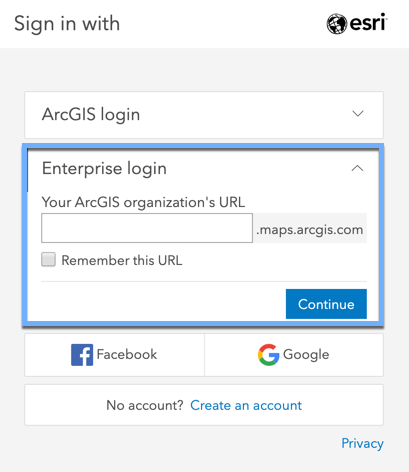
Use Enterprise logins
You may use Enterprise logins with ArcGIS Experience Builder to sign in to multiple accounts.

Support for all languages that ArcGIS Online supports
Like ArcGIS Online, ArcGIS Experience Builder currently supports 38 languages.
Organization Shared theme
Use the Organization Shared theme to apply your organization’s brand colors defined in the shared theme of your organization settings. Currently, the header, footer, button and body background colors are honored.

Improved user experience
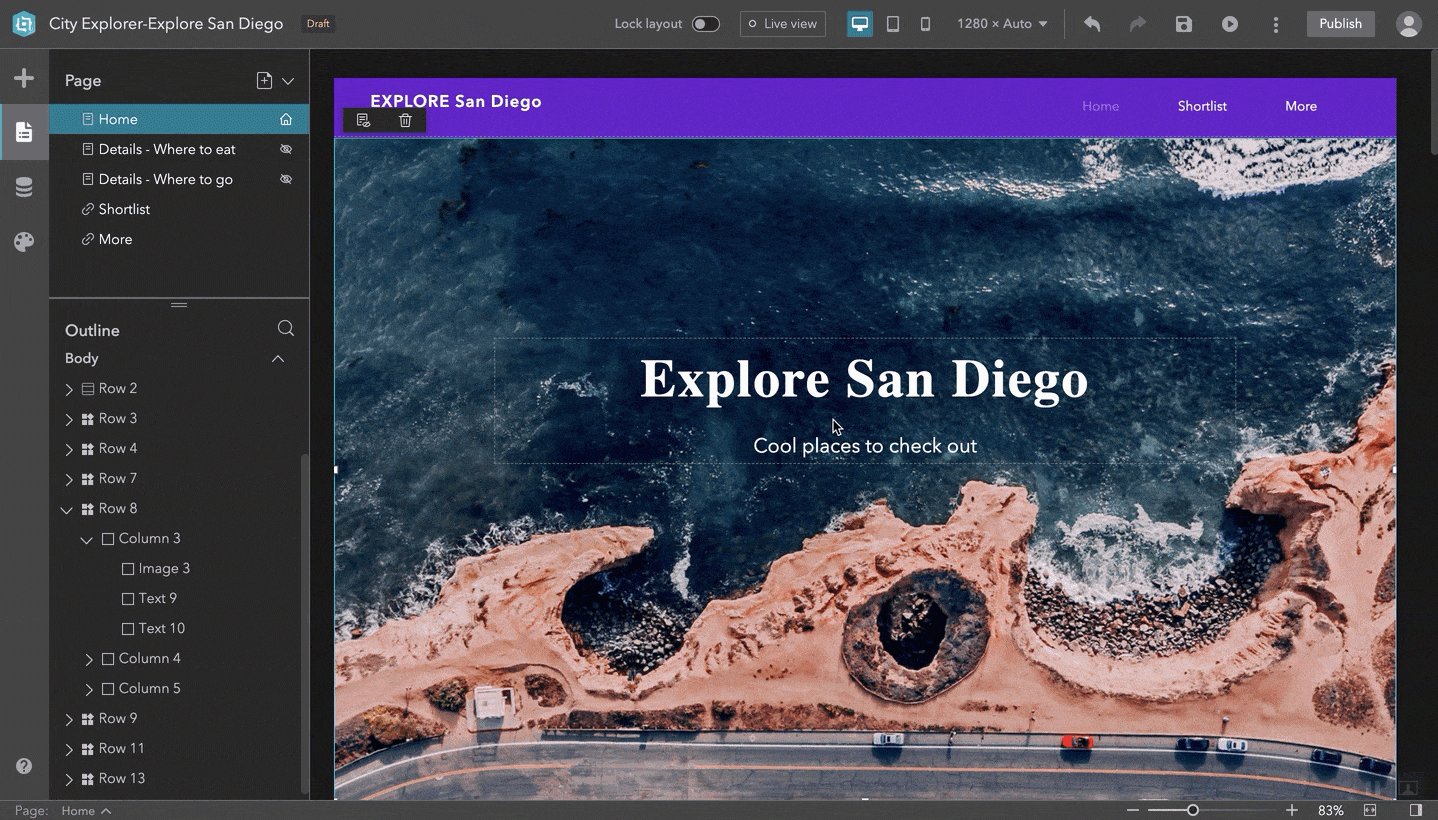
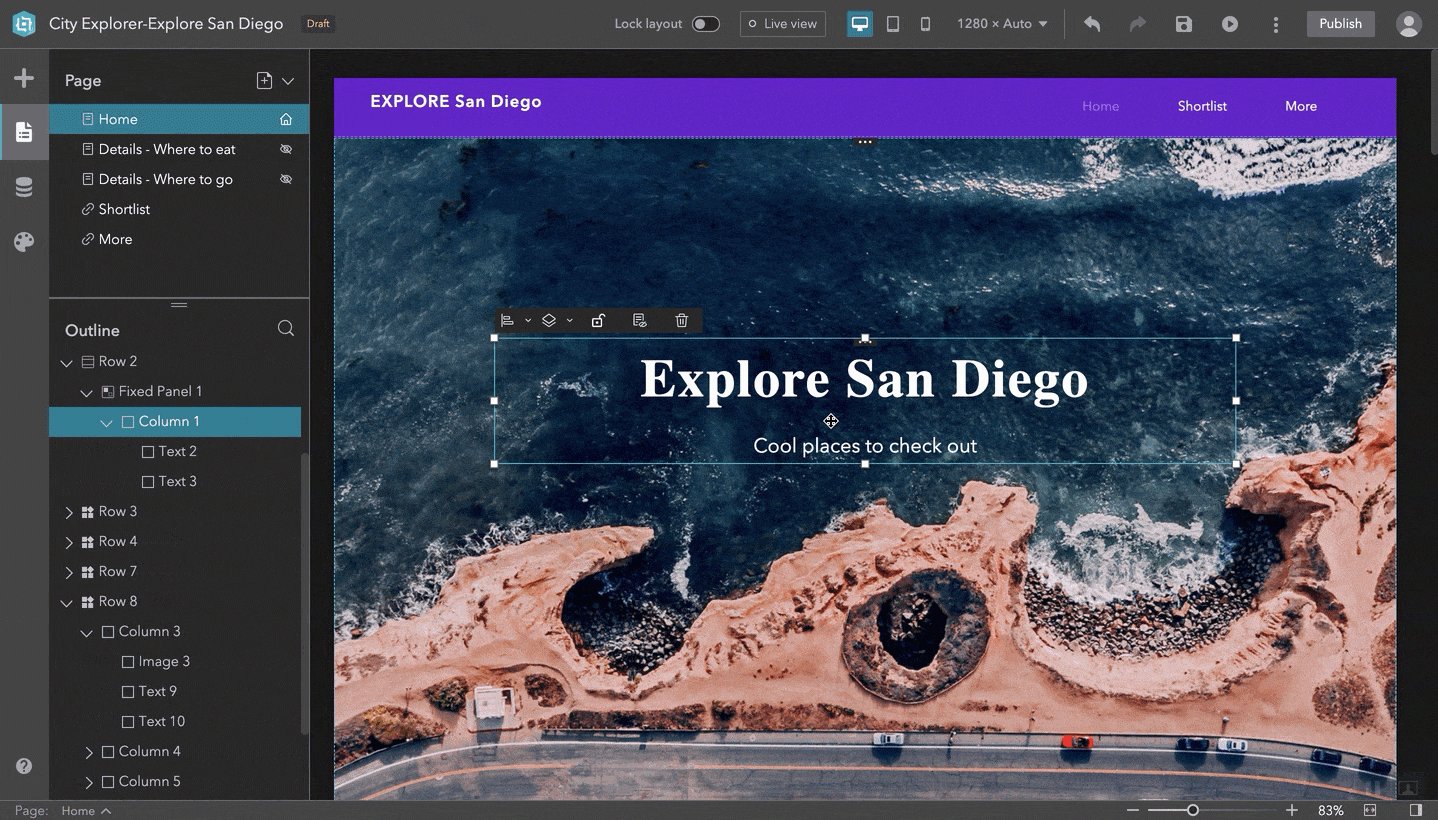
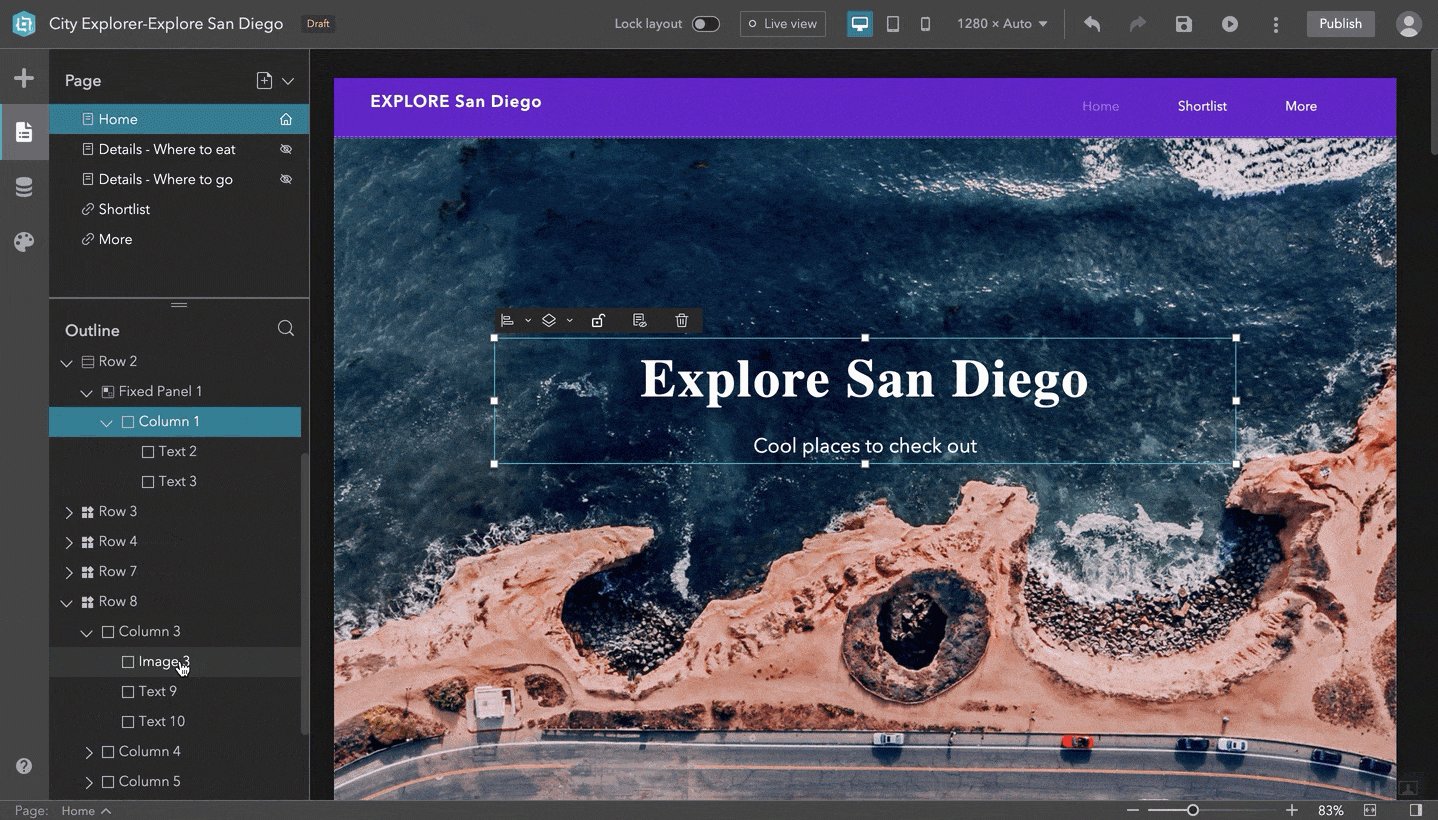
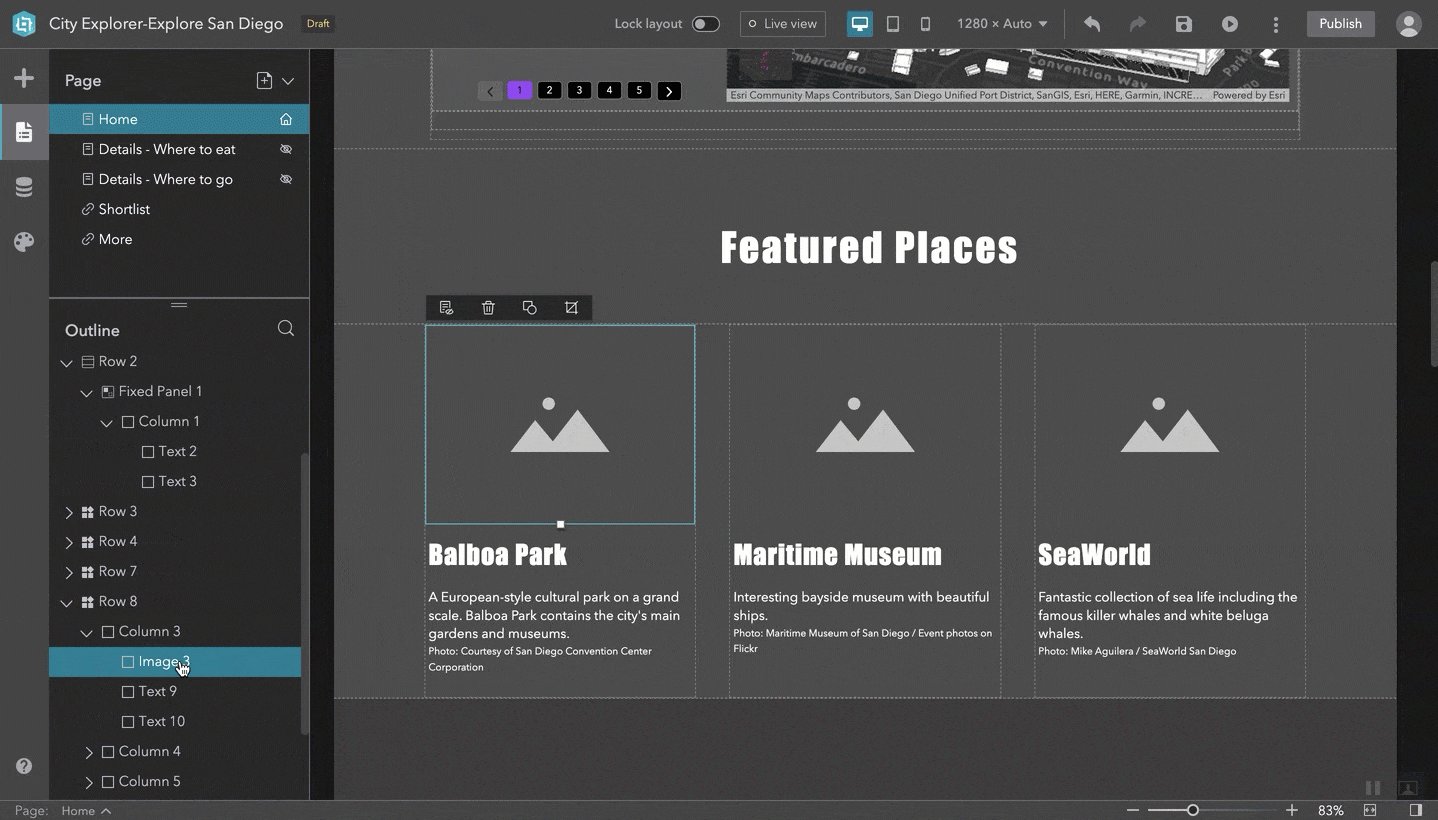
- Easily locate components between the Outline and the page
A page may consist of various components including header/footer, blocks, widgets, and sections. Sometimes, locating a component on a page can be challenging, especially on a scrolling page with many components nested together. The Outline tree under Page has improved to help you navigate the page easily. Clicking any component on the Outline will center and highlight its position on the page. And vice versa, clicking any component on the page will highlight its position on the Outline.

- Hide panels
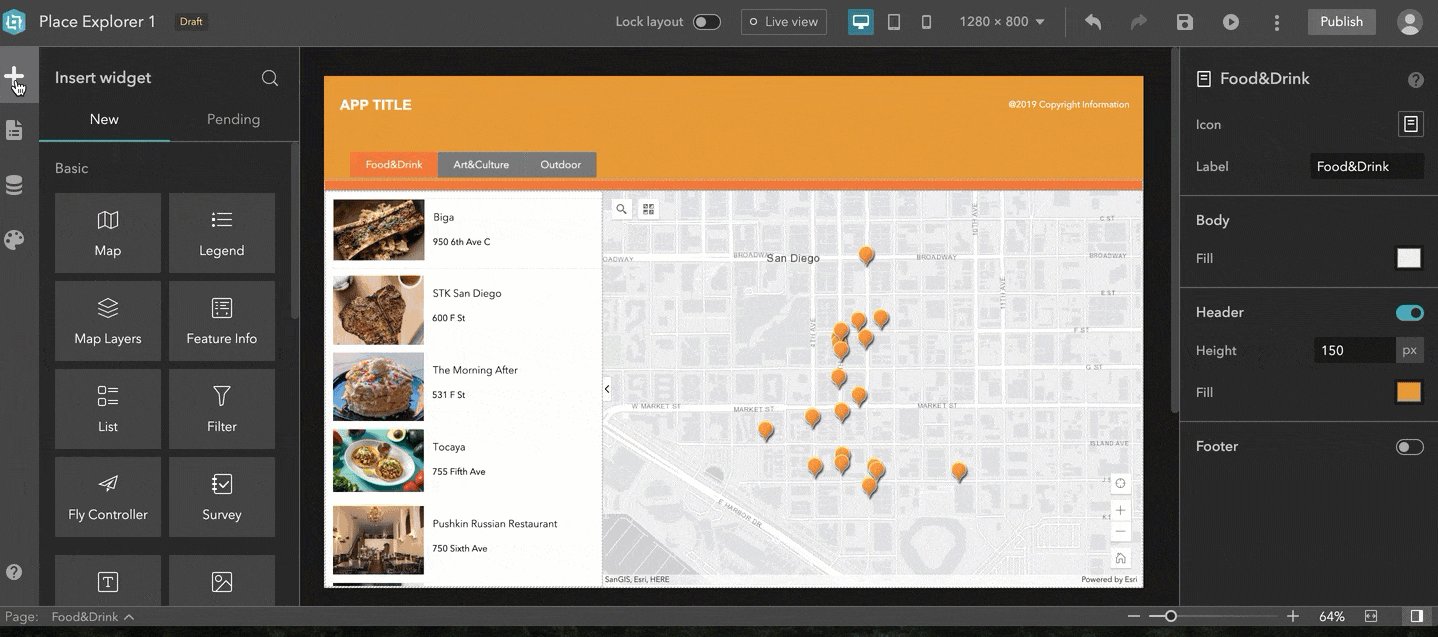
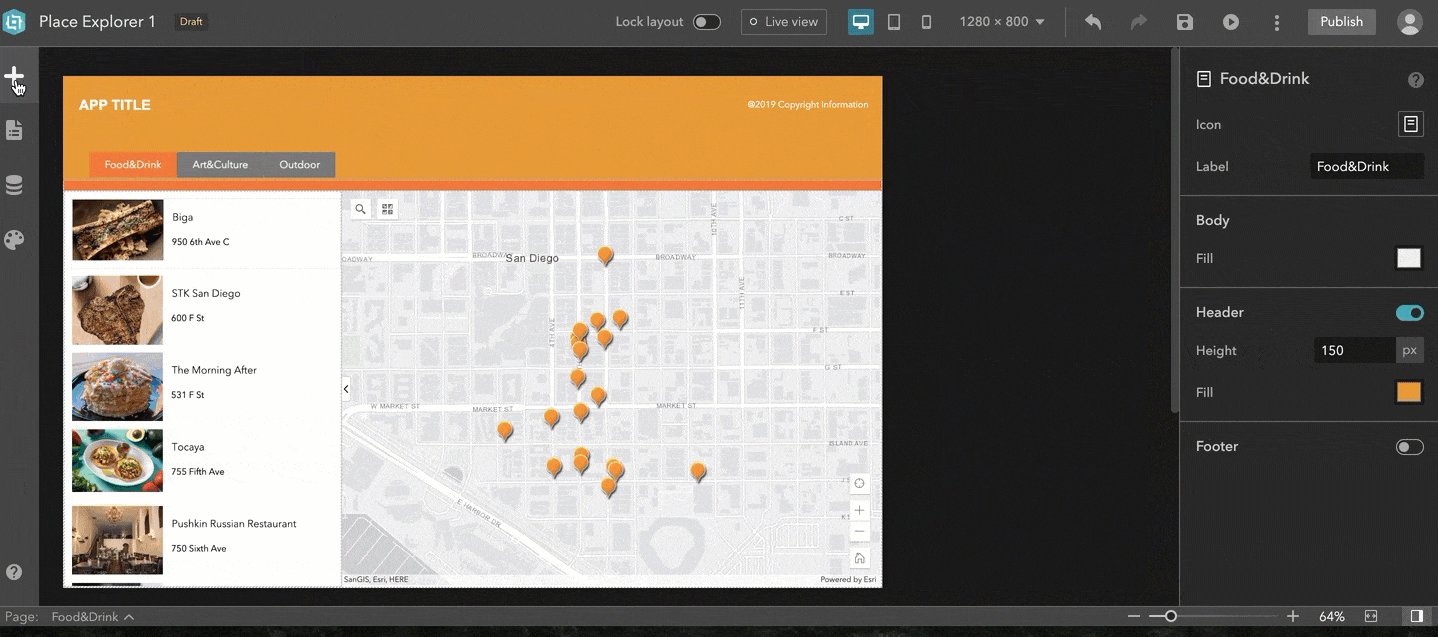
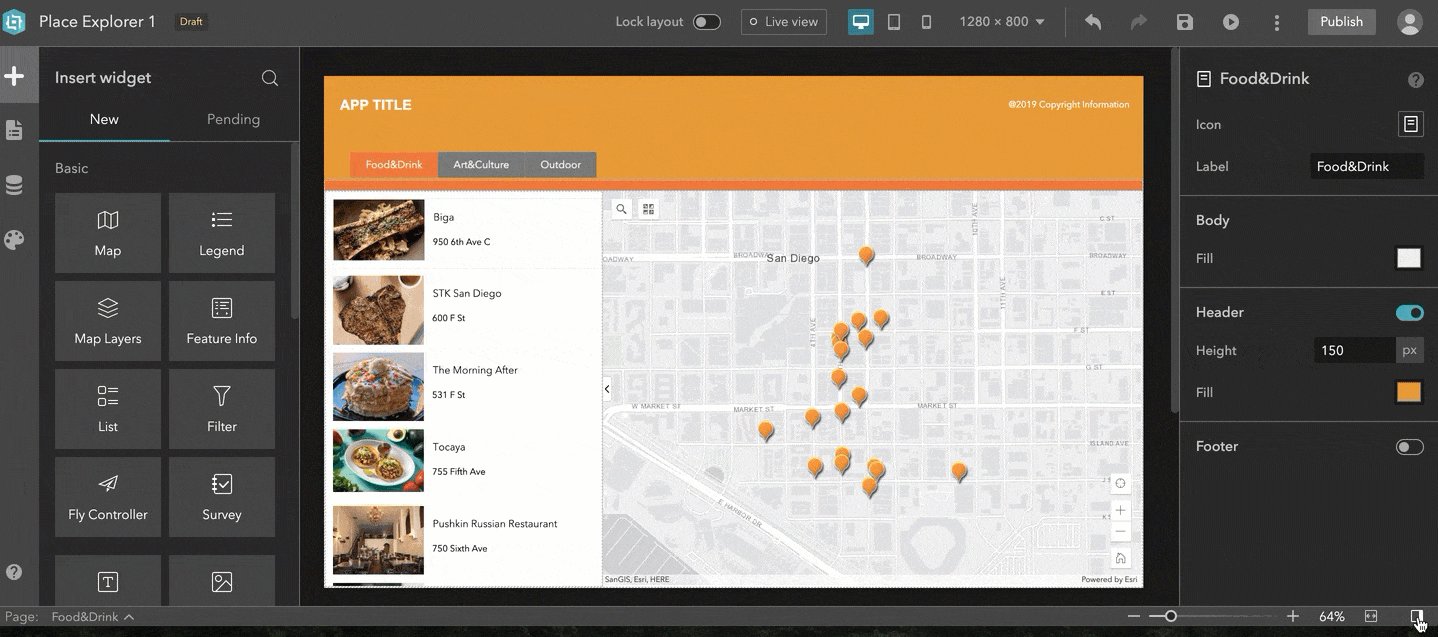
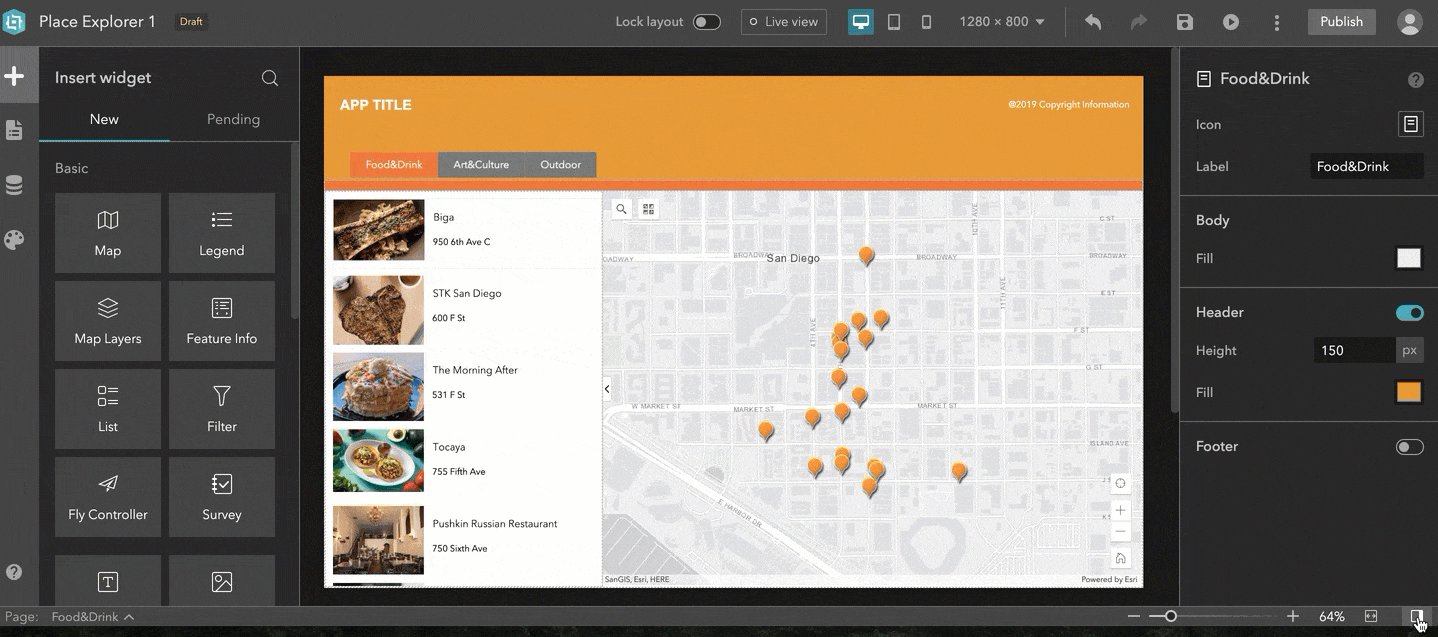
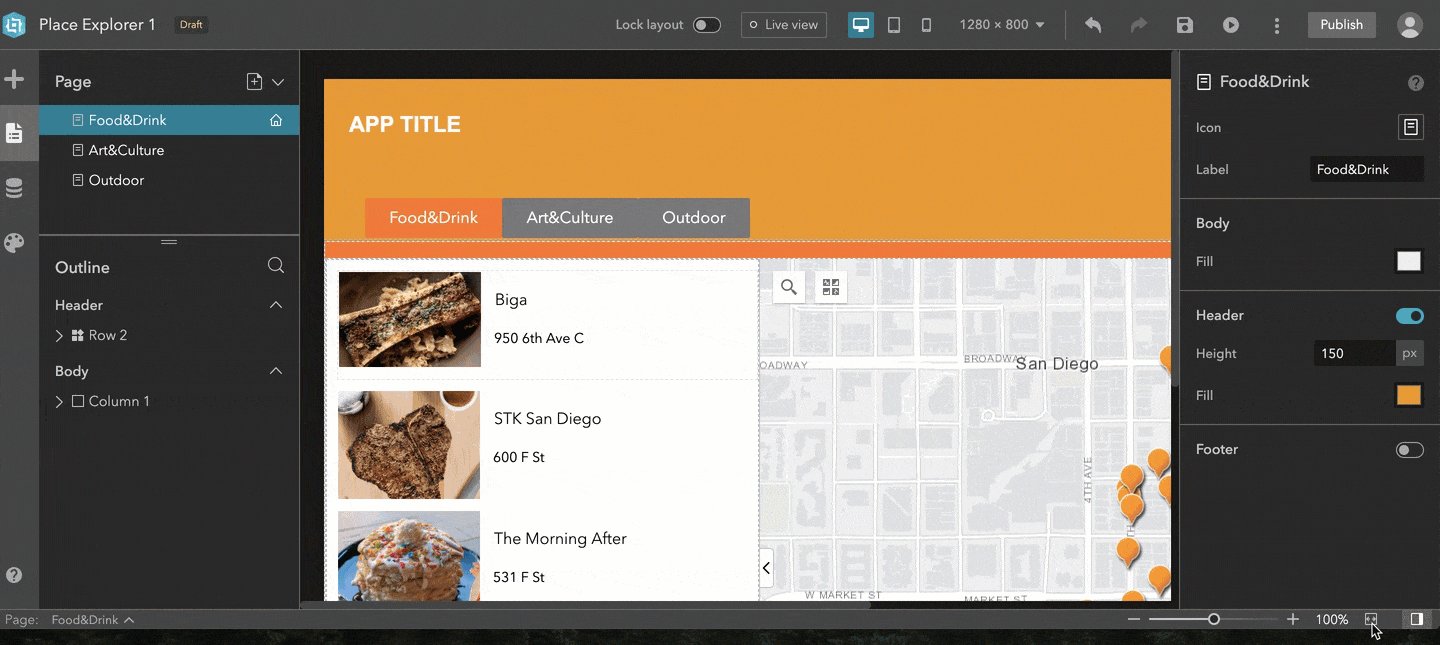
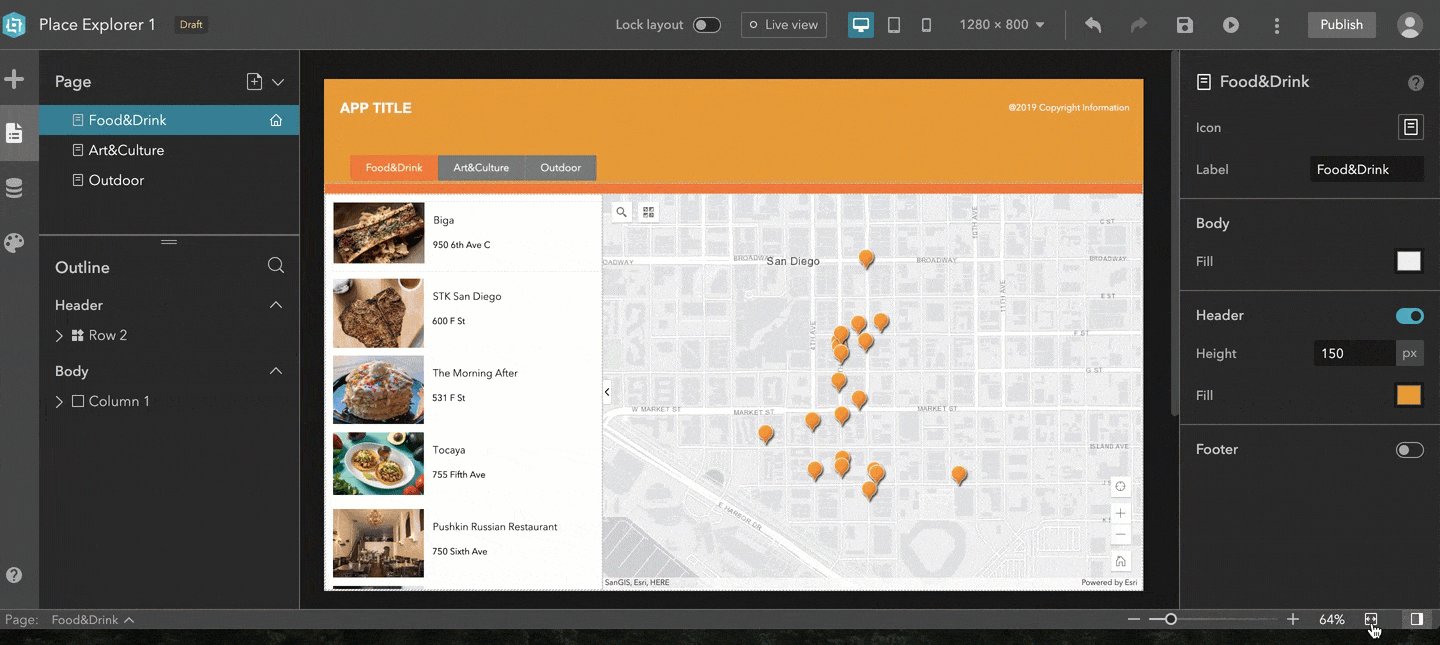
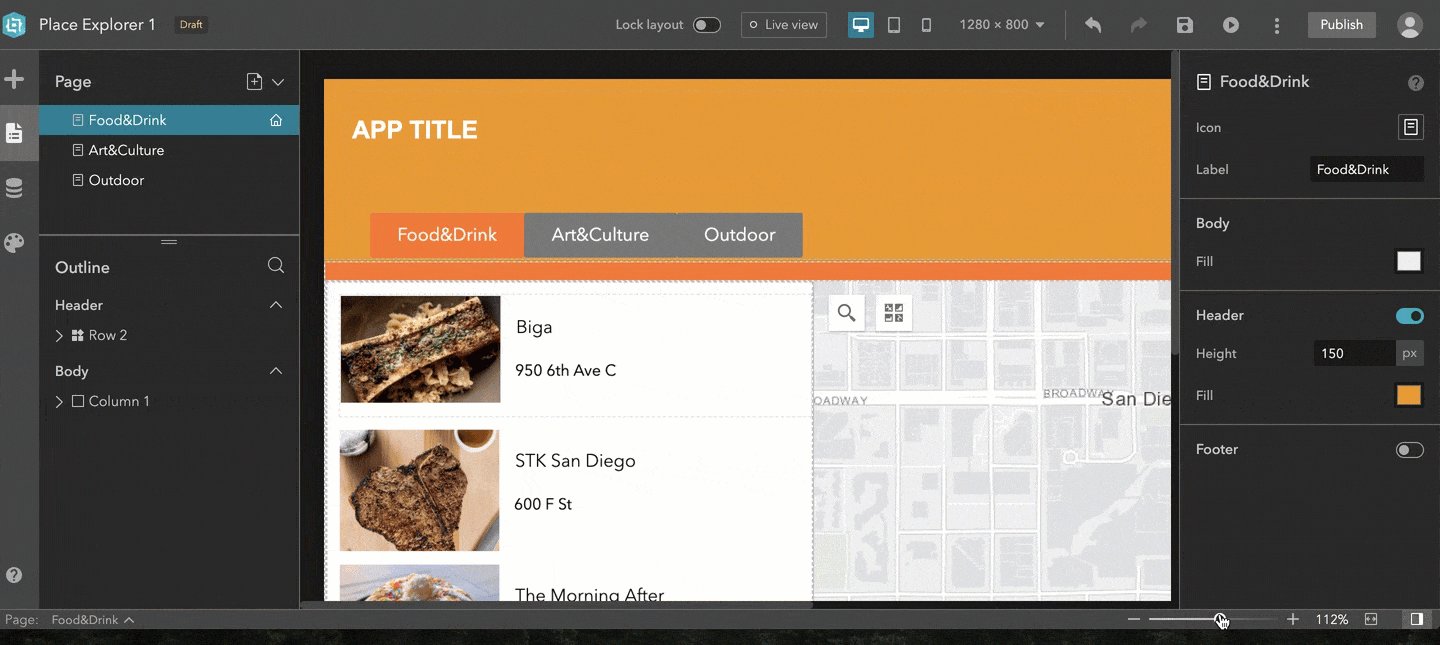
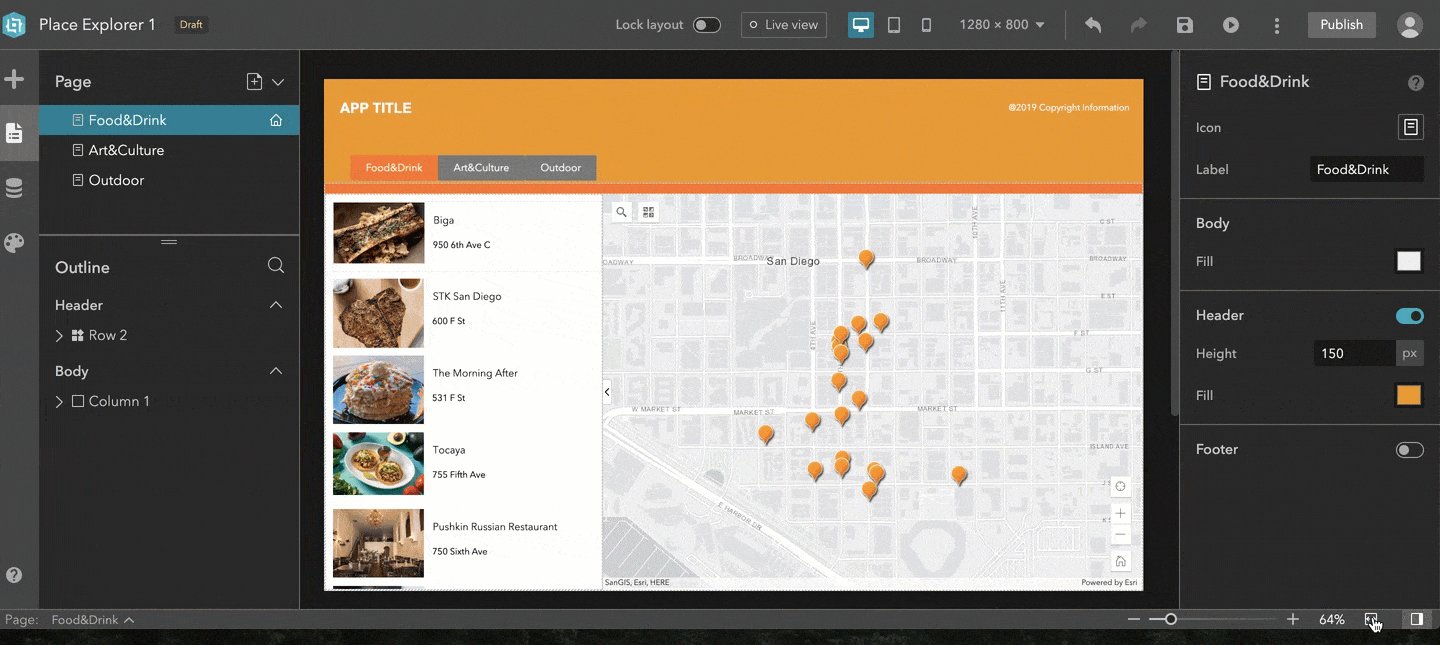
To hide the left panel, click the icon on the side bar again. To hide the settings panel on the right, click the icon in the bottom-right hand corner of the builder.

- Make the canvas fit nicely
Clicking the second icon from the bottom-right hand corner of the builder will adjust the canvas nicely so that it does not overlap with the settings panel.

- Connect default widgets to the map automatically
When you create apps with the full screen templates, the default widgets such as Legend and Map Layers on the Widget Controller are automatically connected to the map. You no longer need to specifically choose the map in their settings.
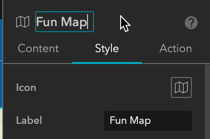
- Hover over a widgets name to change it
You may change a widgets name by hovering over it or change both the widgets name and icon under the Style tab.

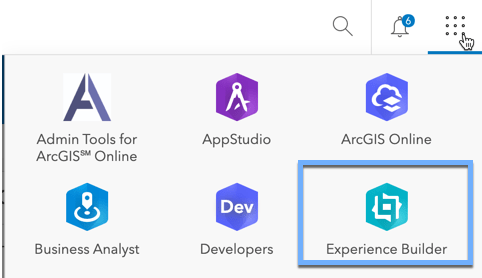
Access from the App Launcher
ArcGIS Experience Builder has been added to the App Launcher of ArcGIS Online. You may access it from there.

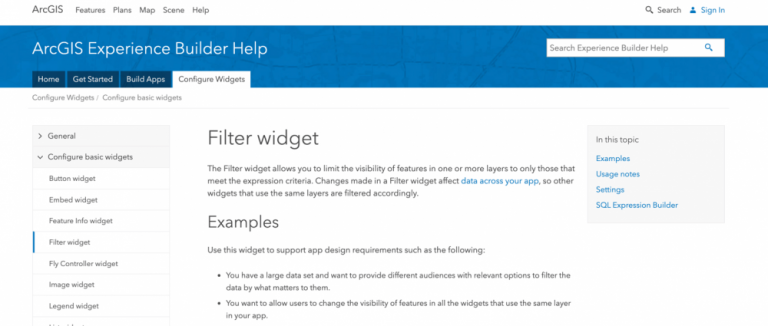
The Help website
You may visit the Help documentation website for more information about configuring and using widgets, as well as building and managing apps.

We have also updated the product page and GeoNet community. Check them out.
ArcGIS Experience Builder allows you to create unique web experiences using flexible layouts, content, and widgets that interact with your 2D and 3D data. See the latest video for ArcGIS Experience Builder from the Esri Federal GIS Conference 2020. And stay tuned for the final release of Developer Edition in the coming weeks.
Thank you!





Commenting is not enabled for this article.