A common use case we hear from customers is creating follow-up tasks in ArcGIS Workforce after an inspection has been completed with ArcGIS Field Maps. In this blog post, we’re going to walk through how you can use the Field Maps Integromat app to watch for new hydrant inspections and then create any necessary Workforce assignments — all without writing any code.
Create the hydrant inspection layers and map
First, you’ll create the hydrant layer and map used to perform the hydrant inspections in the Field Maps mobile app. Sign into your ArcGIS Online account.
Note: The Field Maps module in Integromat is not currently supported on ArcGIS Enterprise.
On the Content tab, click New item.

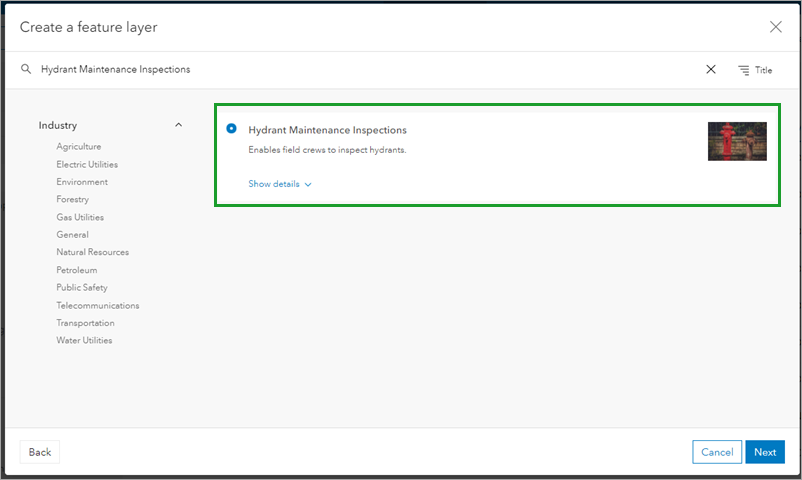
Click Feature layer, then select Use a template and click Next. In the Create a feature layer window, search for and select Hydrant Maintenance Inspections.

Click Next and follow the instructions for creating the layer. Use all of the default options and provide a title of “Hydrant Maintenance Inspections.” After you click Save, the layer and table are created and added to your content.
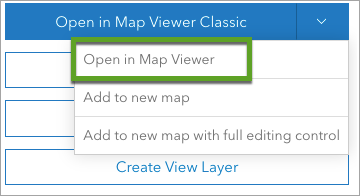
On the item details page of the new layer, click Open in Map Viewer using the drop-down menu.

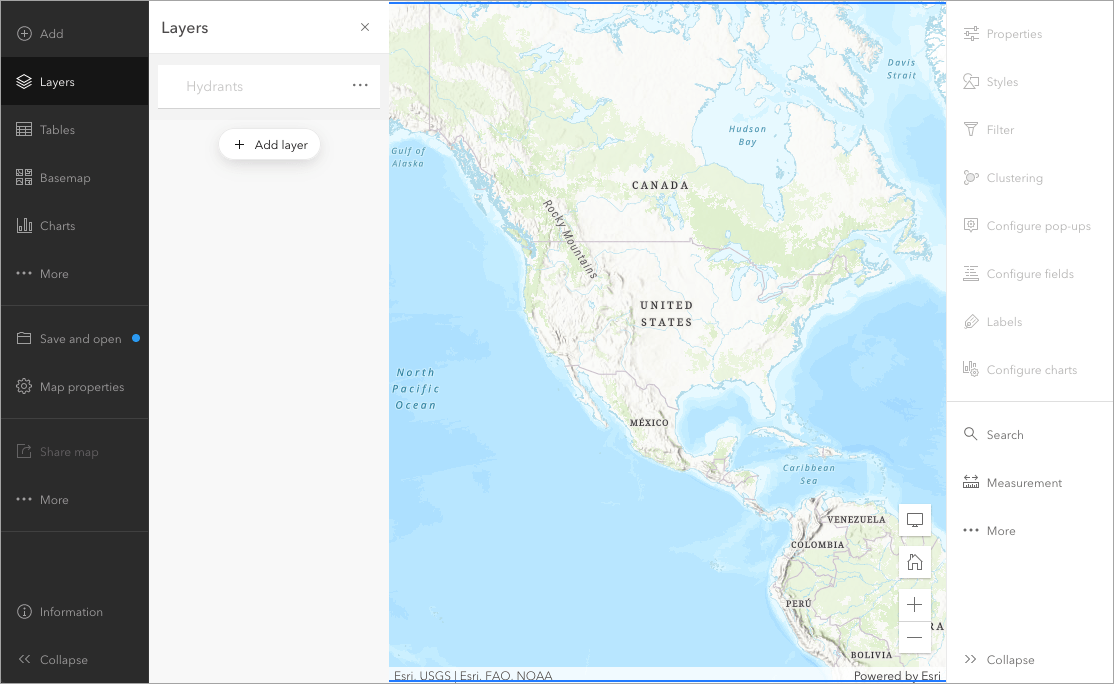
Map Viewer opens with the Hydrants layer and Hydrant Maintenance Inspection table.

Click the Save and open action and then choose Save. Enter a Title of “Hydrant Maintenance” and click Save map.
Next, create a sample hydrant feature that we’ll use later in the Mobile app (in a production scenario, the hydrant assets would likely already exist). Click the Edit action.

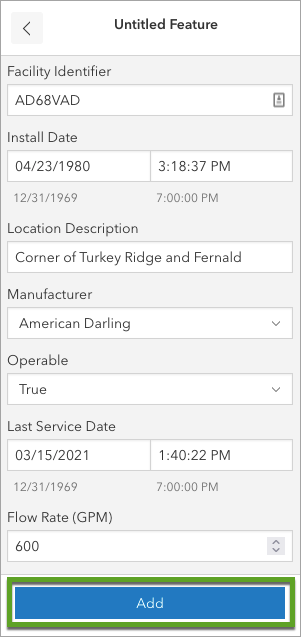
Choose Add feature. Then click somewhere on the map to add a new hydrant feature. Fill out the form and click Add.

Create the Workforce Project
Next, you’ll create the Workforce project used to assign work based on completed inspections in Field Maps. Open the Workforce web app using the app launcher.

Click Create Project. Enter a name of “Hydrant Repairs” and then click Create project.
Once the project is created, add four assignment types:
- Install Chains
- Install Marker
- Lubricate
- Paint
Once you create your project and add the four assignment types, you’re ready to create the scenario in Integromat. For more information about creating Workforce projects, see Create a project.
Create the Integromat Scenario
Browse to Integromat.com and create an account if you haven’t already. Once you sign in, click Create a new scenario to get started.
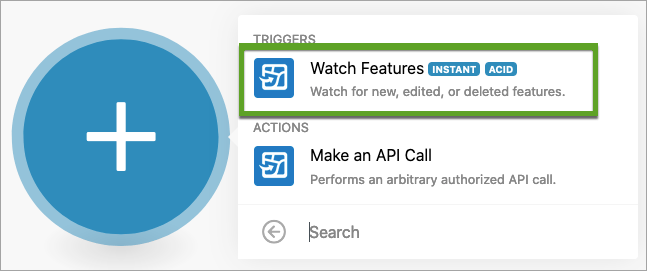
Click on the large icon to start building the scenario. Search for “Field Maps”. Click ArcGIS Field Maps to use the Field Maps app. Select the Watch Features module.

On the webhook configuration dialog, click Add to start configuring the webhook that will watch for new inspections.
Fill out the following information:
- Webhook name—Provide a name for the webhook that is unique to the project or map you’re configuring the webhook for.
- Connection—Click Add to connect to your ArcGIS account. Type ‘ArcGIS’ for the connection name. Set the sub-domain to be “services{env}” where {env} is the optional environment number where your organizations data is hosted. You can find this by navigating to the Hydrant Maintenance Inspections feature layer in ArcGIS Online and inspecting the URL. We’ll use this same connection for some Make an API Call modules later.

Click Save to register the webhook with ArcGIS Online. Then click OK to finish configuring the Watch Features module.
Next, you’ll add an Iterator module. This allows the webhook to iterate through an array of features if multiple features are returned at once. For example, if multiple mobile workers add new inspections around the same time, an iterator ensures each inspection is processed.
In the Tools section, click Flow Control.

From the list of options, select Iterator. The Iterator module is automatically added to the webhook and connected to the Field Maps module.
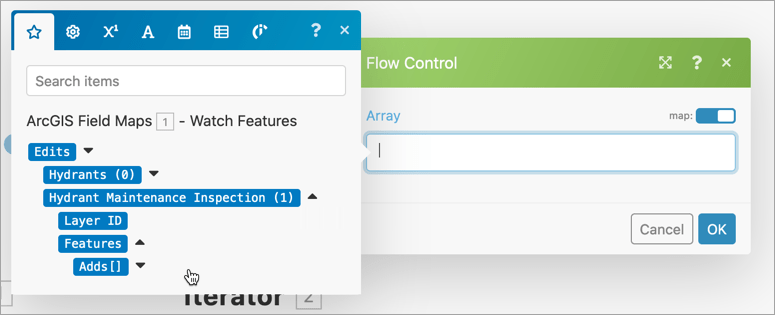
Click in the Array text box and then using the dropdowns find Adds[] under the Hydrant Maintenance Inspections (1) table. This is the array of new features to iterate over.

For each of these inspections, the parent hydrant feature needs to be queried so that the Workforce assignment can be created at the same location as the hydrant.
Select the Field Maps app again; it’s located under Favorites now.

This time choose the Make an API Call module and connect it to the Iterator.
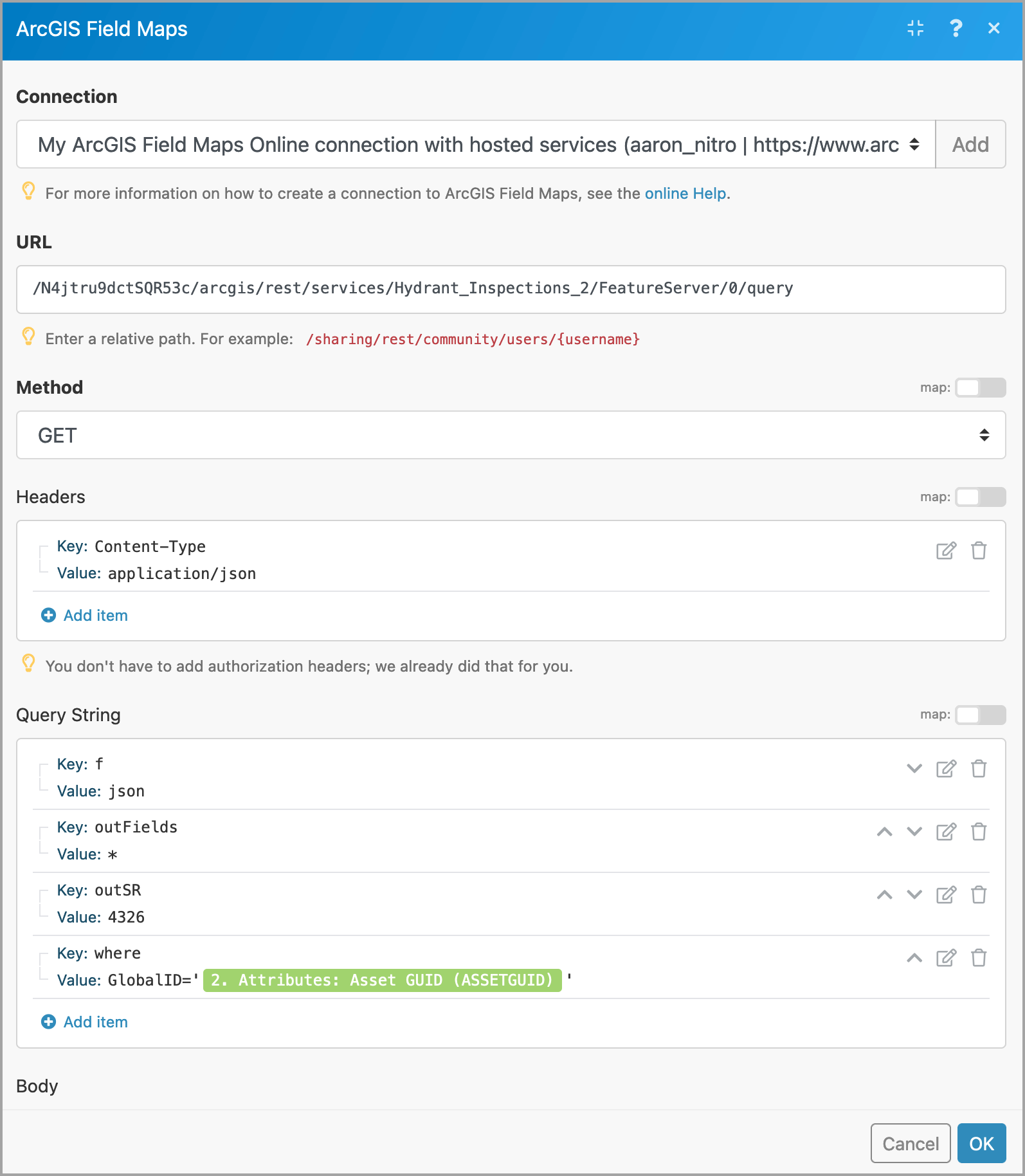
For the URL enter the relative path to the Hydrants layer. You can copy the full URL from the item details page again. Make sure you remove the host and domain from the URL and that it’s using layer id 0 (Hydrants).
Next, add four Query String parameters (shown below) so that the returned data is in JSON format, has all of the fields within the layer, uses the Web Mercator projection, and will only query a single hydrant. Click OK.

Next, the response from this query needs to be parsed. Search for the JSON app and then select the Transform JSON transformer. Connect this to the Make an API Call module.
Set the Object to the Body of the previous module.

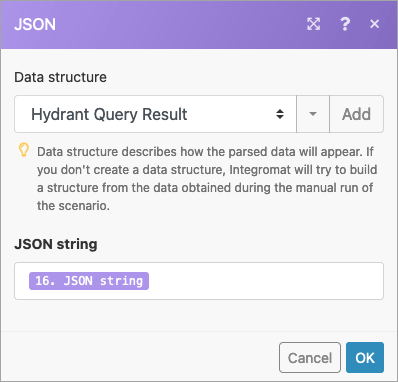
Search for the JSON app and then select the Parse JSON transformer. Connect this to the previous module.
Set the JSON string to the JSON string of the previous module.

Click Add to add a new data structure. This defines how the JSON response from the query should be parsed. Click Generate to generate the data structure from a subset of the query result. An example is provided below.
Note: These two JSON modules are used to transform a generic object to a string then to an object with a specific data structure. This makes it easier to use in future modules by providing an output interface – it’s not strictly necessary to do this though. You can run the partial scenario to get the output interface of the Make an API call module.
Next, add a Router module from the Tools section and connect it to the previous Parse JSON module. The Router will allow different actions to be performed based on the inspection.
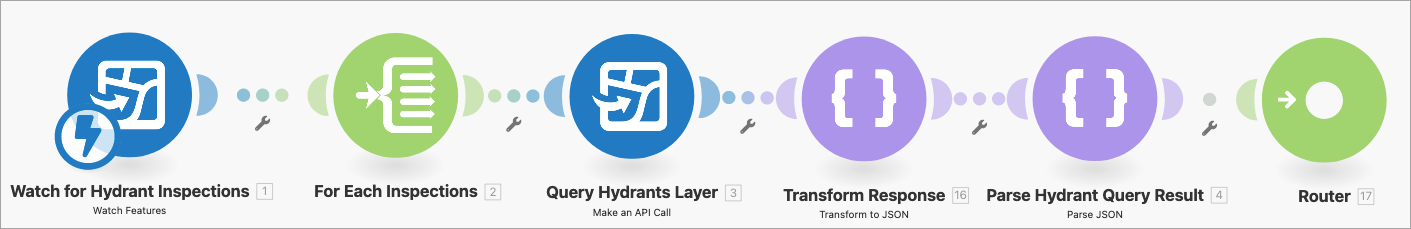
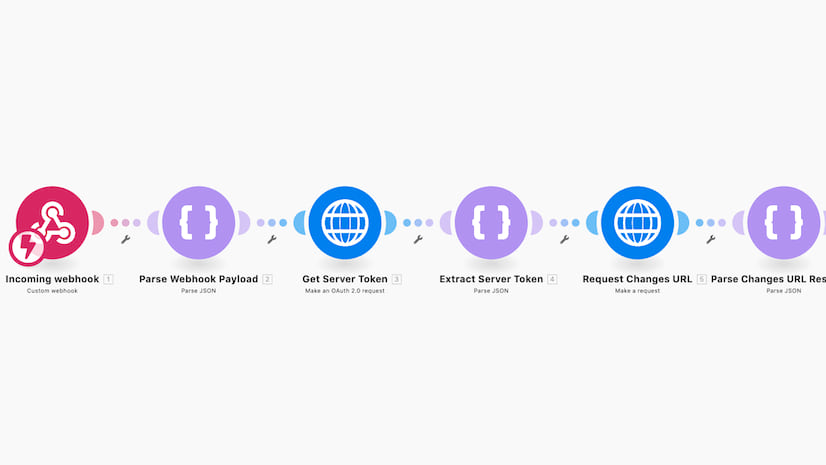
At this point the scenario should look like:

Next, the hydrant and the inspection are going to be used to create a Workforce assignment feature. Add a new Create JSON module and connect it to the router. Click Add to add a new Data structure. This time use the following JSON which represents a generic Workforce assignment feature:
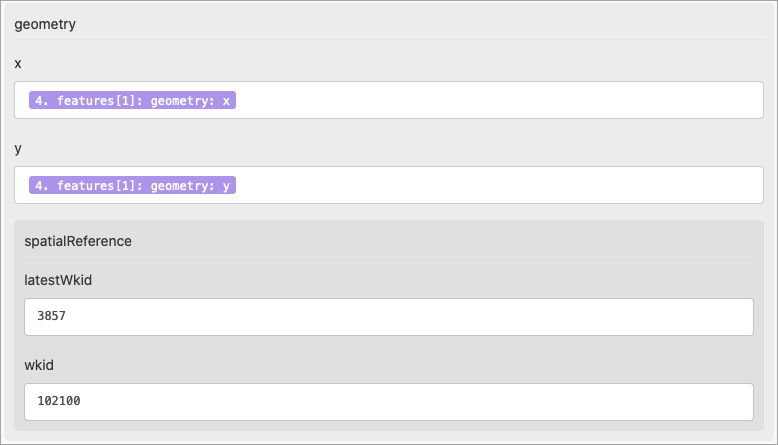
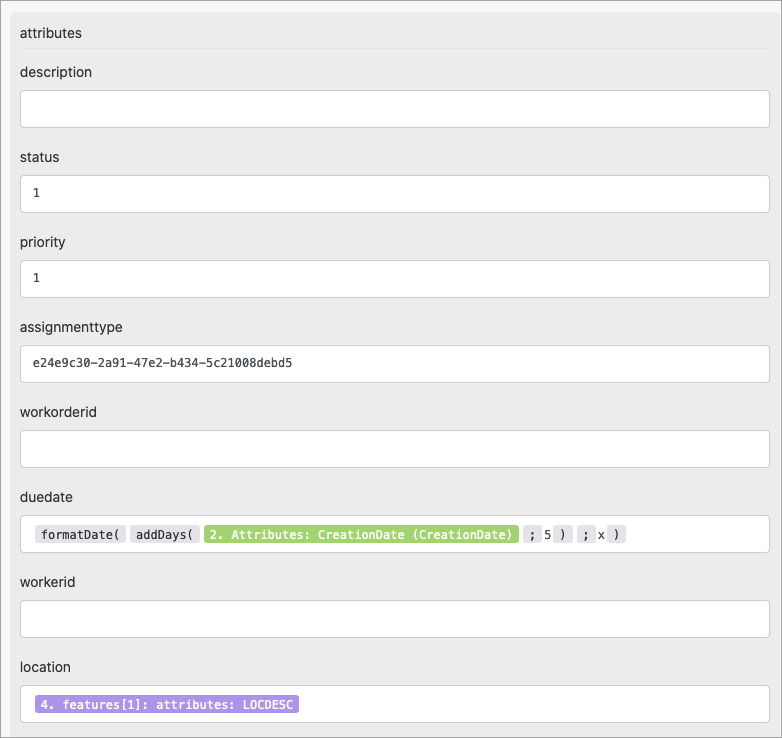
A form appears containing containing all the fields a Workforce assignment needs.
For the geometry, the geometry of the previously queried hydrant to the x and y inputs. Set the spatial reference to Web Mercator.

For the attributes, set the status to ‘1’ (unassigned). Set the priority to ‘1’ (low). For the location, map the LOCDESC of the hydrant feature. Set the duedate to be 5 days from the time inspection was completed. This must also be formatted to use milliseconds from epoch.
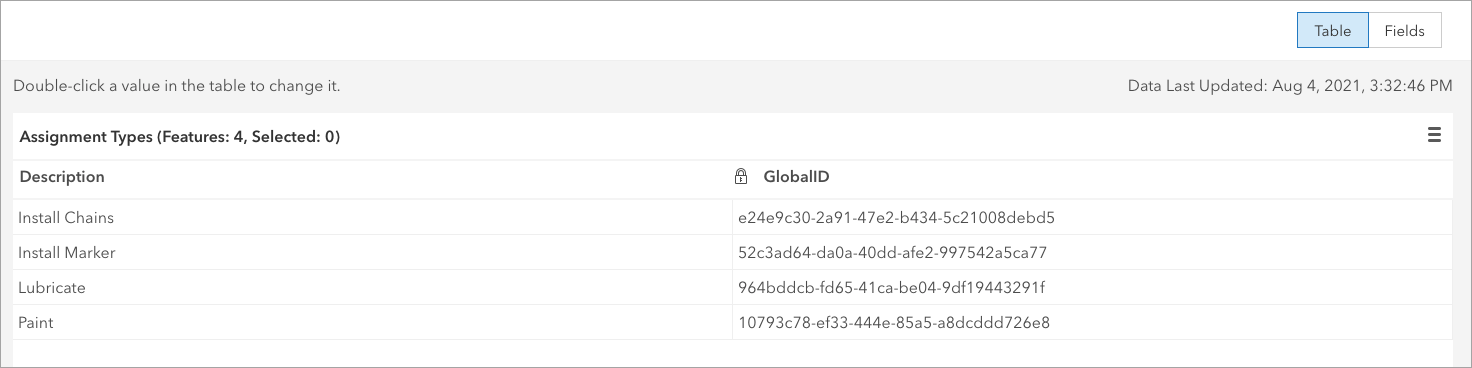
Finally, the assignmenttype must be set to the GlobalID of the “Install Chains” assignment feature. This value is located on the Data tab on the item page for the Assignment Types table. When looking at the Table, click the Options menu and click Show/Hide Columns. Select GlobalID to display this value for each assignment. Copy the GlobalID for the “Install Chains” assignment type.

The form should look like this:

Click OK to complete the form.
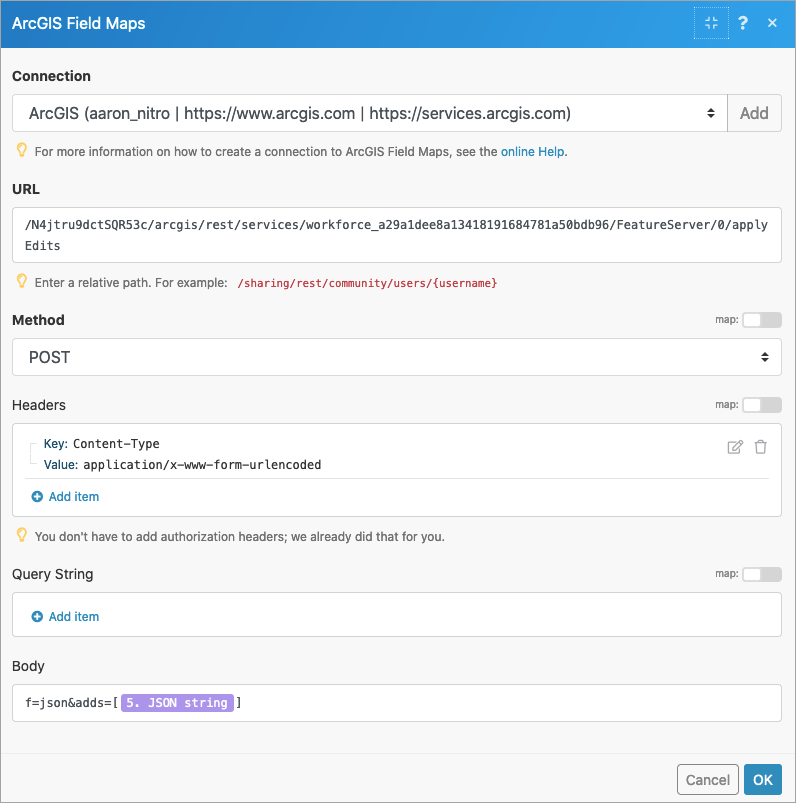
Next add another ArcGIS Field Maps Make an API Call module to the scenario and connect it to the previous Create JSON module. The module is going to create the assignment in the Workforce assignments feature layer.
For the URL enter the relative path to the Assignments layer. You can copy the full URL from the item details page of the Workforce feature service. Make sure you remove the host and domain from the URL and that it is using layer id 0 (Assignments).
Next, set the Method to POST.
Change the Content-Type header to application/x-www-form-urlencoded
Set the Body to f=json&adds=[]
Between the square brackets, map the JSON String from the previous module so that the assignment will be sent to the feature layer.

Click OK.
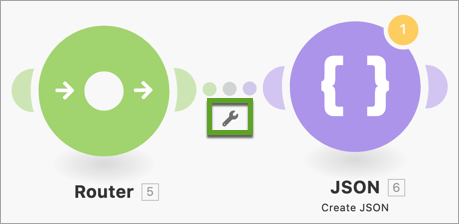
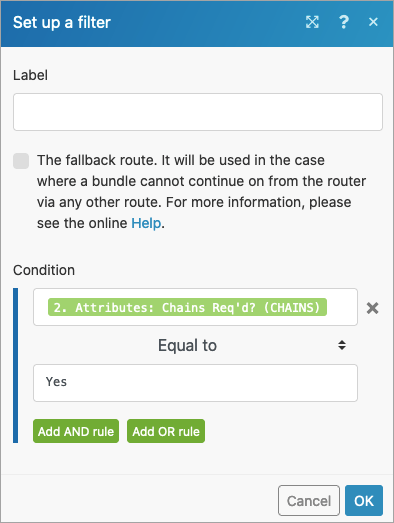
The “Install Chains” assignment should only be created if the inspection indicates that chains are required. To accomplish this, add a filter between the Router and the Create JSON module. Click the wrench icon between them and click Set up a filter.

Set the Label to “Requires Chains”. Set the condition to use the “Chains Req’d? (CHAINS)” field and compare it to the value “Yes”. Click OK.

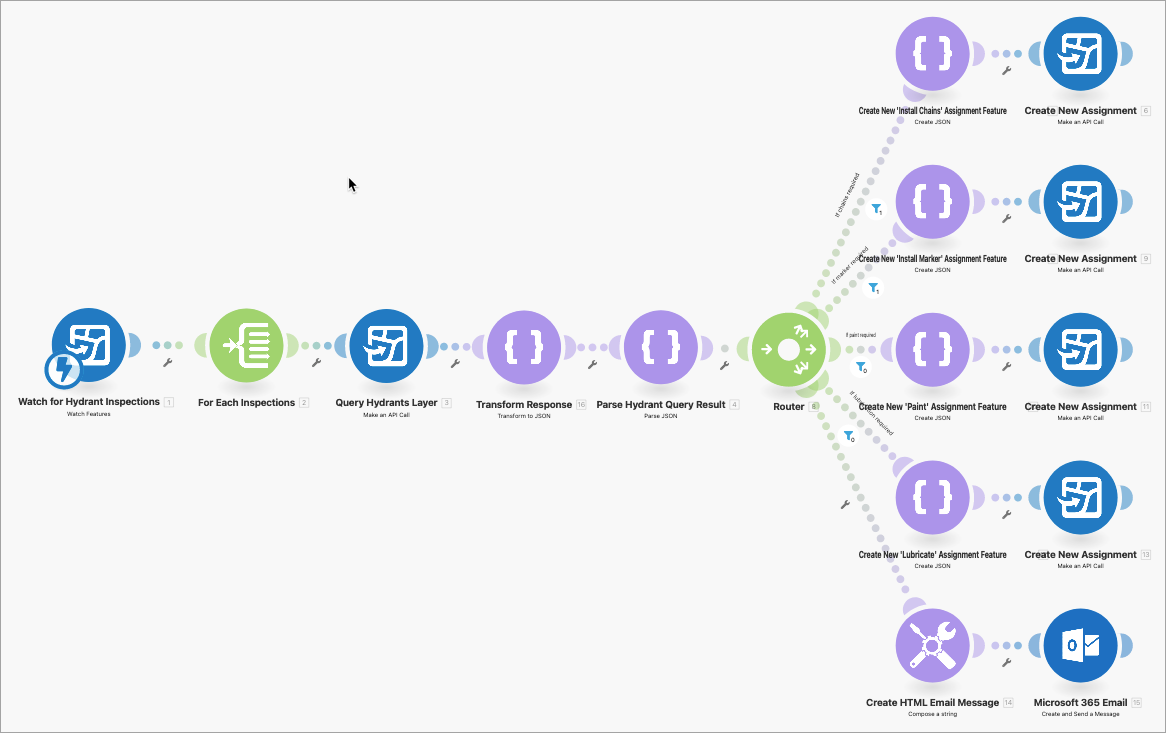
The basic scenario is complete and ready for testing. To create other types of assignments, additional routes can be added to the Router along with a different filter. Here’s what the final scenario should look like:

Test the scenario
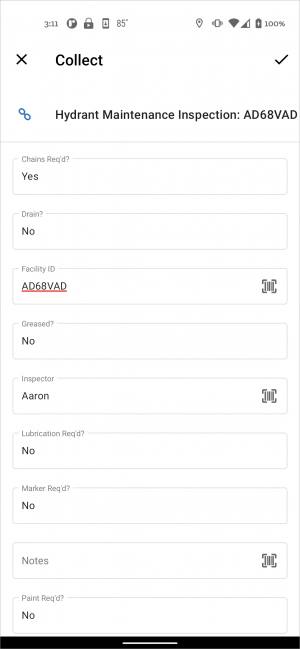
Click Run once to start the scenario. It will now be watching for a new Hydrant Inspection. In the Field Maps mobile app, open the ” Hydrant Maintenance” map. Tap on the hydrant feature. Tap to add a related record. Tap Add and fill out the form. Make sure you set the “Chains Req’d” attribute to “Yes”. Submit the feature.

In Integromat you should see the scenario execute within 30 seconds or so. After it completes, switch to the Workforce dispatcher web app. There should be a new unassigned assignment!
This is one way to use the Field Maps module to complete an end-to-end workflow. You could extend this in so many ways! See the Automate Field Maps topic for more information.





Why would I bet getting a 404 error when trying to run the Field Maps Make an API call? Everything works up to that point. I ran the JSON manually in the REST applyEdits and it worked fine.
@Joel Mathwig, did you get it figured out? I have tried many ways and still have the same issue at that specific step.