It’s almost Valentines day, so I made a pink map. In this article, I’ll show you how.
If you need more instructions on any of the steps below, I recommend trying this lesson: Design symbology for a thematic map in ArcGIS Online. It goes through a very similar process in more detail.
Make the basemap pink
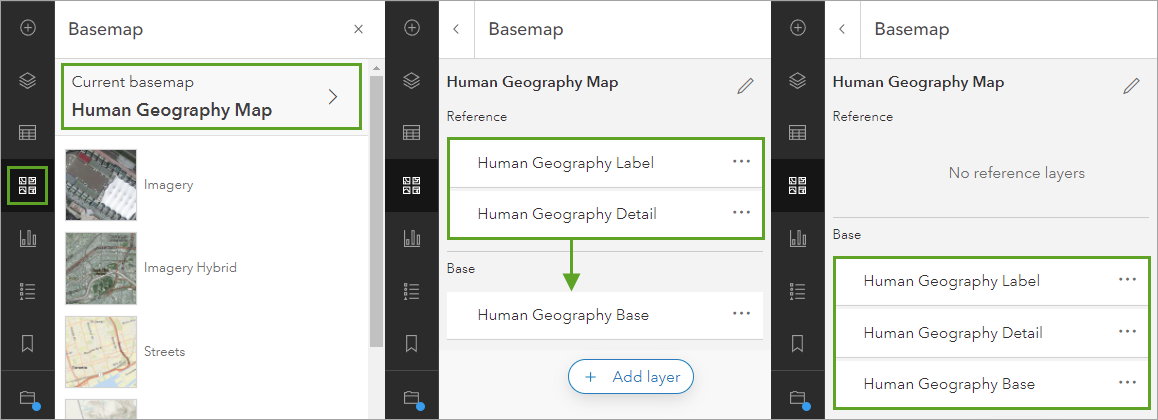
1. Open Map Viewer. Change the basemap to Human Geography Map.
2. At the top of the Basemap pane, click the Current basemap button. Move the Label and Detail layers into the Base part of the basemap.

This doesn’t have any visual impact on your map yet. But it will be important later.
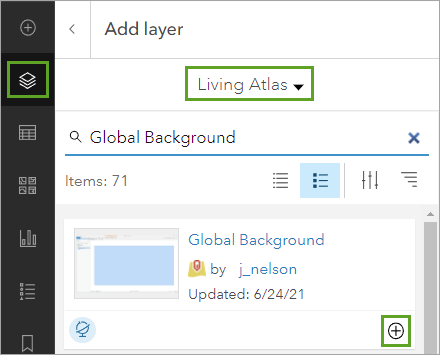
3. On the Layers pane, add the Global Background layer from Living Atlas.

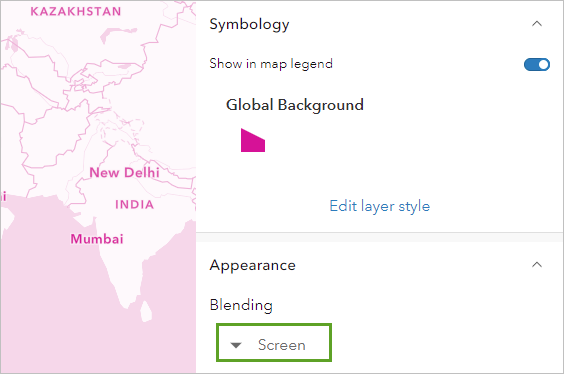
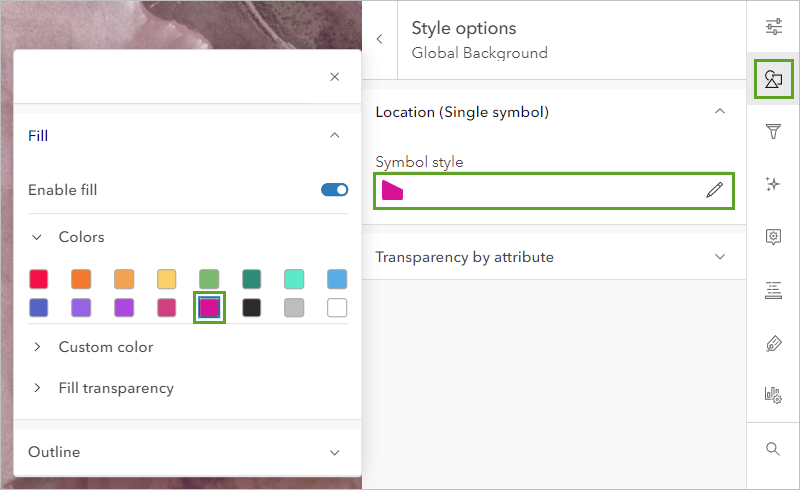
4. Change the Global Background layer’s color to pink. Change its blend mode to Screen.

Now you have a pink map! Even the labels are pink, because you moved them into the Base part of your basemap, sitting below the pink layer.
5. For some extra fun, add the Crinkled Paper Texture layer, also from Living Atlas, also from John Nelson.
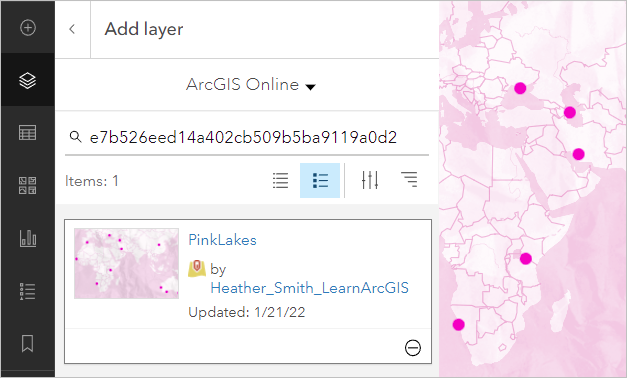
6. Add one more layer. Search in ArcGIS Online for e7b526eed14a402cb509b5ba9119a0d2. Add the PinkLakes layer.

Make pop-ups
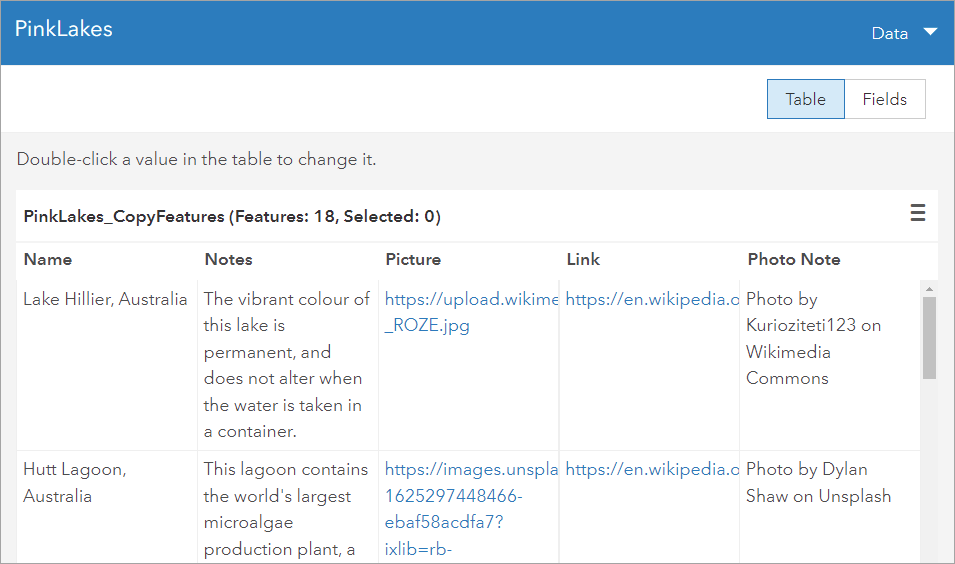
The thematic data on this map are some pink lakes from around the world. I’ve included information about each lake in the attribute table, including links to photos and more information.

Now I can expose this information in the layer’s pop-ups.
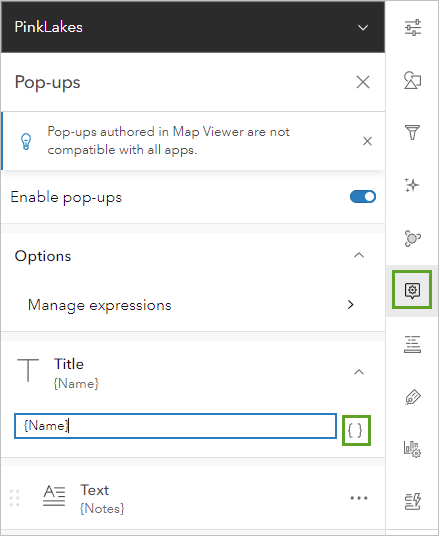
1. In the Pop-ups pane, click Title, click the attribute button and choose the Name field.

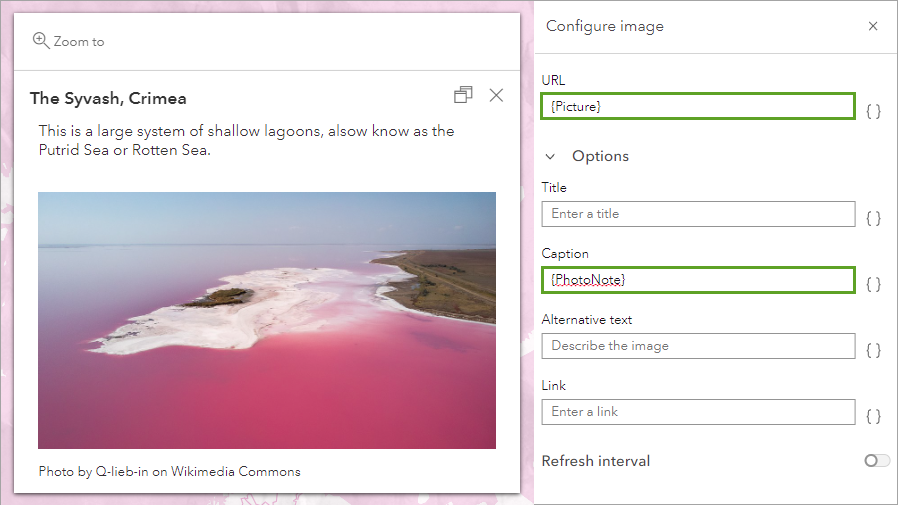
2. Click Add content and choose Image.
3. For URL, choose the Picture field. For Caption, choose the Photo Note field.

4. Save the map!
Control what appears at each scale
Human Geography Map is probably my favorite basemap, but when you zoom in to any of the lakes, you can’t see much.

You’ll make the imagery basemap appear whenever people zoom in.
1. Open the Basemap pane to the Current Basemap layers.
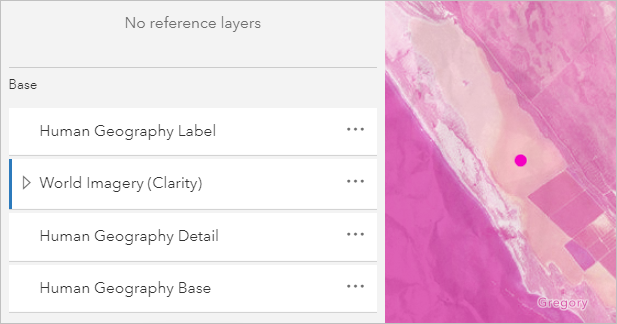
2. Click Add layer and add the World Imagery Clarity layer from Living Atlas.

3. Drag the World Imagery layer below the Label layer.
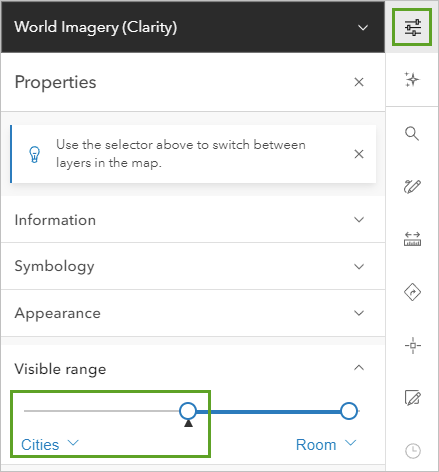
4. In the Properties pane, for Visible range, change World to Cities.

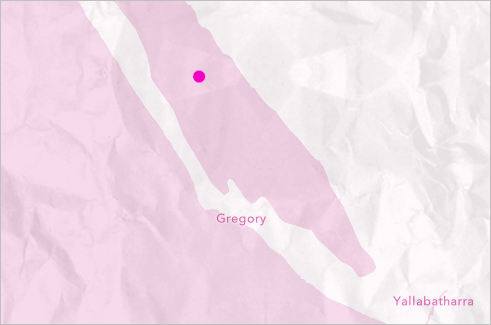
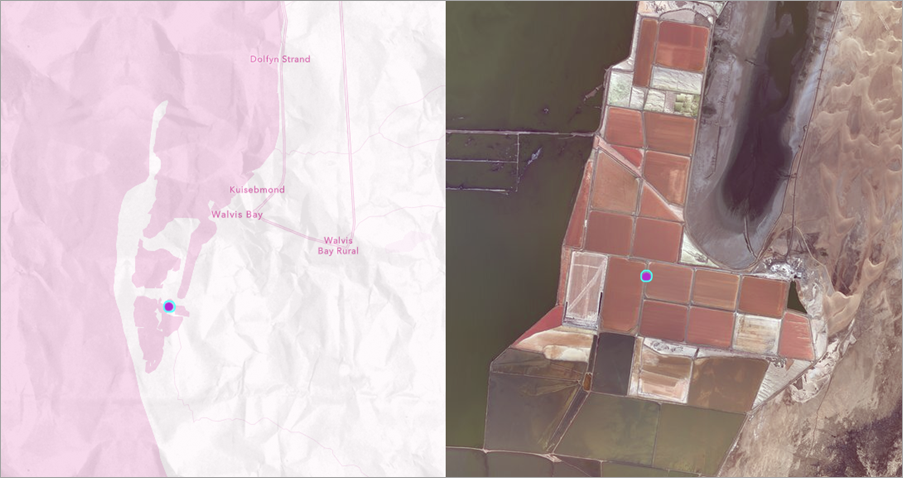
Now when you are zoomed in, you can see the lakes. However, the pink on top of the imagery might be a bit overwhelming.

Next, you’ll tone down the pink on the Imagery basemap, while leaving it vibrant on the Human Geography basemap.
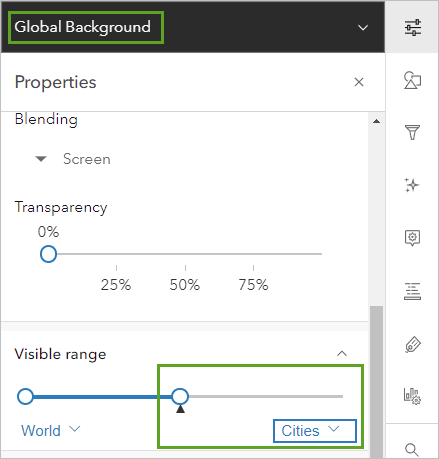
5. In the black bar at the top of the Properties pane, change World Imagery (Clarity) to Global Background.
6. For Visible range, change Room to Cities.

7. On the Layers pane, click Add layer and add another copy of the Global Background layer from Living Atlas. Move it to the bottom of the layer list.
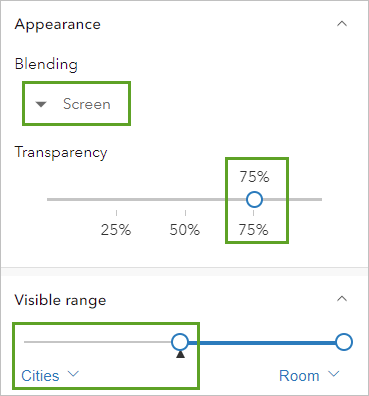
8. For the new layer, set Blending to Screen. Set Transparency to 75 percent.
9. For Visible range, change World to Cities.

10. Change the color to pink.

The idea here is to have two copies of the pink Global Background layer. You set the visible ranges so one only appears for the Human Geography basemap, and the other only appears for the Imagery basemap. The one that goes with the Imagery basemap is also transparent, so the imagery can be seen more clearly. It still casts a pinkish tint.

11. Save the map.
Your map is complete! Try mixing it up with different colors and different basemaps to get other effects. If you want to compare your map to mine, you can find it here: Pink Lakes.
In my next article, I’ll show you how to turn your pretty pink map into this web app, using ArcGIS Experience Builder.




Article Discussion: