This blog was initially published in February, 2020 and was revised in March, 2024 to account for new capabilities and workflows.
_________
The stories you create with ArcGIS StoryMaps are, for the most part, linear narrative experiences. But just because these stories generally have a straightforward structure doesn’t mean that they can’t include short detours—especially if those detours add value to interested readers.
Media actions allow you to enrich your stories with optional media behavior and map interactions in sidecar slides. Media actions are author-configured toggle buttons or bits of text that, when activated by the reader, alter the appearance of the media portion of the slide. Media actions can be set up to change aspects of a map or scene, such as layer visibility or extent, or to swap out the media entirely for a different piece of media.
Media actions are treated as secondary content in a story—in other words, readers aren’t required to interact with them in order to progress. Because of this, media actions are best suited for views of a map or pieces of media content that aren’t essential to the narrative, but that still add valuable context or information. Here are just a few of the many ways you can use media actions to enhance your sidecar slides:
Highlight an area of interest
You can use media actions to pan and zoom a map or scene to key locations, such as study areas, points of interest, or outliers in your mapped data. These kinds of actions are useful for highlighting specific examples of broader geographic trends and relationships.
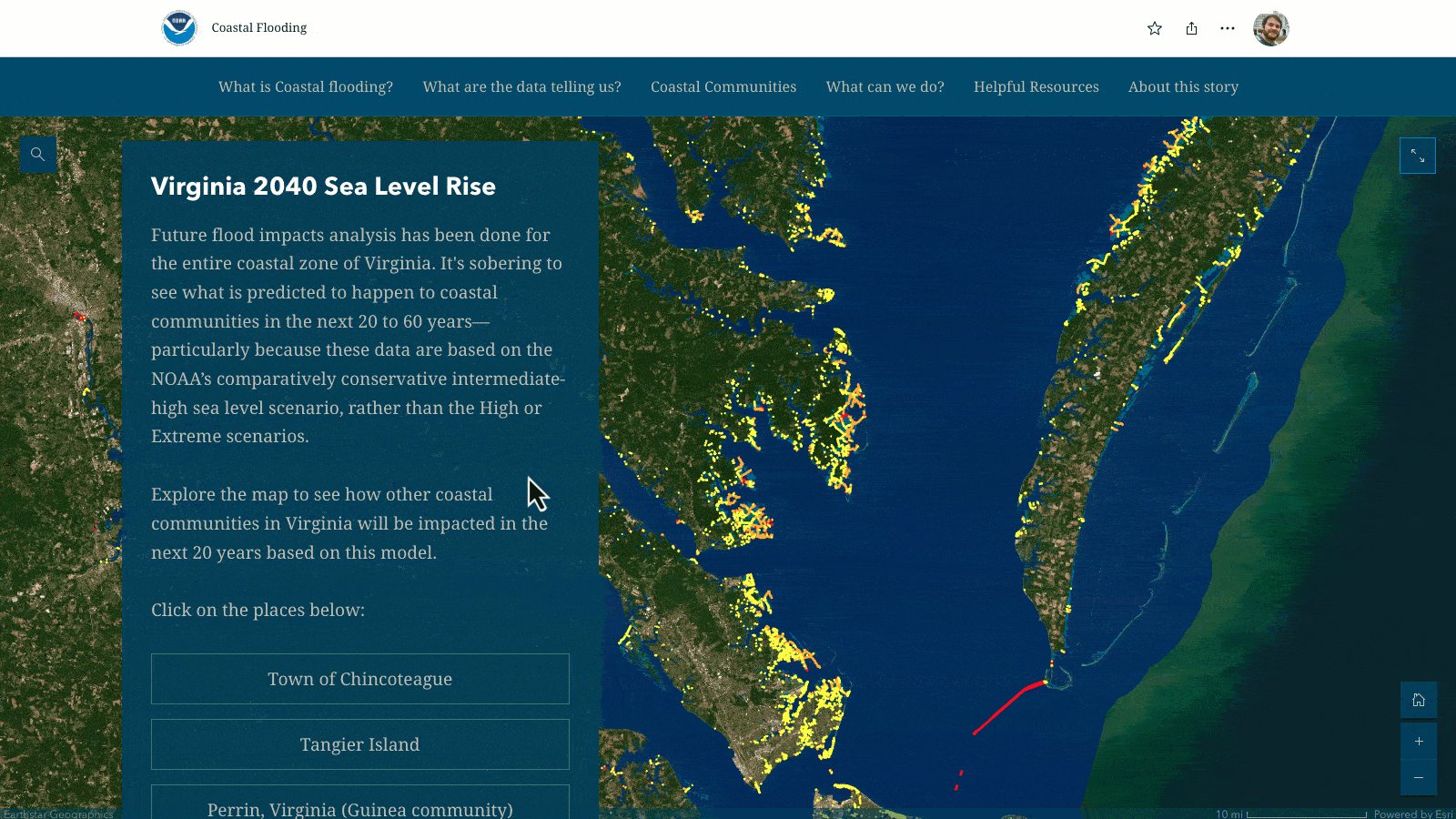
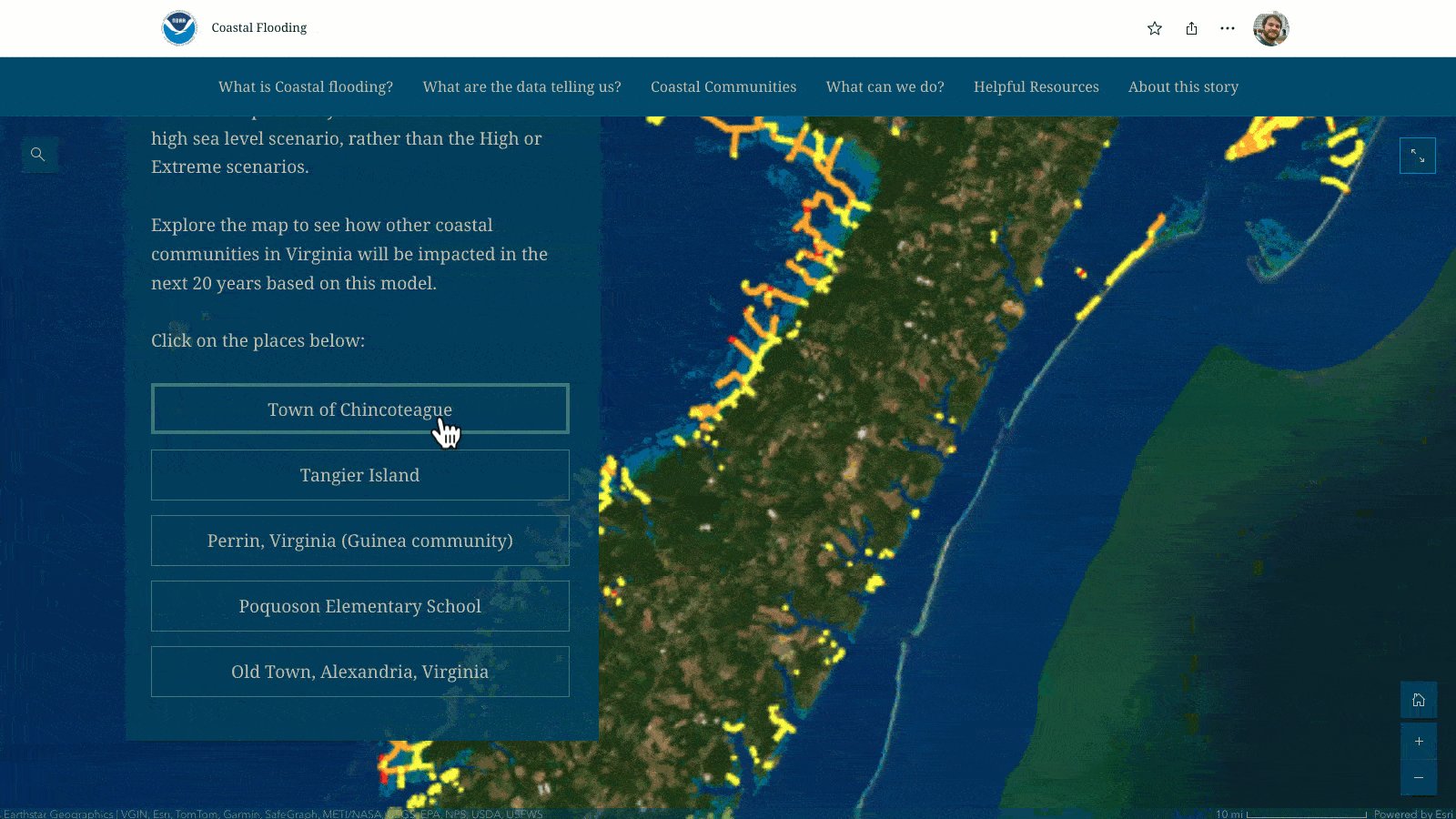
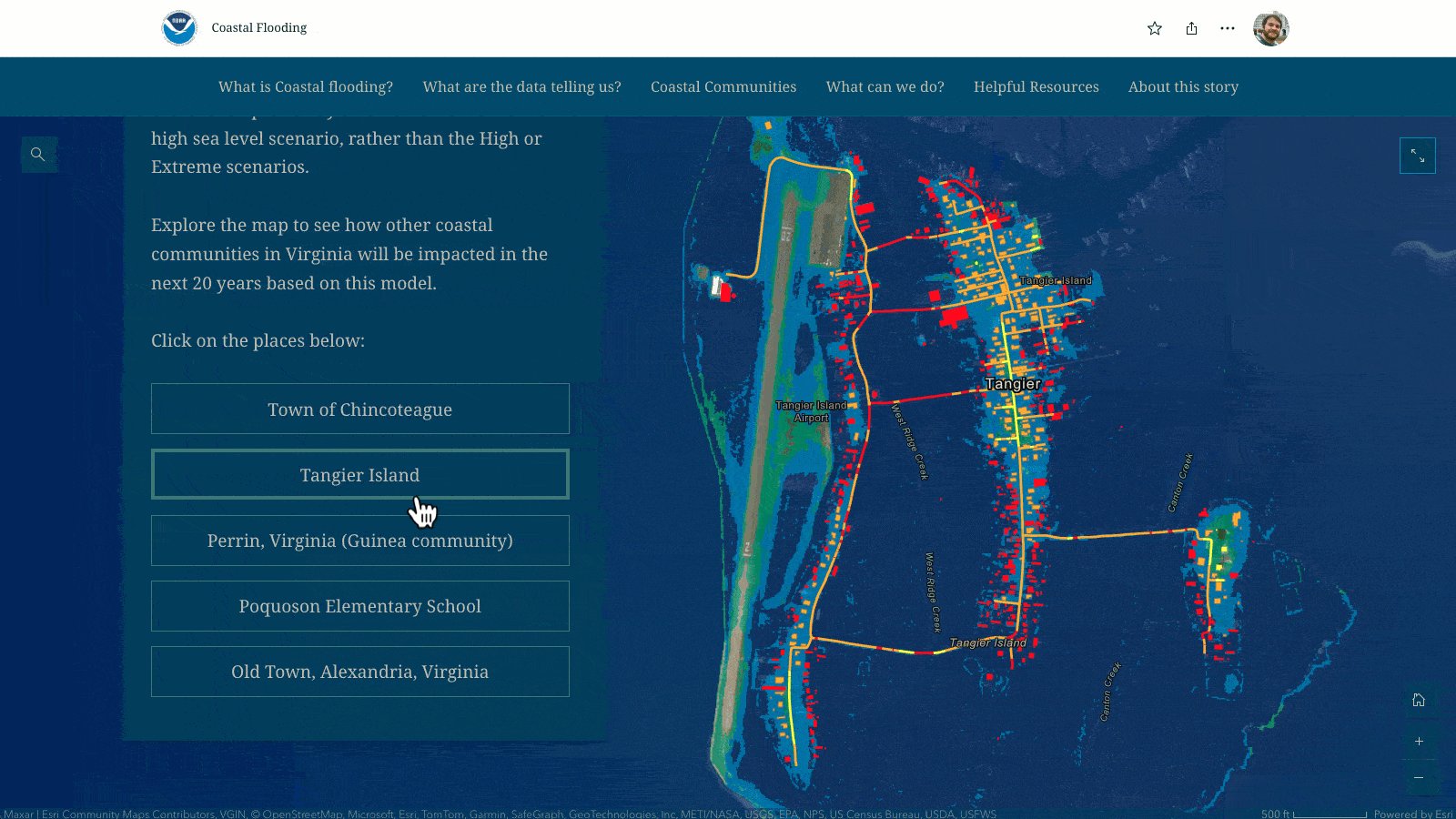
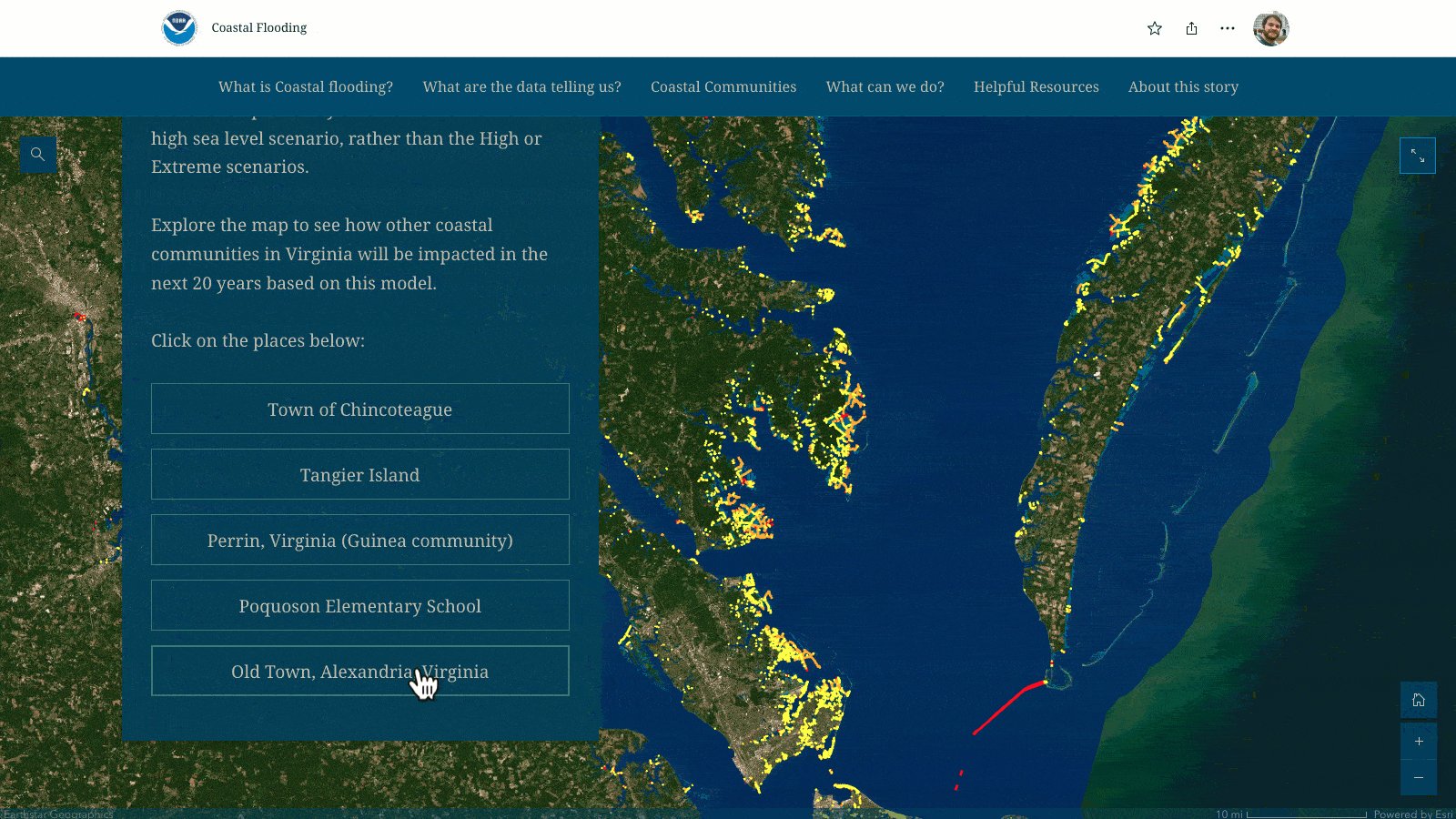
The story Coastal Flooding uses media actions to help guide readers through a map sea level rise projections in coastal Virginia. By presenting a list of communities in a series of media action buttons that zoom to each community when activated, the story gives readers some idea of where to start when exploring this data.

Filter map data
Because media actions can be used to toggle the visibility of different map layers, they are great for providing filtered views of large datasets. These filters can be geographic, thematic, or temporal in nature: For example, you might include actions that only show features that meet some statistical criteria (e.g., only places that are above or below a certain income level). [Note that the filters themselves would be set up as layers in map viewer or ArcGIS Pro; the media actions simply turn those layers on or off as needed.]
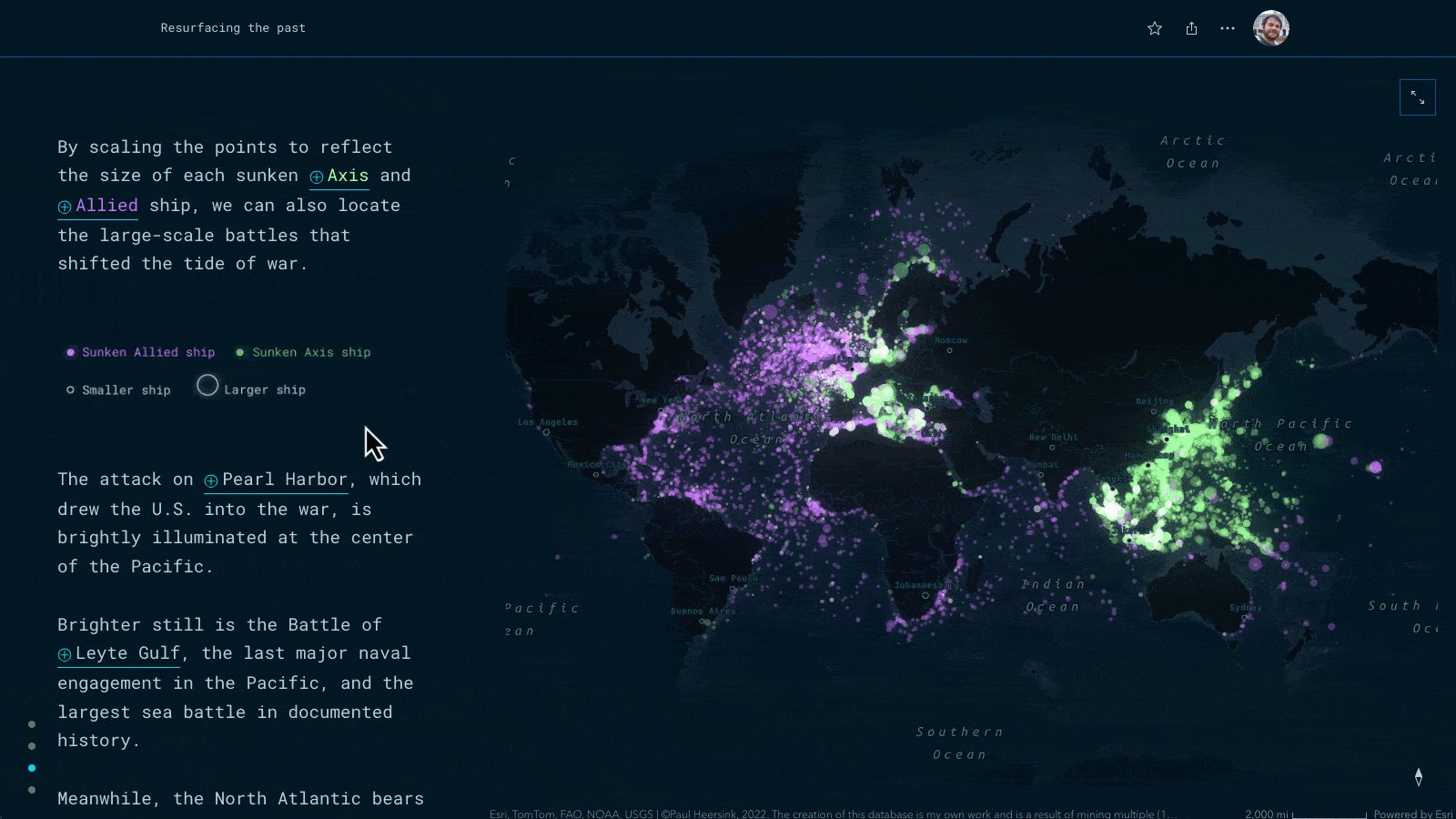
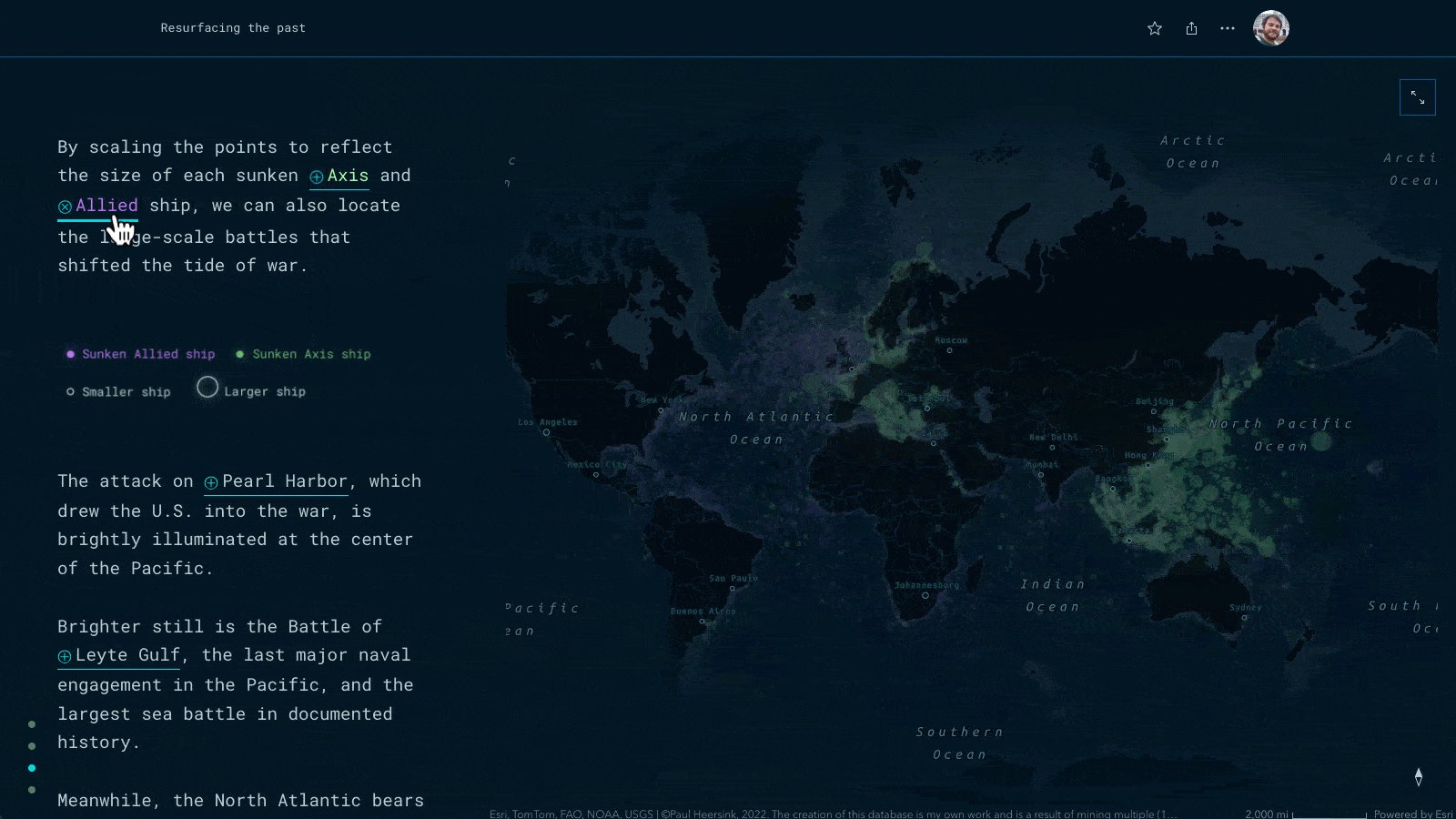
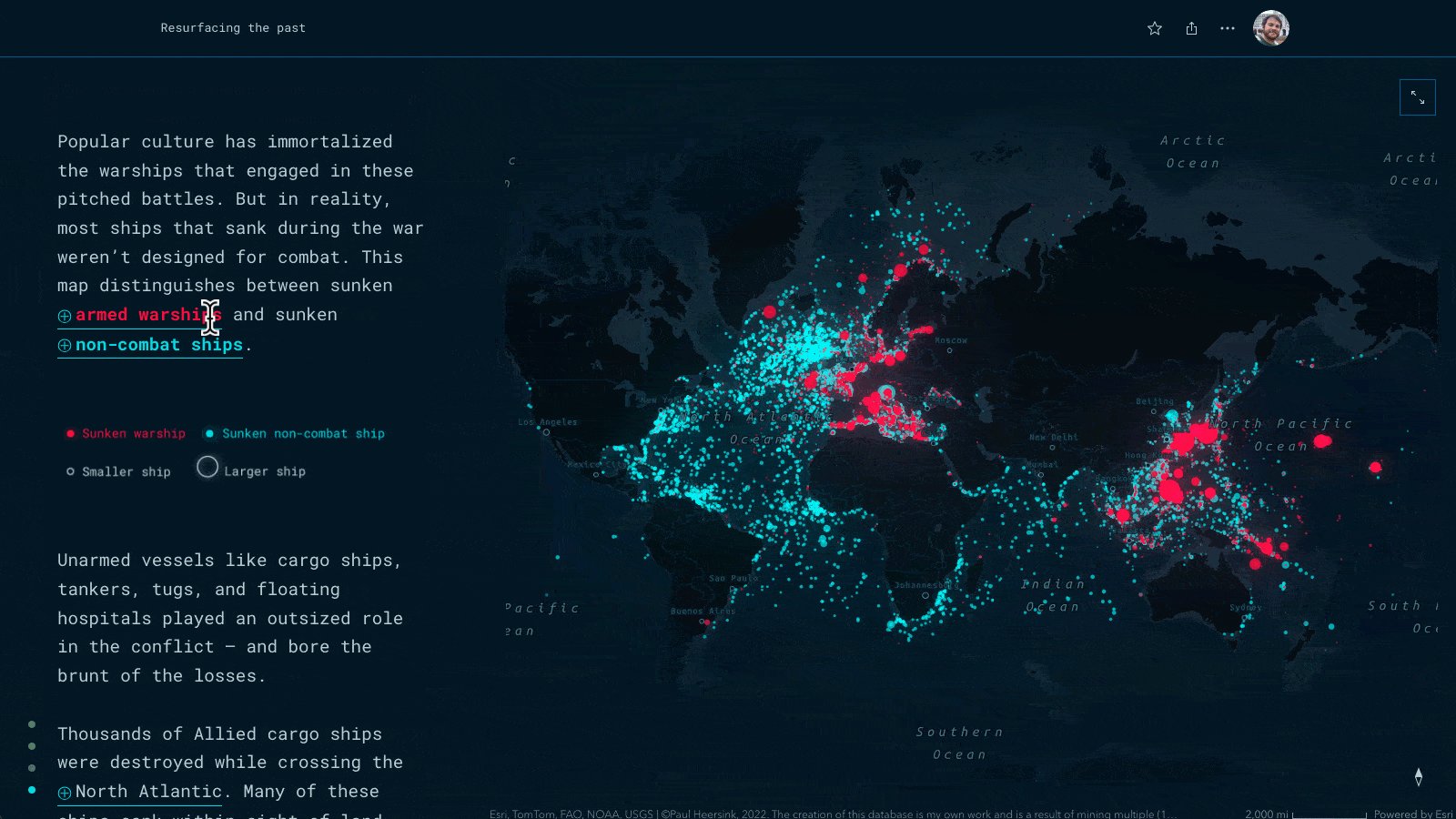
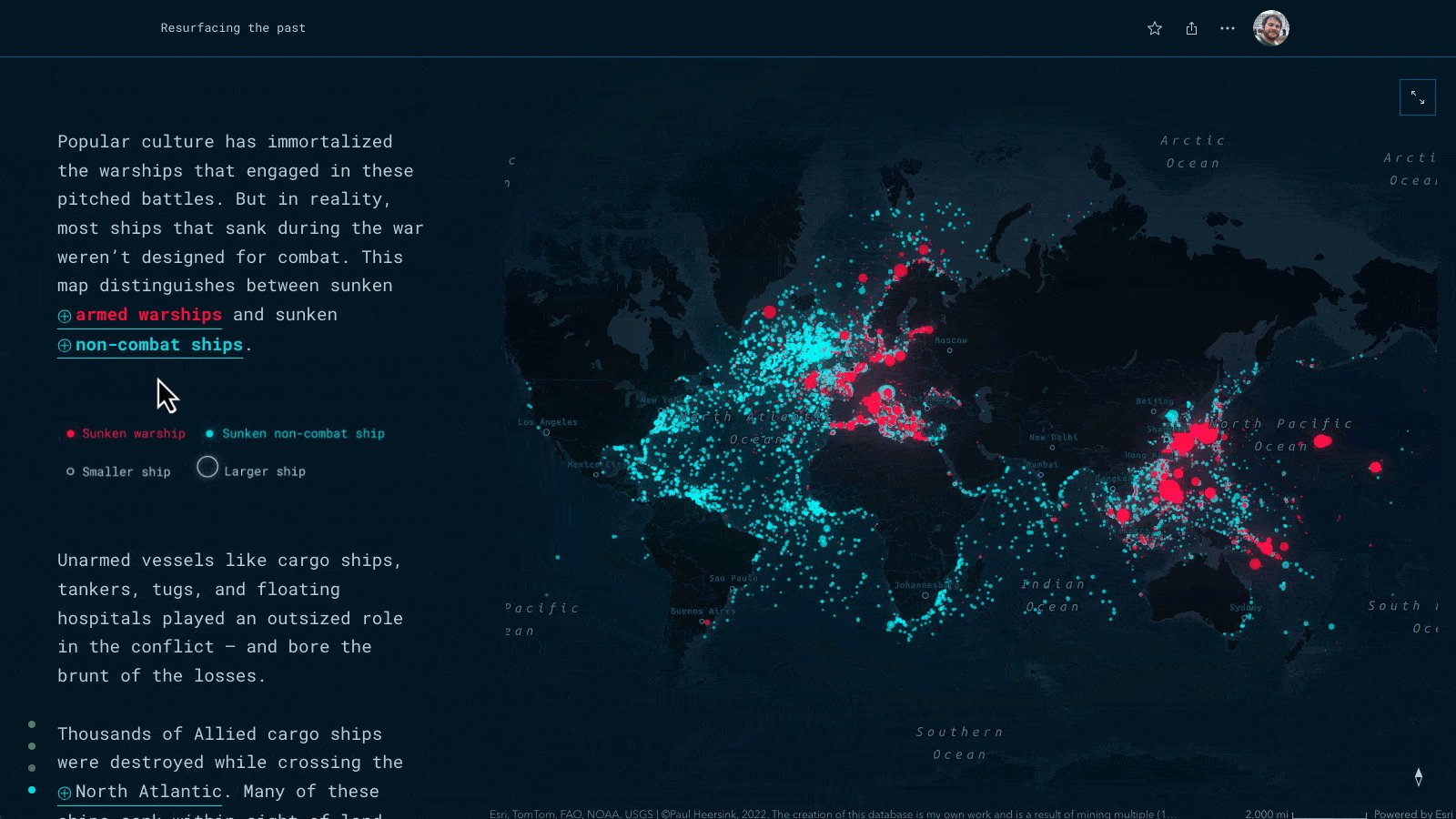
In the story Resurfacing the past, readers are introduced to a database of every ship that was sunk around the world during World War II. Containing roughly 15,000 vessels, the map of that data can be daunting to dive into. To help make the data easier to parse, media actions offer a few different cross-sections of the data, such where Axis and Allied forces each suffered the most losses, or the distinction between armed warships and non-combat ships.

Show change over time
If you have several years of data to display, you can use media actions to isolate different time periods on the map. For example, if the initial view of your map shows car crashes between 2016 and 2019, you could include four actions—one for each year of the data. This approach can be far more economical than including a separate slide for each time period shown on the map.
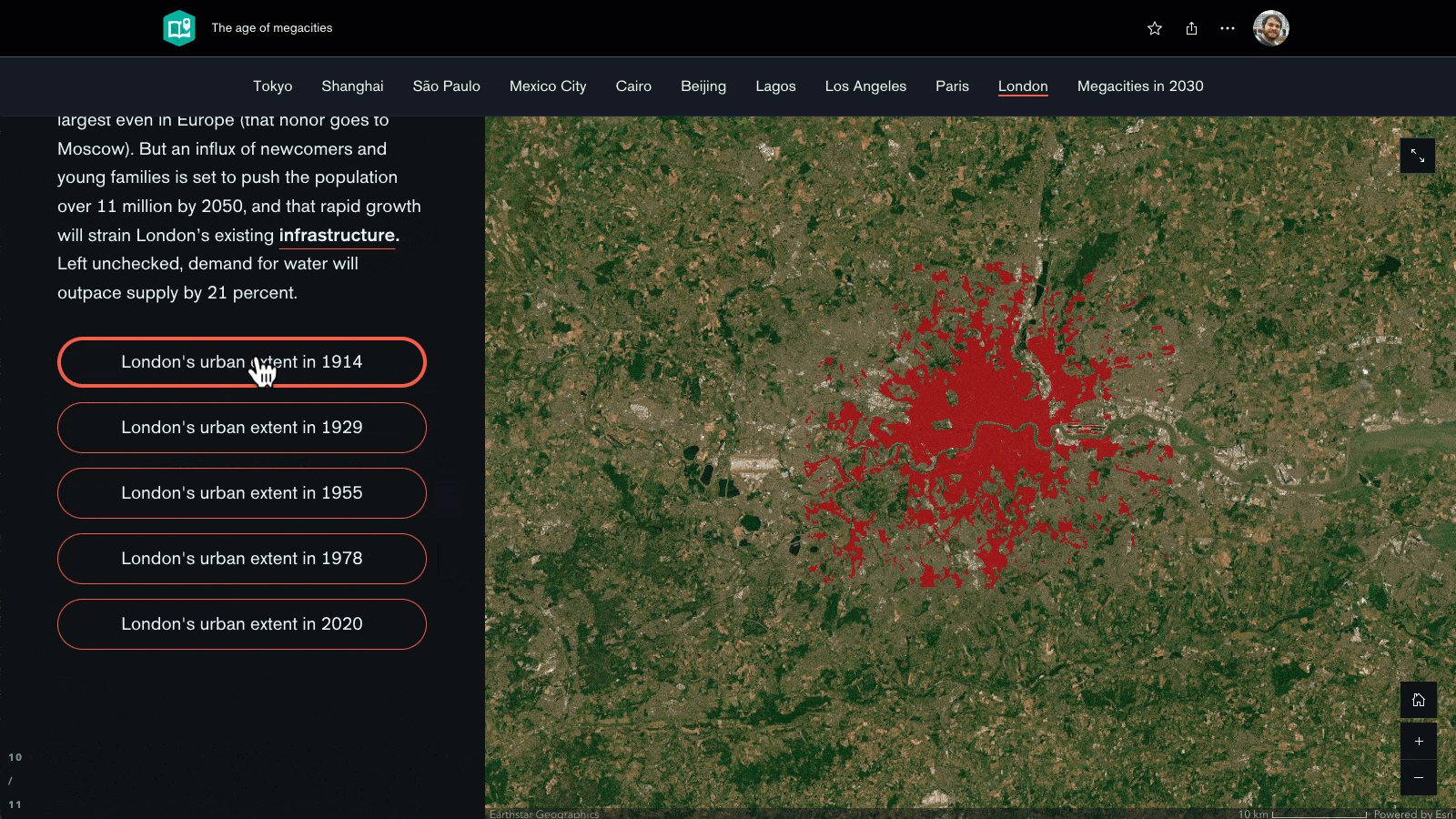
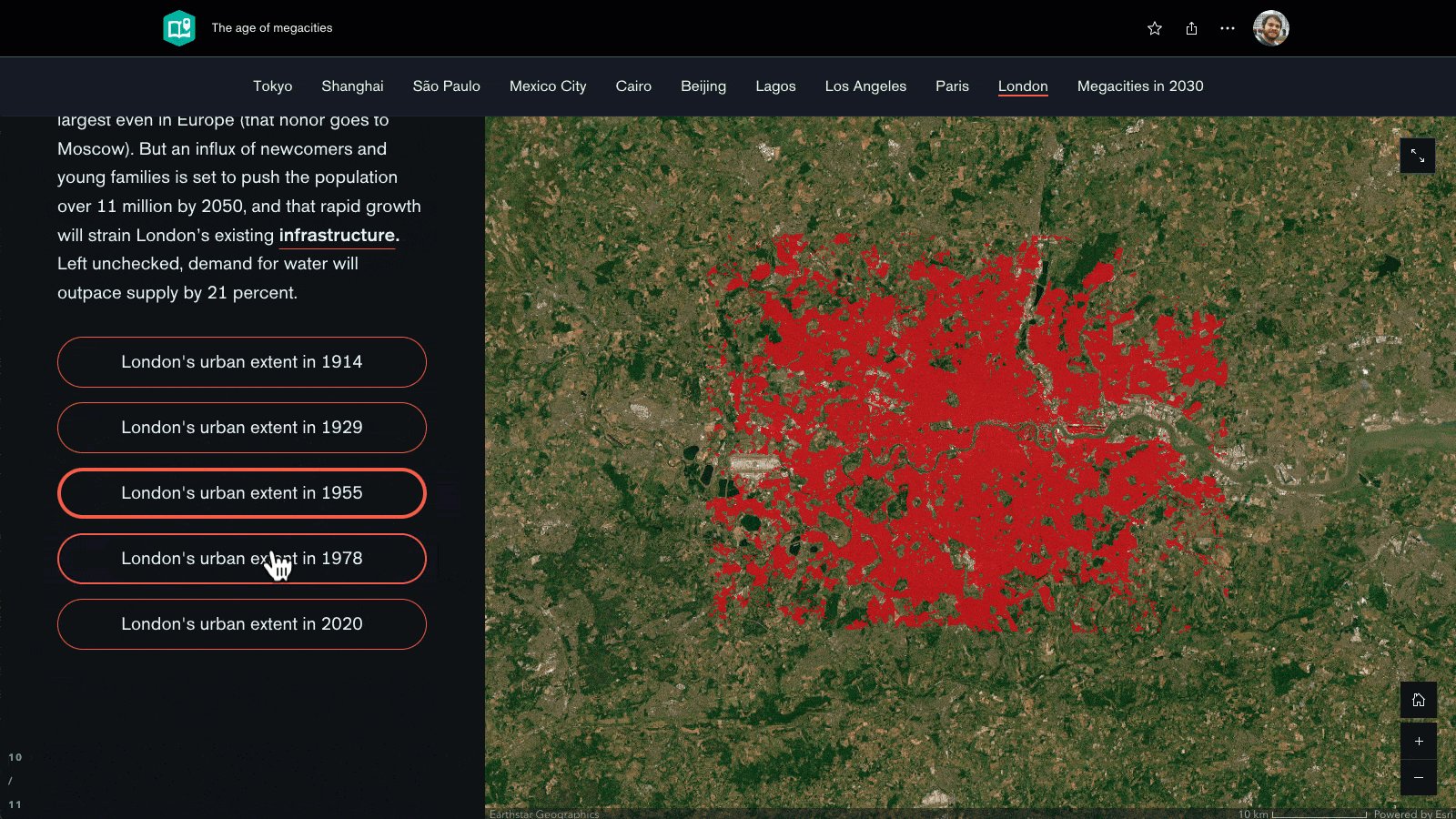
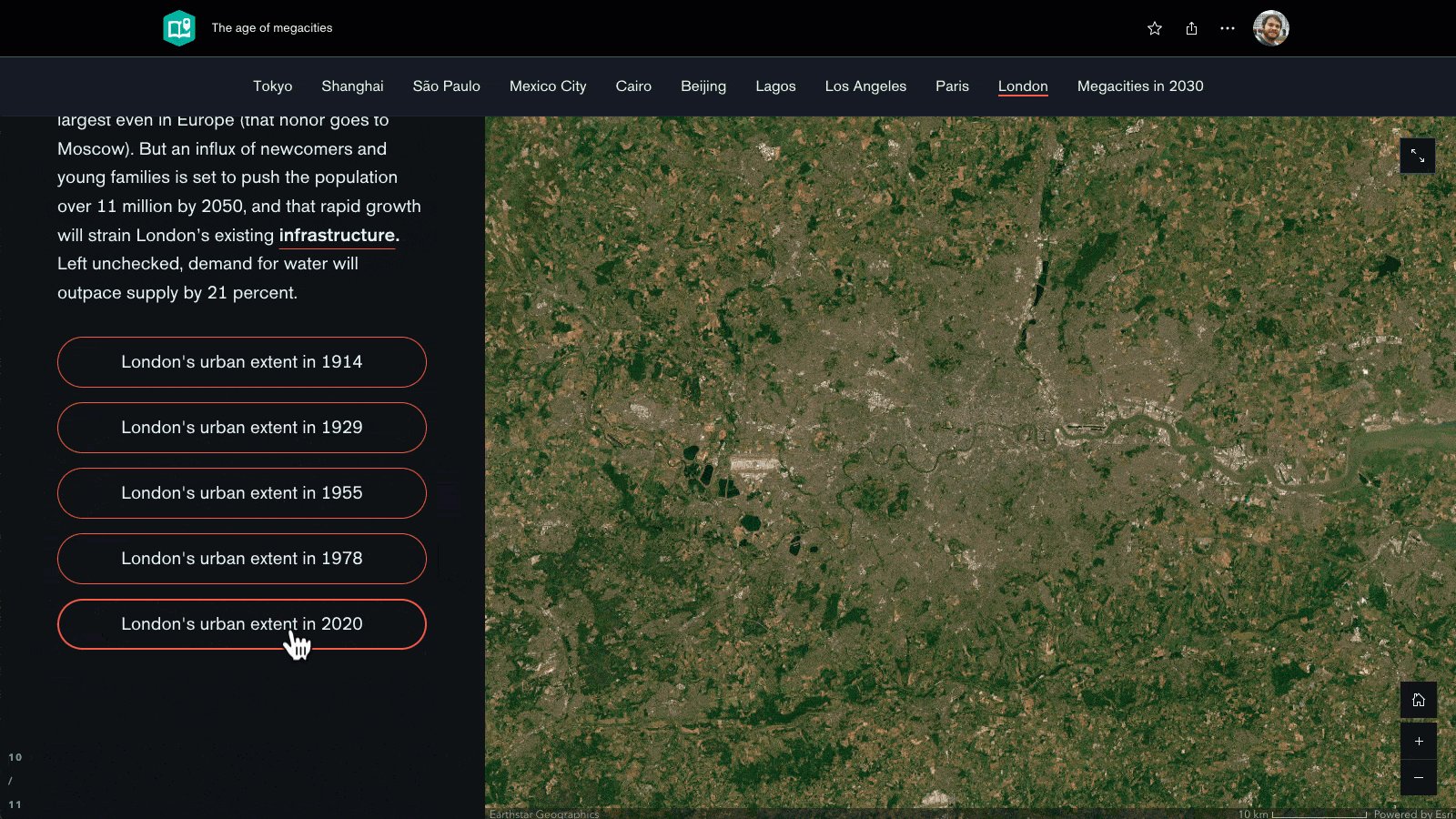
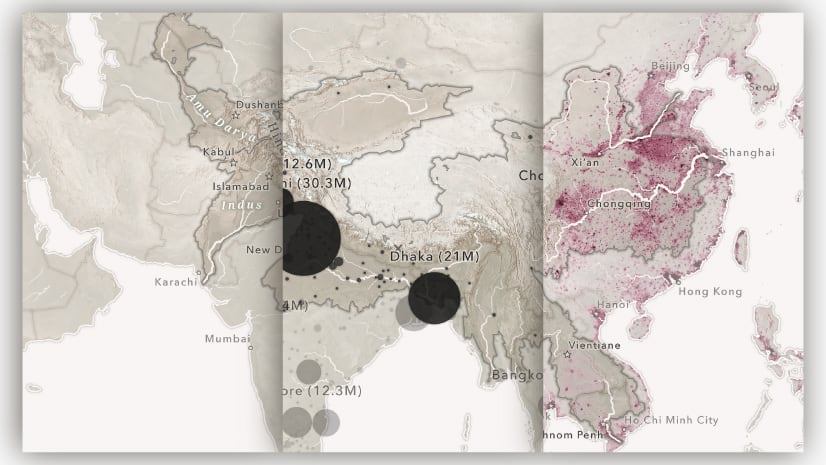
The age of megacities uses this technique to demonstrate how the urban footprint of various metropoles has expanded over the course of a century. For each city, a group of media action buttons reveals the city’s extent at several different points in time.

Provide a fresh perspective
The previous examples all specifically pertain to media actions in conjunction with maps, but media actions can also be used to provide a completely different perspective by changing the content of the media panel entirely. No matter what is initially occupying the media portion of a slide, you can configure a media action button that swaps that content out for a different map, image, video, or embedded content.
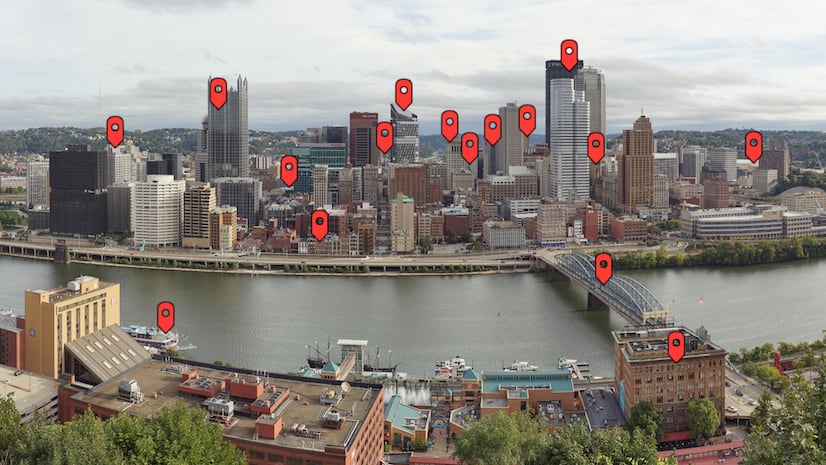
This ability, added in March, 2024, opens up many creative possibilities. You could use a media action to show an on-the-ground photograph of a place that’s being pinpointed in a map (or, vice versa, to bring up a map showing the location of a given photograph). Or perhaps you could use a media action on a slide with a code block to pull up an embed showcasing the results of that code.
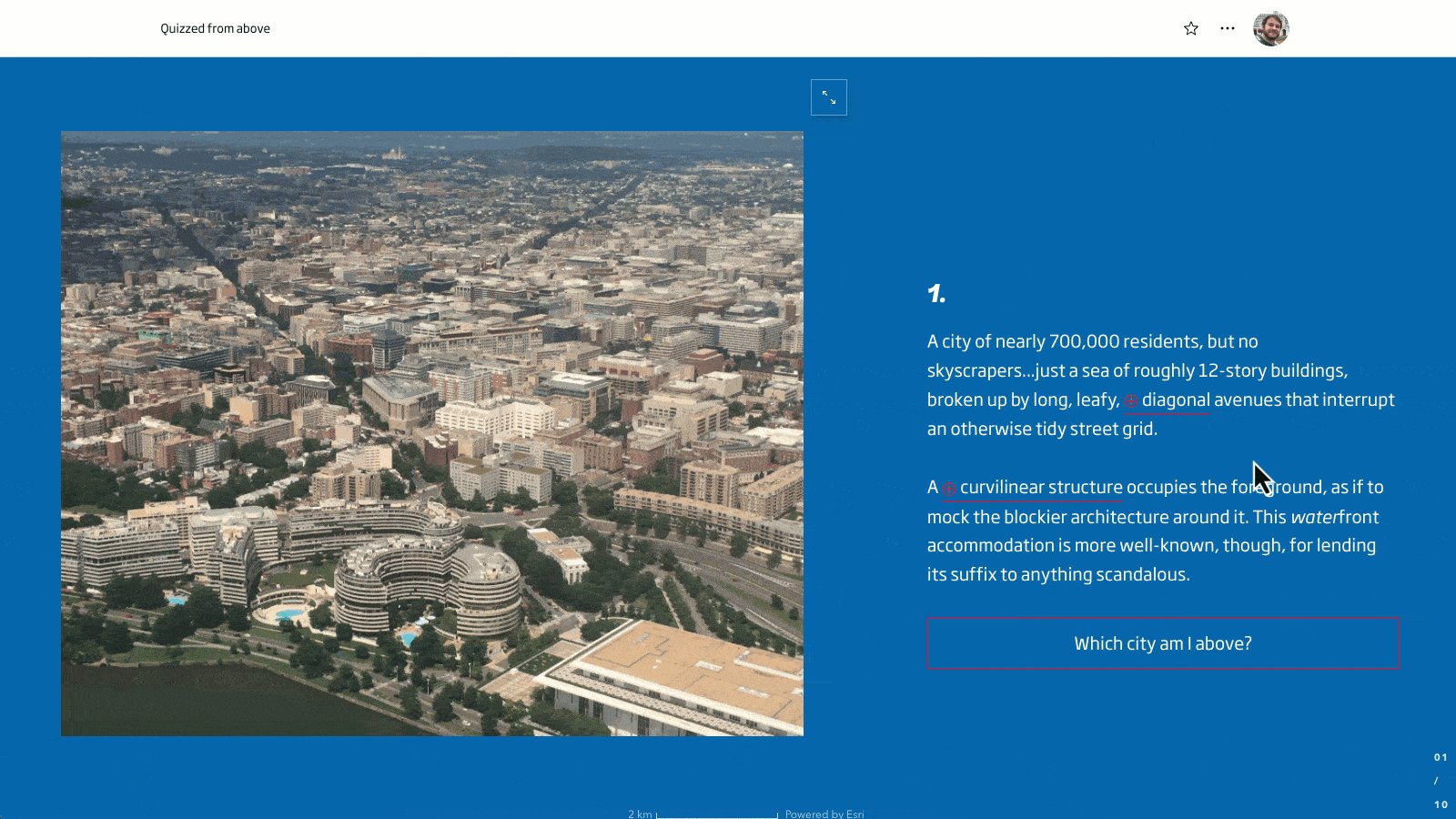
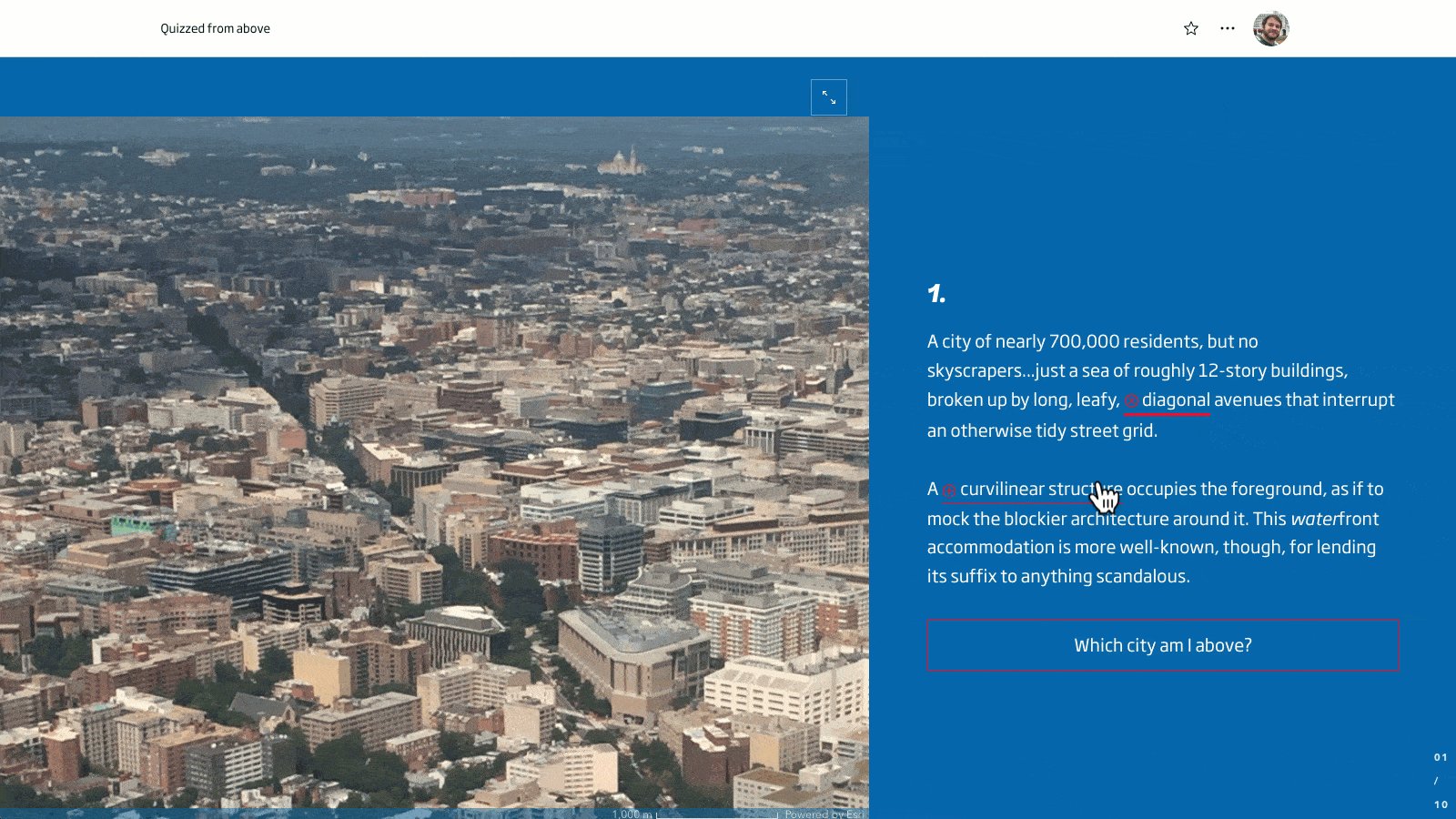
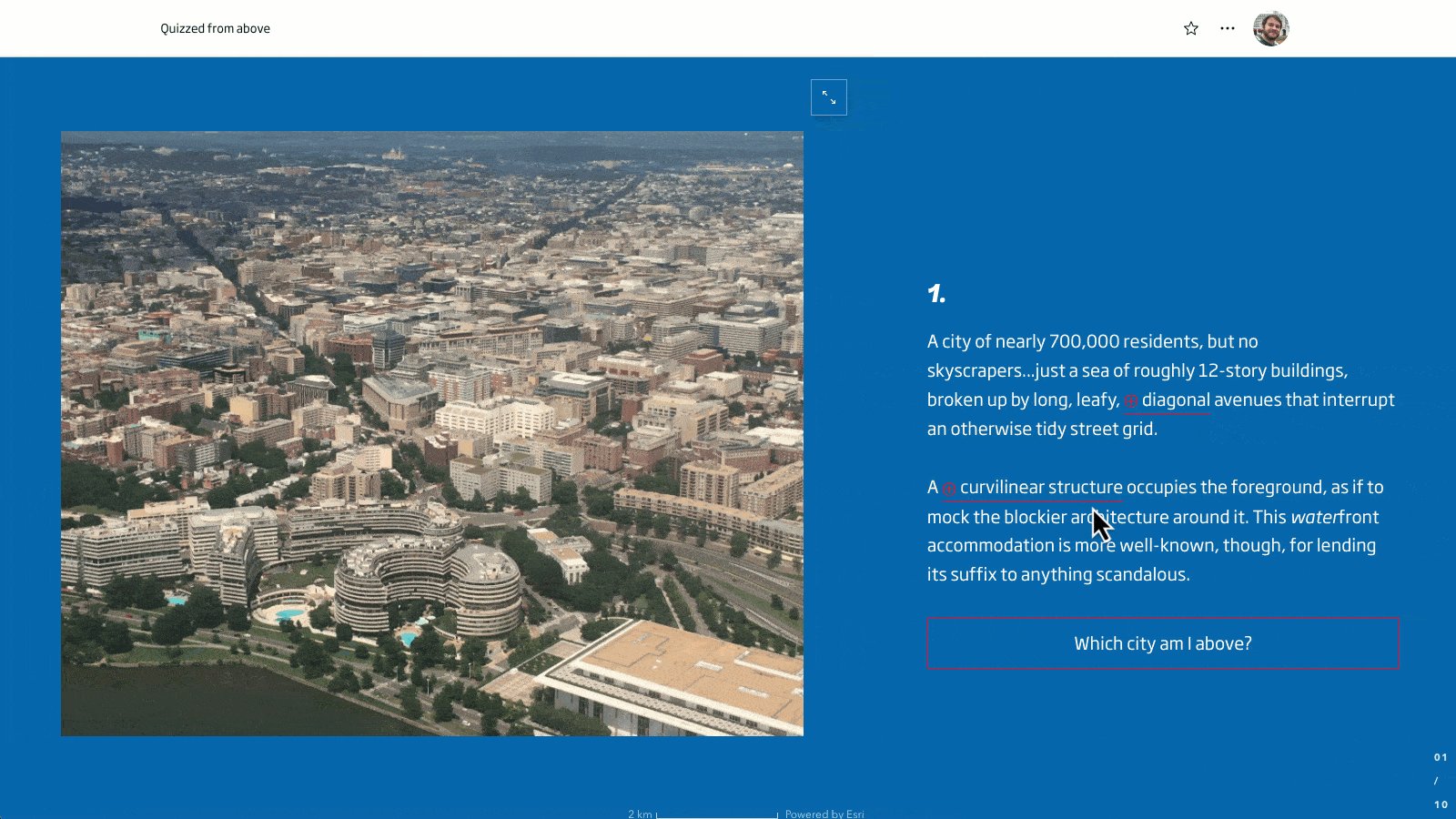
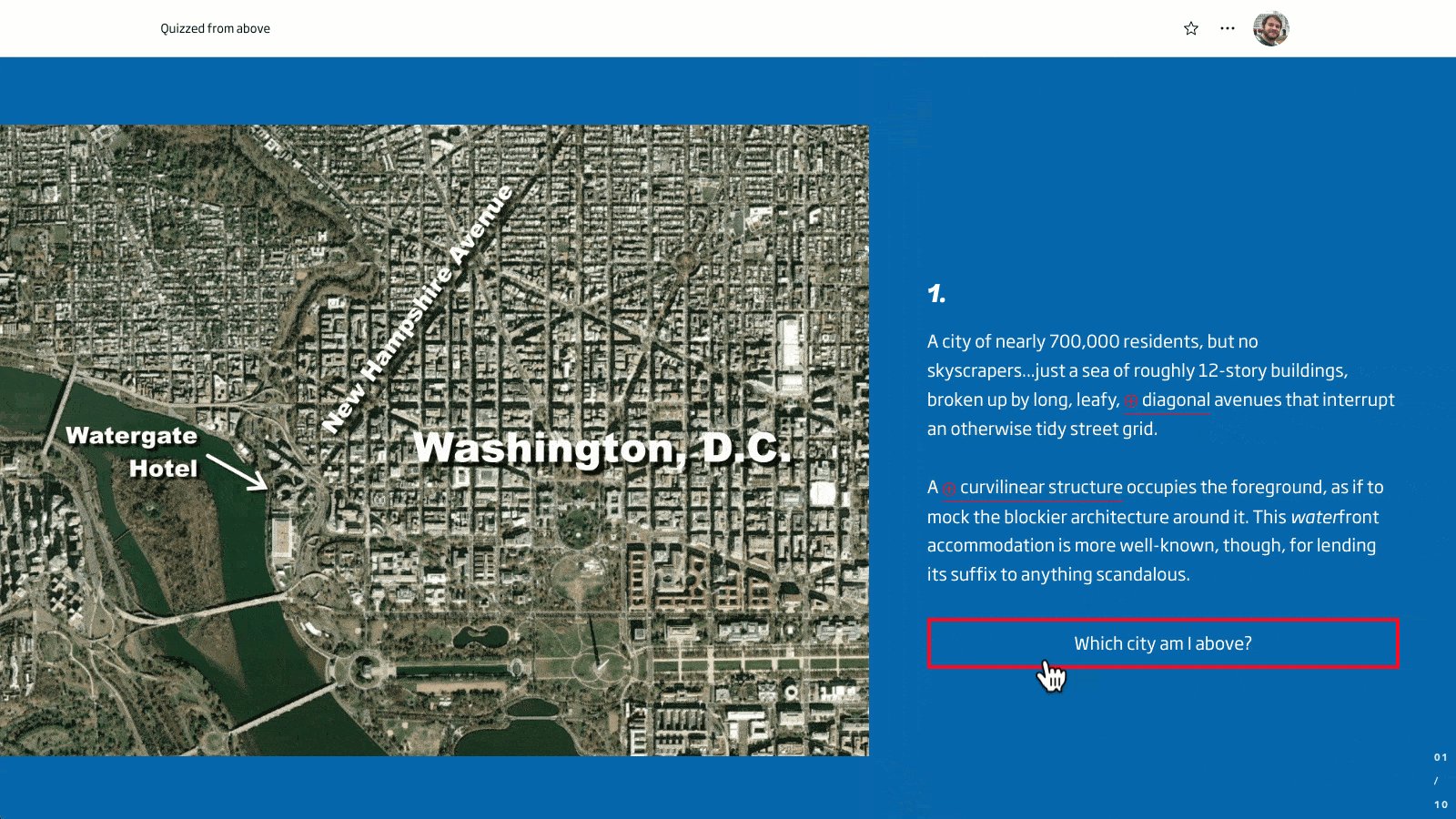
In the story Quizzed from above, readers are guided through a sequence of aerial imagery (as media layers in a web map) and given hints (through text link-style media actions) about where that imagery is. A final media action button swaps in a static image of an annotated map that reveals the answer.

Configuring map actions
Media actions come in two flavors: Button-style actions and link-style actions, each with a distinct look. Button actions are framed call-outs that span the width of the narrative panel, whereas link actions appear as underlined text with an accompanying icon to let readers know that the text does something special. But they behave the same: Selecting either a button- or a link-style map action will activate that action and change the appearance of the media; selecting that same action again will restore the media panel to its initial state. [Note that the full media swap action is only available as a button-style action for now.]
Both kinds of media actions are quick to add and configure.
Button-style actions
For a button-style action, open the block palette within the narrative panel and select Media action (symbolized by a little lightning bolt). An empty button will appear and prompt you to “Describe this action”; enter a brief summary of what readers can expect to happen when they activate that action. Then, hover over the action and you’ll see +Add action appear. When clicked, it will reveal a drop-down menu.

If the media panel contains a web map, express map, or web scene, the first item in the menu will be to Edit map view. Selecting that opens the map designer, which is where you would alter the map by changing the zoom and extent or layer visibility. When it’s the way you want readers to see it when they activate that action, hit Save in the lower right-hand corner.
Below Edit map view in the Add action menu are the three options for swapping the initial media out: It can be replaced with a map, image, video, or embed. Selecting Map will open up your map library (the same as when you add a map to a story); Image or video will bring up the media upload modal; and Embed will prompt you for a web URL or iframe code.
Once you’ve configured your media action, hovering over it again in the builder will reveal a View/Reset button that allows you to test out how the media action will work in the live story, an Unlink button removes the configured action without deleting the button, and a trash can icon to deletes the button entirely.
When you’re viewing the configured media action, the toolbar at the top of the media panel will allow you to readjust the map as it will appear when the action is active, or to utilize the usual media options (fit/fill, attribution, alt. text, the image editor, etc.).
Link-style actions
To create a link-style action, highlight the text you want to serve as the action and you’ll see an active lightning bolt icon in the text editing toolbar. Select it to see the same drop-down menu that appeared when configuring a button-style action. Again, adjust the map the way you see fit or opt to switch the media out and save the action when you’re ready. That bit of text will now serve as the trigger for that action.
Hovering over a configured link-style action in the builder reveals two options: a View/Reset button allows you to test out how the media action will work in the live story, while an Unlink button removes the action entirely.
Making the most of media actions
Much like mayonnaise on a sandwich, media actions are most effective when used judiciously. There is no hard limit to the number of actions you can add to a story, but the more that you add to a single slide, the less likely readers are to interact with them. That said, media actions can work well in groups, and you shouldn’t shy away from bundling several related actions together, as shown in the examples above.
As a general rule of thumb, if you want to show information that’s crucial to your story, you shouldn’t hide it in a media action. But if you just want to enrich your narrative with supplemental map views, media actions are a great choice.
Media actions open new doors for creative and effective storytelling, and we’re excited to see how you put them to use. As we continue to refine and expand the feature, we’d love to hear your suggestions for improvement. Don’t hesitate to use the in-app feedback form to let us know about your great ideas!




Commenting is not enabled for this article.